Обратная связь на сайте — это источник лидов и важный инструмент повышения лояльности. Главное — правильно ее настроить. В этой статье мы разбираемся в функциональности форм обратной связи для сайта, показываем примеры, а также объясняем, как установить такую форму к себе и сделать ее эффективной.
Зачем на сайте нужна обратная связь
Форма обратной связи — это окошко с вопросами и полями для ответов, с помощью которого пользователь или потенциальный клиент может вступить в контакт с представителями компании. Например, чтобы:
-
оставить заявку на обслуживание: покупку, консультацию, выезд специалиста и пр.;
-
запросить обратный звонок или сообщение;
-
сообщить о проблеме с продуктом компании и получить техподдержку;
-
задать вопрос;
-
оставить отзыв;
-
поучаствовать в анкетировании или опросе;
-
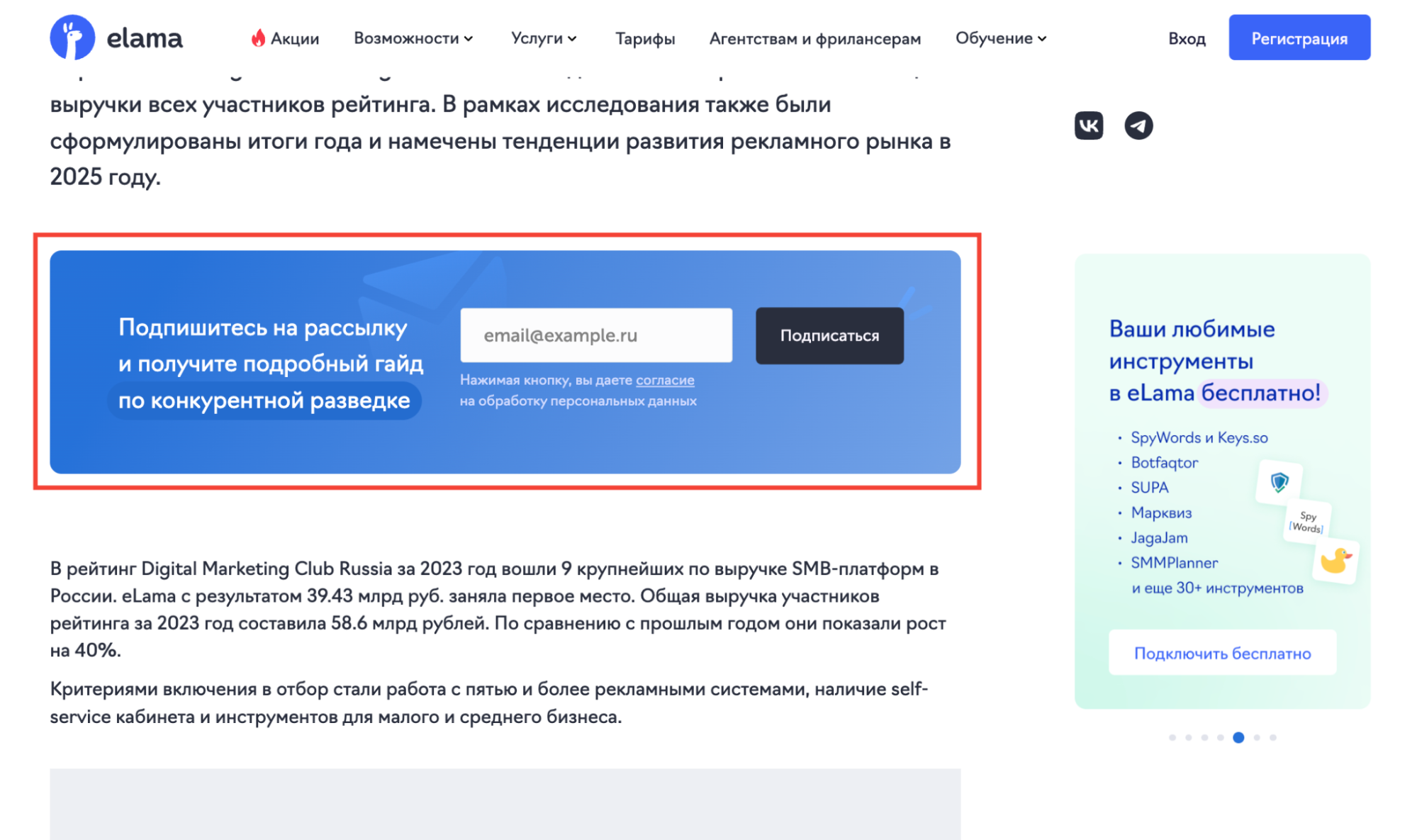
подписаться на рассылку или обновление раздела и т. д.
Работает это просто: пользователь заполняет и отправляет онлайн-форму на сайте, на почту или в подключенный в чат в соцсети сразу же падает его заявка, которую ответственный сотрудник может тут же обработать. Другой вариант — автоматический сценарий: клиент отправляет форму, ему на указанную почту сразу же приходит преднастроенное письмо или запускается цепочка писем.
Для пользователя это удобная возможность получить услугу и / или более качественный сервис. Для бизнеса — способ предоставлять этот сервис способ, получать лиды и растить лояльность. А еще собирать информацию, полезную для проработки бизнес-процессов и улучшения пользовательского опыта.
Как может выглядеть форма обратной связи на сайте
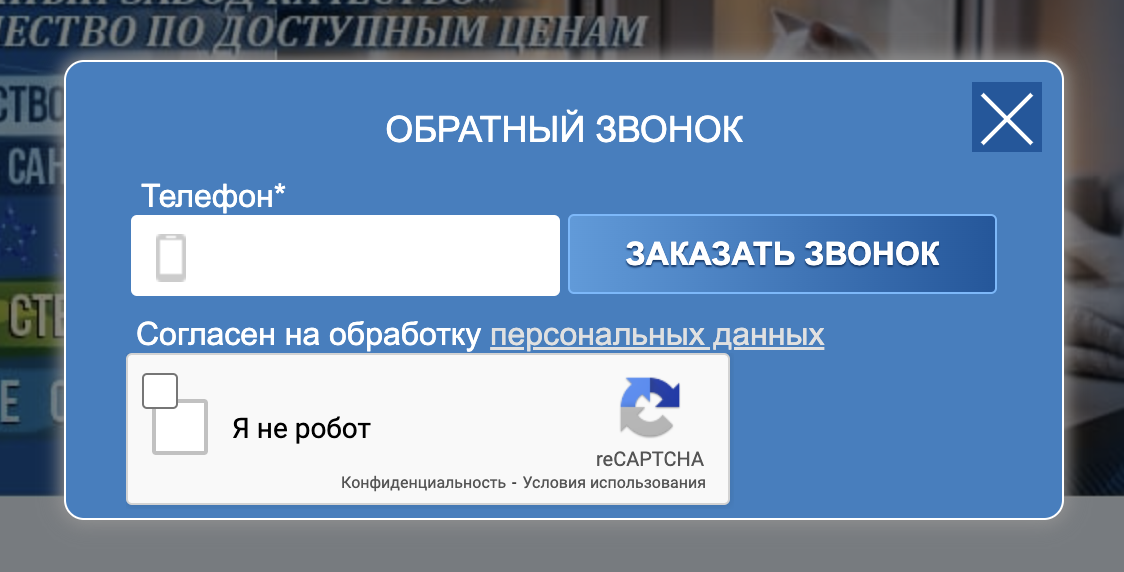
Обычно это небольшое окно — встроенное в контент или всплывающее, — которое содержит одно или несколько полей для заполнения и кнопку отправки. А также чекбокс для согласия на обработку персональных данных — по закону его обязательно нужно брать при любом подобном запросе.
Кроме них такая форма может содержать:
-
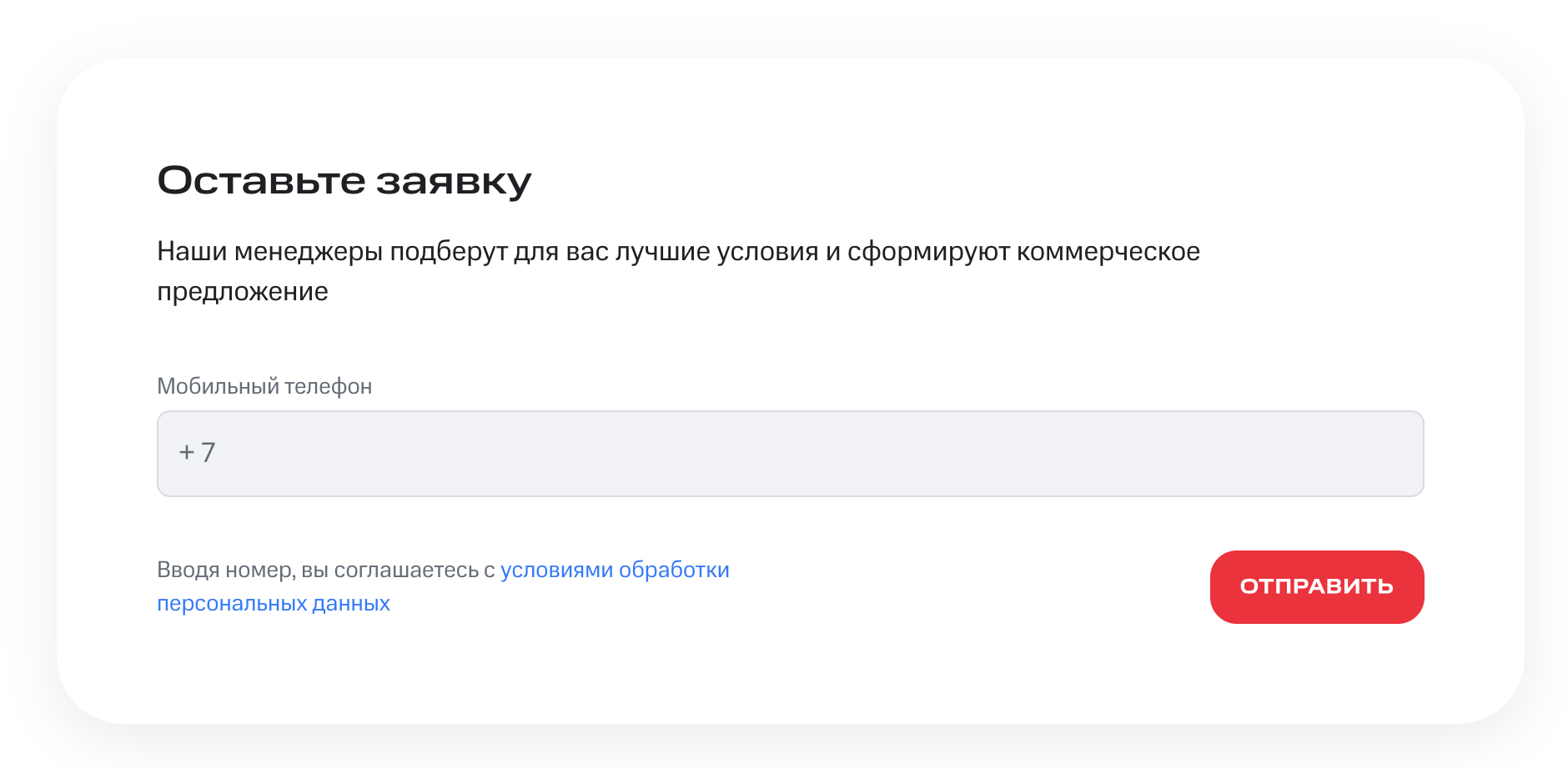
заголовок с пояснением цели запроса;

-
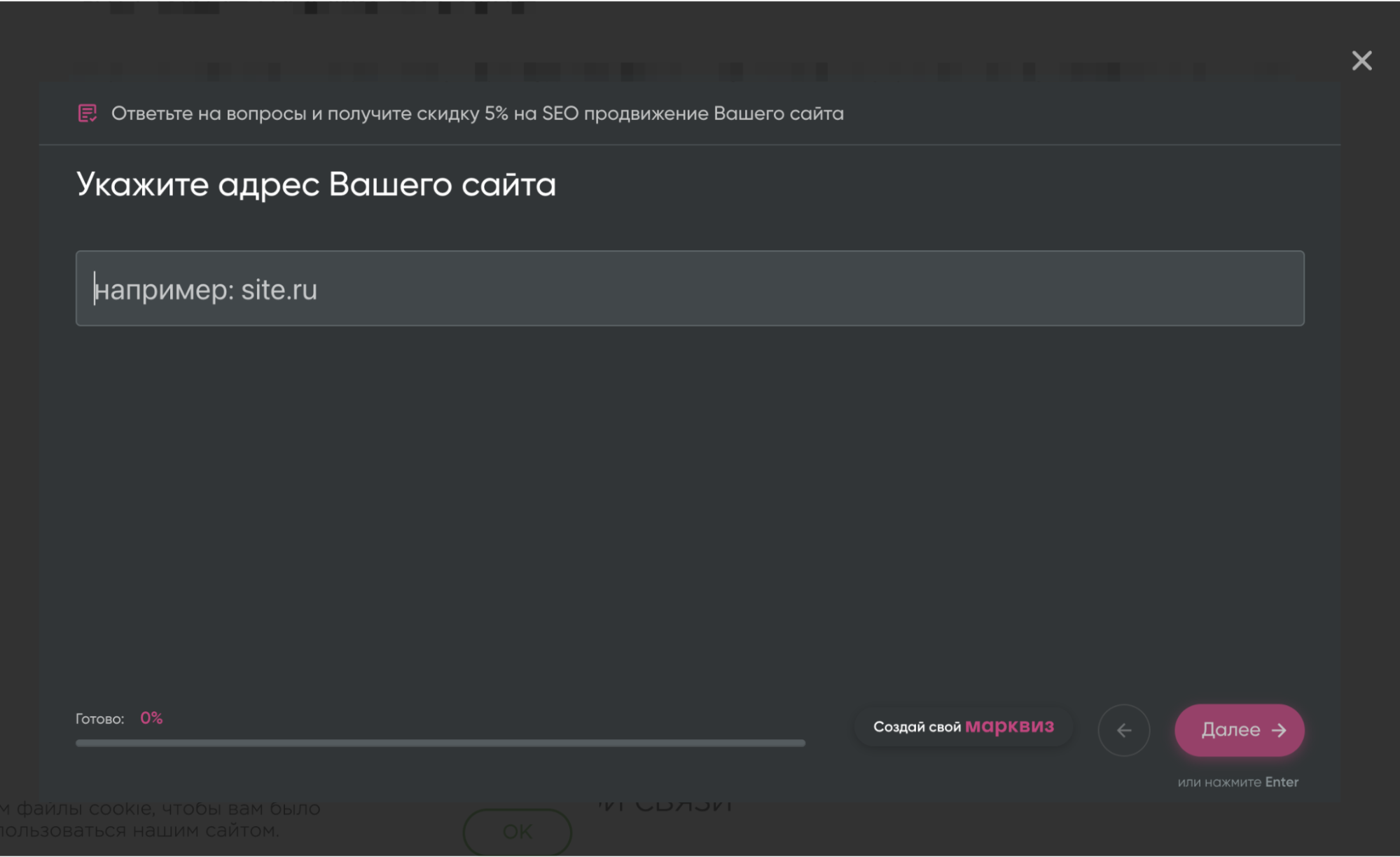
оффер — например, предложением скидки за заполнение формы;

-
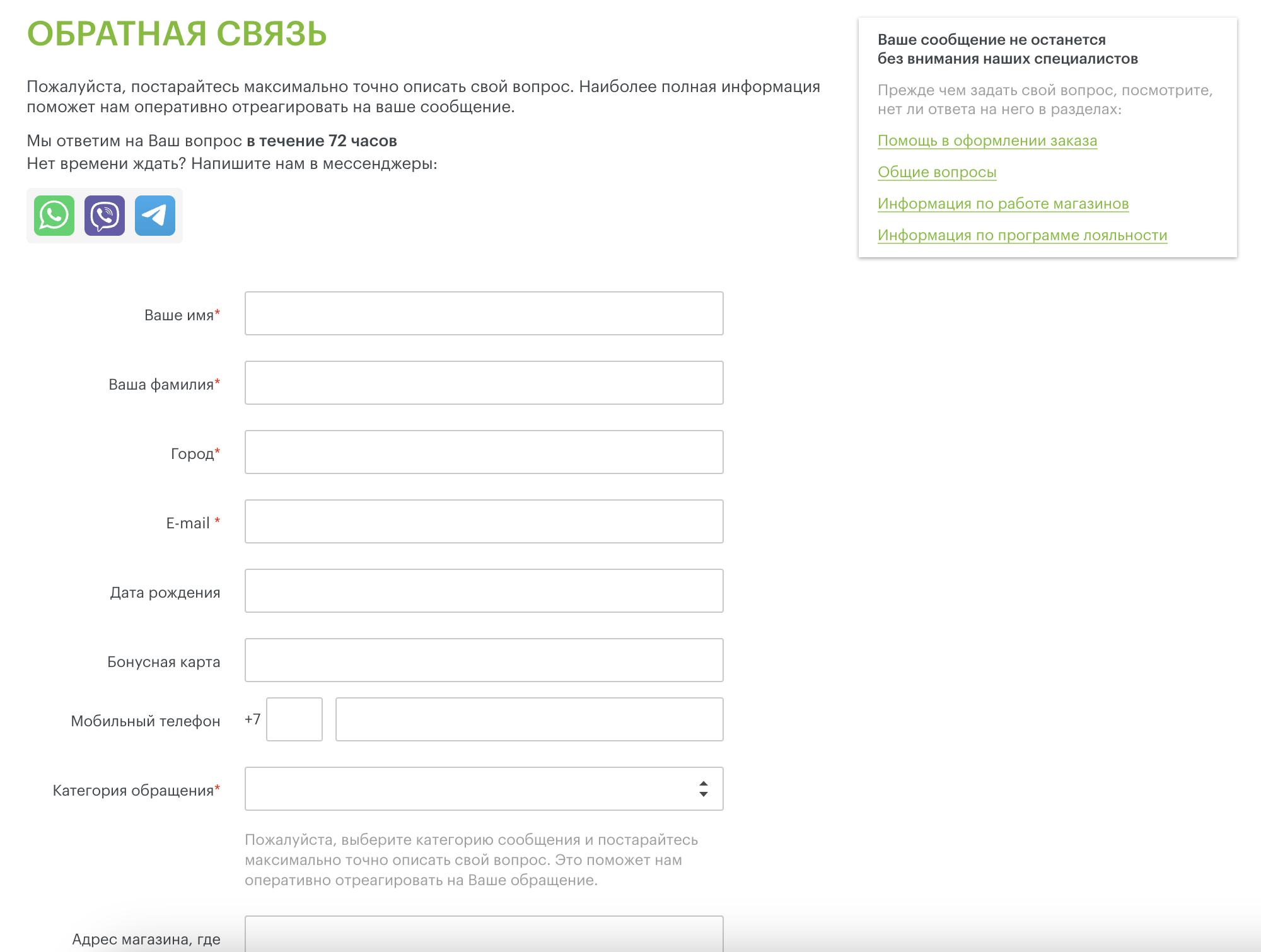
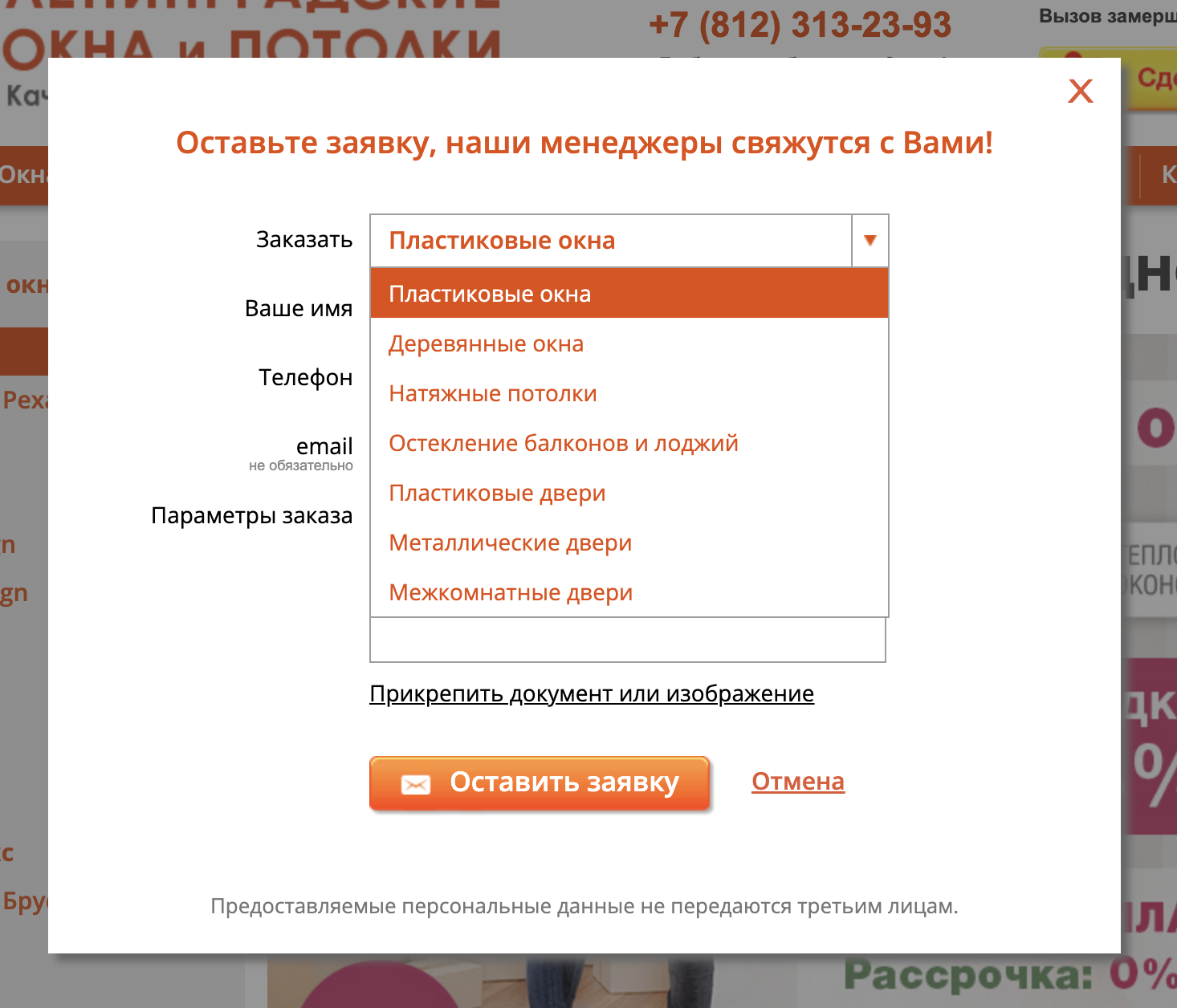
поля для ввода текста, например, имени, email, номера телефона, данных заказа, комментария в свободной форма и пр.;

-
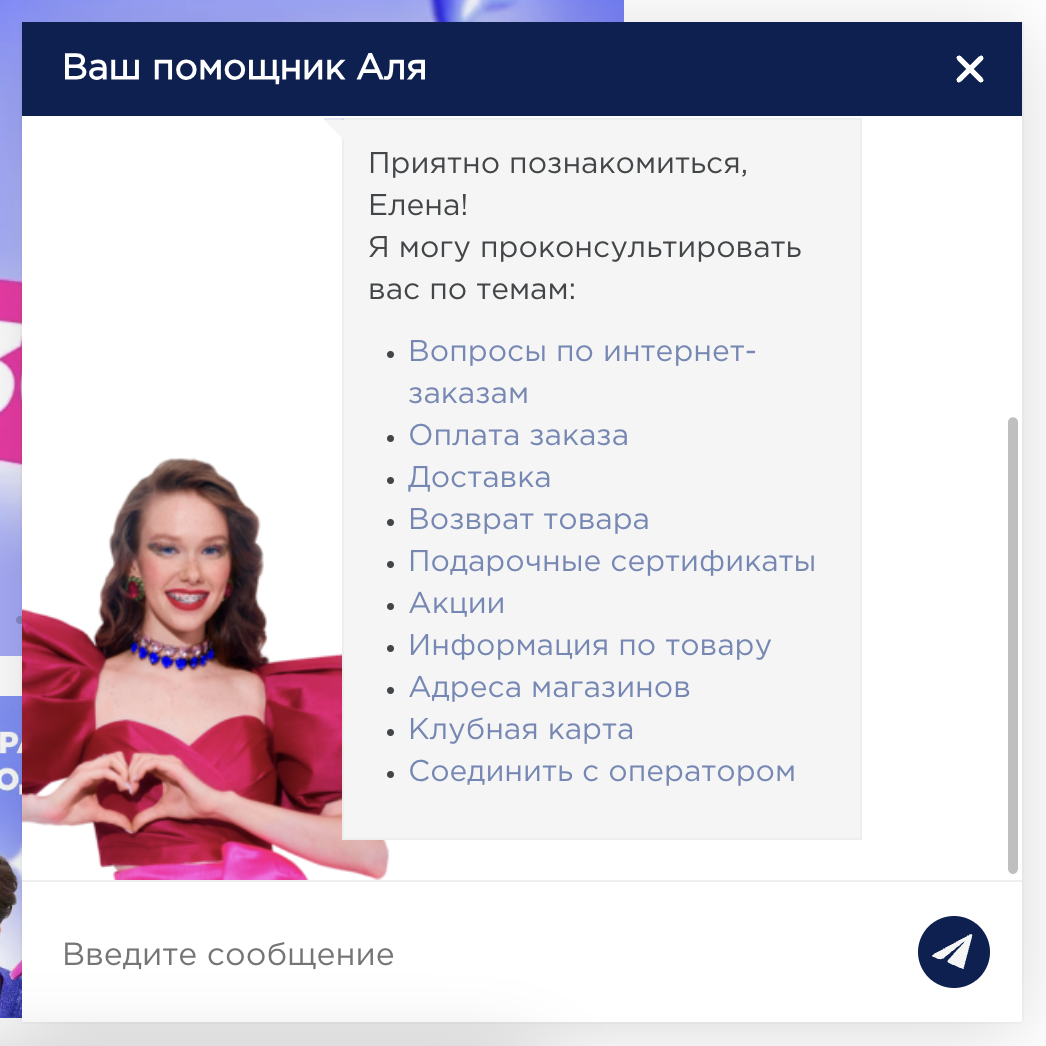
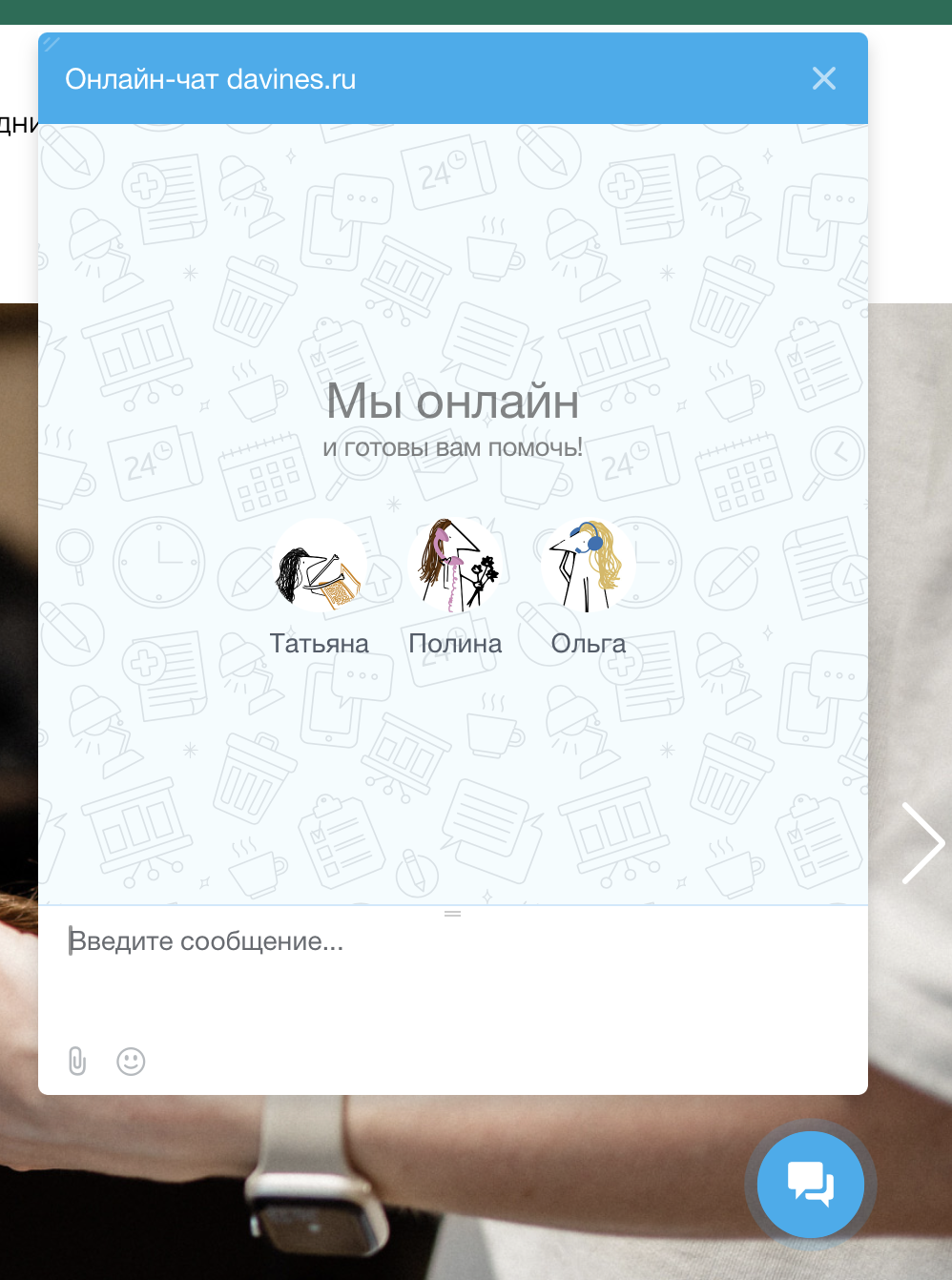
чат с виртуальным помощником;

-
фото или картинку предполагаемого собеседника;

-
подсказки или примеры ввода данных;

-
выпадающий список — например, там, где нужно выбрать услугу или адрес офлайн-точки;

-
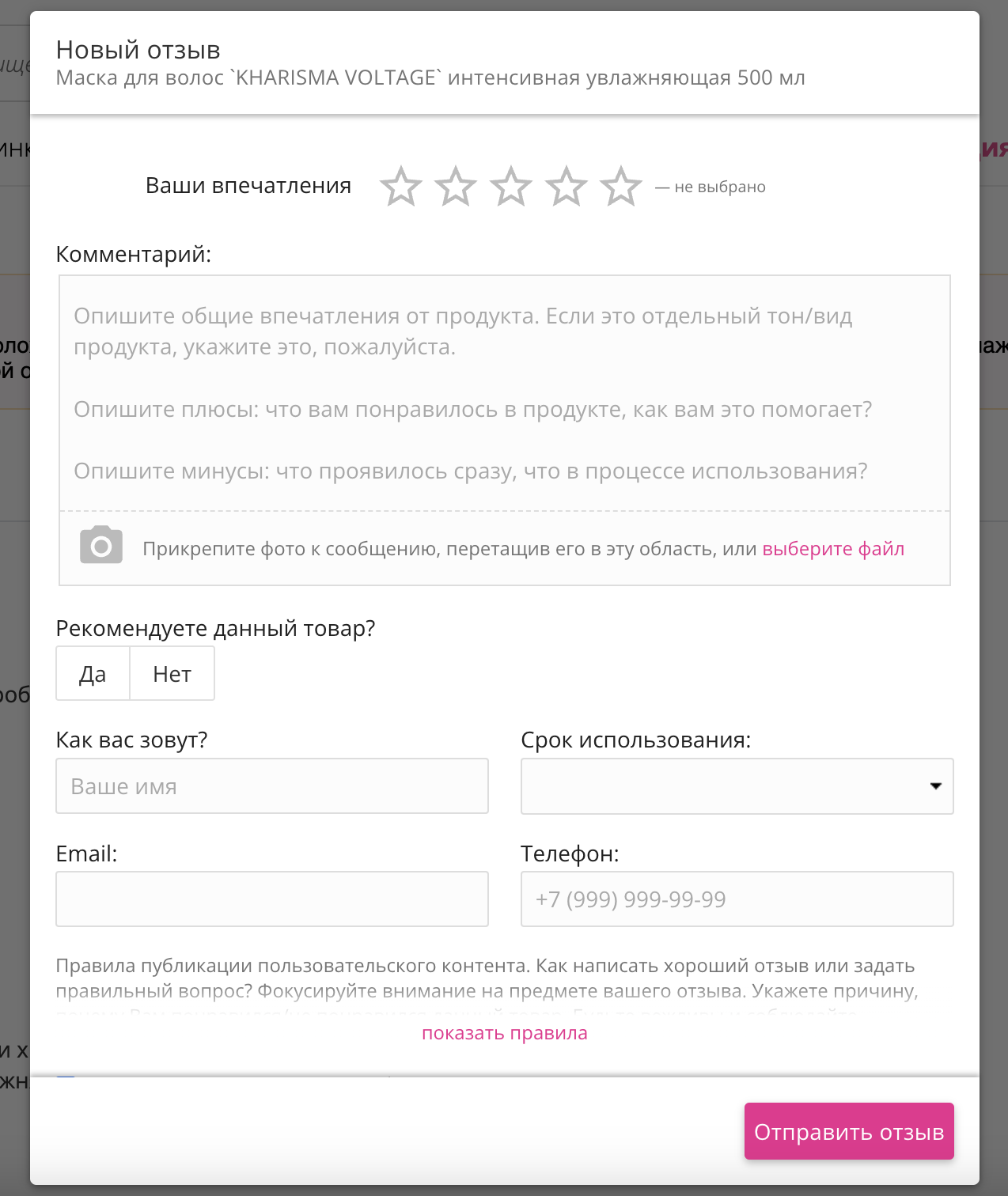
поле для загрузки файлов;

-
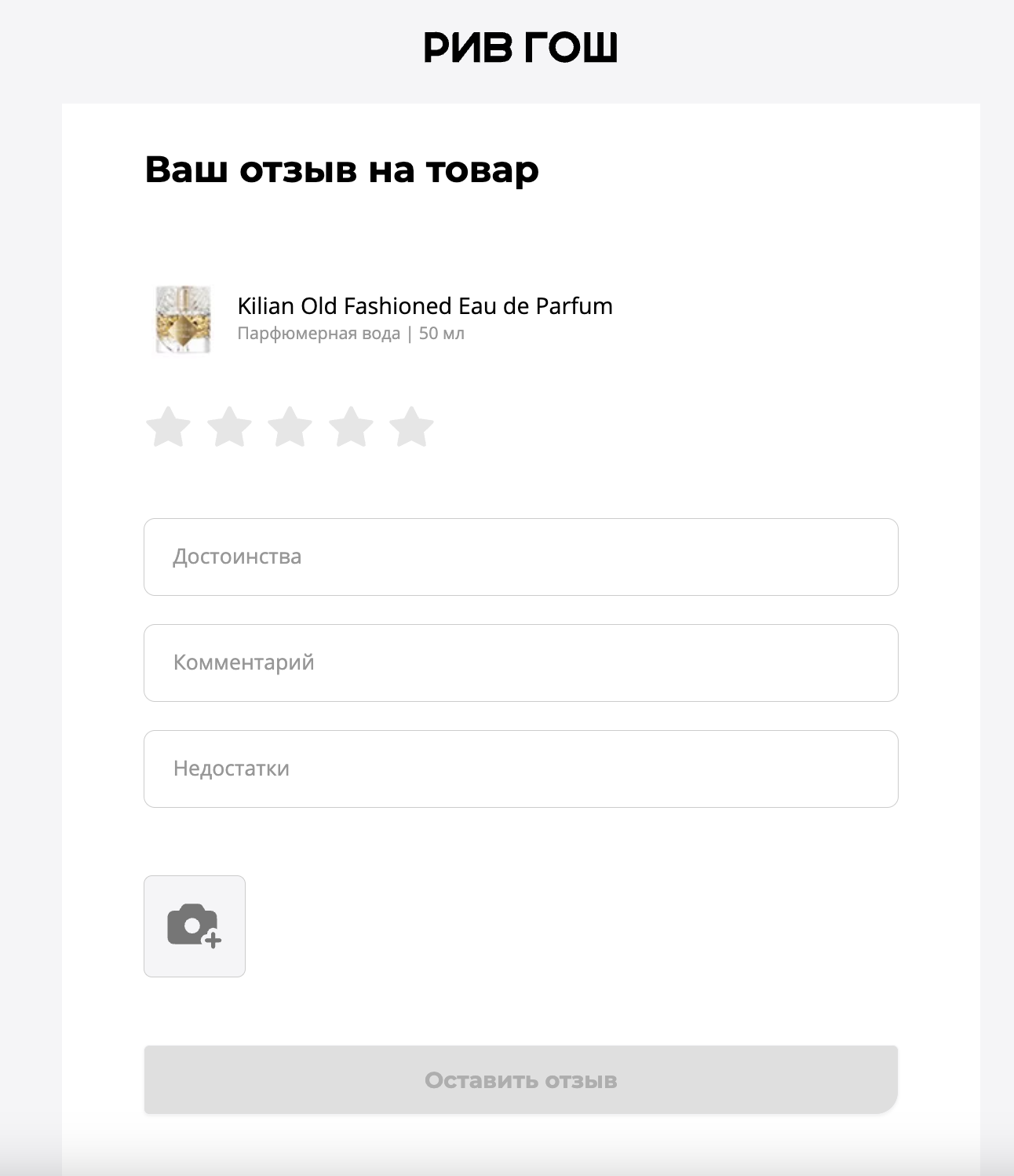
шкалу для выставления оценки;

-
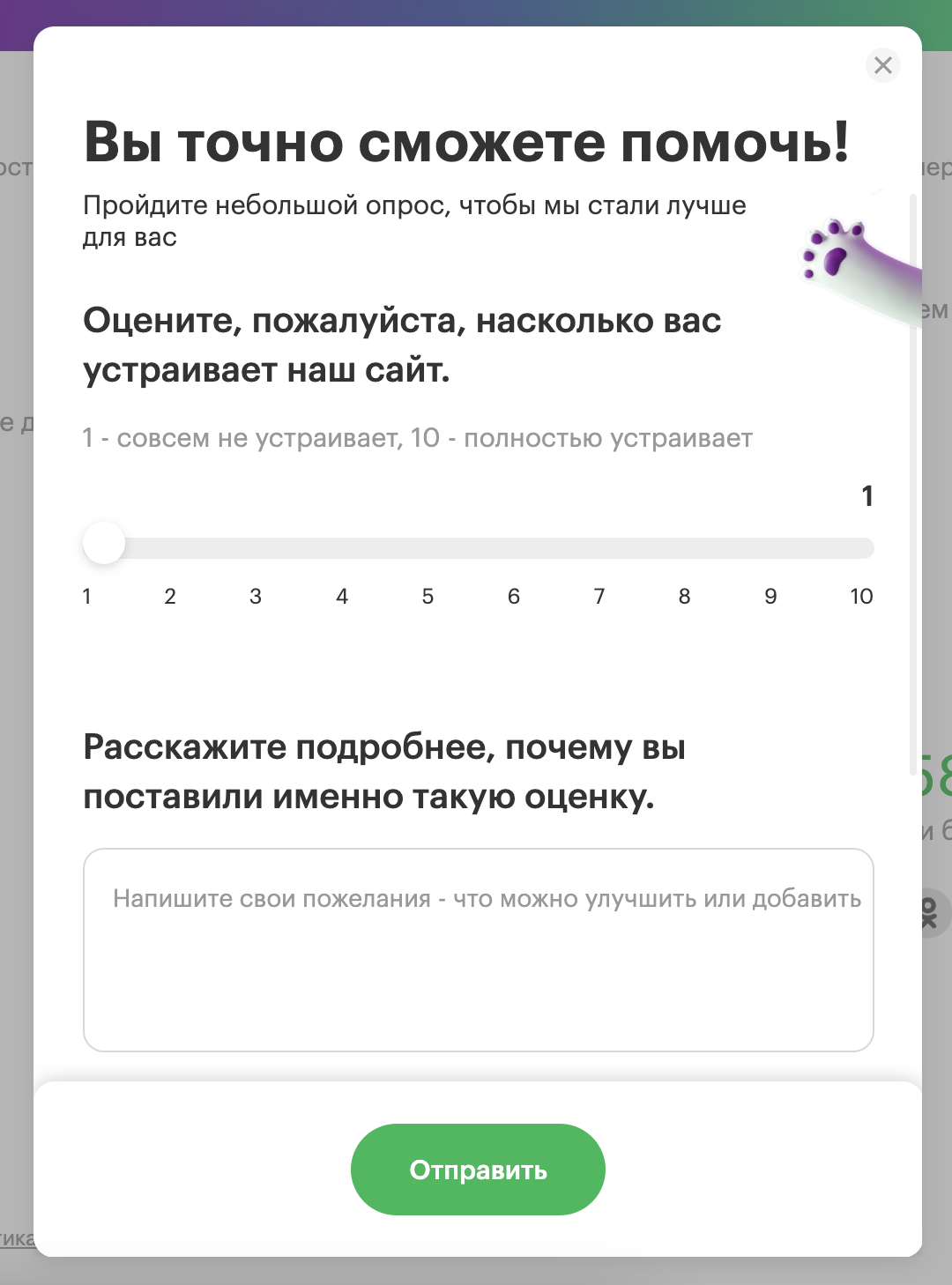
опрос с вариантами оценки — развернутый…

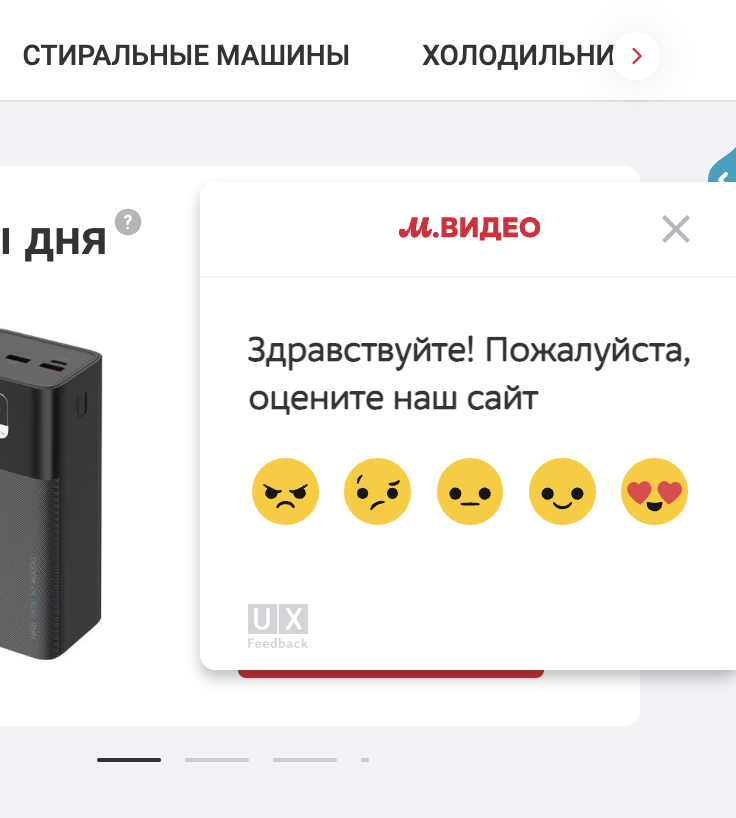
… или максимально простой;

-
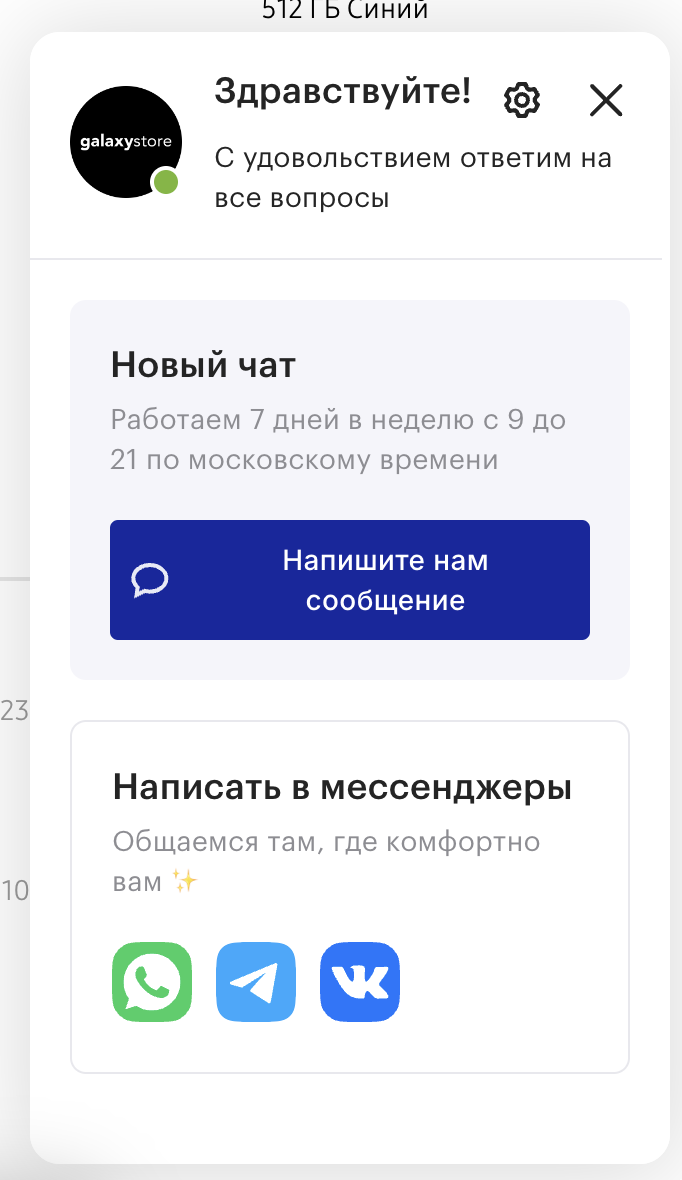
предложение альтернативных способов связи — на случай, если пользователю не очень удобно писать на сайте;

-
капчу для защиты от ботов.

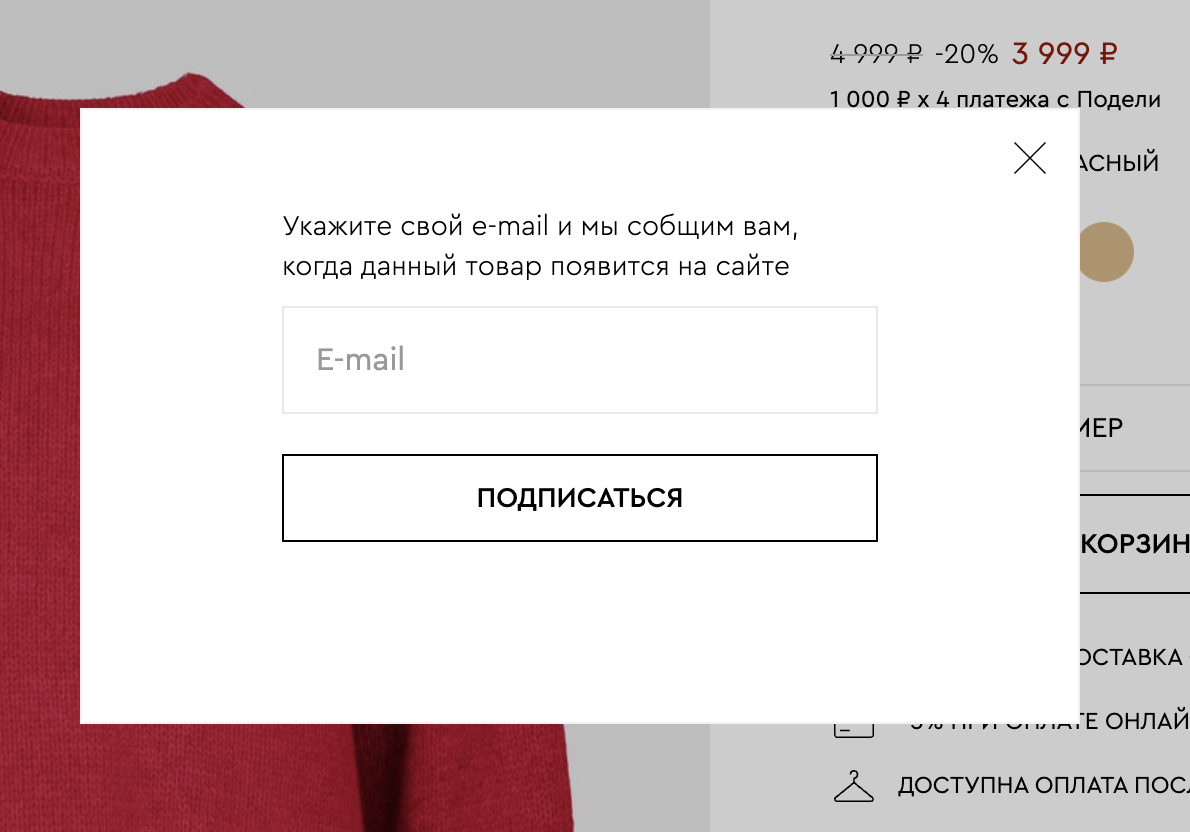
Форма обратной связи может быть сквозной, то есть отображаться на всем сайте, либо размещаться в конкретных разделах или на отдельных страницах — например, в карточках товаров, как у Love Republic.

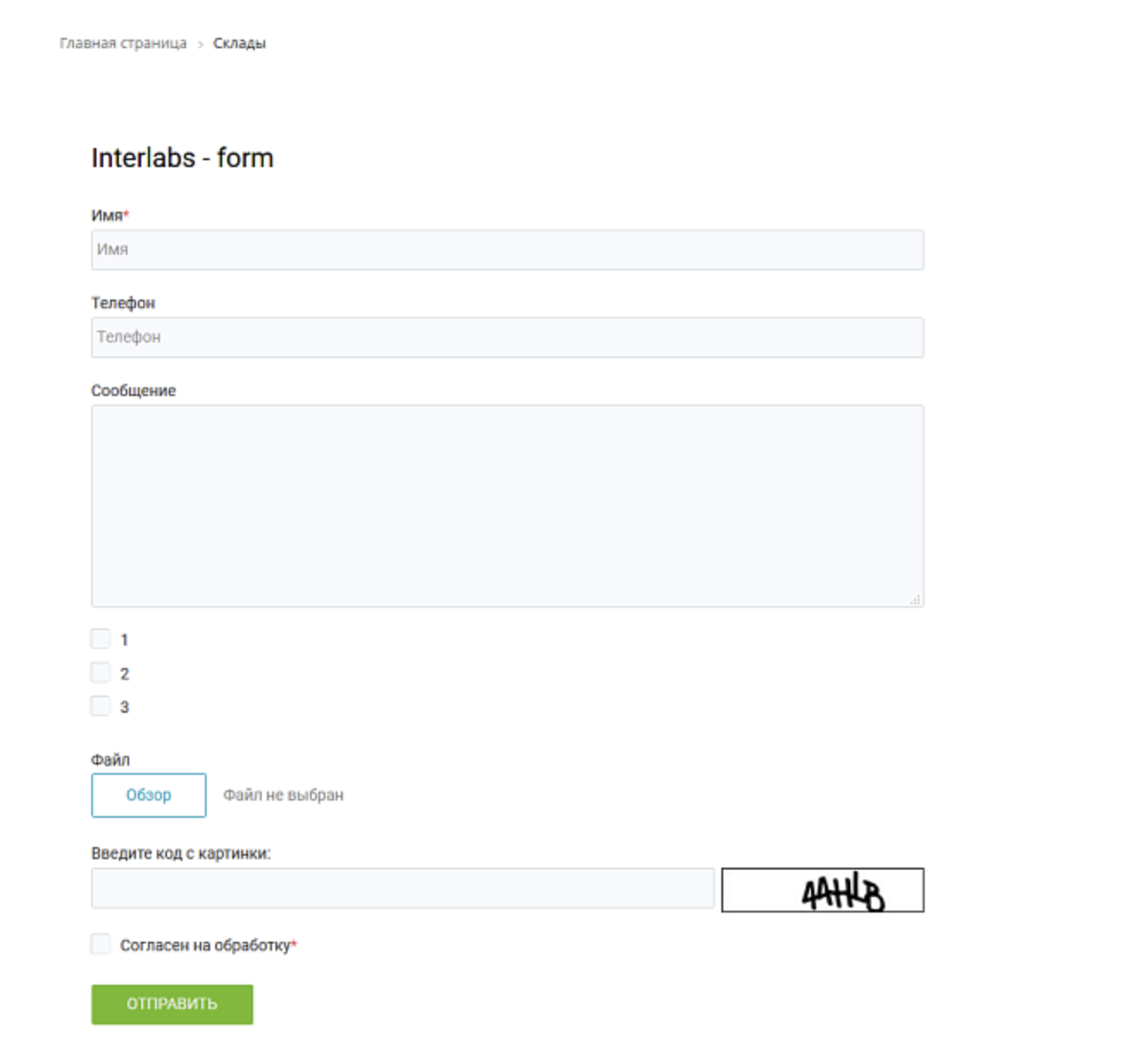
А на некоторых сайтах под нее отводится отдельная страница.

Это, как и состав полей, зависит от задач, которые решает форма.
Как разместить на своем сайте форму обратной связи
Для начала определите цель и функции формы. Зачем она вам нужна: чтобы отвечать на вопросы, собирать отзывы и/или оценки, принимать жалобы, собирать подписки, оформлять заявки?
Что вы хотите от нее получать: заказы, контакты пользователей для дальнейшего общения, информацию об их запросах и предпочтениях?
Ответив на эти вопросы, составьте список полей, необходимых для того, чтобы форма была полезна и пользователю, и вам. Какие из них обязательны, какие — факультативны?
Например, если вы собираетесь отправлять подарок за подписку, достаточно будет одного поля для ввода email и кнопки. А если хотите собирать заявки на выезд мастера, вам потребуется также уточнить номер телефона, адрес, предпочтительные дату и время выезда и параметры заказа. Кстати, такую форму можно сделать как проще (просить только телефон и оформлять заказ через менеджера), так и сложнее (оформить квиз, который не только зафиксирует параметры заказа, но и поможет пользователю сделать выбор и соберет для вас данные о нем). Подробнее о том, как работают квизы, читайте в нашем тексте.
После того, как вы оформите таким образом свои предпочтения, вам будет проще выбрать способ добавления формы.
Это можно сделать через:
-
Плагин в системе управления сайтом. Популярные CMS: «1С Битрикс», WordPress, Joomla, а также конструкторы лендингов вроде Tilda поддерживают специальные модули для создания и управления формами обратной связи.
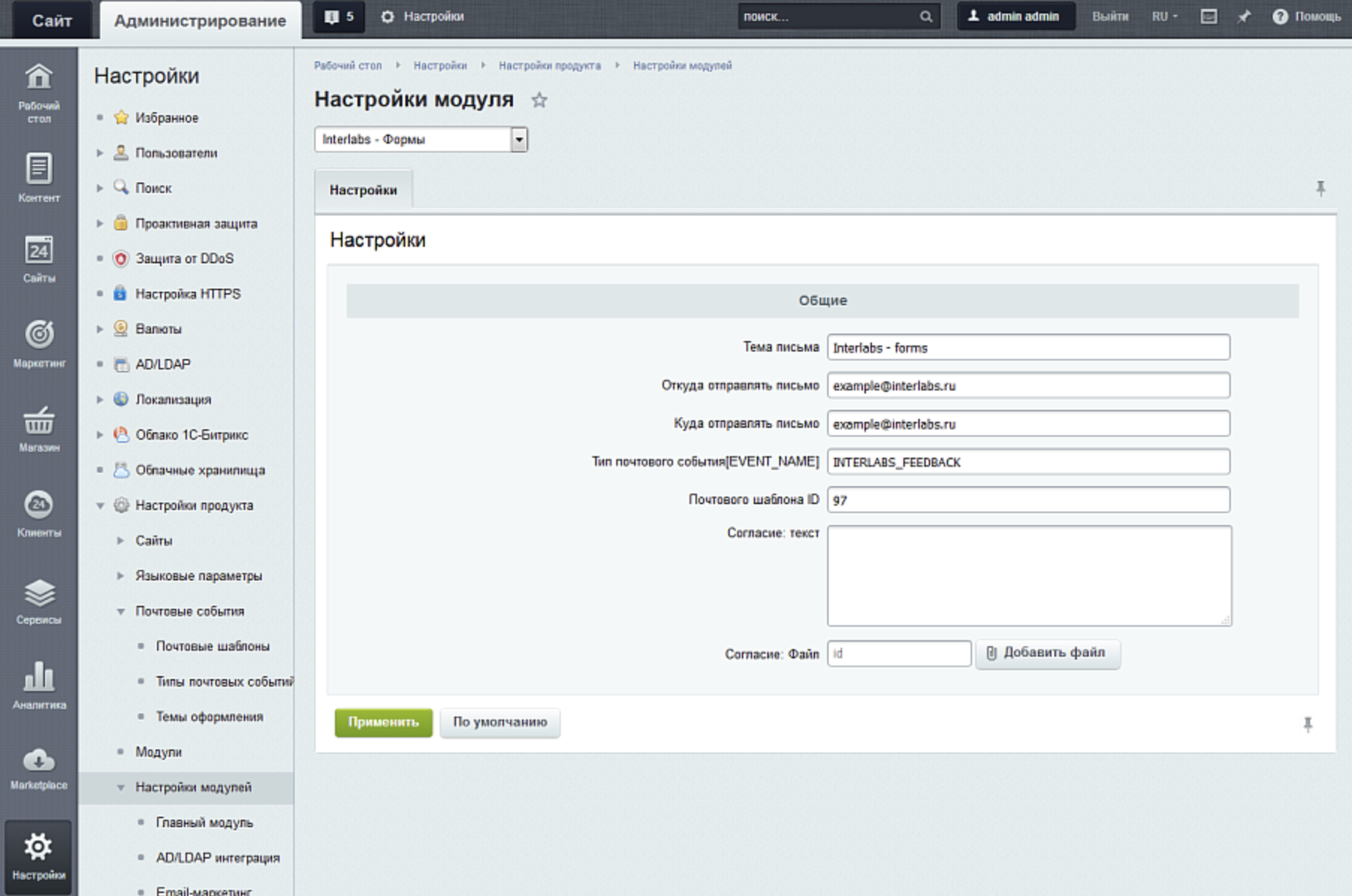
Вот, например, как настройка формы может выглядеть в «Битриксе».

Здесь можно подключать поля для ввода контактов и текста, помечать их как обязательные, добавлять чек-боксы, капчи и пр.

-
Конструкторы форм и виджетов обратной связи. Если встроенное решение не предусмотрено или чем-то вас не устраивает, можно воспользоваться сторонним сервисом.
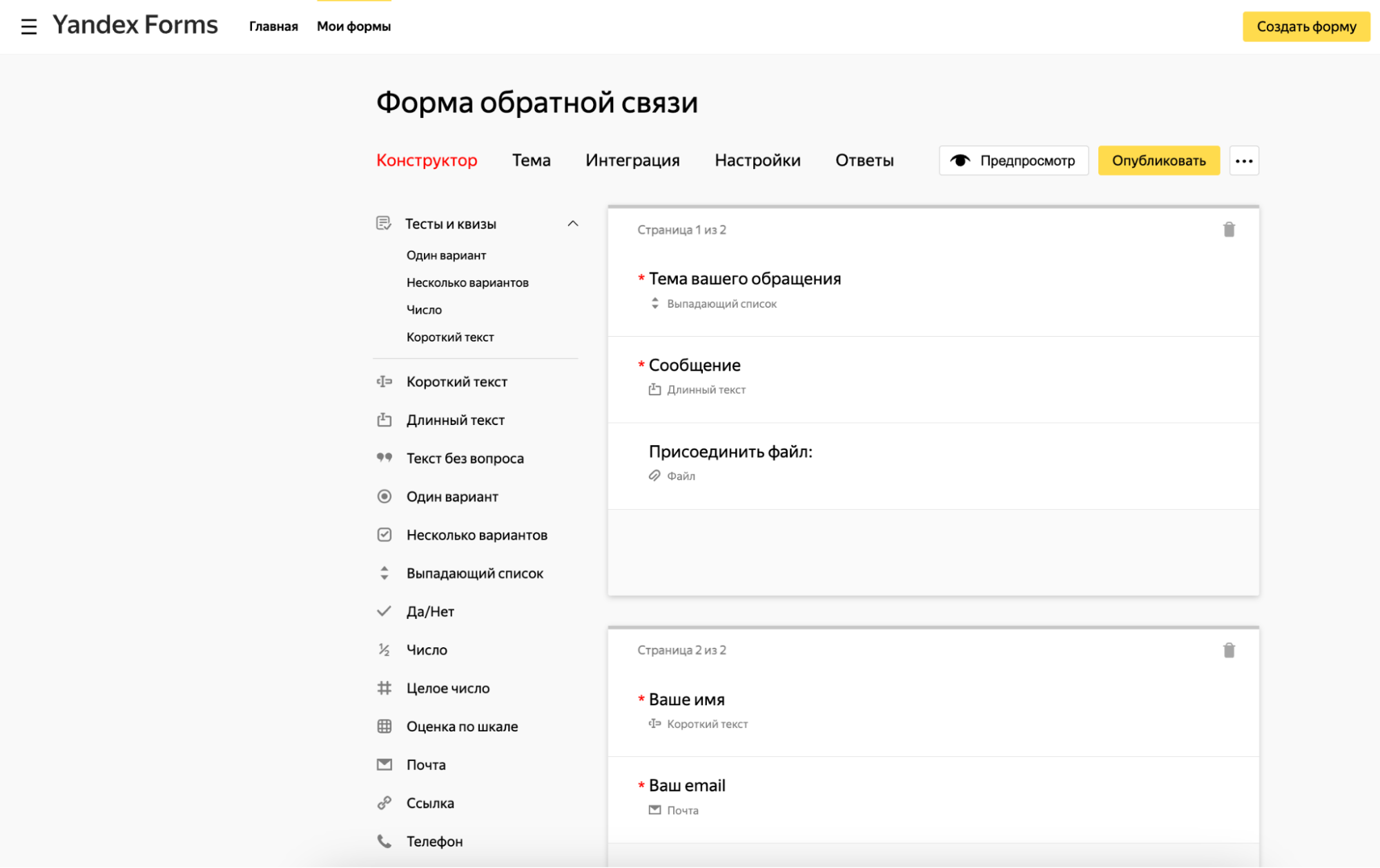
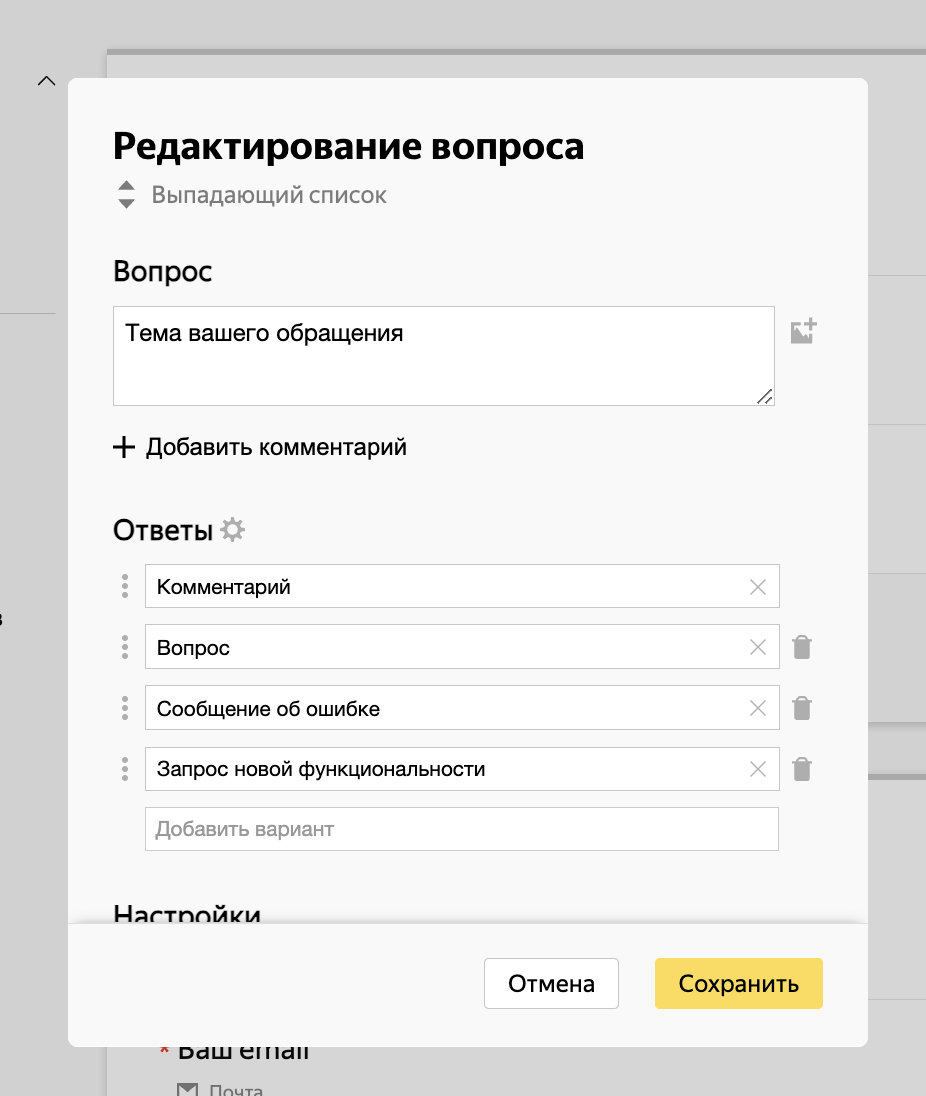
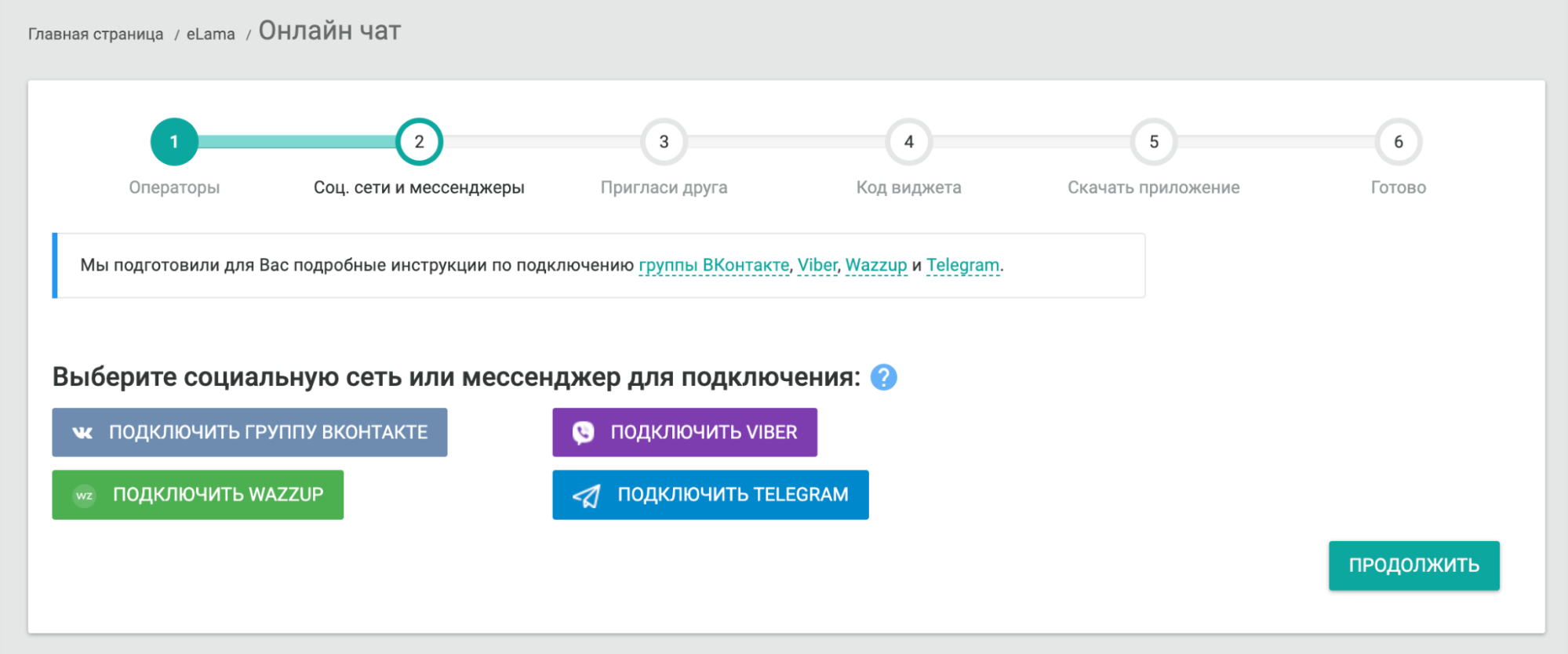
Вот как процесс настройки выглядит в Яндекс Формах. Здесь можно действовать с нуля или собрать по шаблону простую и функциональную форму для отправки сообщений, заполнения анкеты, отправки заявки и пр.

Форма рассчитана на две страницы, вопросы можно пометить обязательными, сделать открытыми или предусмотреть варианты. Здесь же можно настроить автозаполнение полей и позволить пользователю загружать файлы.

Возможностей кастомизации здесь не так уж много, зато такая форма обратной связи для сайта будет для вас бесплатной. Для более сложных и оригинальных вариантов есть платные сервисы. Однако если вы клиент eLama, для вас всё проще! На нашем маркетплейсе есть несколько инструментов для создания виджетов и настройки коммуникации с пользователями. Мы оплачиваем доступ к ним за своих клиентов.
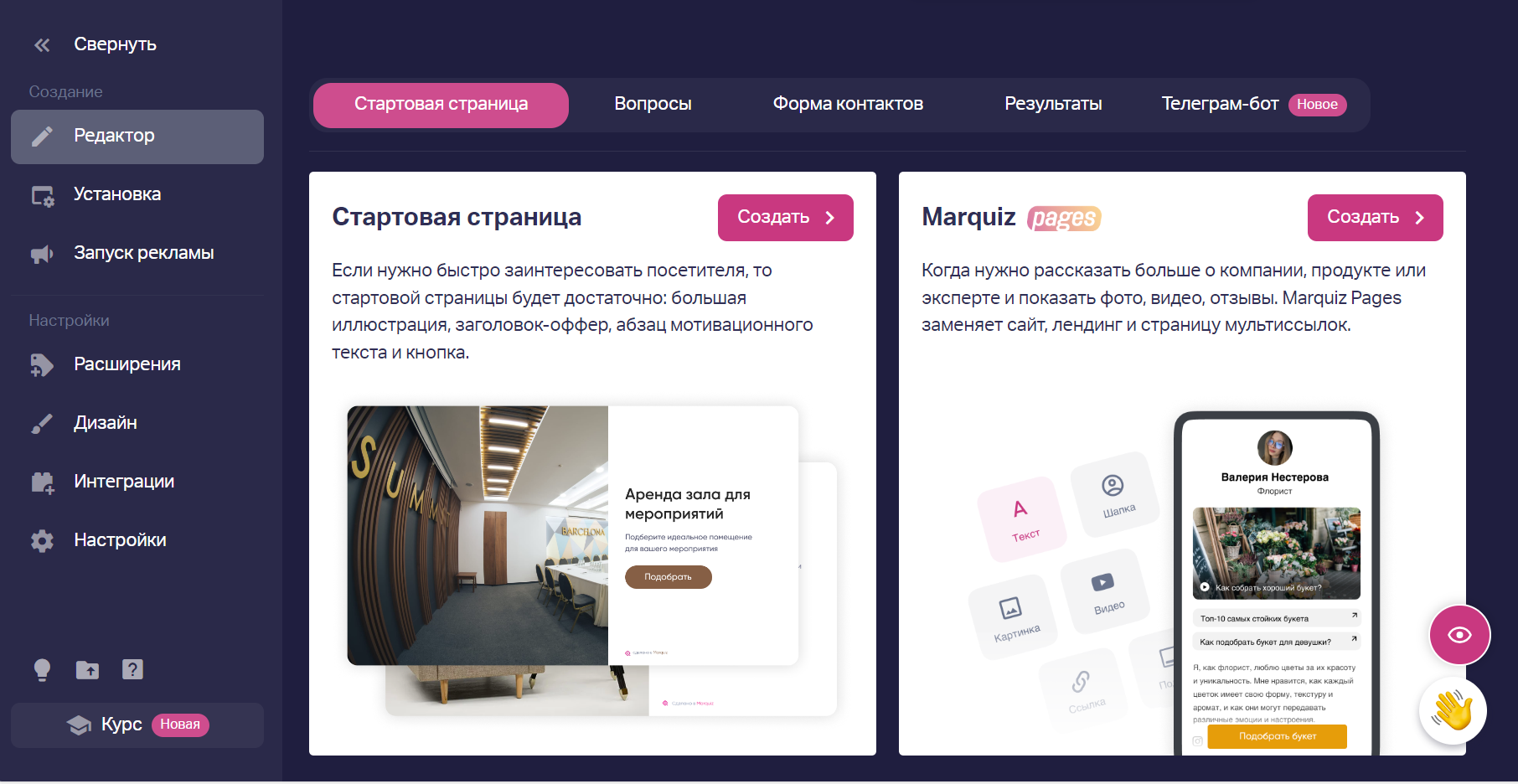
В сервисах Marquiz и Matomba можно собрать квиз — как простой, на одну страничку, так и подробный, рассчитанный на сегментацию аудитории.

С Envybox на сайт можно установить виджеты — например, обратного звонка или онлайн-чата, а также настроить автозаполнение форм, чтобы пользователю не нужно было вводить данные вручную. Подробнее о возможностях инструмента читайте в нашей статье.

На маркетплейсе есть еще сервис LiveTex, который сводит в единую систему всё цифровое общение бизнеса с пользователями, Teletype App, который объединяет в одном приложении все популярные мессенджеры, и маркетинговая платформа для общения с клиентами Sendsay — это если вы готовы пойти дальше простого создания формы и хотите усовершенствовать систему коммуникаций.
-
Код. Если вы не хотите пользоваться сторонними сервисами, и у вас есть навыки веб-разработки или штатный программист, вы можете создать форму в HTML, стилизовать ее с помощью CSS и настроить в JavaScript.
Структура в HTML может выглядеть, например, так:
<form id="feedbackForm">
<label for="name">Имя:</label>
<input type="text" id="name" name="name" required>
<label for="email">Email:</label>
<input type="email" id="email" name="email" required>
<label for="message">Сообщение:</label>
<textarea id="message" name="message" required></textarea>
<button type="submit">Отправить</button>
</form>
Этот способ самый сложный, и мы не будем разбирать его подробно.
6 способов сделать форму обратной связи эффективной
-
Включайте в нее только самые нужные поля, чтобы не перегружать пользователя и не снижать вероятность отправки. Часть полей, заполнение которых не критично, можно сделать не обязательными.
-
Добавляйте подсказки — шаблоны вводимых данных или рекомендации по заполнению полей. Так человеку будет проще, а вероятность ошибок — ниже.
-
Максимально выделяйте кнопку отправки данных. Чем она контрастнее и заметнее, тем больше шансов, что форма будет отправлена.
-
Уделяйте внимание дизайну. Яркая табличка в фирменных цветах с красивым градиентом выглядит гораздо интереснее и привлекательнее, чем белый прямоугольник на белом фоне. И заполнять ее приятнее.
-
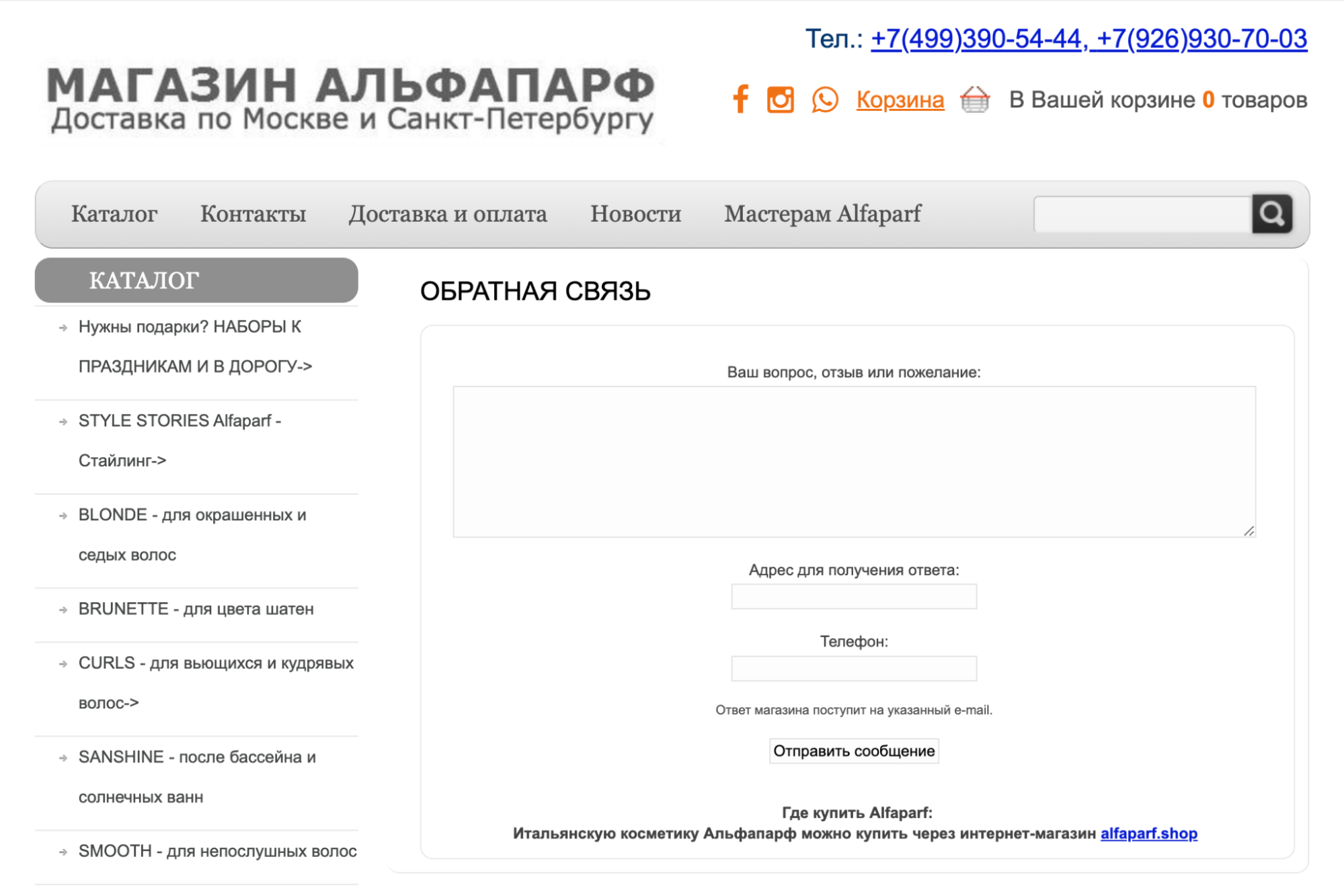
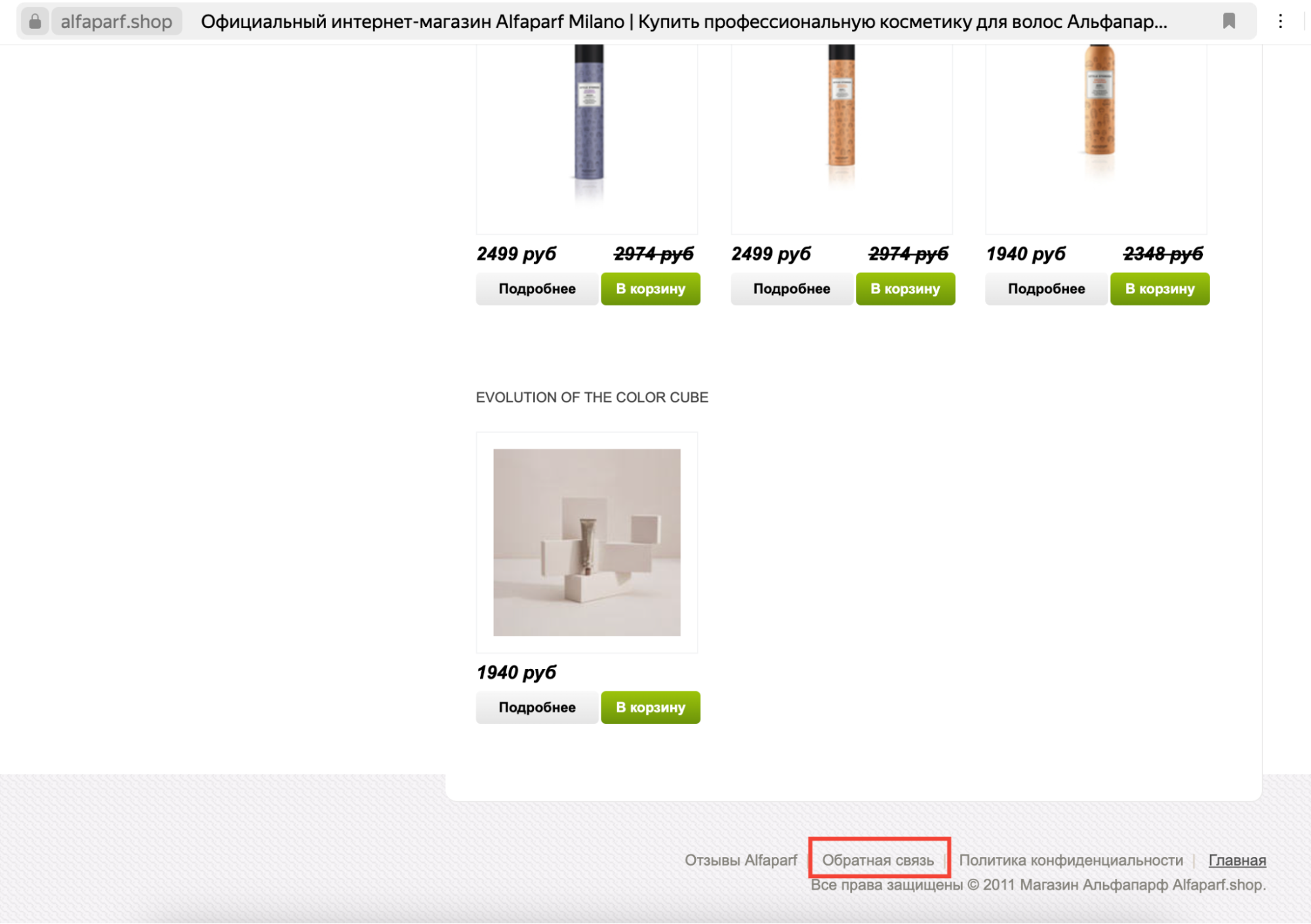
Располагайте форму на максимально видных местах. Не прячьте ее, ведь она источник ценных лидов! Не каждый пользователь пойдет искать ее в футер под длинную выдачу каталога, как на этом сайте.

-
Анализируйте и оптимизируйте. Большинство инструментов для установки виджетов на сайты интегрируются с системами аналитики и собирают информацию о конверсиях, отказах и т. д. Смотрите на эффективность, отказывайтесь от вариантов, которые не работают, и докручивайте рабочие. Всё это поможет вам обеспечивать клиентам более качественный сервис и получать еще больше конверсий.