Пиксель связывает сайт с рекламной системой и помогает делать кампании точнее и эффективнее. Рассказываем, как его настроить в новом кабинете VK.
Что такое пиксель и зачем он нужен
Инструмент под названием пиксель передает в рекламную систему данные об определенных действиях, которые пользователь совершает на сайте. Это может быть, например, посещение определенных страниц, отправка товара в корзину, заполнение формы контактов и так далее.
Данные пикселя помогают оптимизировать кампании по действиям, важным для рекламодателя. Поэтому при запуске рекламы сайта важно создать пиксель и настроить. Если пропустить этот этап, оптимизировать рекламу можно будет только по базовым событиям — показам рекламы и кликам по ней. Но вы ведь от рекламы ждете не кликов, а продаж! Ориентировать рекламу на целевые действия и помогает пиксель.
Как работает пиксель
Пиксель — это код, который устанавливается на сайт и отслеживает действия пользователей на сайте, а еще позволяет собирать наиболее целевых пользователей в аудитории для таргетинга, чтобы возвращать их на сайт дополнительными предложениями, например, скидками. А еще пиксель как бы просматривает ваш сайт и может определить на нем тех пользователей, которые пришли по объявлениям VK Рекламы.
Мы можем выбрать или настроить вручную, какие действия будем отслеживать с помощью пикселя, а можем позволить ему найти такие действия автоматически без нашего участия.
Пиксель полностью интегрирован в VK Рекламу. Это значит, что только в кабинете рекламной системы мы можем посмотреть собранную статистику по посещениям и действиям пользователей во время этих посещений.
Аналитика — это основа хорошей рекламы, поэтому важно сразу поставить пиксель на сайт и настроить события так, чтобы собираемые данные были как можно более точными. Для этого и важно сделать всё правильно.
Как создать пиксель
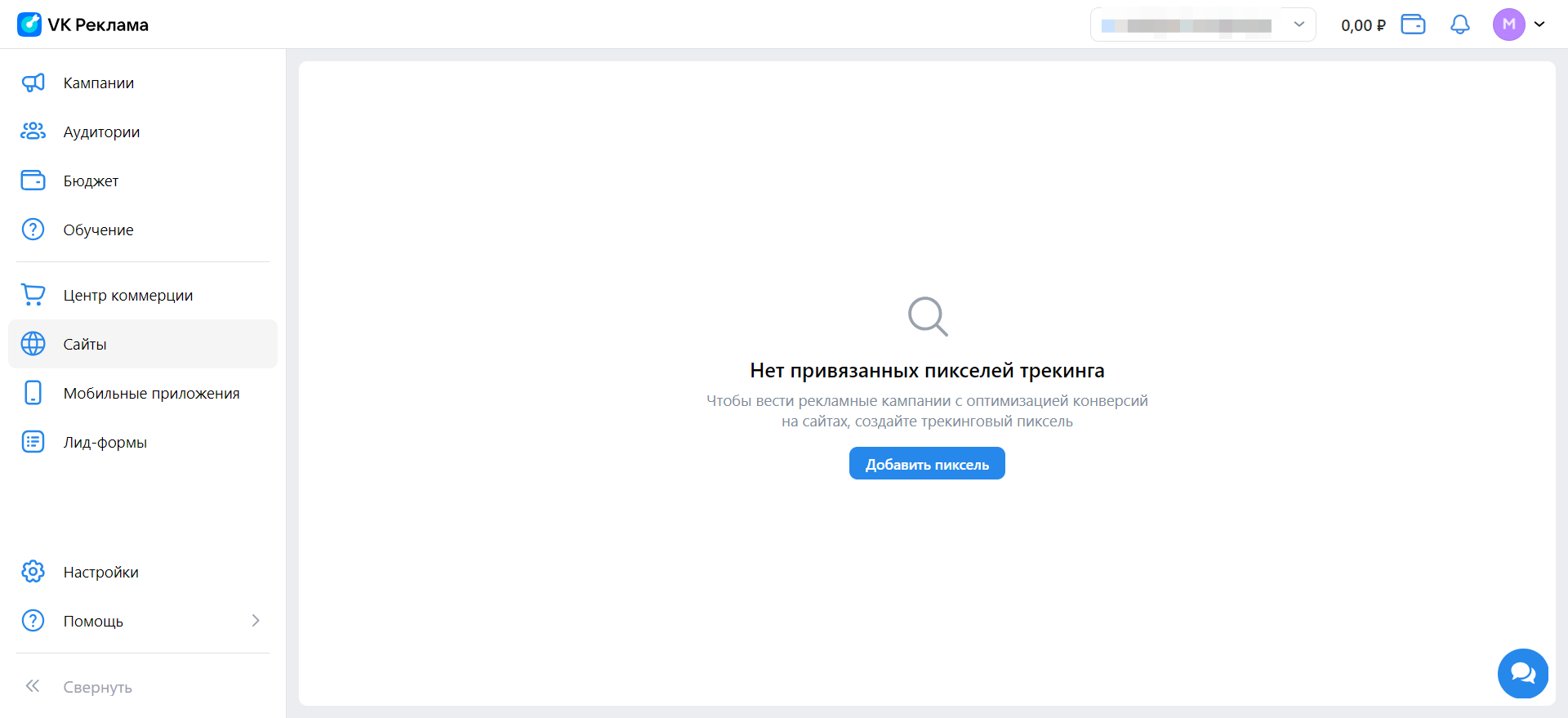
Чтобы создать пиксель, в левом меню кабинета VK Рекламы нажмите Сайты — Добавить пиксель.

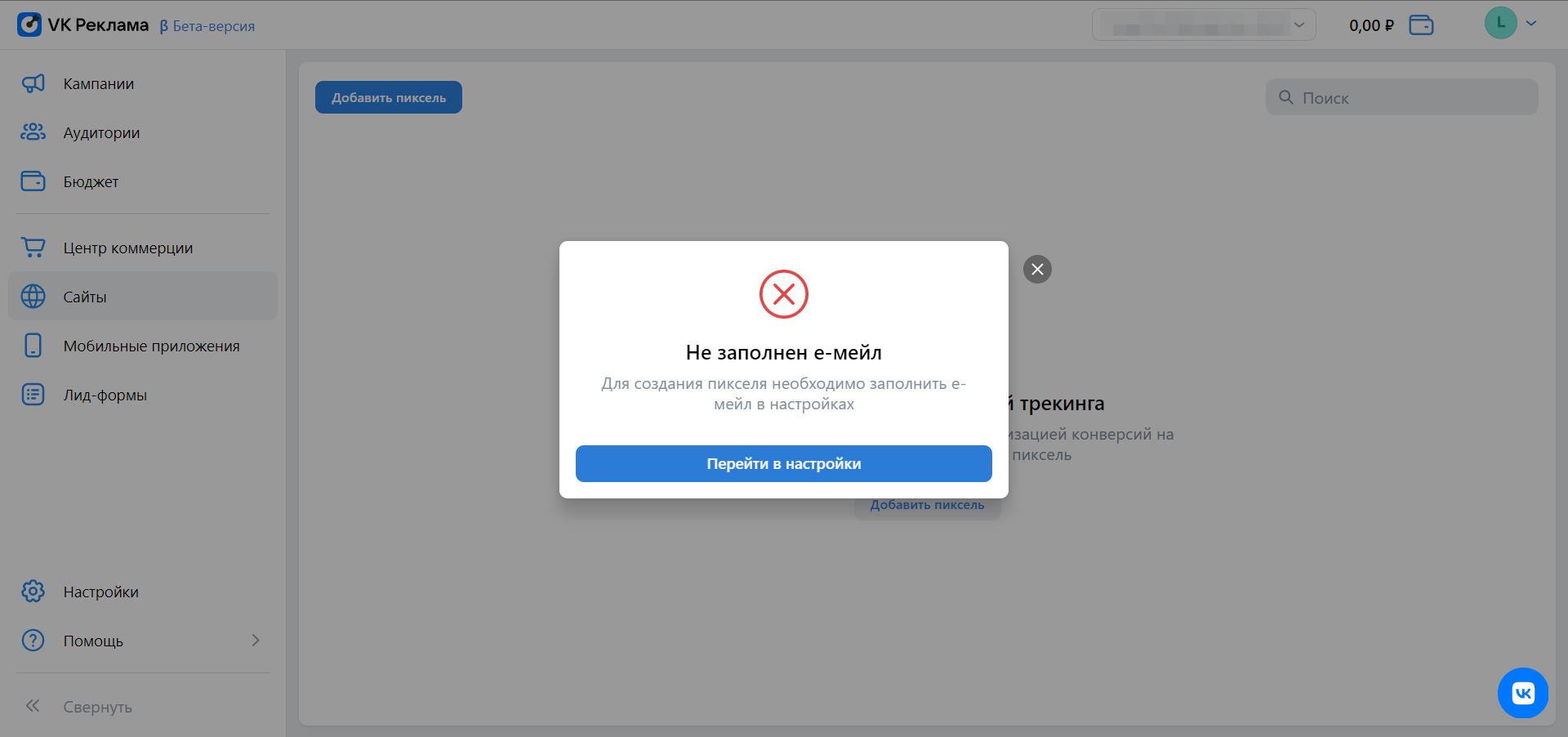
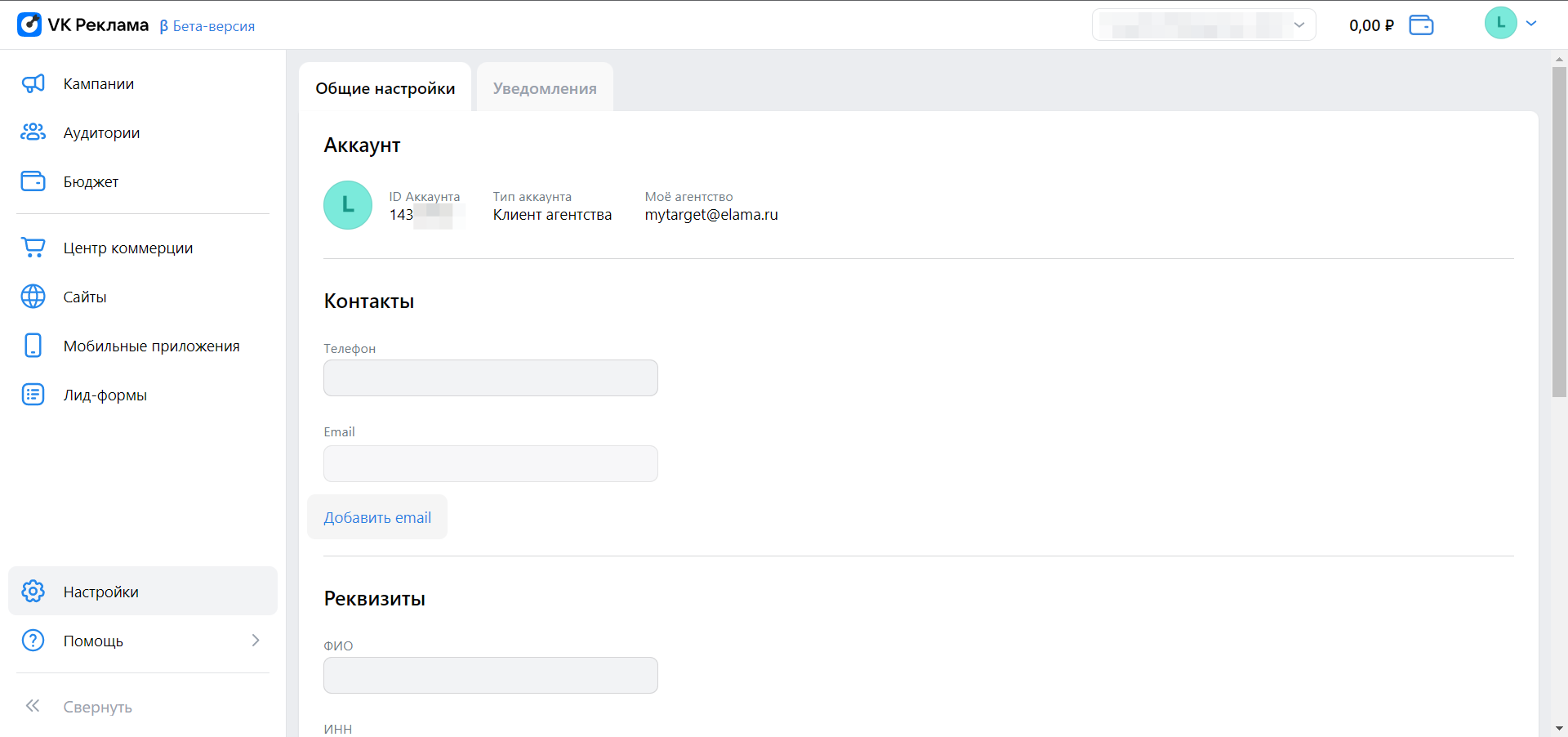
Создать пиксель можно в аккаунте, в котором добавлен email. Если вы ранее не указали его в профиле, система предложит перейти в настройки и сделать это. Если вы его уже указали, следующее действие можно пропустить.

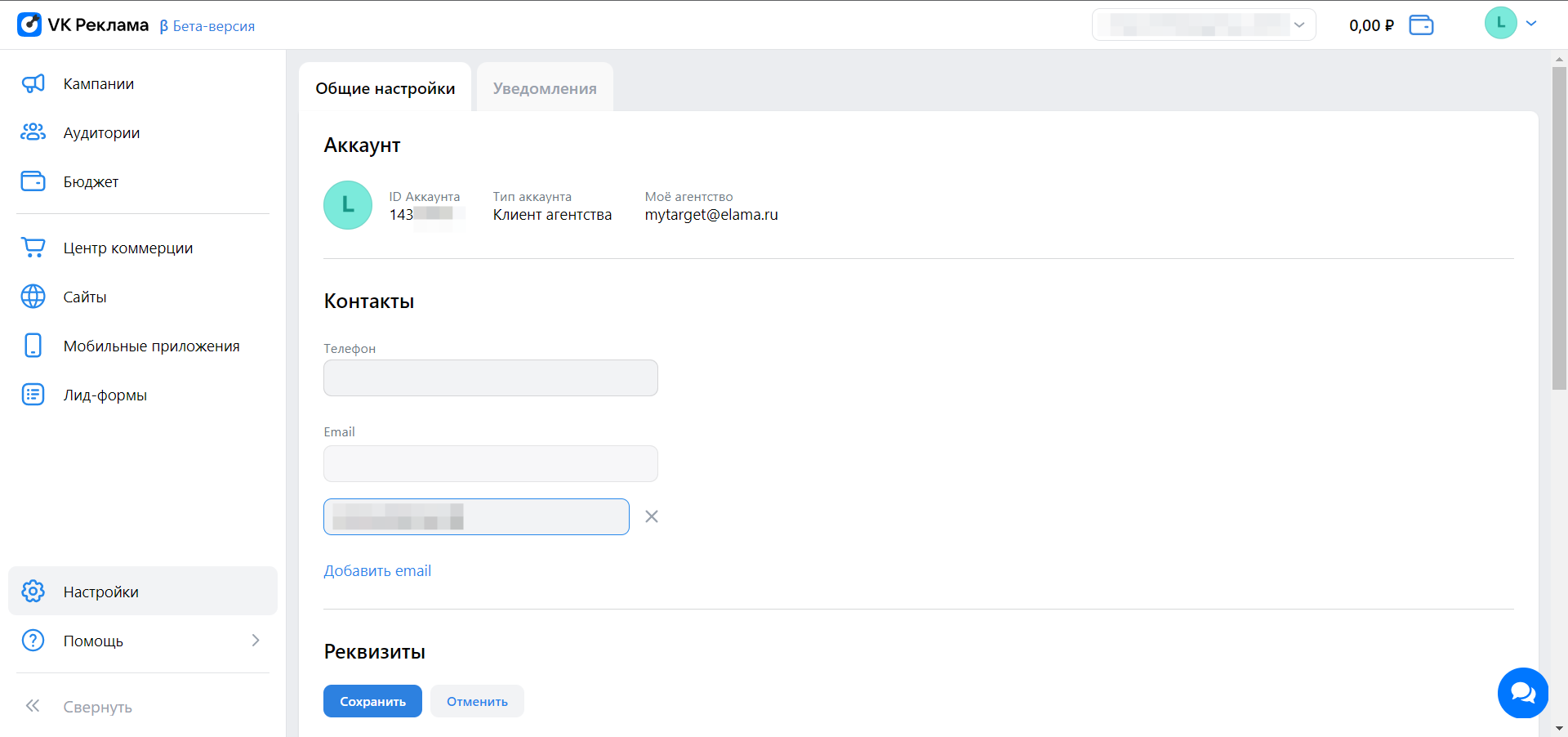
Если пока нет — на новом экране под полем «Email» нажмите на Добавить email. Укажите адрес — на него поступит письмо с подтверждением.

Далее кликните на Сохранить в левом нижнем углу экрана.

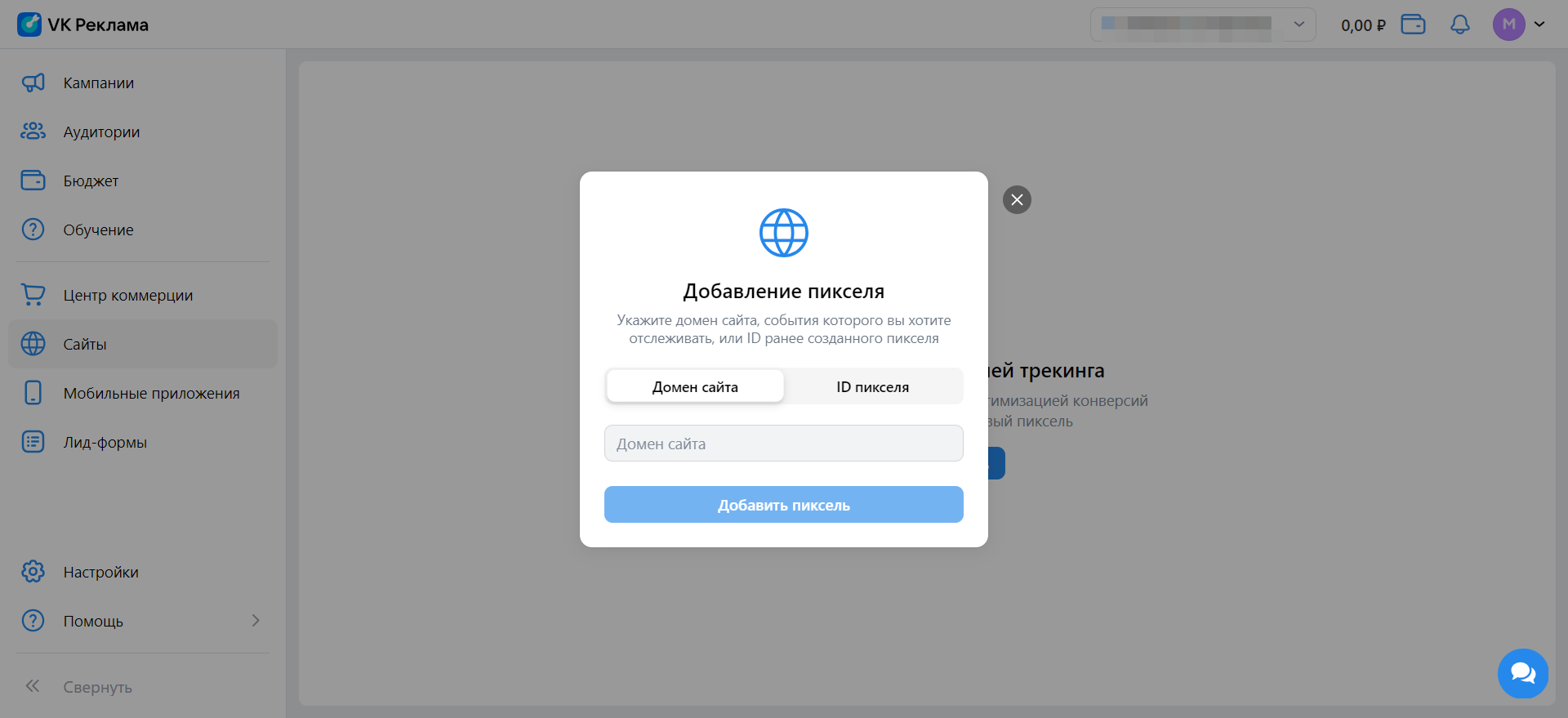
Вернитесь в раздел «Сайты» в меню слева и снова нажмите на Добавить пиксель. Укажите адрес сайта, для которого настраиваете рекламу.

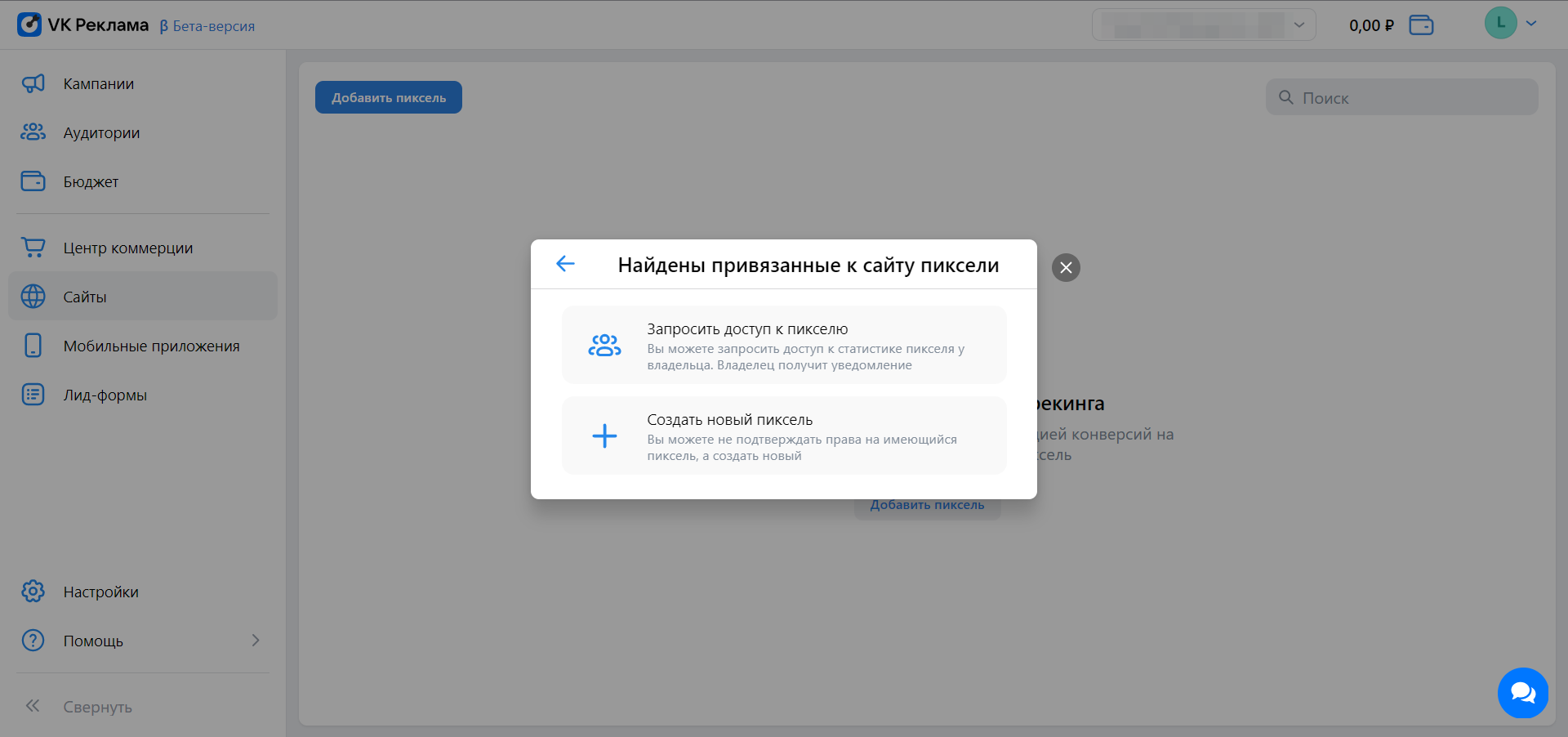
Система снова предложит два варианта: «Запросить доступ к пикселю» или «Создать новый пиксель».

Подключаем существующий пиксель
Запросить доступ можно только к пикселю, который уже был создан в этом или другом аккаунте VK Рекламы. С пикселем из ВКонтакте или myTarget это сделать не получится.
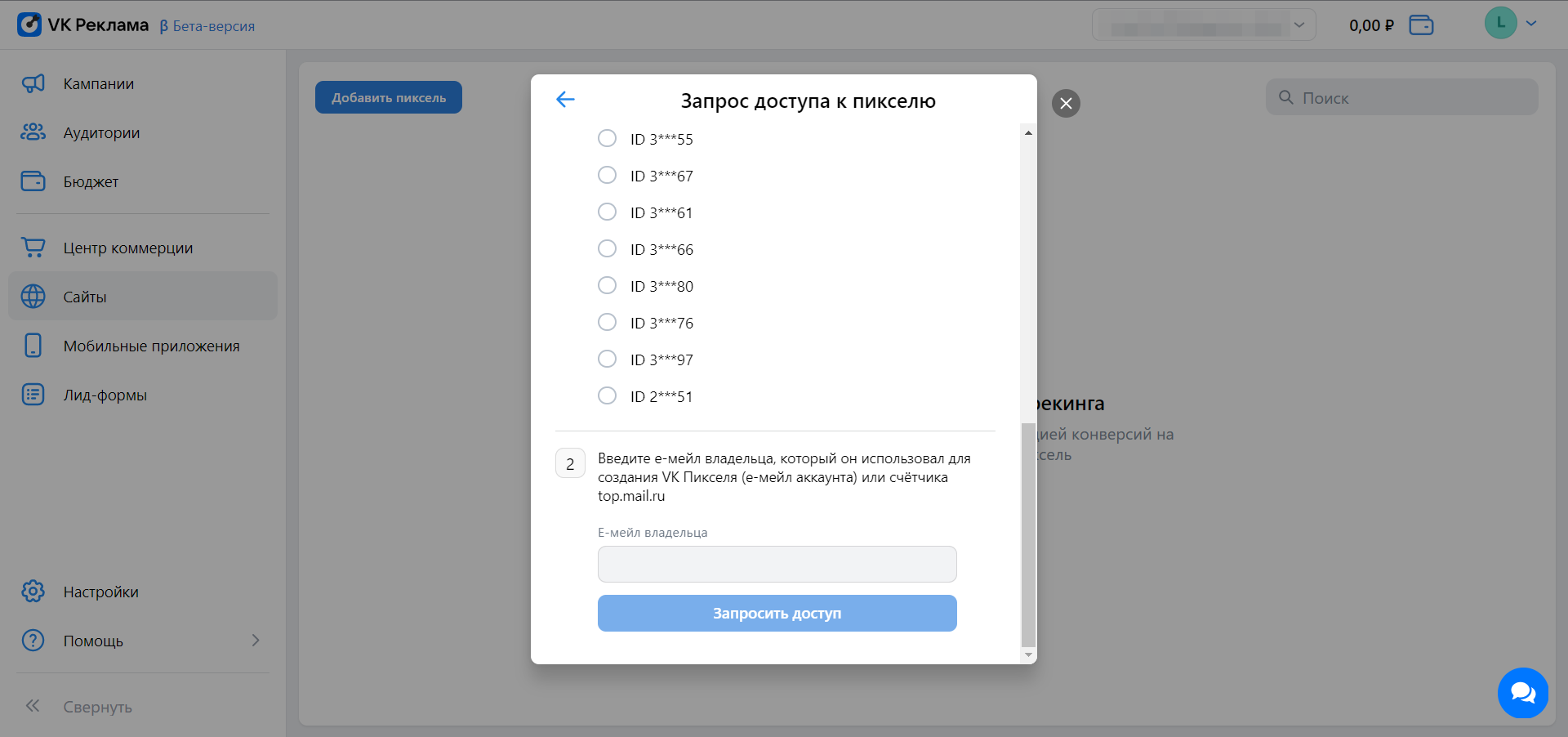
Чтобы подключить к аккаунту существующий пиксель:
- Выберите его из списка — в нем отобразятся все пиксели, созданные для этого домена.
- Укажите email, добавленный в аккаунт, где был создан пиксель.

Создаем новый пиксель
Если вы выбираете создать новый пиксель, его владельцем будет назначен текущий аккаунт VK Рекламы. Это значит, что для выдачи доступа к пикселю для другого аккаунта VK Рекламы вы будете указывать именно ту почту, которую вводили на предыдущем шаге или при регистрации.
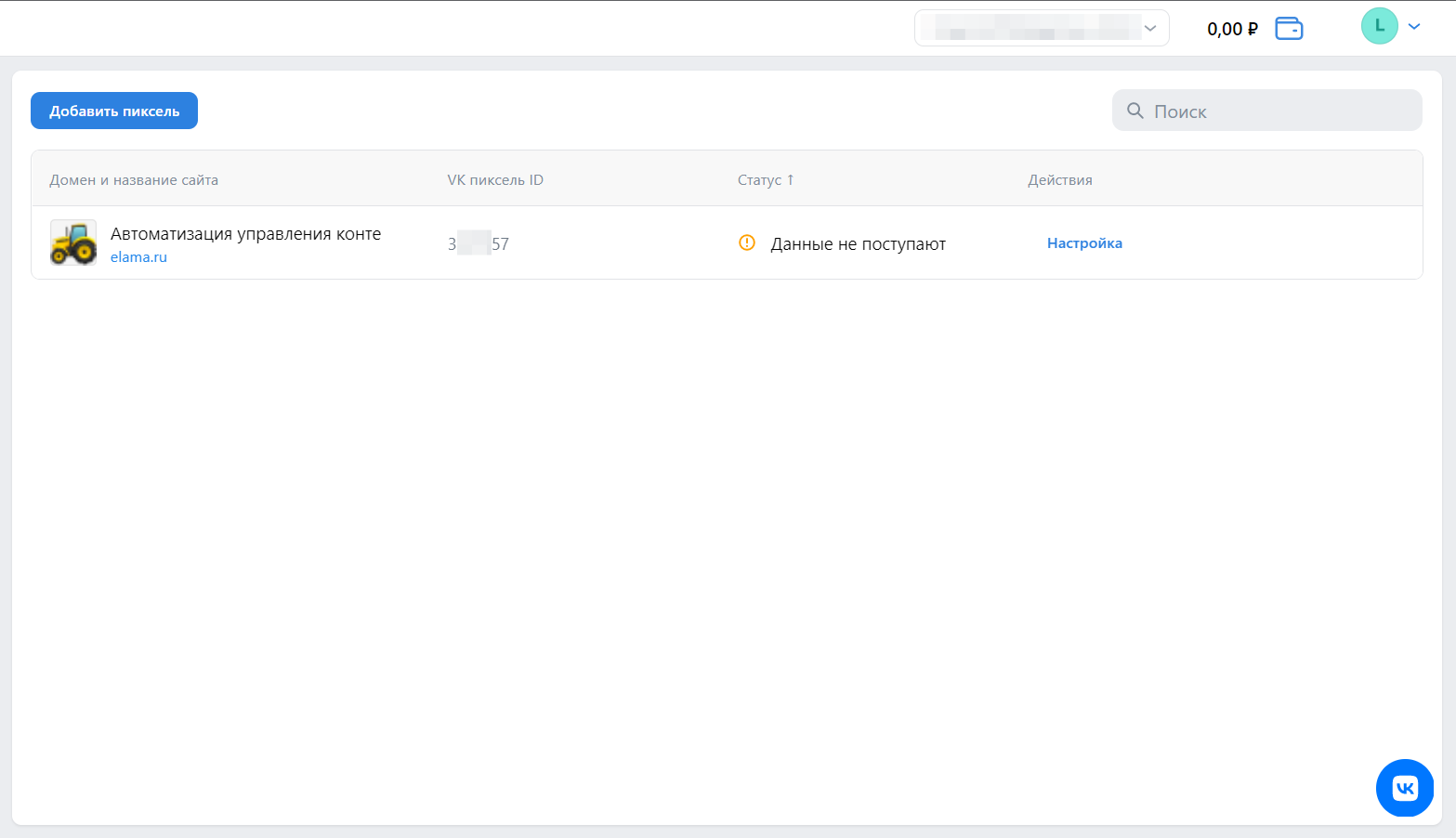
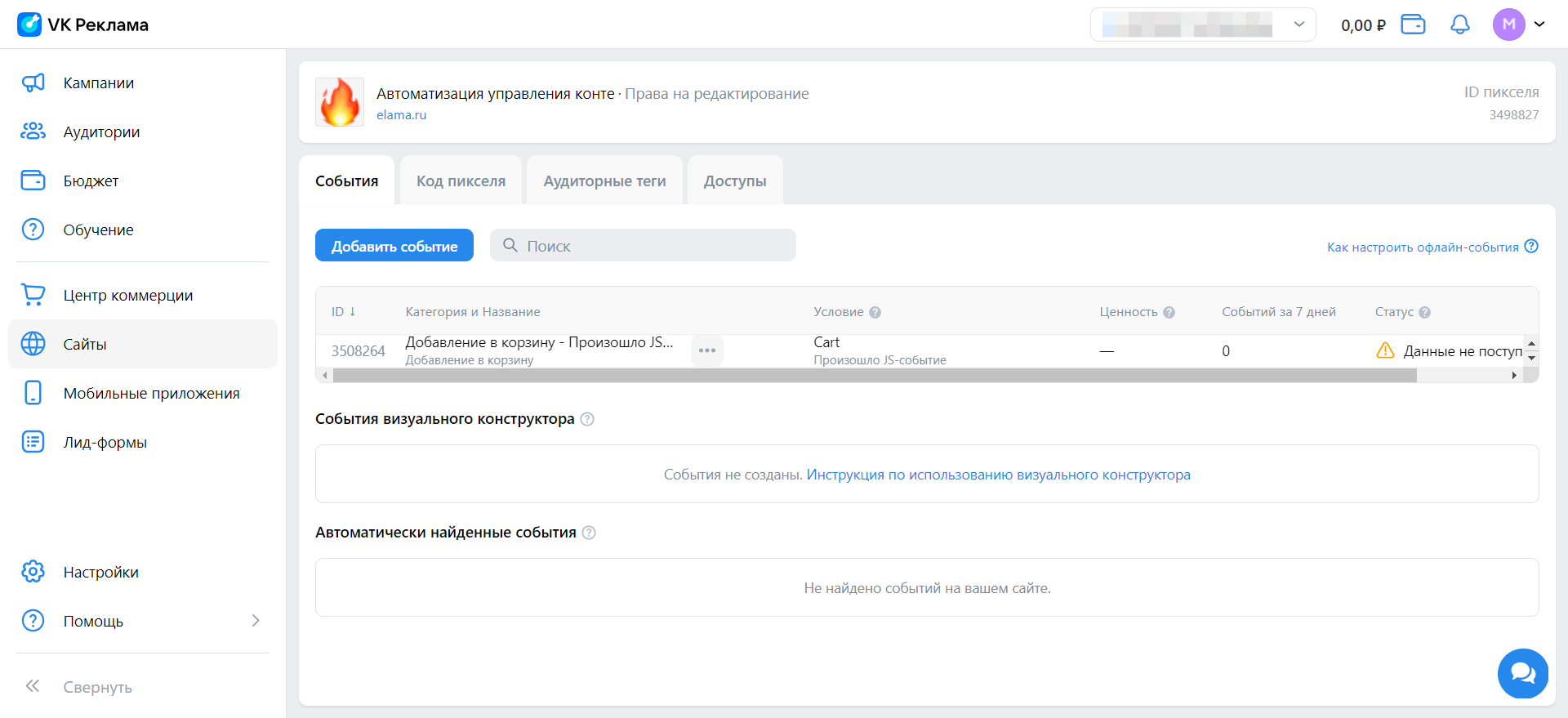
Система перенаправит вас на страницу с общим списком пикселей, добавленных в аккаунт. Здесь отображаются название и домен сайта, ID пикселя, статус его работы и доступные действия. А если навести на строку курсор, справа появятся три точки — это меню, через которое можно переименовать или удалить пиксель.

Статус «Данные не поступают» означает, что счетчик еще не установлен на сайт и данные о событиях не попадают в пиксель VK Рекламы. Когда вы установите счетчик и информация о первых совершенных на сайте событиях попадет в пиксель, статус изменится на «Данные поступают», а желтый восклицательный знак — на зеленый.
Как получить доступ к настроенному пикселю
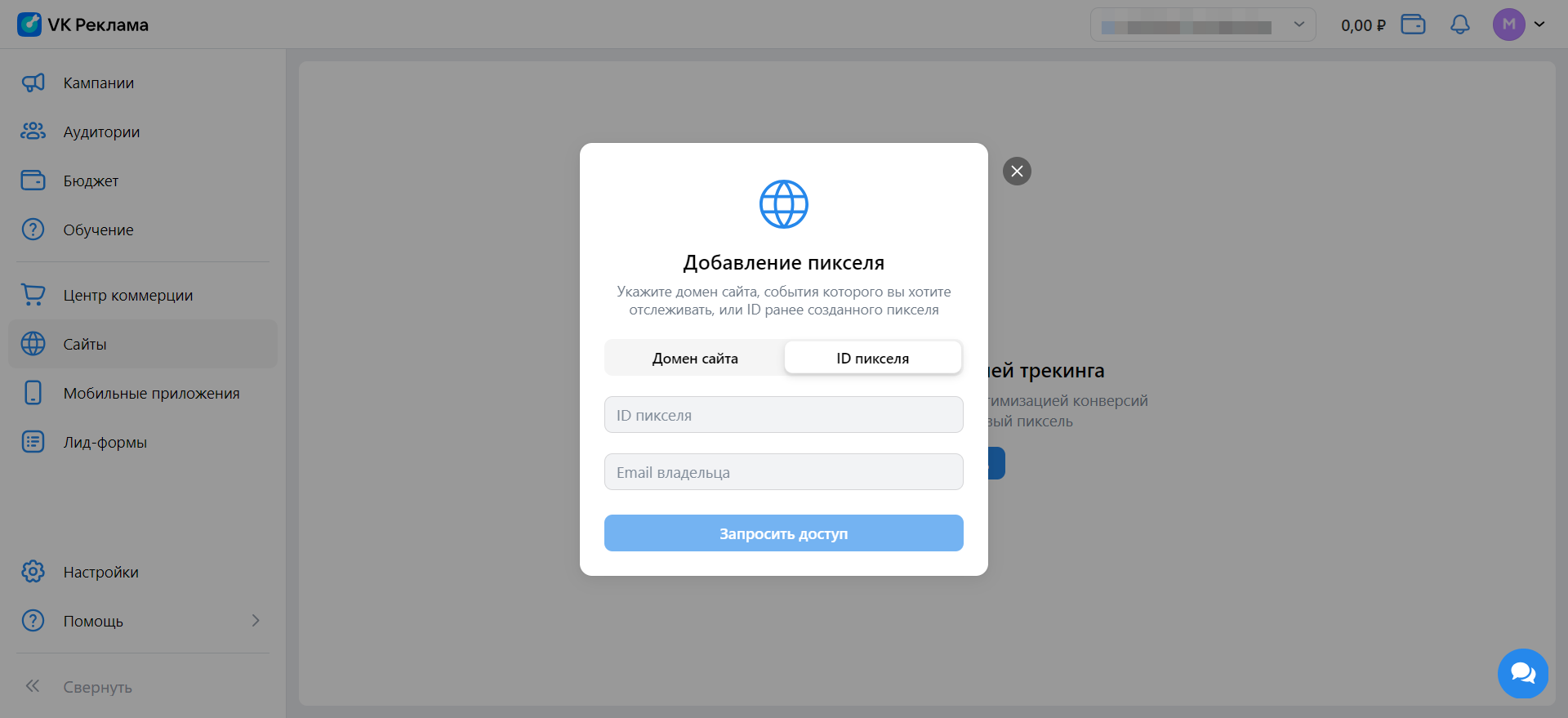
Если вы настраиваете рекламу как сторонний подрядчик и у вашего клиента уже есть на сайте пиксель, то вы можете в разделе «Сайты» нажать на вкладку «ID пикселя» и ввести идентификатор пикселя, добавленного в другом аккаунте VK Рекламы и email, на который был зарегистрирован тот аккаунт VK Рекламы.

Как выдать доступ к пикселю VK Рекламы
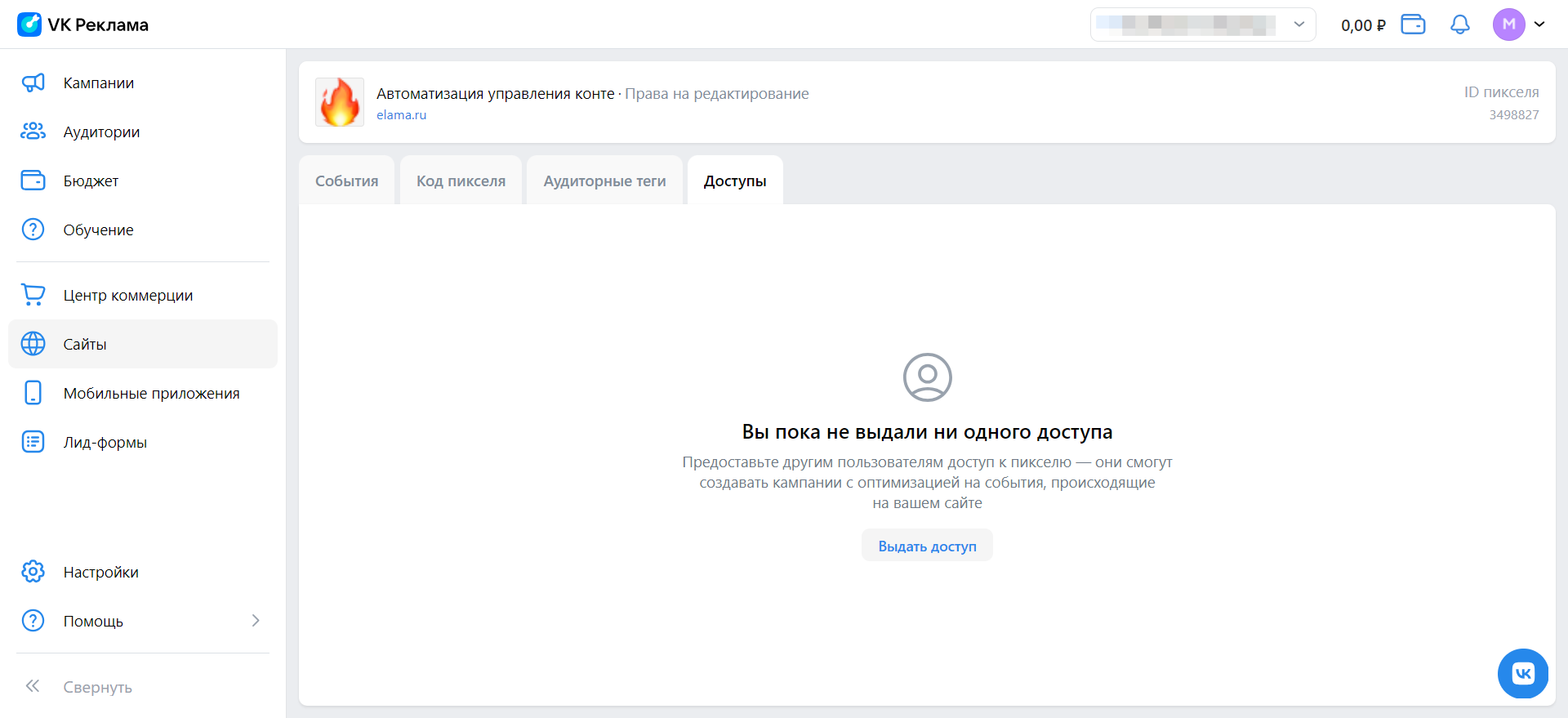
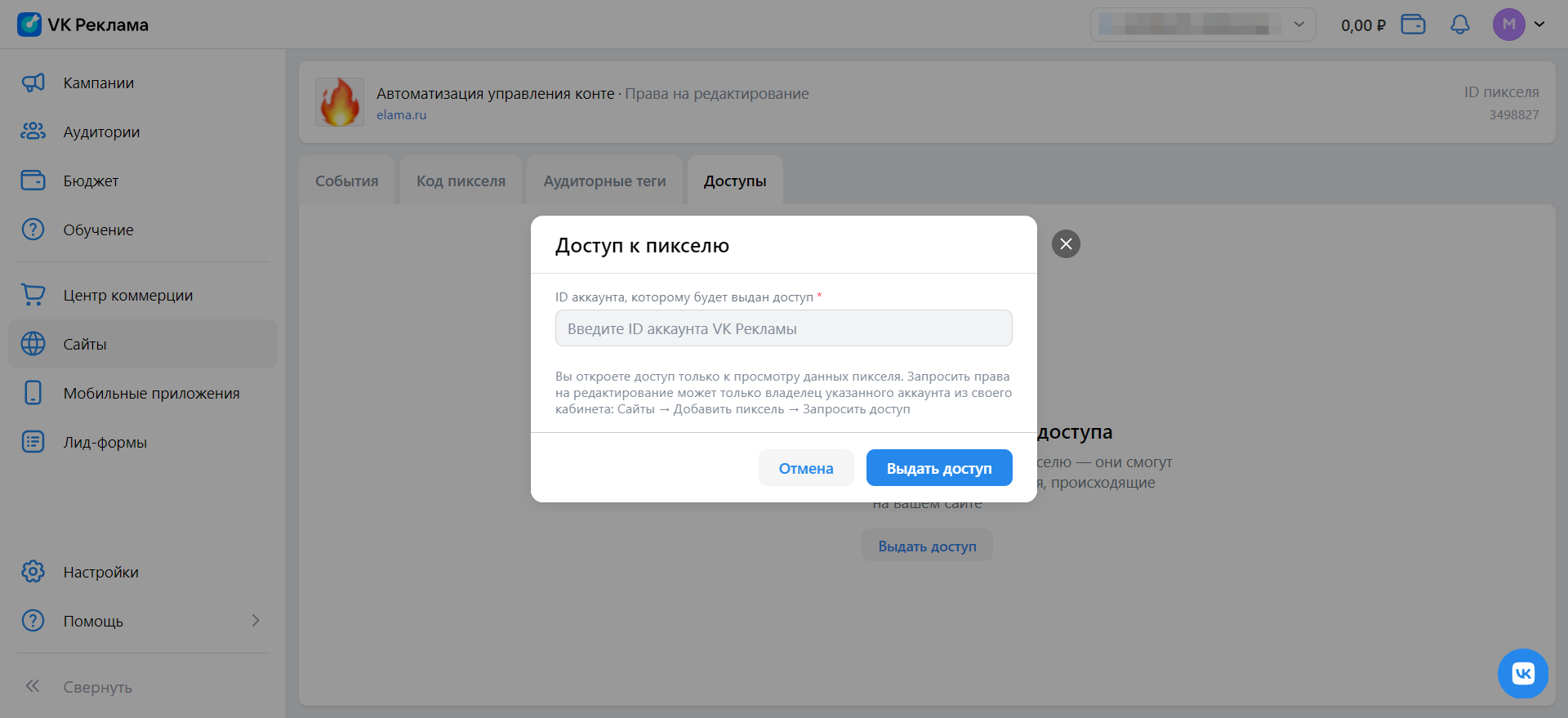
На четвертой вкладке «Доступы» вы можете выдать доступ к созданному пикселю для другого аккаунта VK Рекламы. Для этого нажмите на кнопку «Выдать доступ».

В открывшемся всплывающем окне вам нужно будет ввести ID того аккаунта VK Рекламы, которому вы планируете выдать доступ, а затем нажать на соответствующую синюю кнопку.

Устанавливаем пиксель на сайт
Чтобы связать пиксель с сайтом, жмите на Настройку в столбце «Действия».
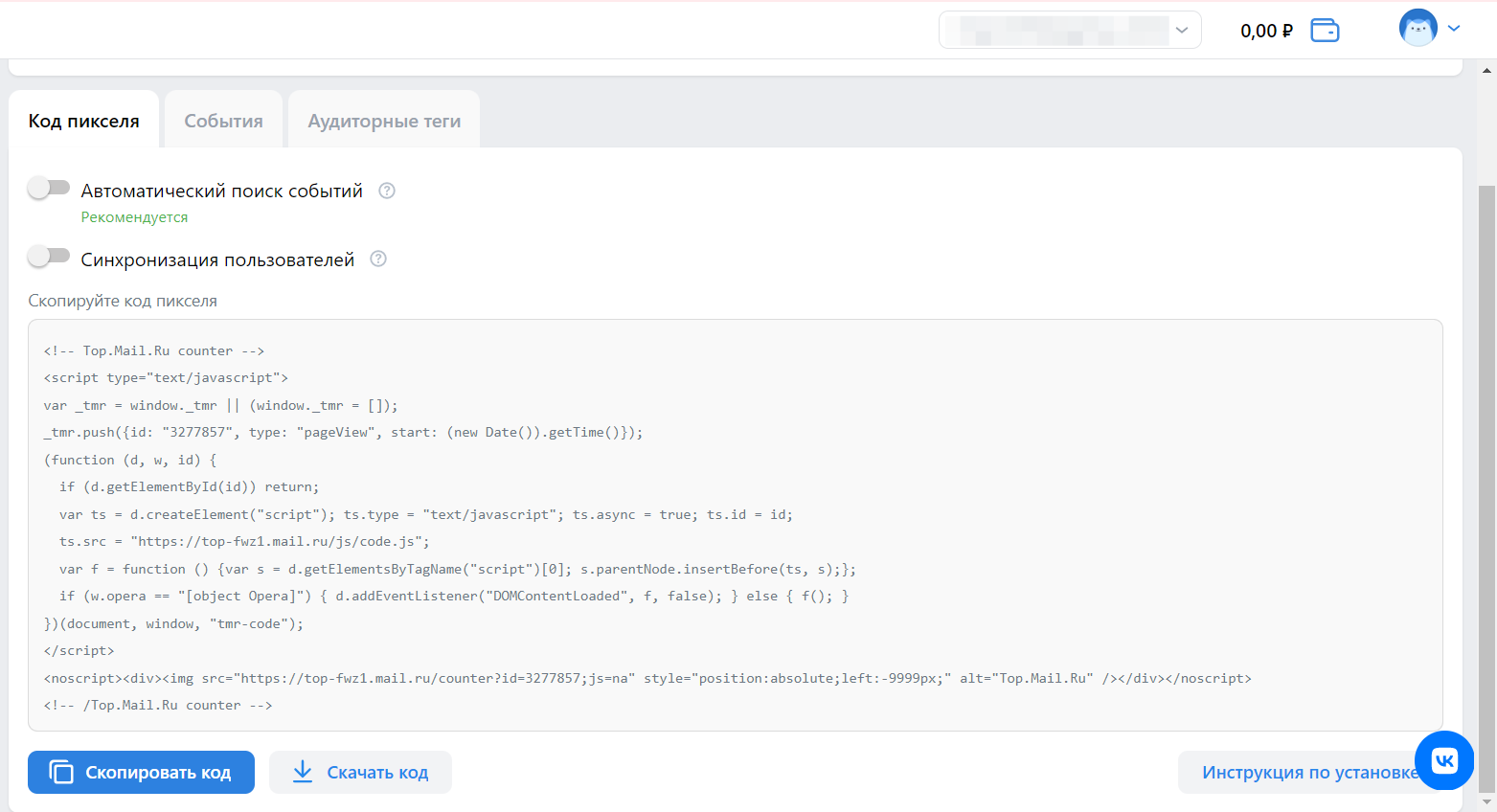
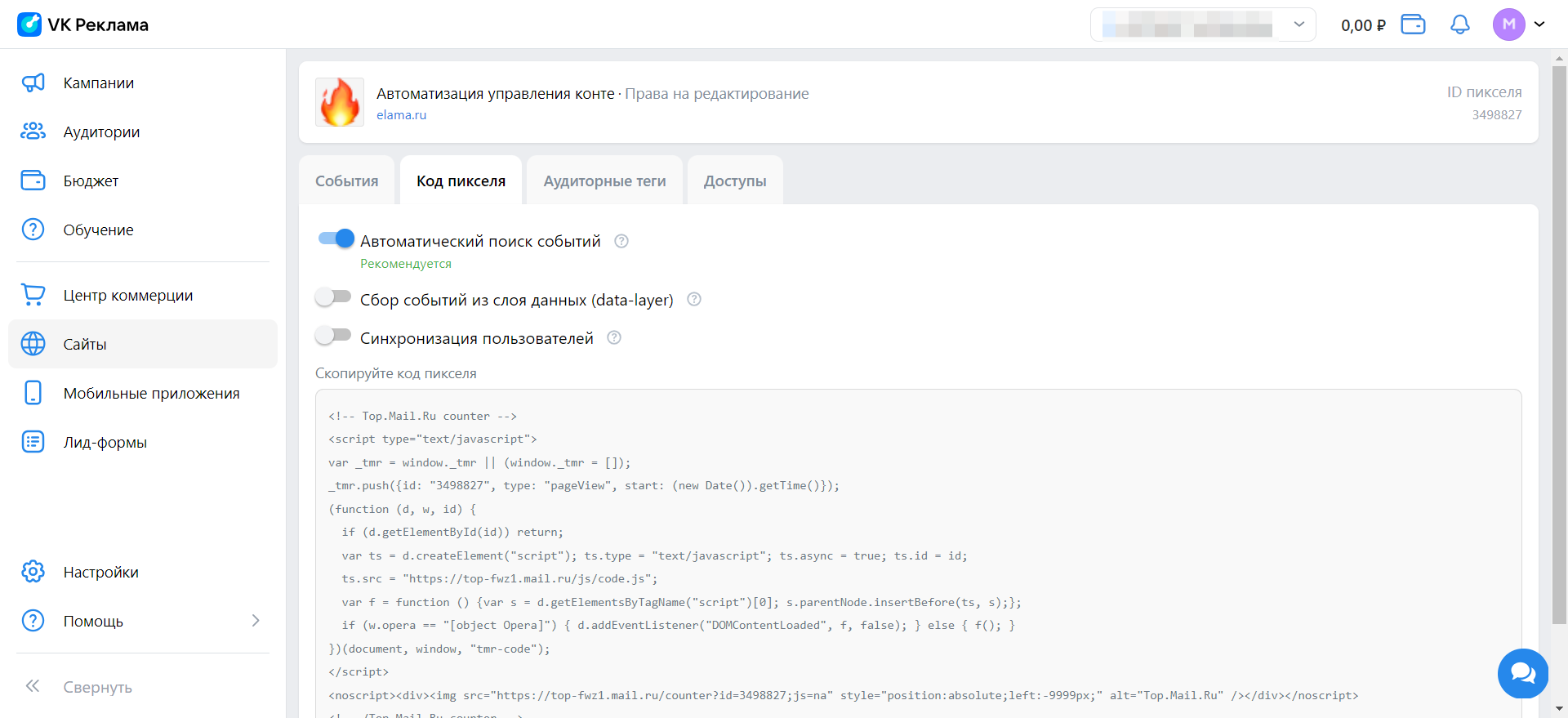
На новом экране переходим на вкладку «Код пикселя». Там появится код собственно пикселя для установки на сайт. Его можно скопировать или скачать в формате .txt.

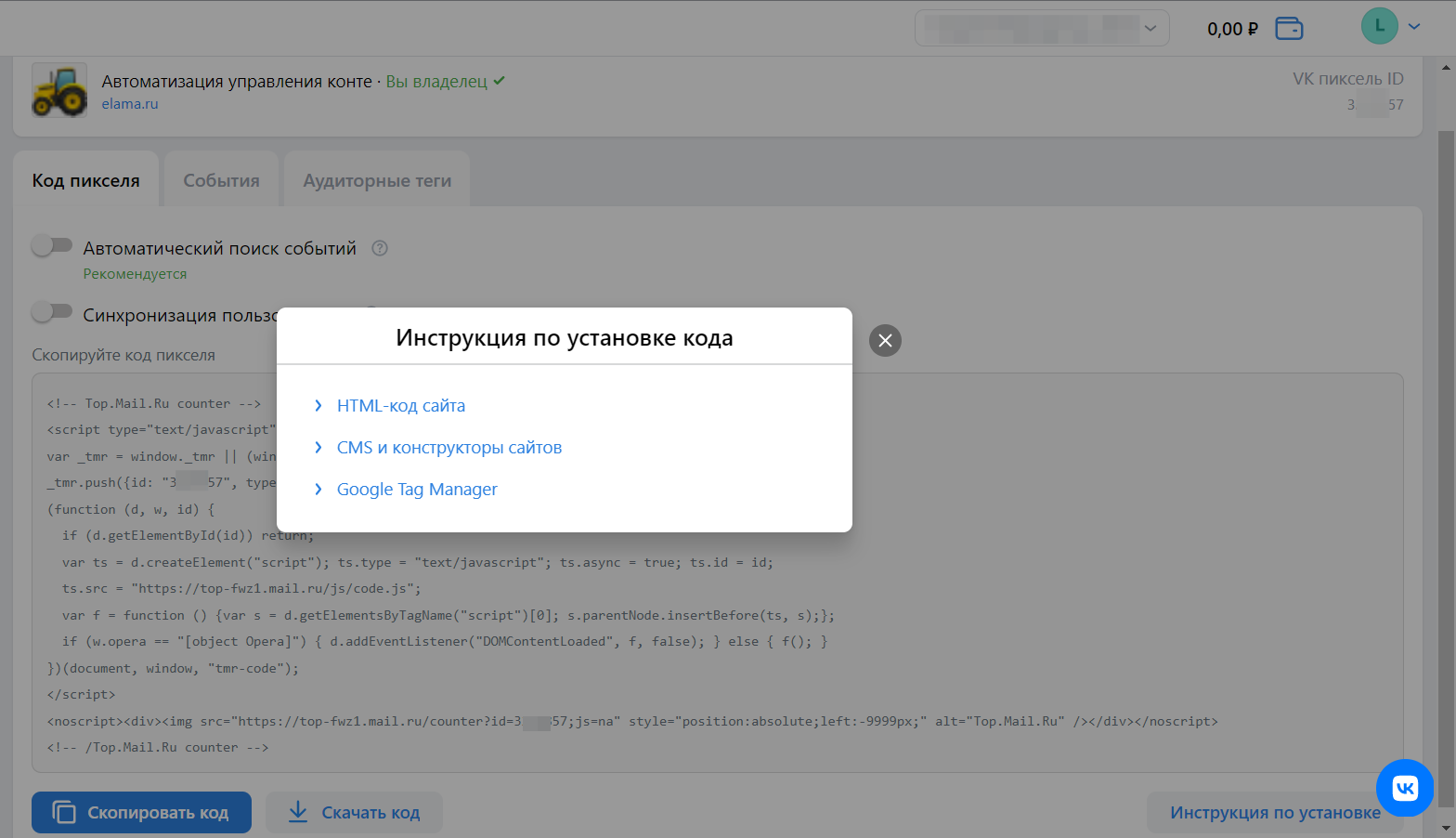
Код на сайт можно установить через HTML, CMS или конструктор либо с помощью Google Tag Manager. Чтобы открыть гайды о том, как это сделать, кликните на Инструкция по установке в правом нижнем углу.

Здесь же, на странице с кодом, активируйте одну или несколько полезных опций:
- Автоматический поиск событий позволяет пикселю без дополнительной настройки фиксировать наиболее важные события на сайте, чтобы по ним можно было оптимизировать рекламные кампании. Лучше сразу его включить, тогда при настройке рекламных кампаний у вас будет больше возможностей.
- Сбор событий из слоя данных (data-layer) поможет передавать данные о событиях между пикселем VK Рекламы и подсистемами сайта: например, с CMS, на которой построен сайт, ERP (enterprise resource planning, например 1С:ERP Управление предприятием), другой системой аналитики или для настройки автоматического создания eCommerce-событий на основе Google Data Layer. Подробнее об этом можете прочитать по ссылке.
- Синхронизация пользователей добавляет в код пикселя параметр USER_ID и позволяет синхронизировать пользователей для передачи офлайн-конверсий. Включите ее, если планируете отслеживать конверсии за пределами сайта, например, в физическом магазине.

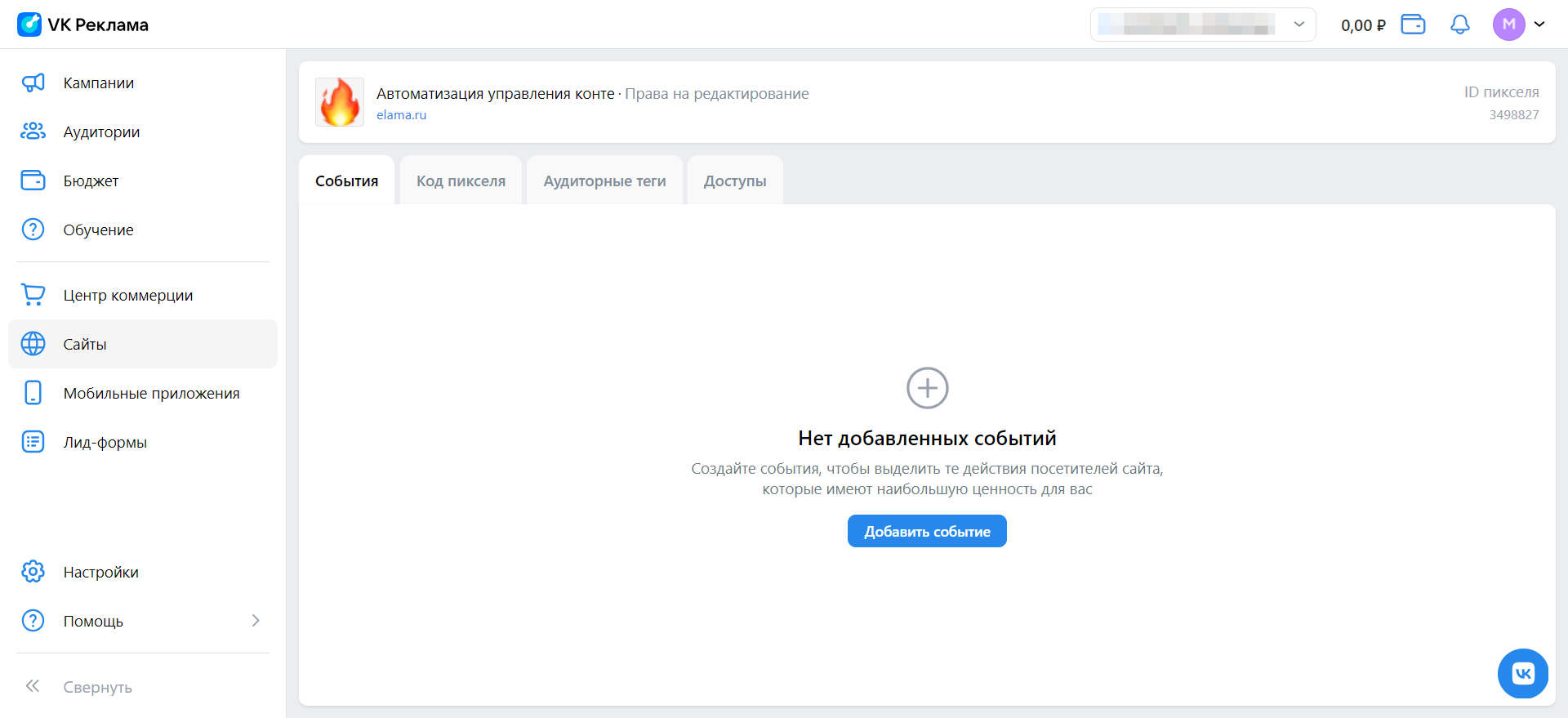
Настраиваем события
Затем перейдите на вкладку «События». Сейчас, когда пиксель только что создан, в этой вкладке нет событий — их нужно настроить. Для этого жмите на Добавить событие.

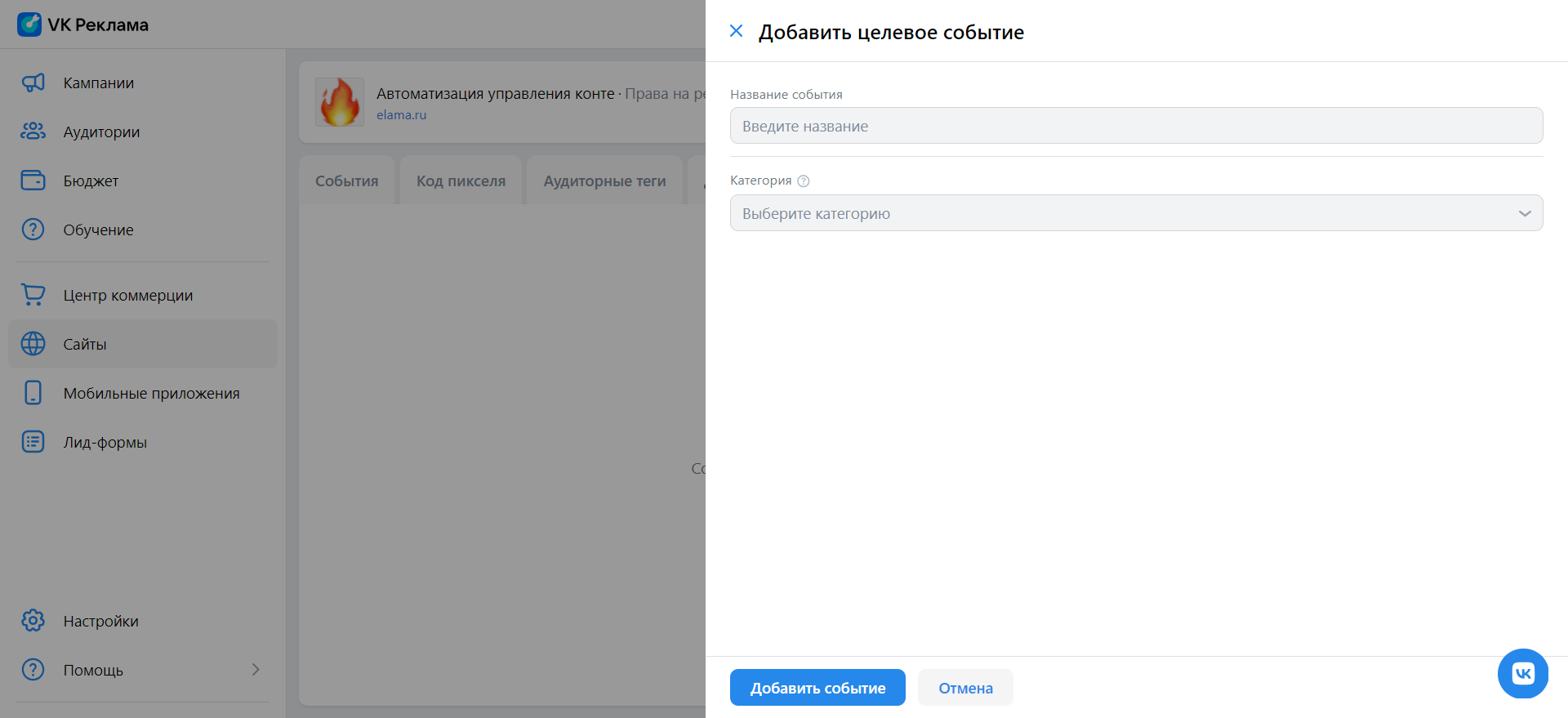
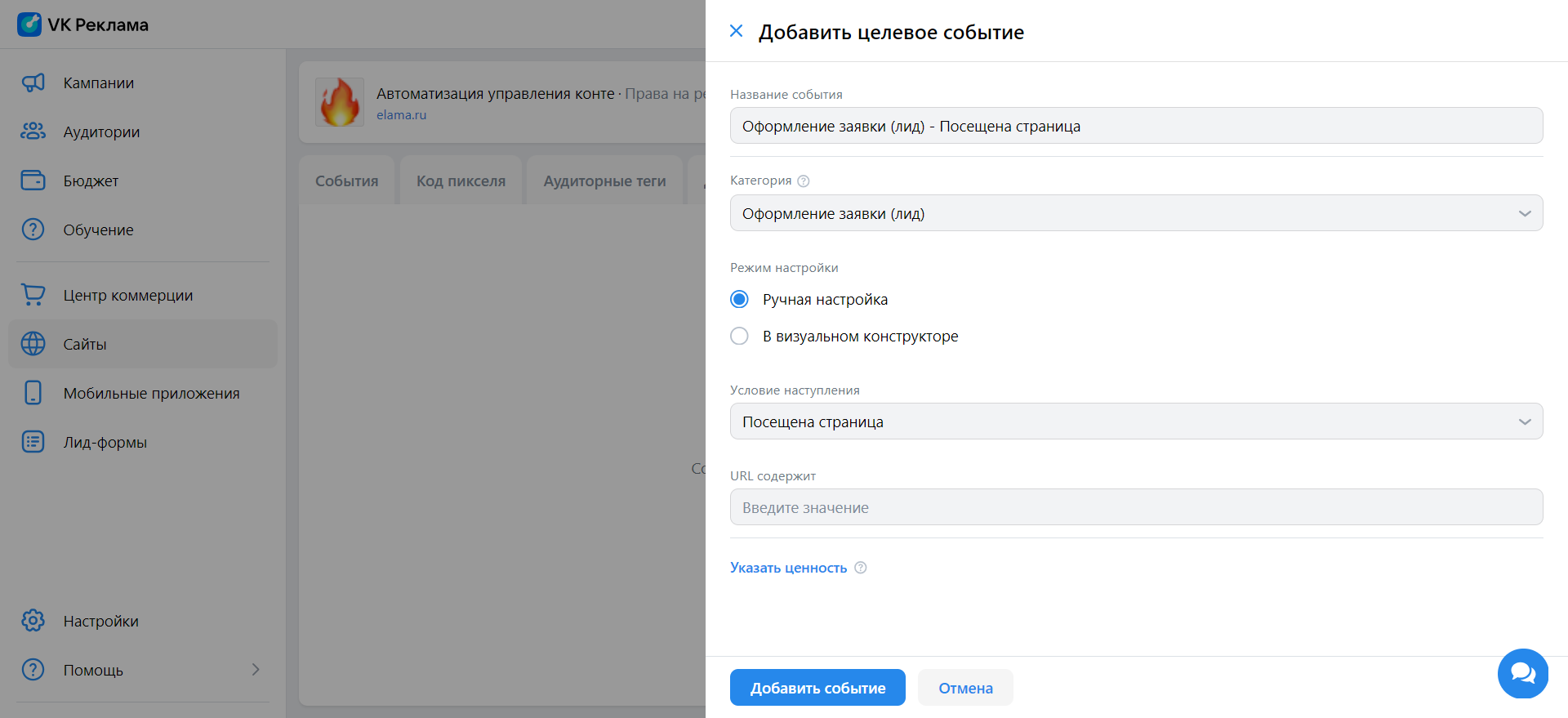
Во всплывающем окне выберите или пропишите:
- название события — любое, лучше всего простое и понятное;
- категорию целевого события: добавление в корзину, регистрация, заполнение формы контакта и так далее — всего на выбор их 20.

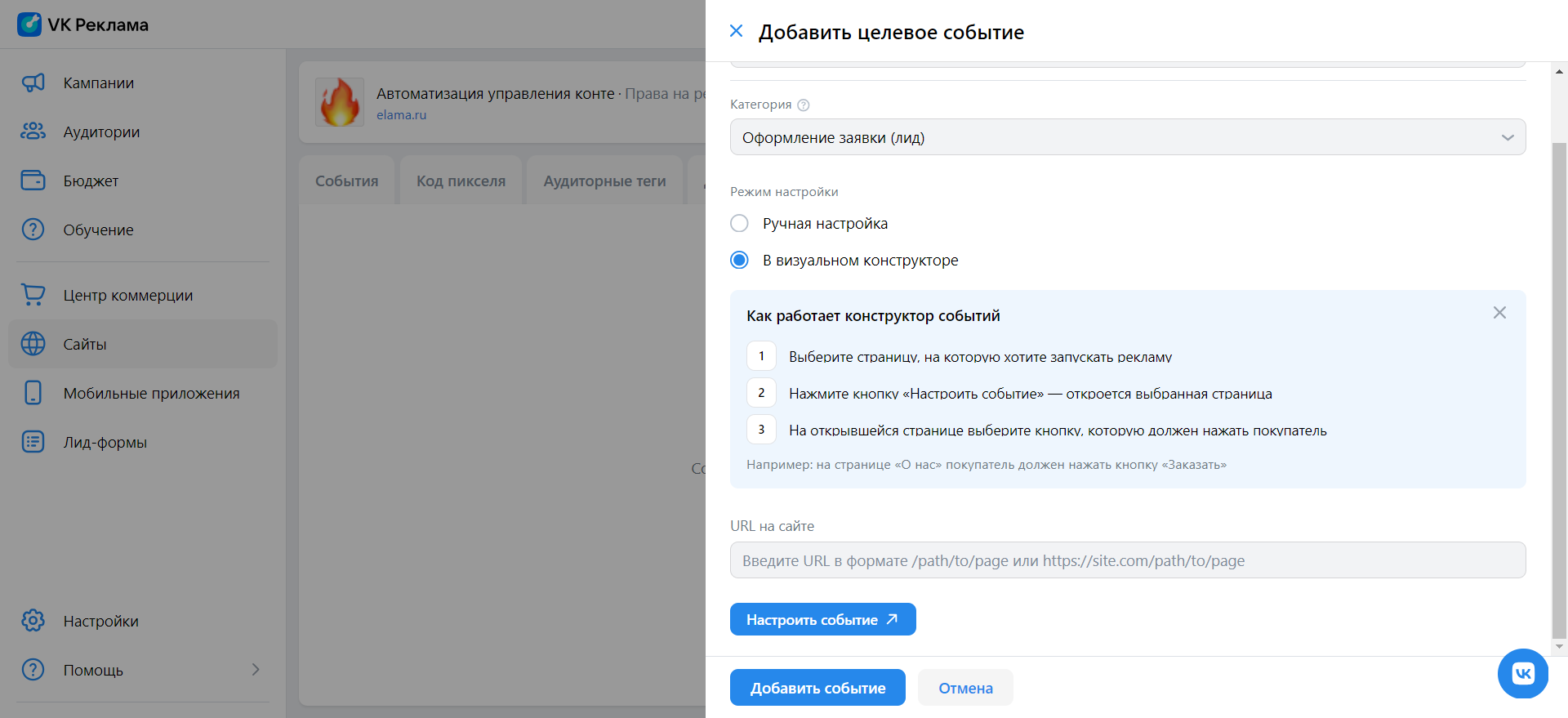
Как только вы выберите категорию, появится новое поле «Режим настройки». Если выбрать опцию «В визуальном конструкторе», то вы сможете в поле «URL на сайте» вставить ссылку на сайт, затем из интерфейса VK Рекламы открыть его и уже там выбрать кнопку, нажатие на которую будет считаться выполнением события.

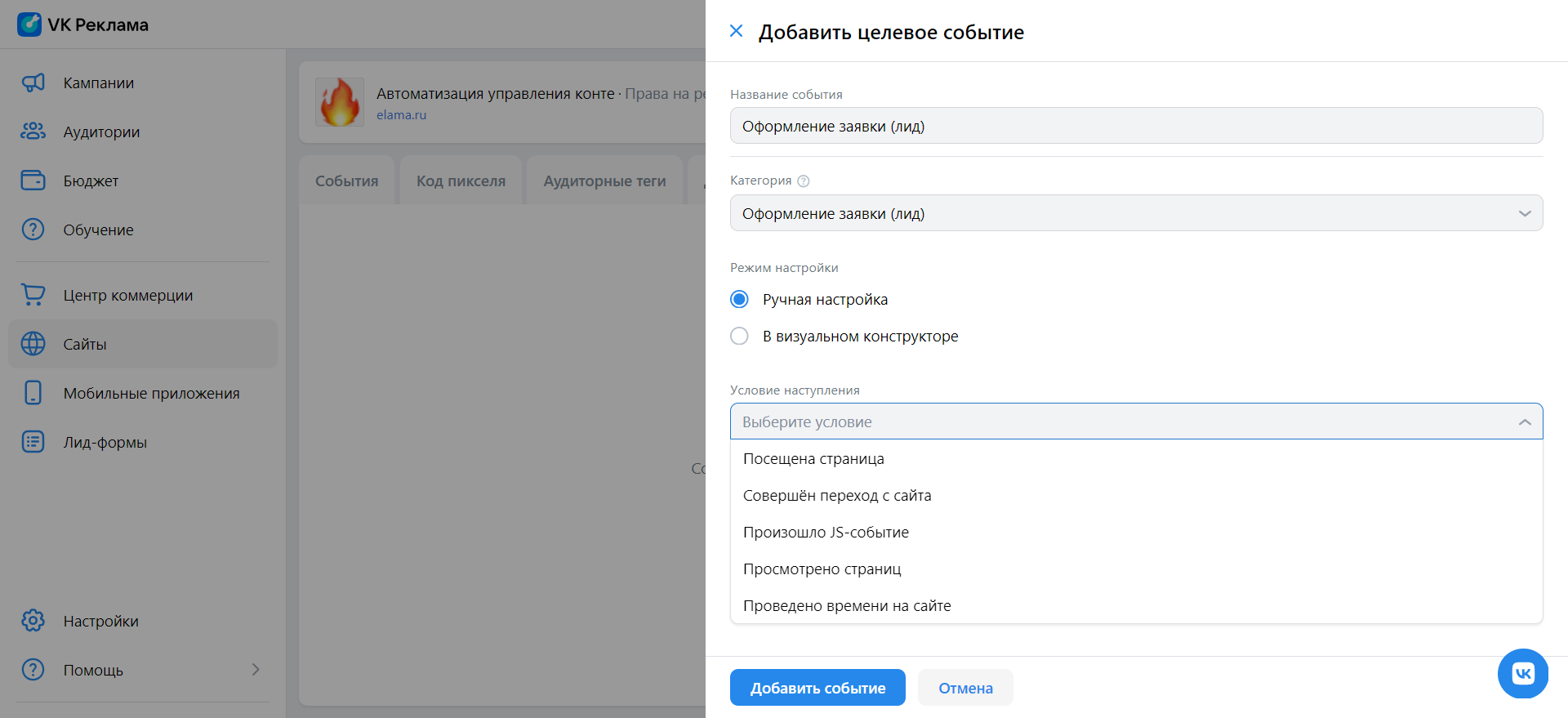
Если в «Режиме настройки» выбрать опцию «Ручная настройка», то нужно указать условие наступления, при котором событие будет считаться выполненным.

Выбрать можно из шести вариантов условий наступления. Для условий «Посещена страница», «Совершен переход с сайта» нужно вставить в дополнительное поле ссылку на страницу сайта.

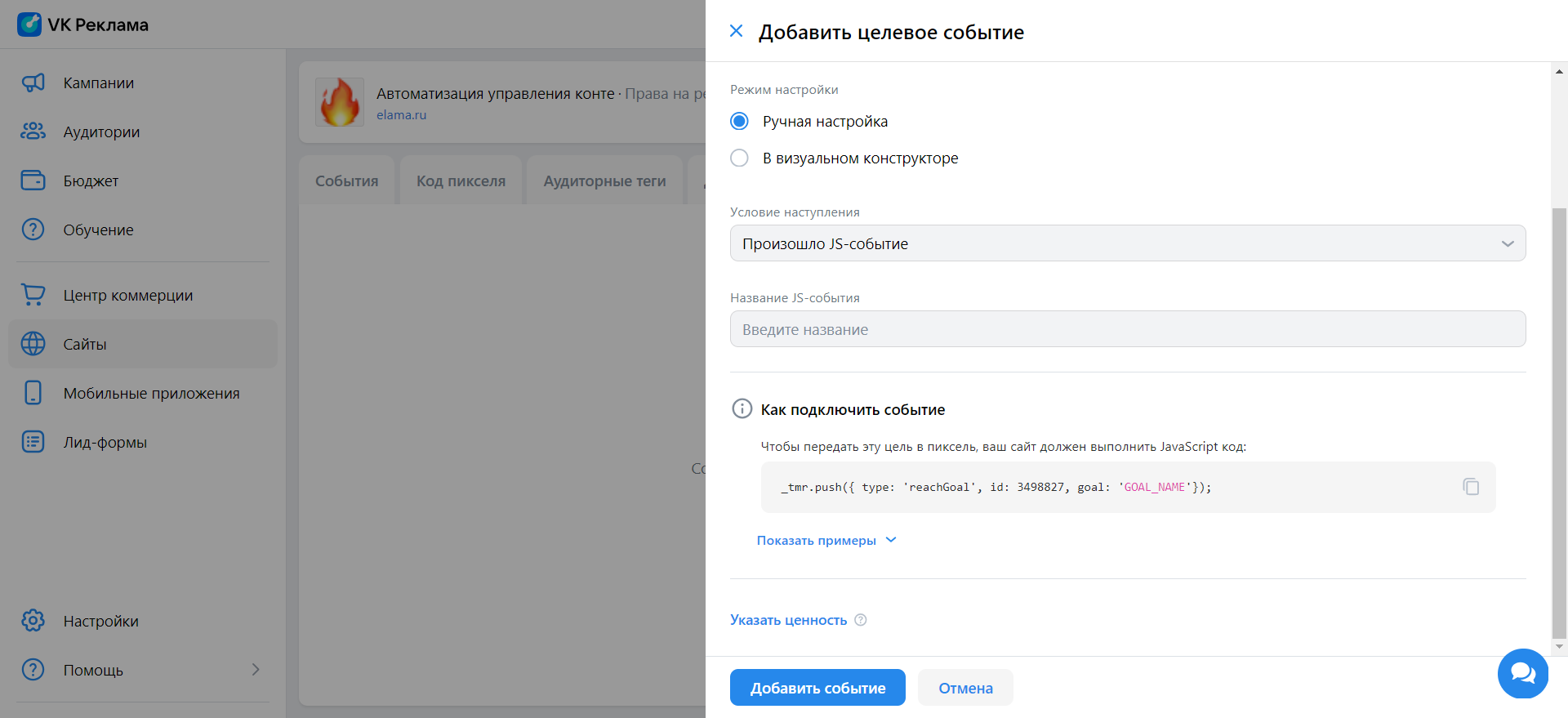
Для условия «Произошло JS-событие» нужно указать название JavaScript-события и передать вебмастеру сайта код, выполнение которого будет считаться пикселем VK Рекламы как достижение события.

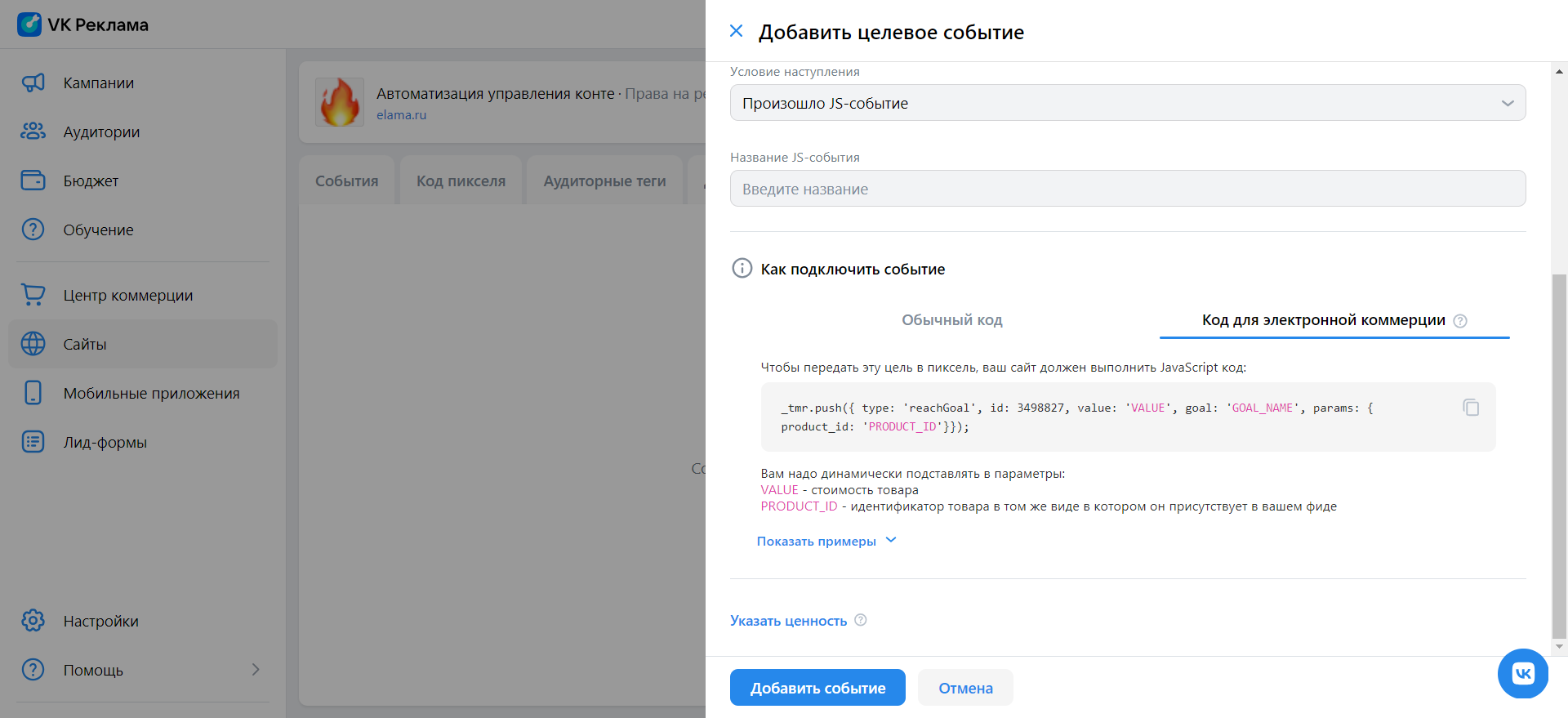
Для всех eCom категорий событий (Покупка, Добавление в корзину и т.д.) помимо обычного кода будет доступен еще и код для электронной коммерции. Используйте его, если хотите собирать дополнительные параметры для динамического ремаркетинга.

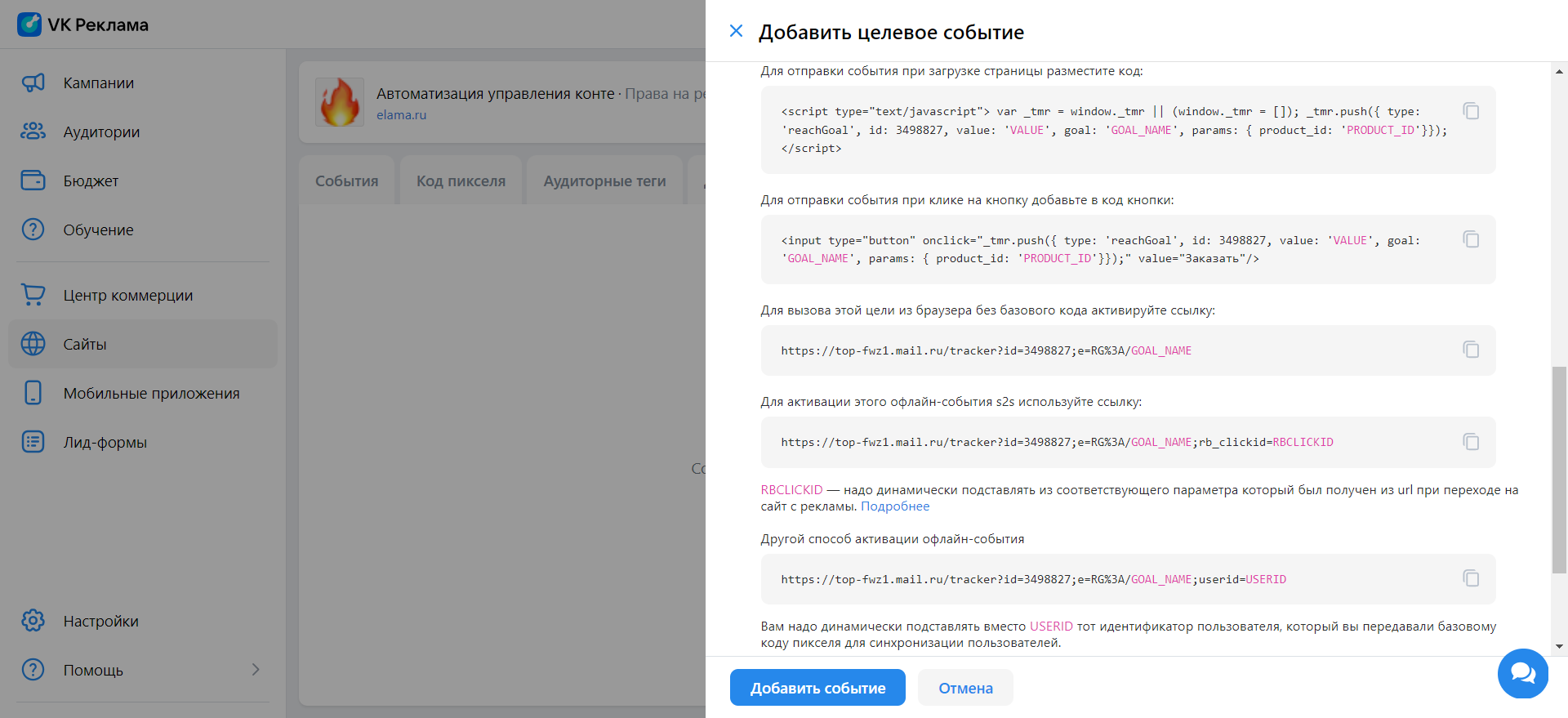
Если нажать на кнопку «Показать примеры», то вы увидите, как может выглядеть код для разных типов событий.

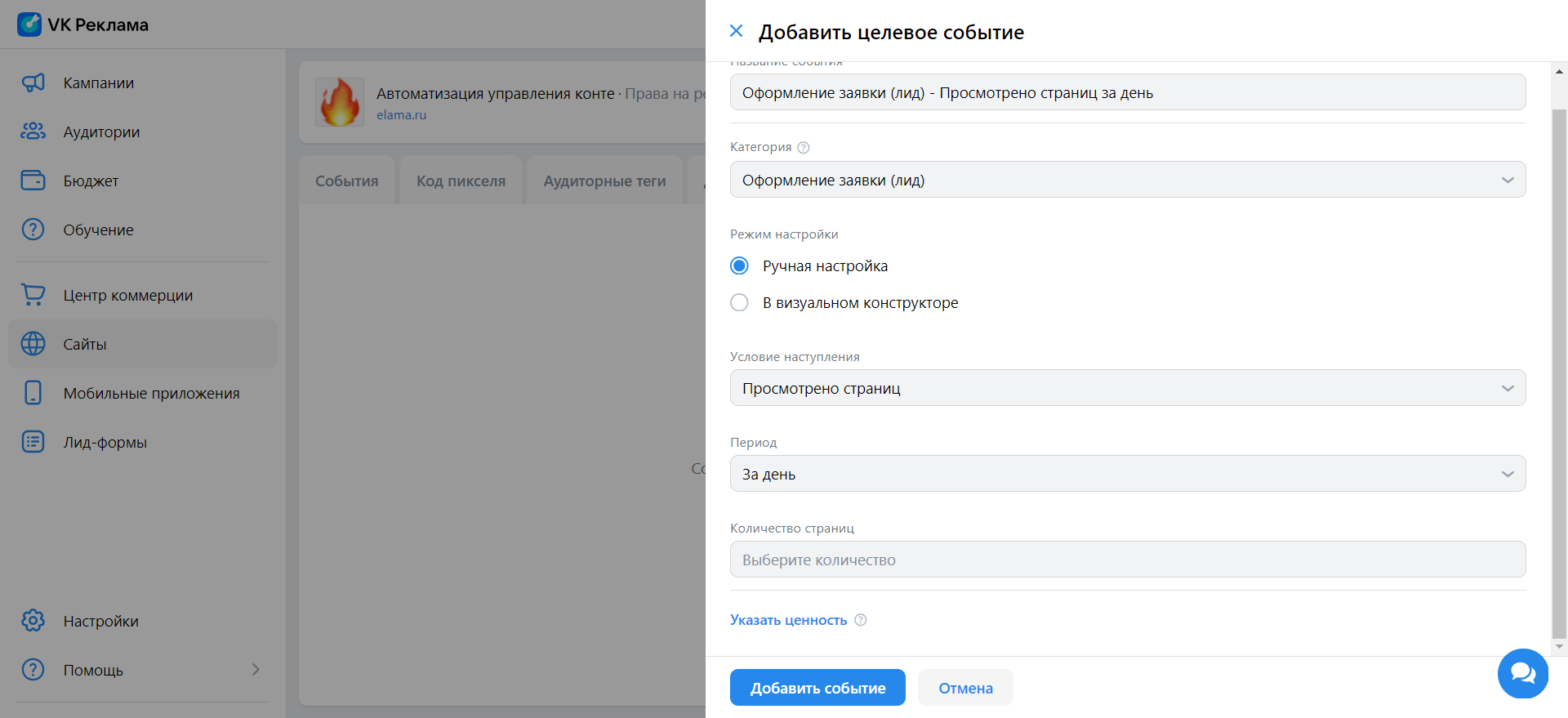
Для условия «Просмотрено страниц» необходимо выбрать период (за день или за посещение) и количество страниц, которые должен посетить пользователь, чтобы событие считалось достигнутым

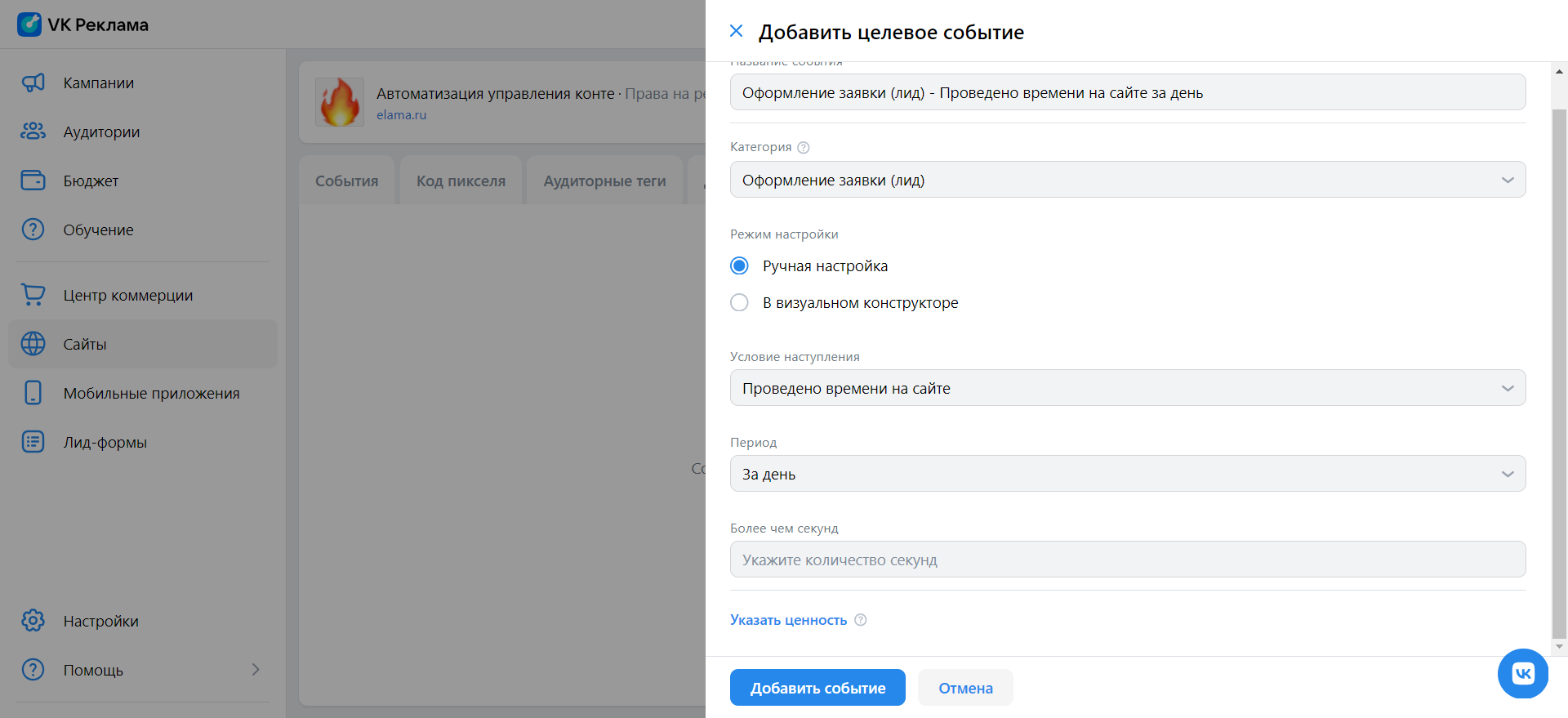
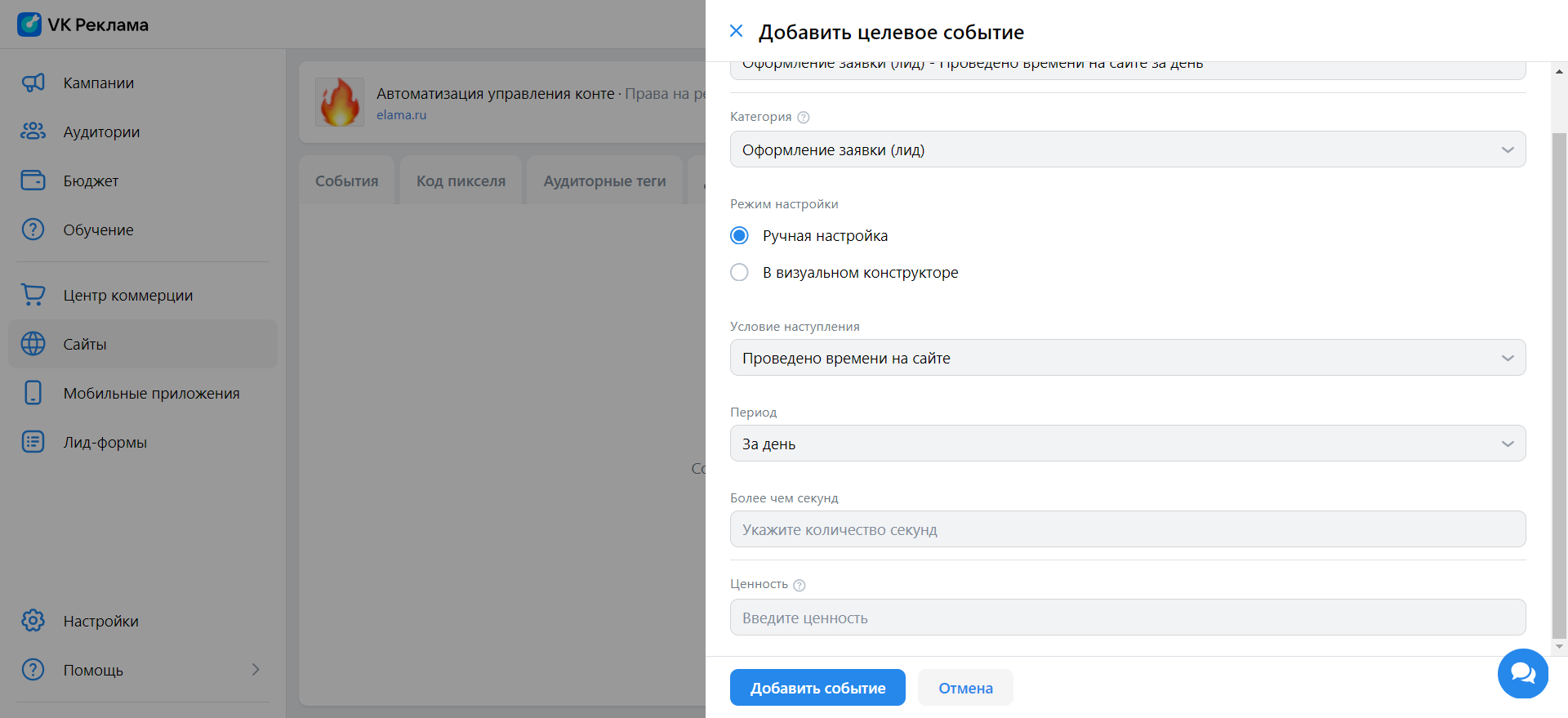
Для условия «Проведено времени на сайте» указываем период (за день или за посещение) и количество секунд, которое должно пройти, прежде чем событие будет считаться выполненным

Если нажать на кнопку «Указать ценность», то для каждого варианта можно будет ввести сумму, которую бизнес зарабатывает, если пользователь достигает цели.

Заполнив все поля, жмите Добавить событие. Оно отобразится в общем списке во вкладке «События».
Если пиксель уже получает данные с сайта и автоматический поиск событий включен, здесь же отобразятся найденные события, по которым есть статистика срабатываний за последние 30 дней — в том числе те, которые вы совершили сами.

Если по событию нет статистики за месяц, оно скрывается из списка. Чтобы предотвратить это, событие можно закрепить кнопкой в правой части таблицы. Использовать события для оптимизации рекламных кампаний можно в любой момент.
Создаем теги для сбора аудитории
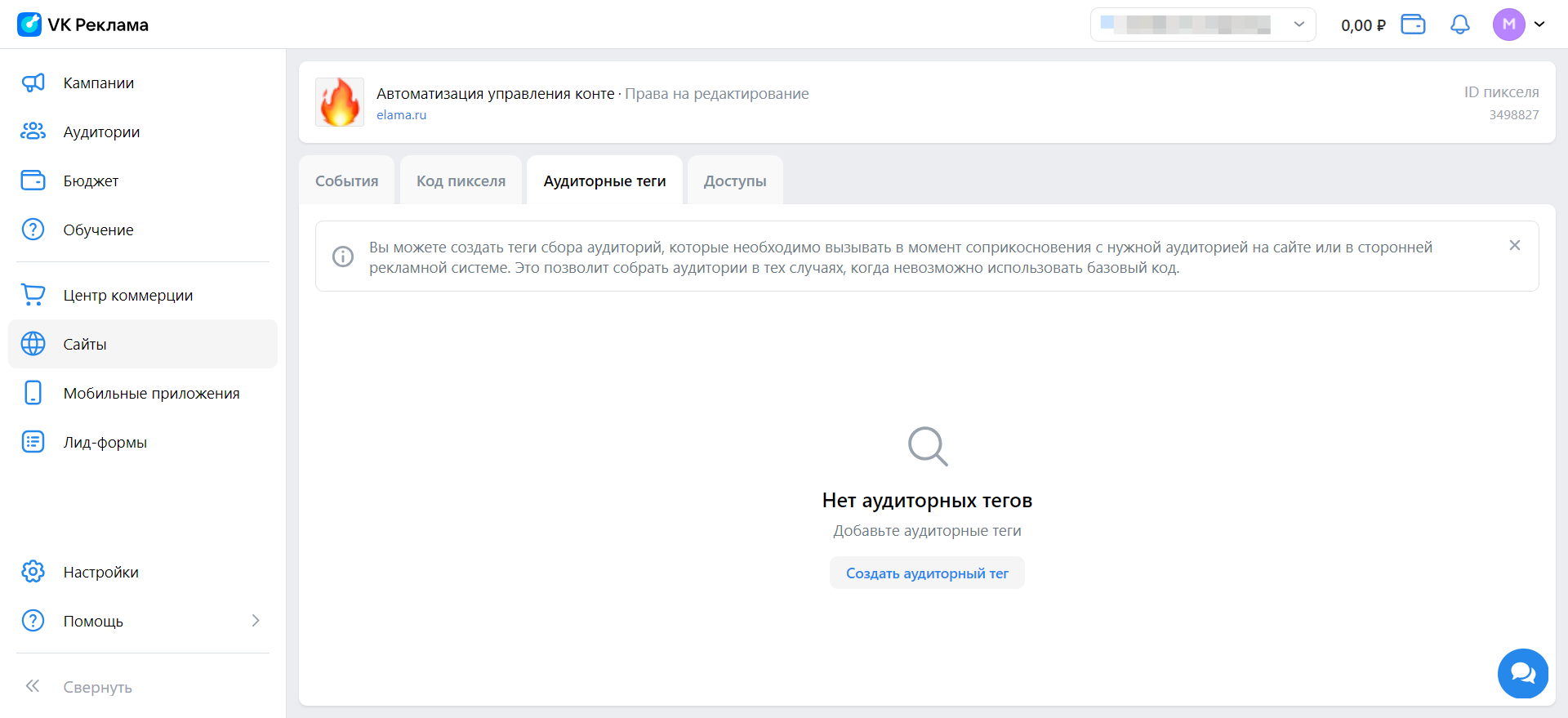
Во вкладке «Аудиторные теги» можно создать код для сбора данных посетителей определенной страницы сайта. Аудиторные теги стоит настраивать только если для сбора аудиторий вам не достаточно пикселя VK Рекламы и настроенных в нем событий.
Для этого кликните на Создать аудиторный тег.

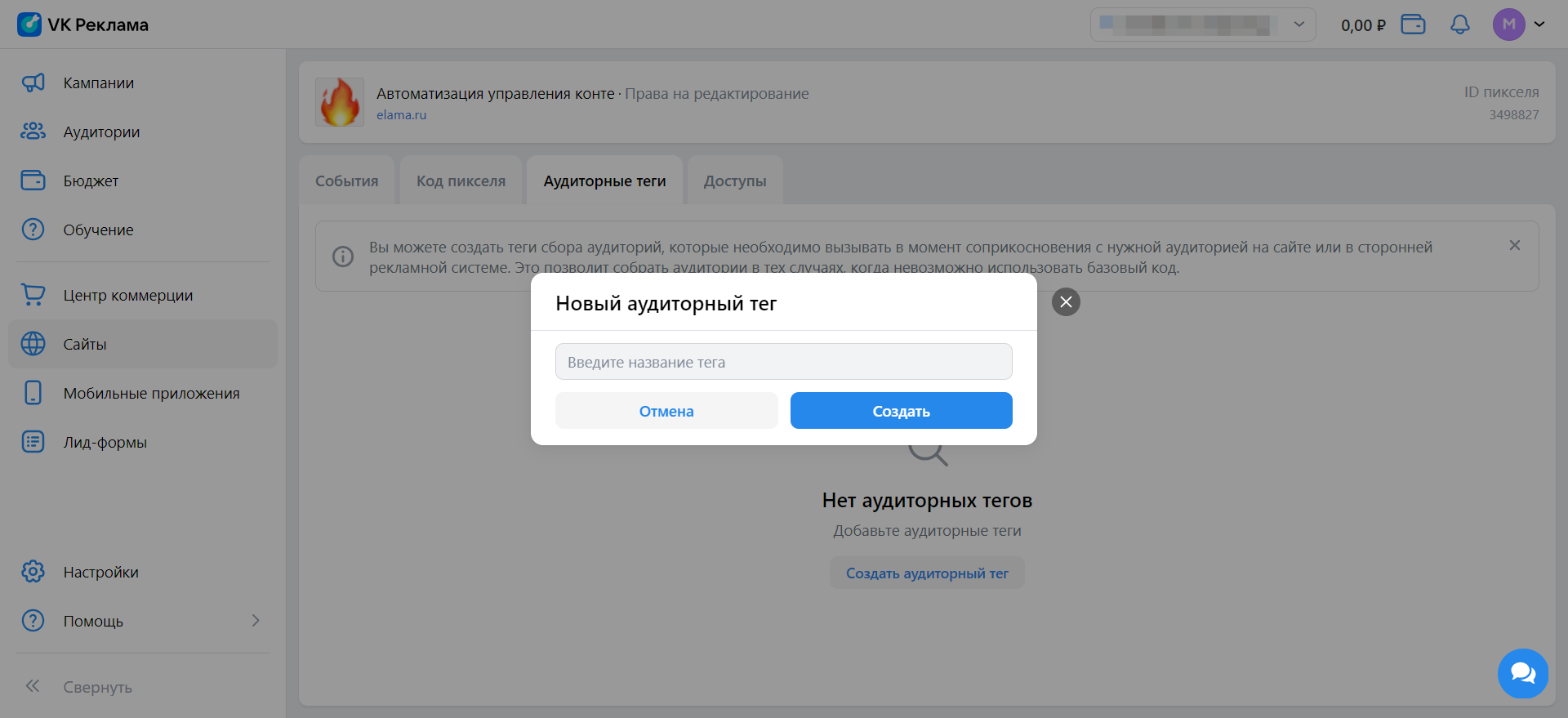
Дайте ему название и подтвердите создание.

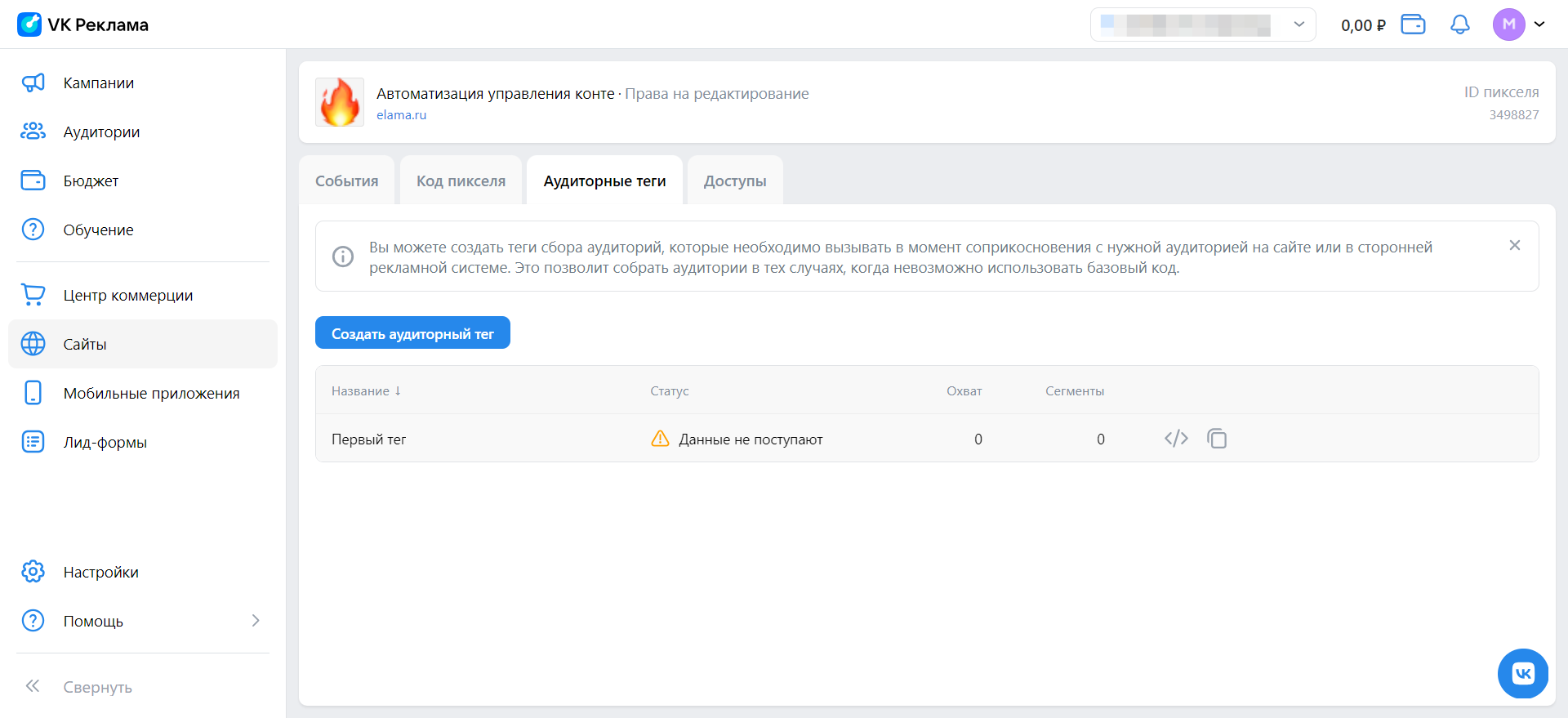
Новый тег появится в списке в соответствующей вкладке.

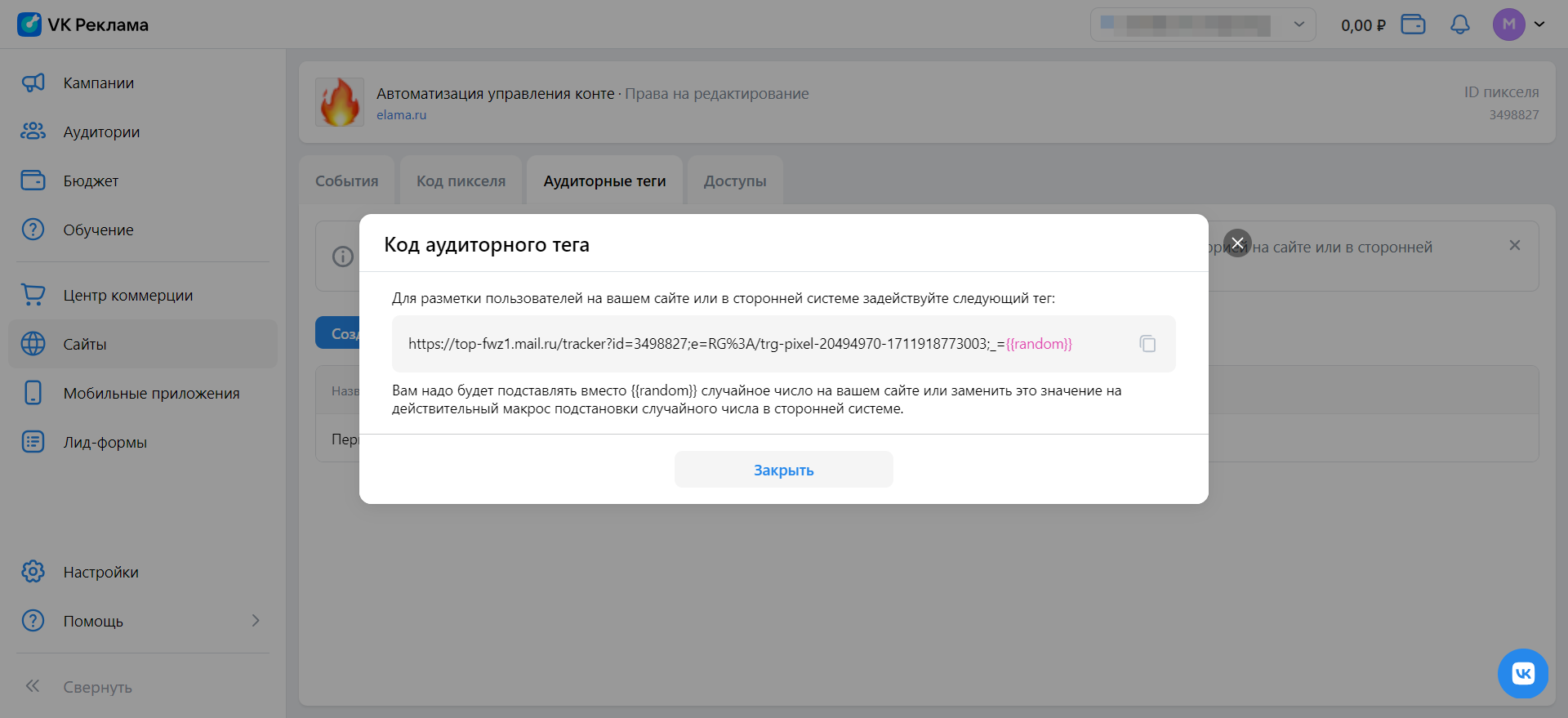
Нажмите на </>, чтобы получить код для разметки пользователей на сайте или в другой рекламной системе.

Создаем аудиторию на основе данных пикселя
На основе данных пикселя можно сразу же создать аудиторию по настроенным событиям. Если захотите использовать автоматически созданные события — нужно будет подождать, пока по ним будут получены данные.
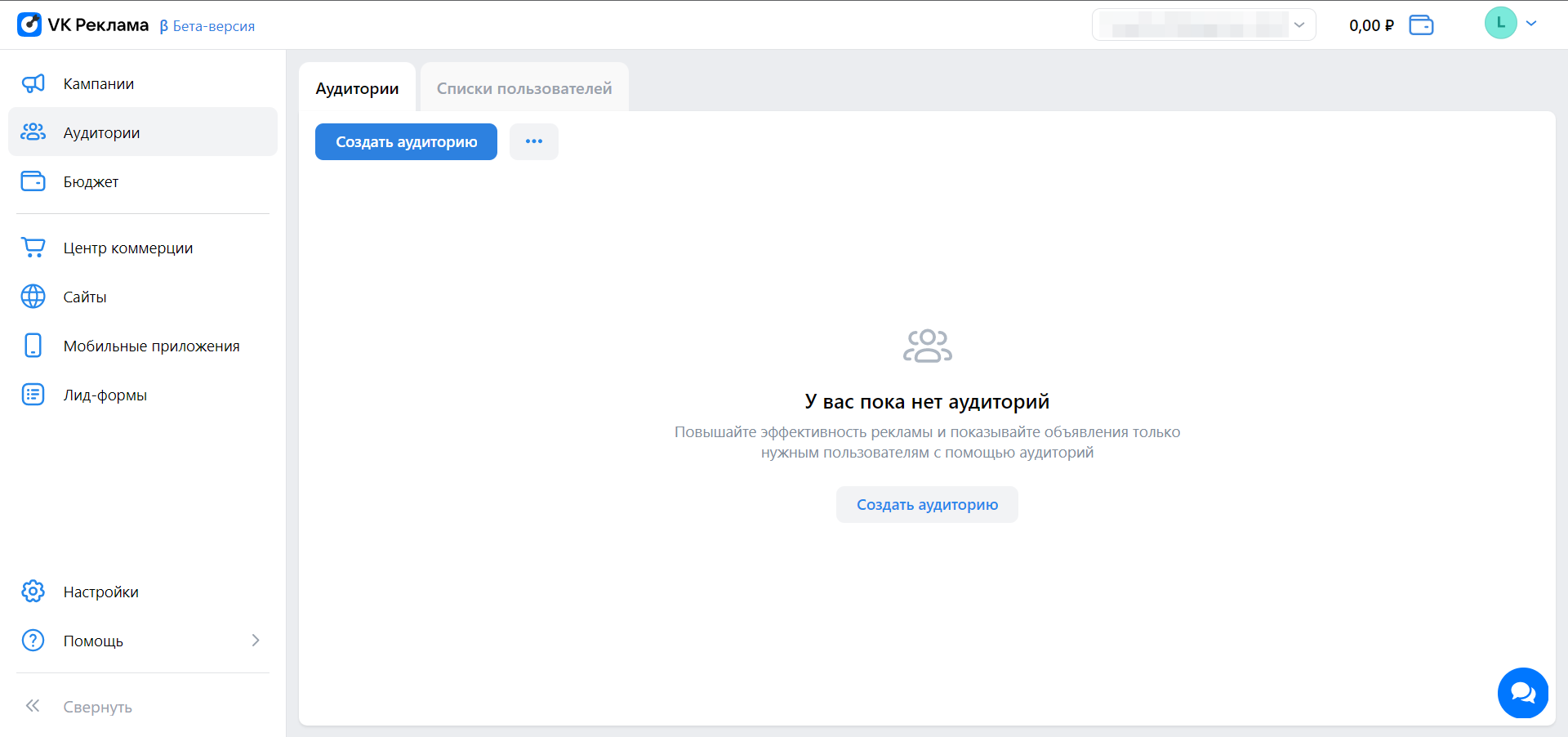
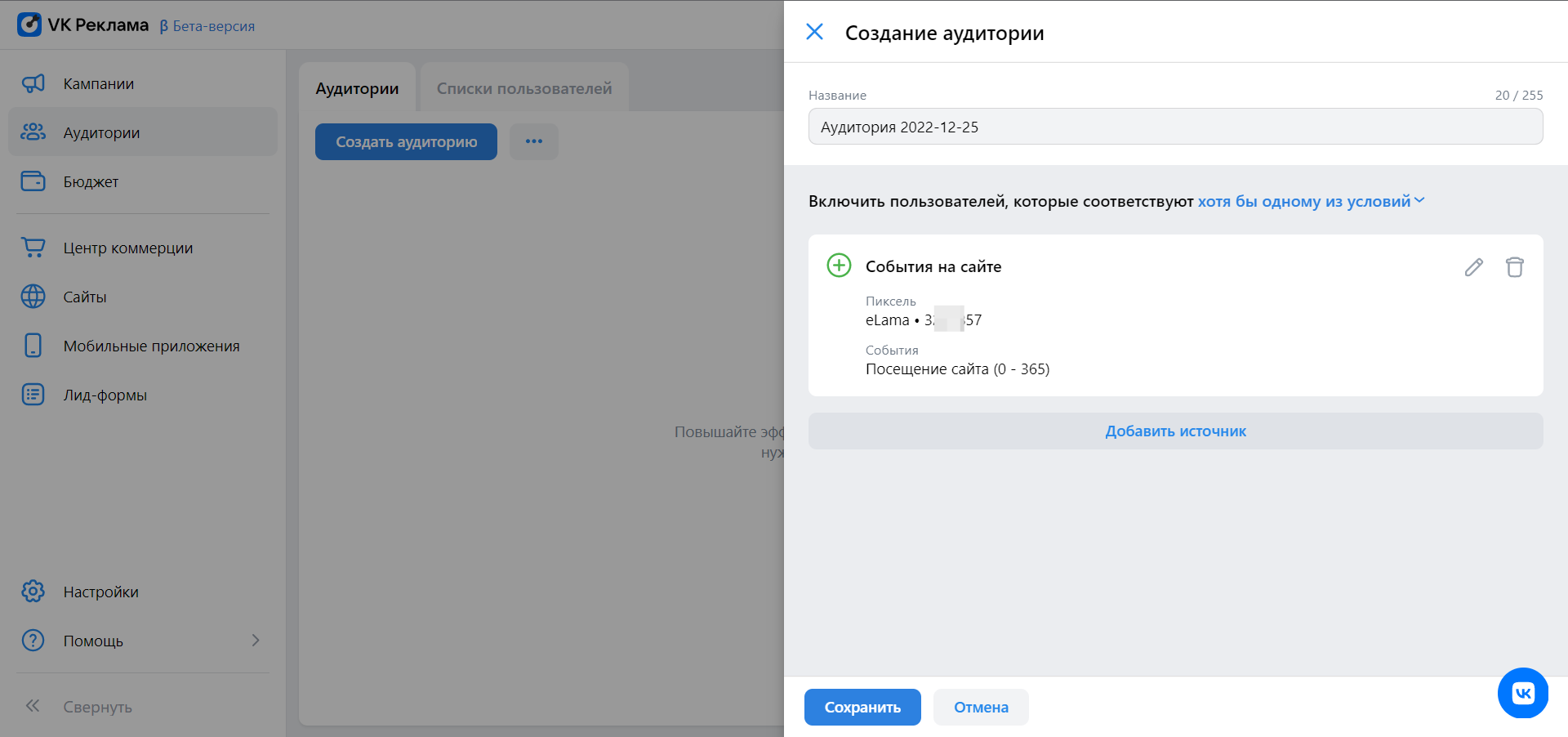
Перейдите в раздел «Аудитории» в меню слева и нажмите на Создать аудиторию.

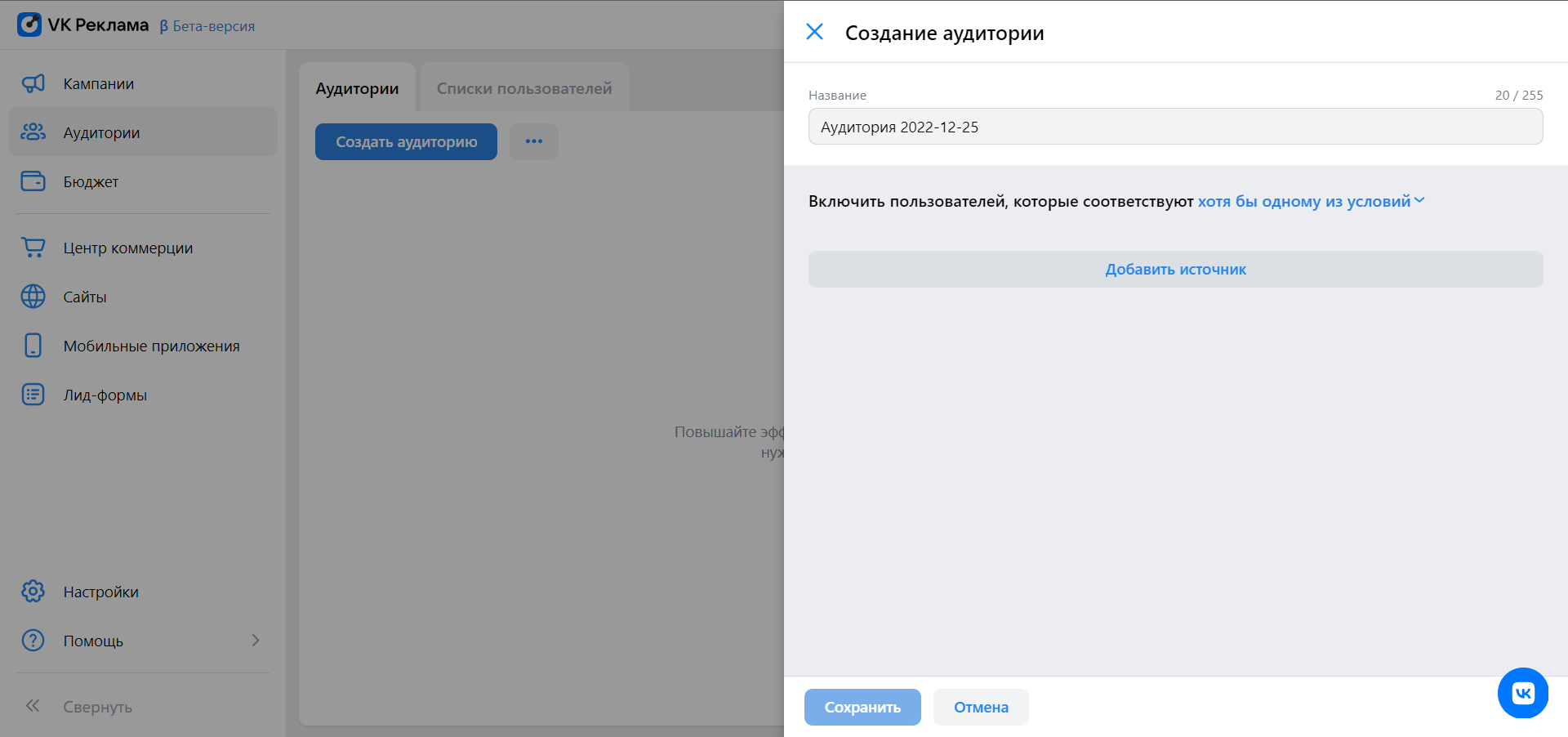
Название аудитории присваивается автоматически, его можно поменять при желании.
Далее кликните на Добавить источник.

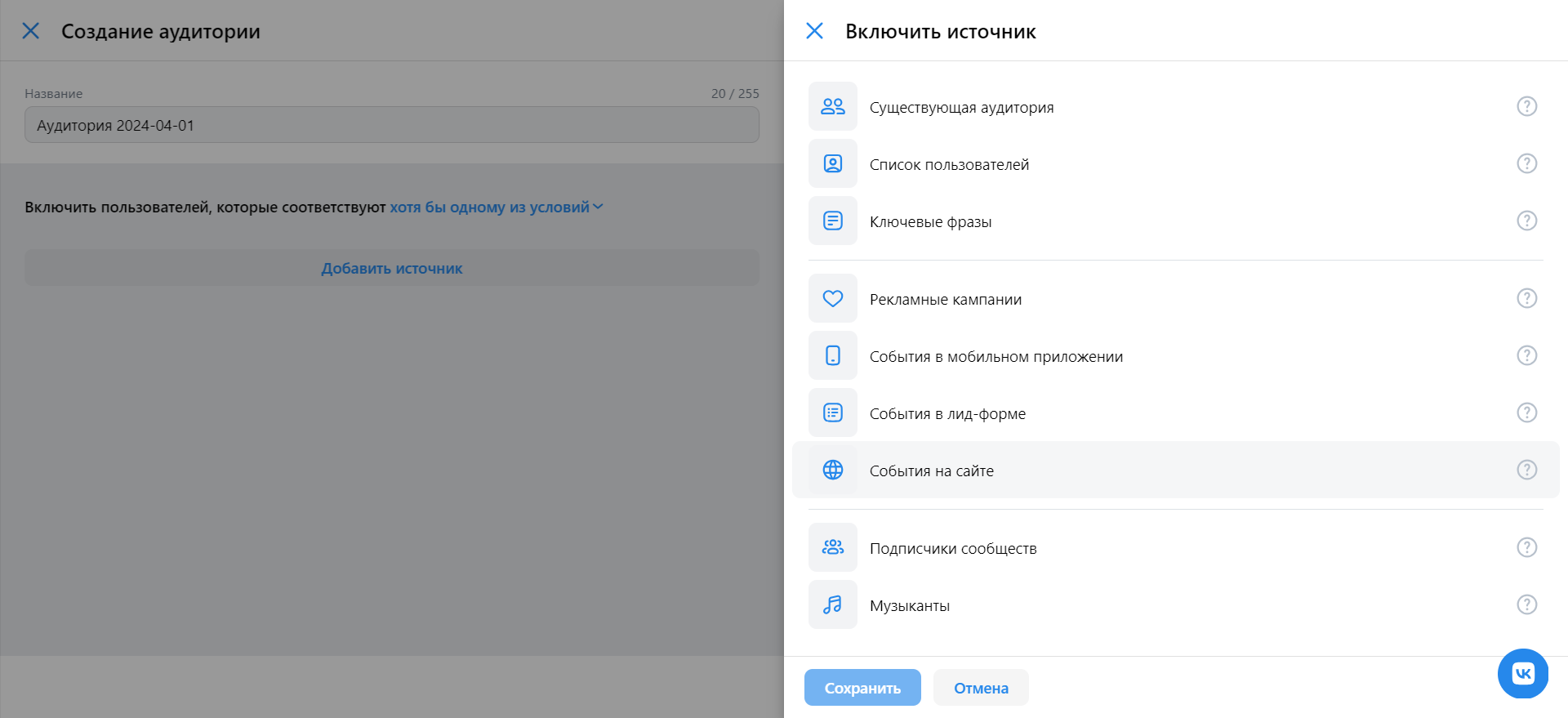
Затем События на сайте.

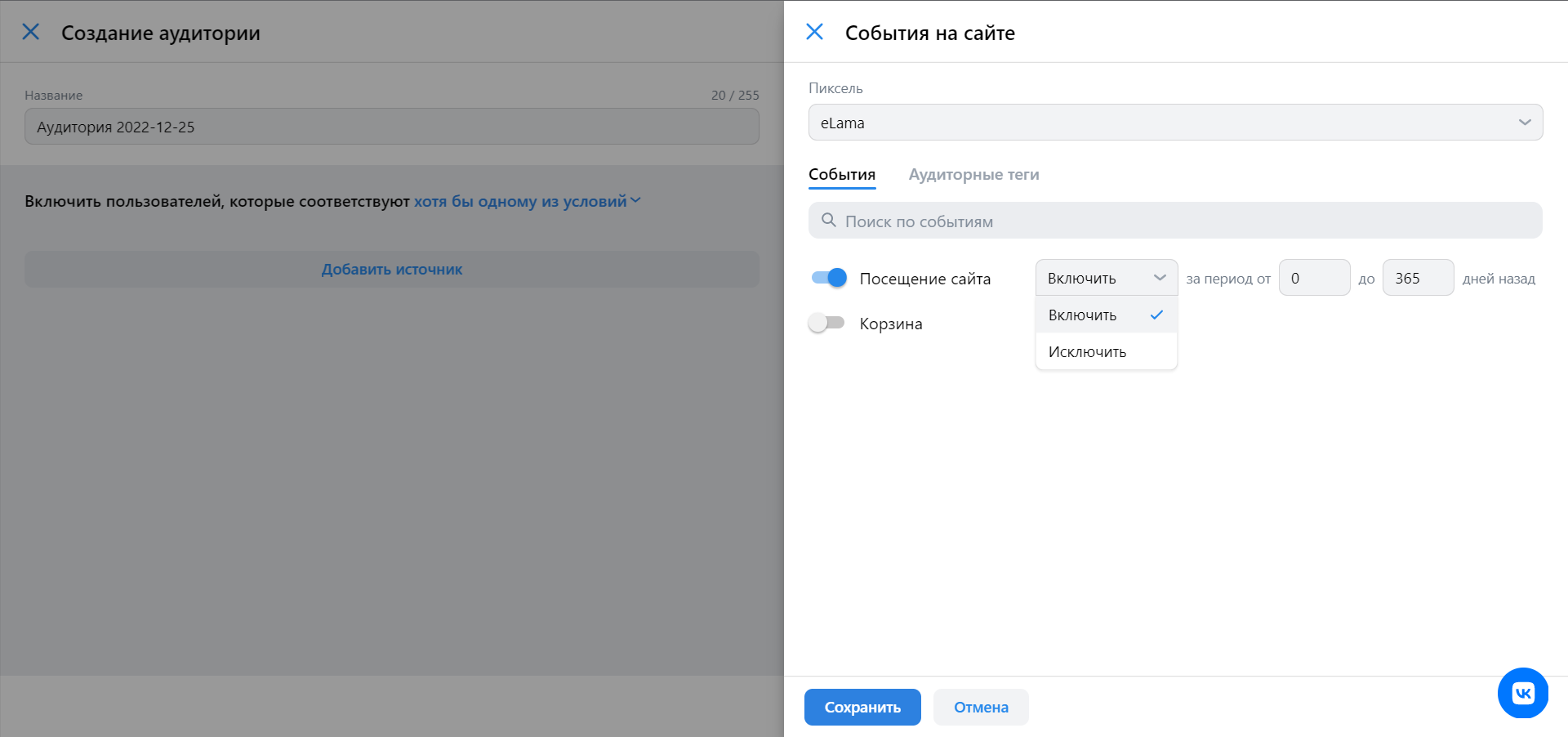
Выберите из списка пиксель, а затем события и/или аудиторные теги для сбора аудитории. Пользователей, которые будут собраны в сегменты по принципу совершения события, можно как включить в аудиторию, так и исключить из нее.
Для каждого события или тега укажите период, в течение которого будут собираться пользователи.

Нажмите Сохранить — система вернет вас на предыдущий экран, где условие сбора аудитории отобразится в виде карточки. Кликните здесь еще раз на Сохранить.

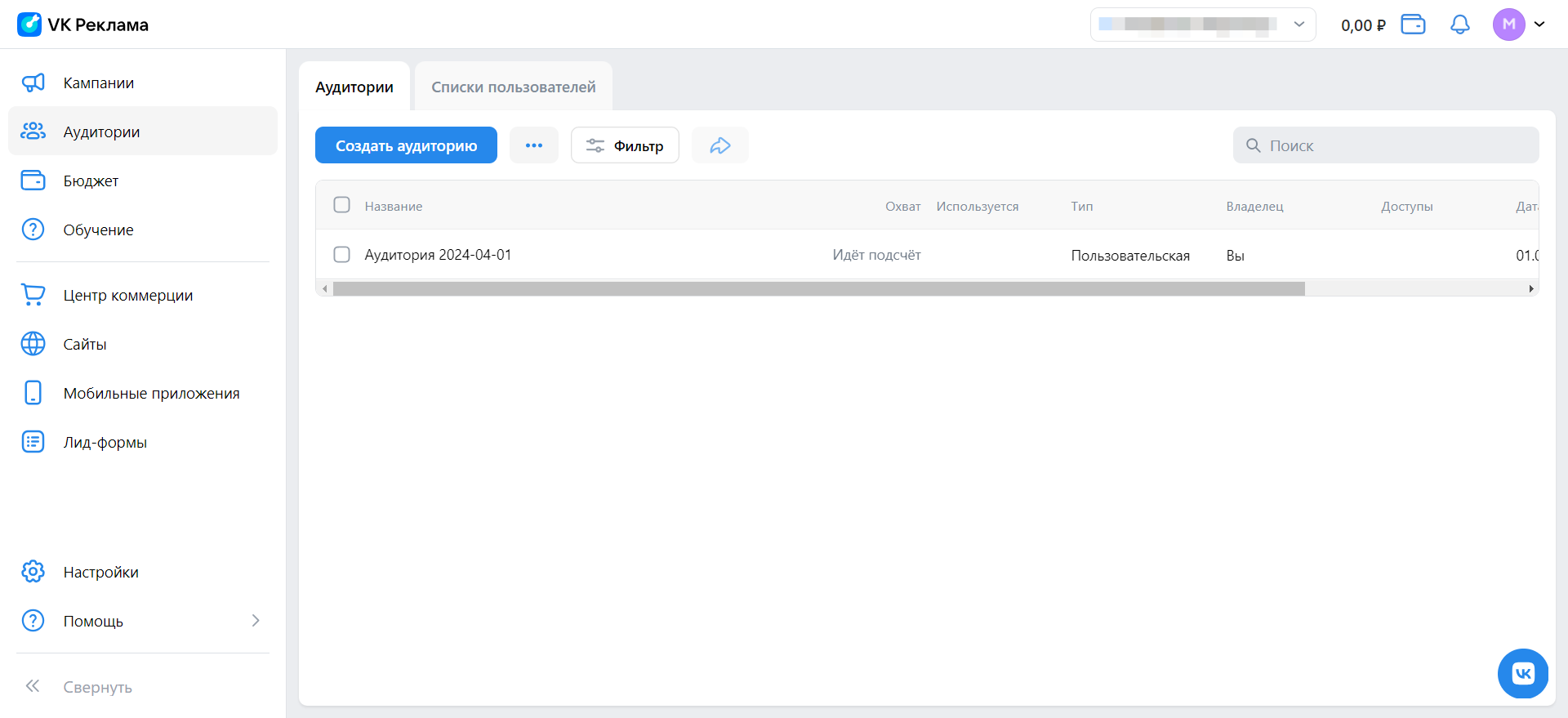
Новая аудитория отобразится в списке.

Готово! Ее можно использовать в ретаргетинговых кампаниях.
У нас в блоге есть обзор кабинета VK Реклама и подробная инструкция по настройке кампании. Мы следим за развитием рекламного инструментария VK, изучаем его обновления и уточнения от команды — и выпускаем новые материалы или дополняем предыдущие. Так что оставайтесь с нами и следите за новостями!