Новый черный, must-have и хороший тон для всех продавцов на маркетплейсах — это инфографика. Без нее не обходится почти ни одна карточка. И это логично, потому что неразумно пренебрегать возможностями, которые она дает. Покажем их и объясним, как сделать инфографику для маркетплейсов бесплатно, просто и без особых навыков, на примере двух онлайн-конструкторов.
Инфографика — это простой, гибкий и функциональный инструмент представления товара на маркетплейсе. С ее помощью можно:
- донести ключевые характеристики товара;
- сформировать потребность в нем;
- раскрыть УТП;
- персонализировать витрину и повысить узнаваемость бренда.
Вы можете разместить на инфографике любую значимую информацию в цифрах, схемах, реальных и рисованных изображениях, тексте, используя разные цвета и формы.

В карточке может быть одна или несколько инфографик в сочетании с фото товара — или только они. Некоторые площадки поддерживают формат видеоинфографики.
Всё это дает большие и разнообразные возможности оформления.
Что можно разместить на инфографике для маркетплейсов: примеры
Цель формата — с одного взгляда донести самую важную информацию о товаре и нюансах его использования, которая может повлиять на выбор пользователя.
Вот о чем инфографики обычно рассказывают.
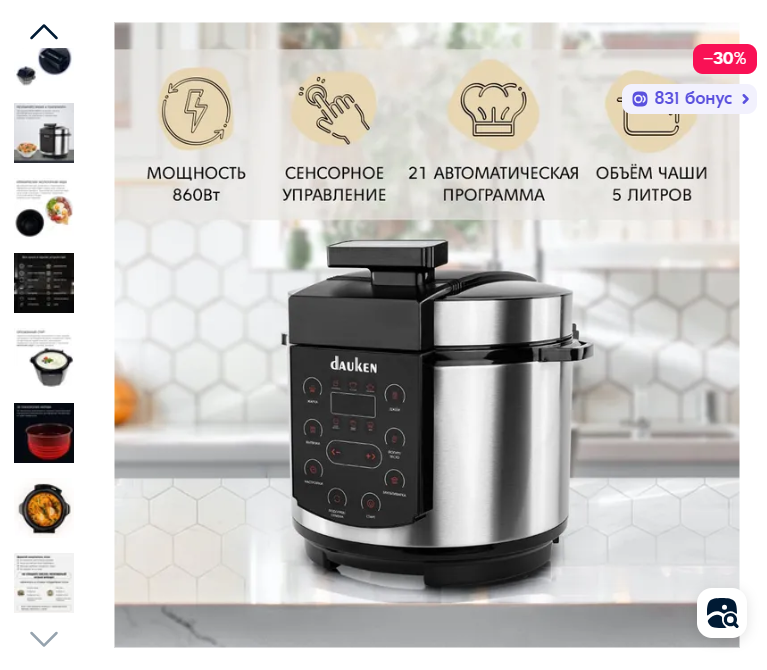
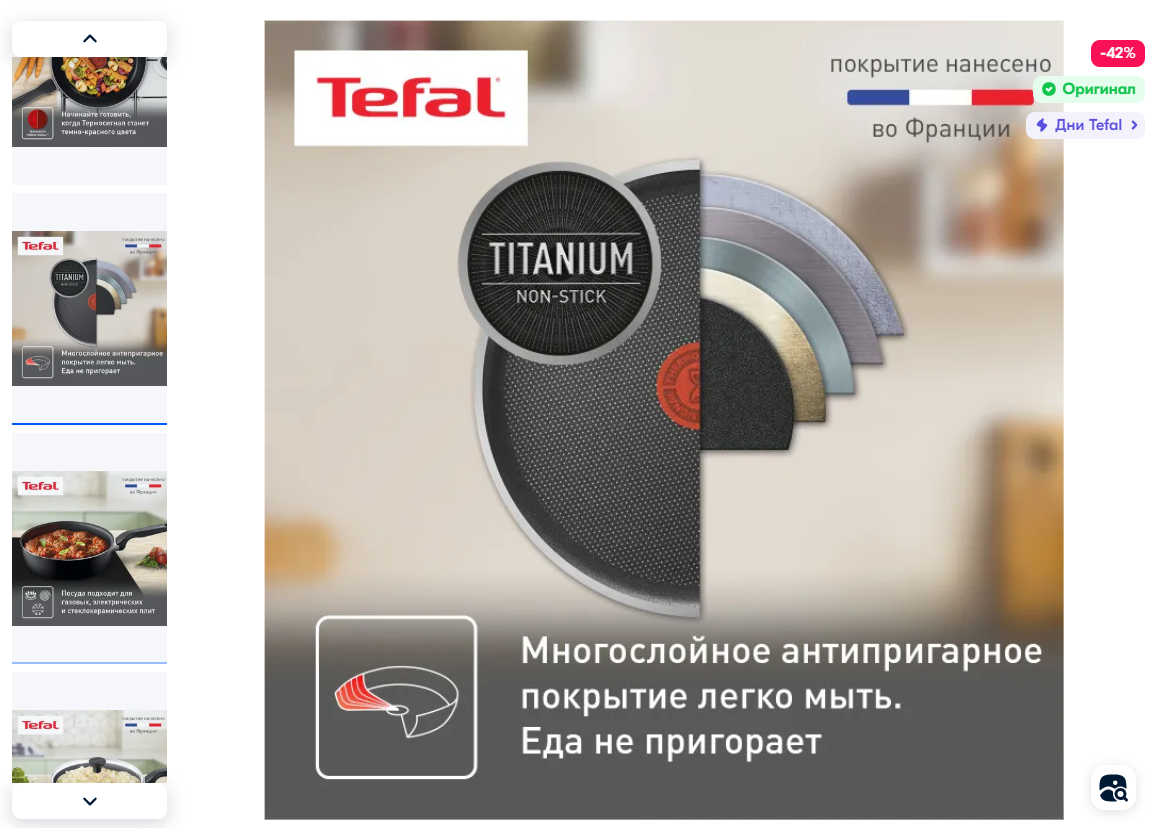
- Преимущества товара.

- Его возможности.

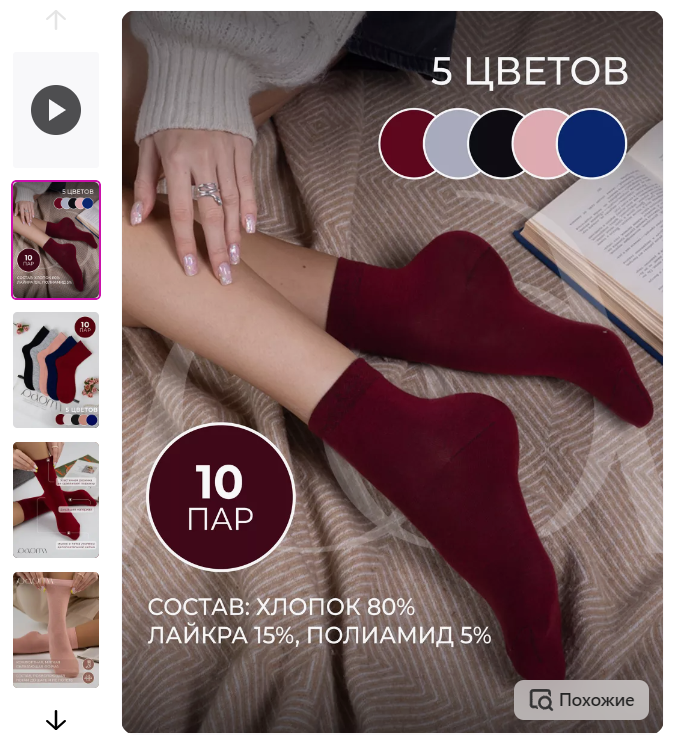
- Виды или цвета.

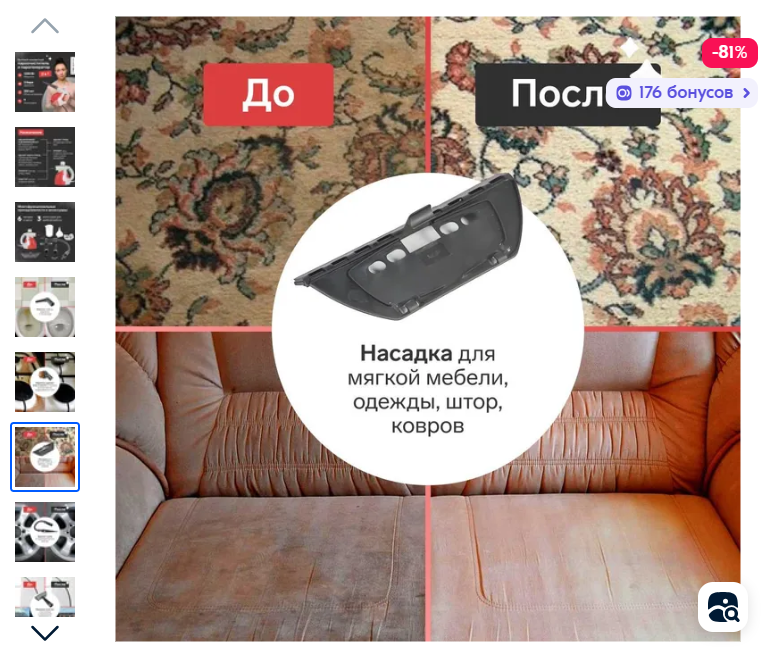
- Варианты использования.

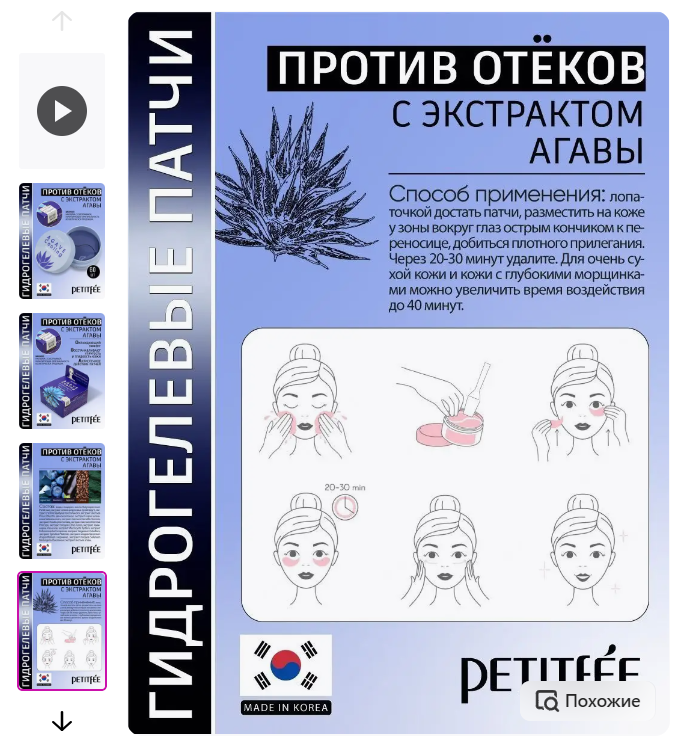
- Способ применения.

- Эффект от применения.

- Технические характеристики.

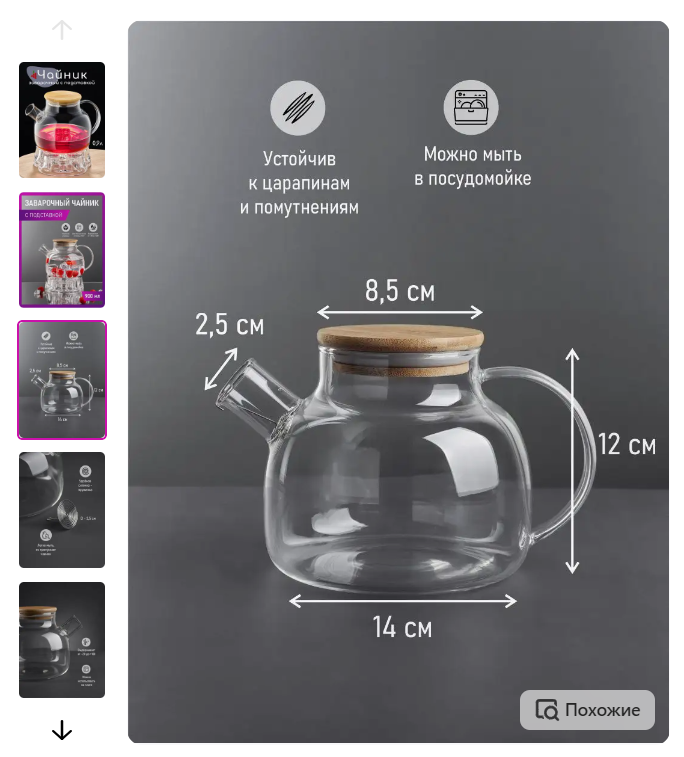
- Габариты.

- Состав или конструкция.

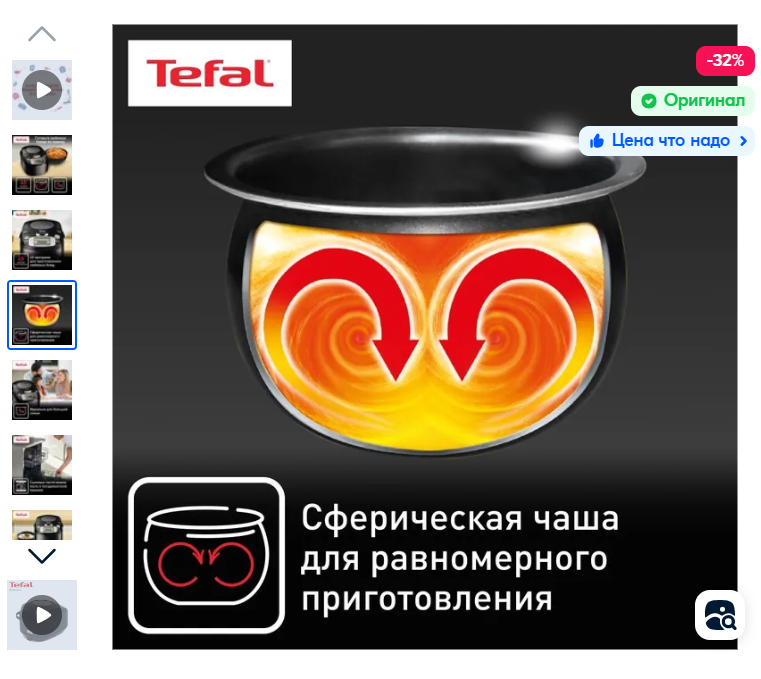
- Принцип работы.

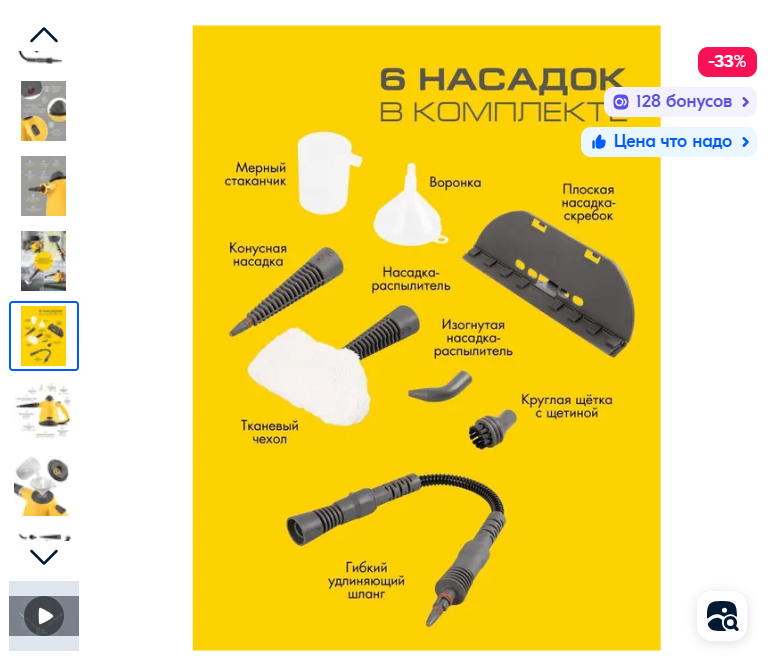
- Состав комплекта.

- Важные нюансы.

- Полезная справочная информация.

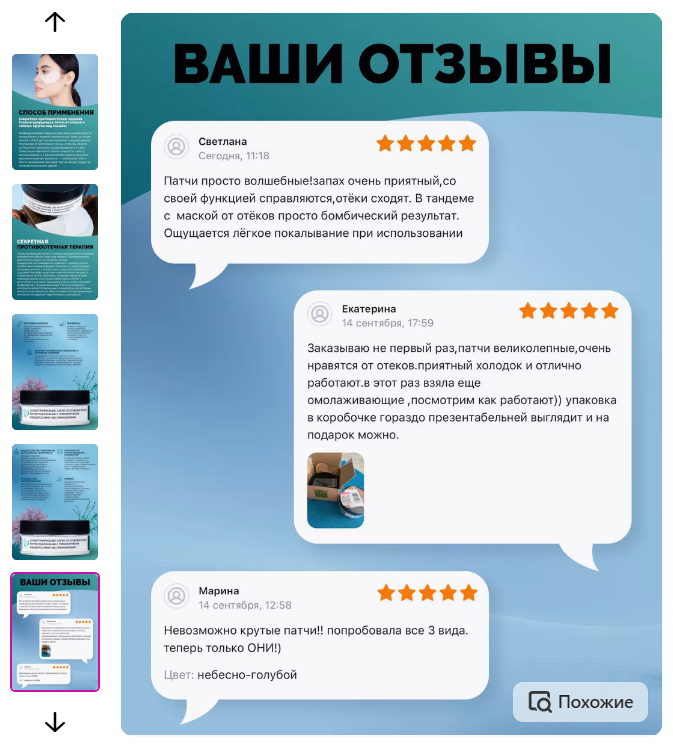
- Отзывы.

Технические требования маркетплейсов к изображениям
В создании инфографики опирайтесь на стандарты площадок.
Ozon:
- До 15 изображений в карточке товара.
- Формат: JPEG, JPG, PNG, HEIC, WEBP.
- Размер: до 10 Мб.
- Разрешение: от 200 x 200 px до 4320 x 7680 px, для категории «Одежда, обувь и аксессуары» — от 900 × 1200 px.
- Рекомендованные соотношения сторон: вертикальное 3:4 для категории «Одежда, обувь и аксессуары», квадратное 1:1 для остальных категорий.
Wildberries:
- До 30 изображений в карточке товара.
- Формат: JPEG, JPG, PNG, HEIC.
- Размер: до 10 Мб.
- Разрешение: от 450 x 450 px, рекомендуемые — от 900 x 1200 px до 1500 x 2000 px.
- Соотношение сторон: вертикальное 3:4.
Чего лучше избегать на инфографиках
Чем больше свободы в оформлении, тем больше шансов что-то сделать не так. Перечислим приемы, которые лучше использовать с осторожностью.
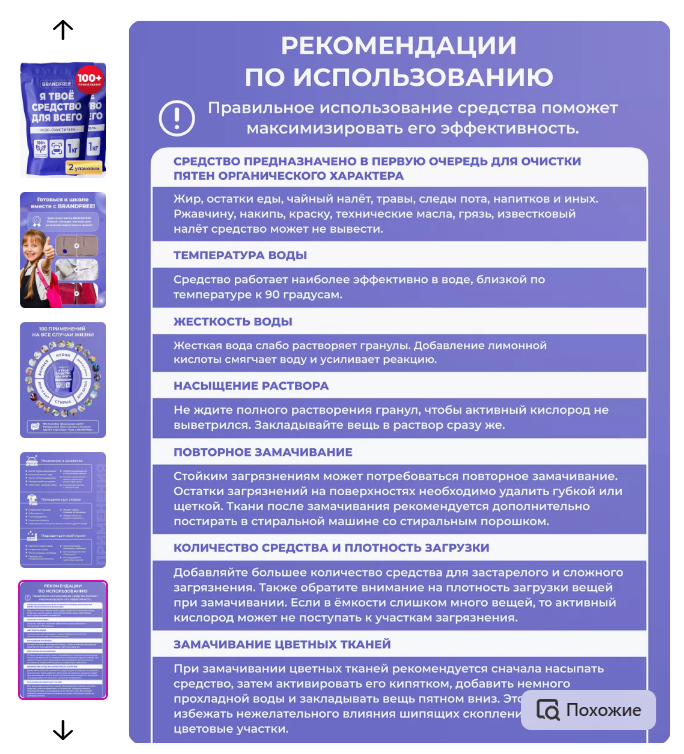
- Большой объем текста. С высокой долей вероятности его никто не будет читать.

- Мелкие трудноразличимые элементы.
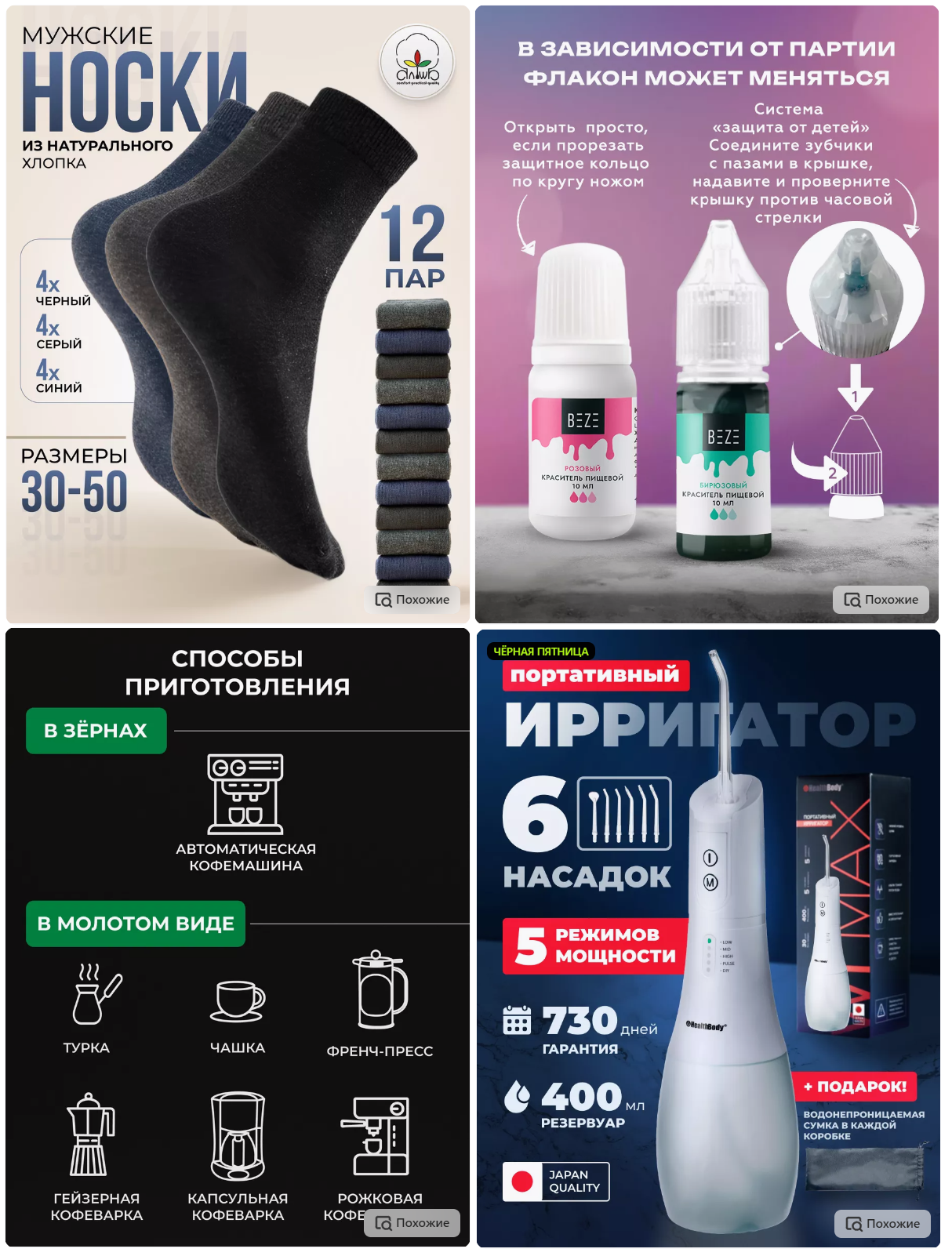
Например, здесь изображения слишком маленькие и пестрые, чтобы их можно было разобрать, и их слишком много, чтобы пытаться это сделать. Так что получается не более, чем визуальный шум.

На маркетплейсах есть опция лупы для увеличения изображений, но вряд ли пользователь будет сидеть с лупой над каждой картинкой — обычно карточки просматриваются мельком, пока что-нибудь не зацепит взгляд. И этим чем-нибудь вряд ли будет нечитабельный текст.
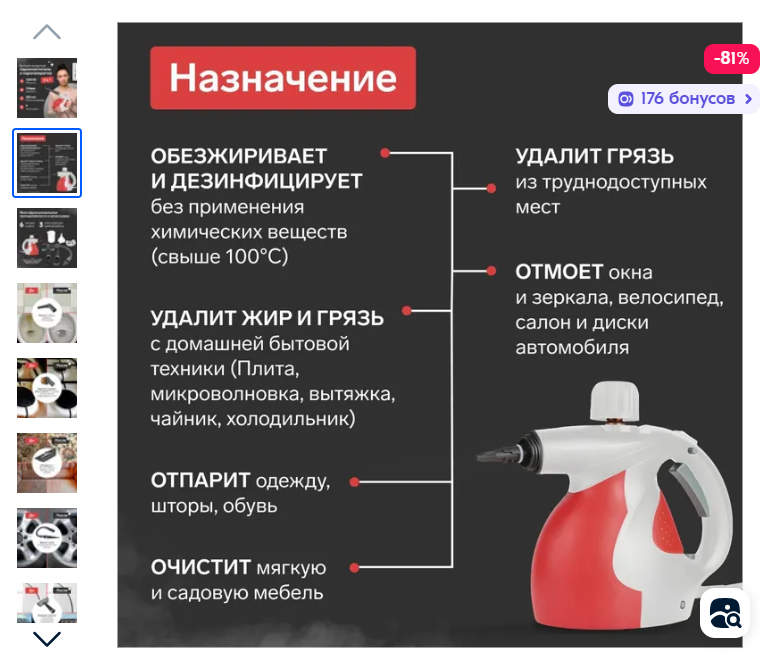
- Сложные детализированные фоны.
Они могут делать инфографику шумной и мешать восприятию.

Кстати, если ярких цветов и сложных фактур всё же хочется, можно попробовать компромиссный вариант — однотонную подложку под контент.

7 советов по составлению хорошей инфографики
Изучив множество вариантов и подключив маркетинговую логику, мы выработали такие рекомендации.
- Лучше меньше, но лучше. Для развернутых рассказов есть описания в карточке. На картинках говорите о самом важном — том, что привлечет внимание.
Например, если хочется рассказать о составе, лучше сделать это не так…

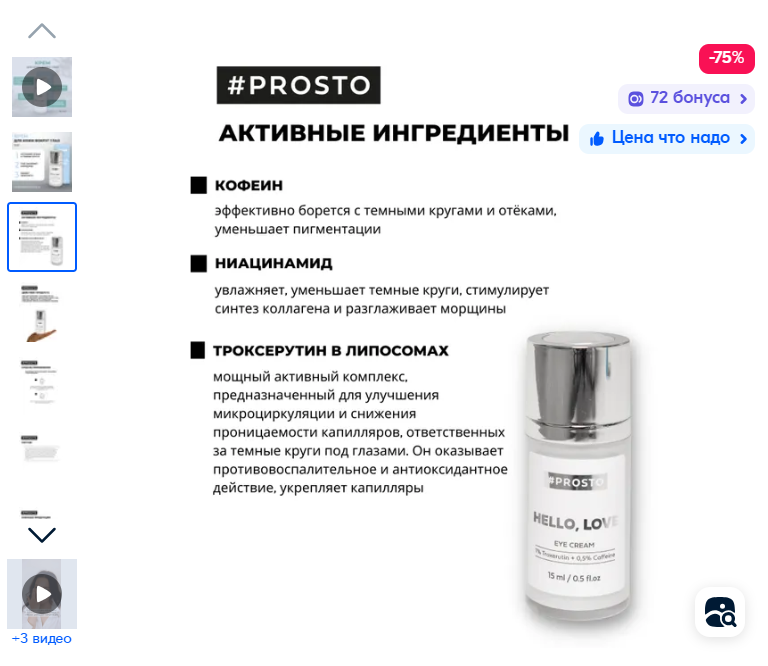
… потому что это выглядит скучно, требует концентрации и не слишком понятно рядовому потребителю. А вот так:

Здесь перечислены три ключевых ингредиента с объяснением, чем они хороши.
- Проверяйте каждый элемент на практическую ценность. Каждый из них занимает место и расходует ресурс внимания пользователя — хотелось бы, чтобы не зря.
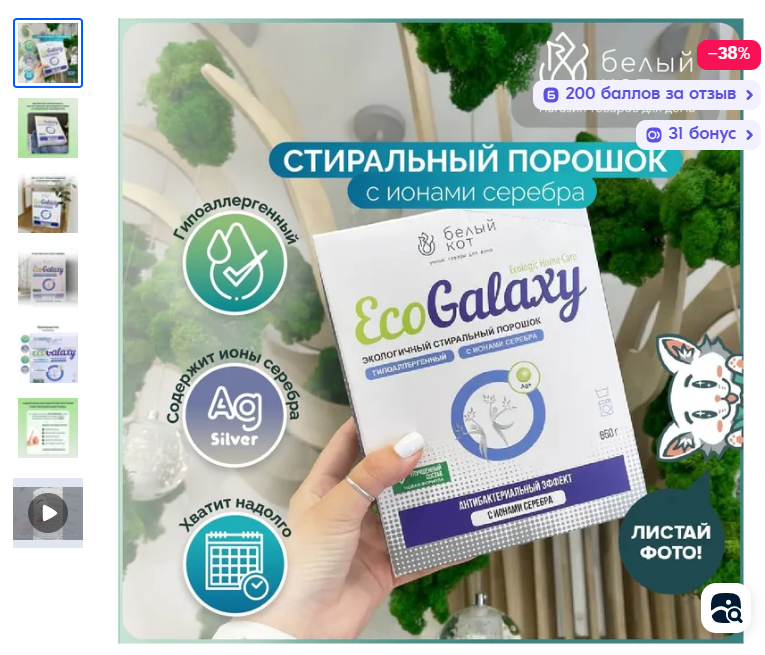
Например, так ли здесь нужны изображение кота (который, судя по сайту производителя, даже не маскот), предложение полистать фото и логотип, который и так хорошо различим на упаковке?

- Используйте пиктограммы и символы. Главное, чтобы они были понятными. Снабжайте их подписями, чтобы усилить эффект и избежать недопониманий.

- Не перегружайте инфографику. Лучше распределить информацию на несколько картинок — так она лучше усвоится.

- Учитывайте особенности восприятия человека. Чаще всего мы начинаем читать с левого верхнего угла — на эту точку приходится максимум внимания, поэтому здесь лучше размещать самую важную информацию.

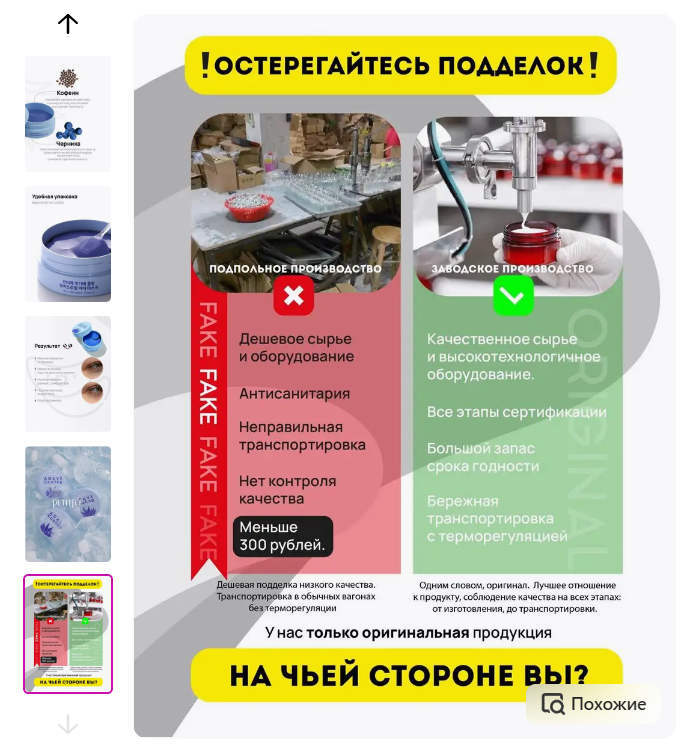
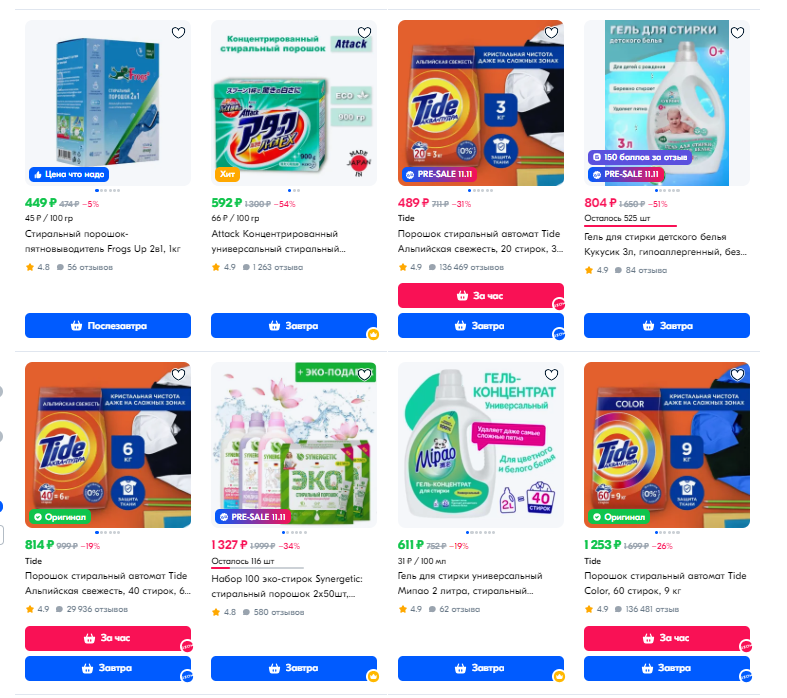
- Используйте уместные контрасты.
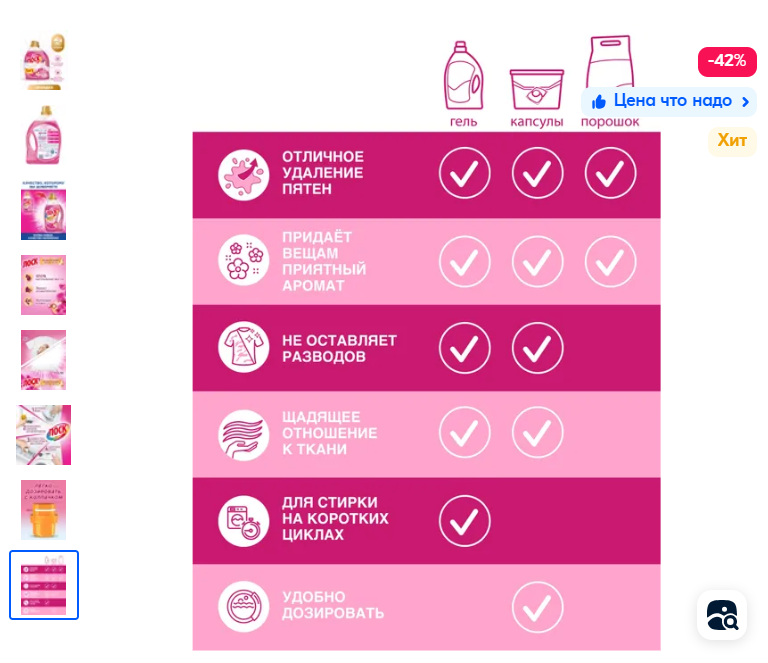
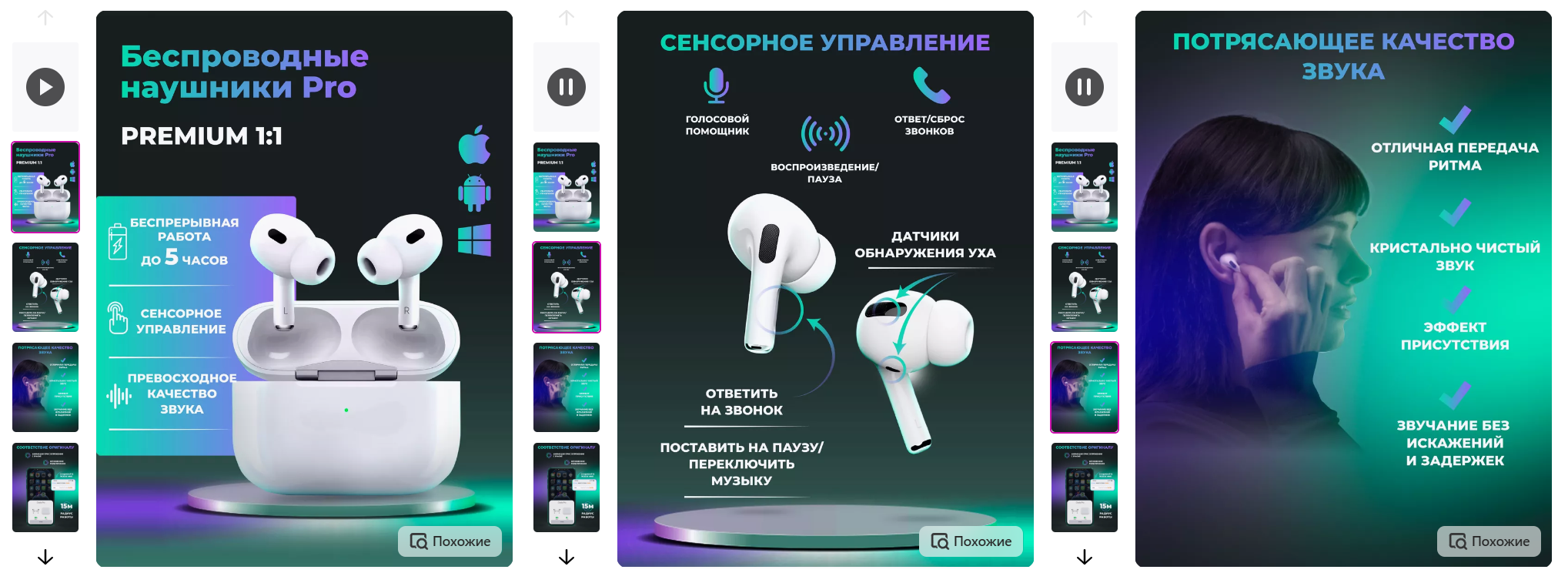
Так поставщик Tide, например, обыгрывает фирменные цвета…

… и здорово выделяется среди конкурентов, который используют более привычную для моющих средств зелено-голубую гамму.

- Учитывайте конкуренцию и запросы аудитории. Читайте вопросы и отзывы об аналогичных товарах, смотрите на карточки схожих товаров, чтобы дорабатывать свои.
- Тестируйте разные дизайны и смотрите, на что лучше реагируют пользователи.
Как сделать инфографику
Есть три способа, разных по сложности и стоимости:
- Заказать у дизайнера. Это стоит денег, но и результат наверняка будет наилучшим — если техническое задание не подкачает.
- Оформить в графическом редакторе — например, в Photoshop или Canva. Это бесплатно (за исключением стоимости сервиса), но дольше и сложнее. Плюс требует хорошего знания программы, дизайнерских навыков, чувства композиции и вкуса.
- Собрать по шаблону в специальном конструкторе инфографик. Они есть в онлайн-редакторах, рассчитанных на новичков и людей, у которых нет времени на освоение громоздких профессиональных программ.
С последними всё проще: можно выбрать подходящий шаблон инфографики из каталога и адаптировать его под себя, либо собрать новую из готовых элементов. Остановимся на таких конструкторах поподробнее.
Инструменты создания инфографики для маркетплейсов
Wondercard
Сервис дизайна инфографик для маркетплейсов Wildberries и Ozon. Предлагает несколько тысяч шаблонов, разбитых по категориям: «Красота и здоровье», «Мода и стиль», «Товары для дома и сада», «Электроника», «Спорт» и пр., а также набор дополнительных элементов для уникализации.
Полнофункциональная версия стоит 750 руб. в месяц или 1490 руб., если платить сразу за год. Есть бесплатный тариф, но в нем доступно создание с нуля и только один шаблон, а также небольшое количество элементов.
InfoGraffer
Специализированная программа для инфографик на маркетплейсы Wildberries и Ozon с редактором, коллекцией шаблонов и элементов. Через API сервис можно подключить к личному кабинету маркетплейса — и загружать фото для создания инфографик из карточек товаров, а потом экспортировать обратно готовые иллюстрации.
Для подписки на сервис есть два тарифа: стандартный за 1390 руб. в месяц (6 590 руб. при оплате за год) и профессиональный, с интеграцией редактора и кабинета маркетплейса, за 2990 руб. в месяц (13 990 руб. за год).
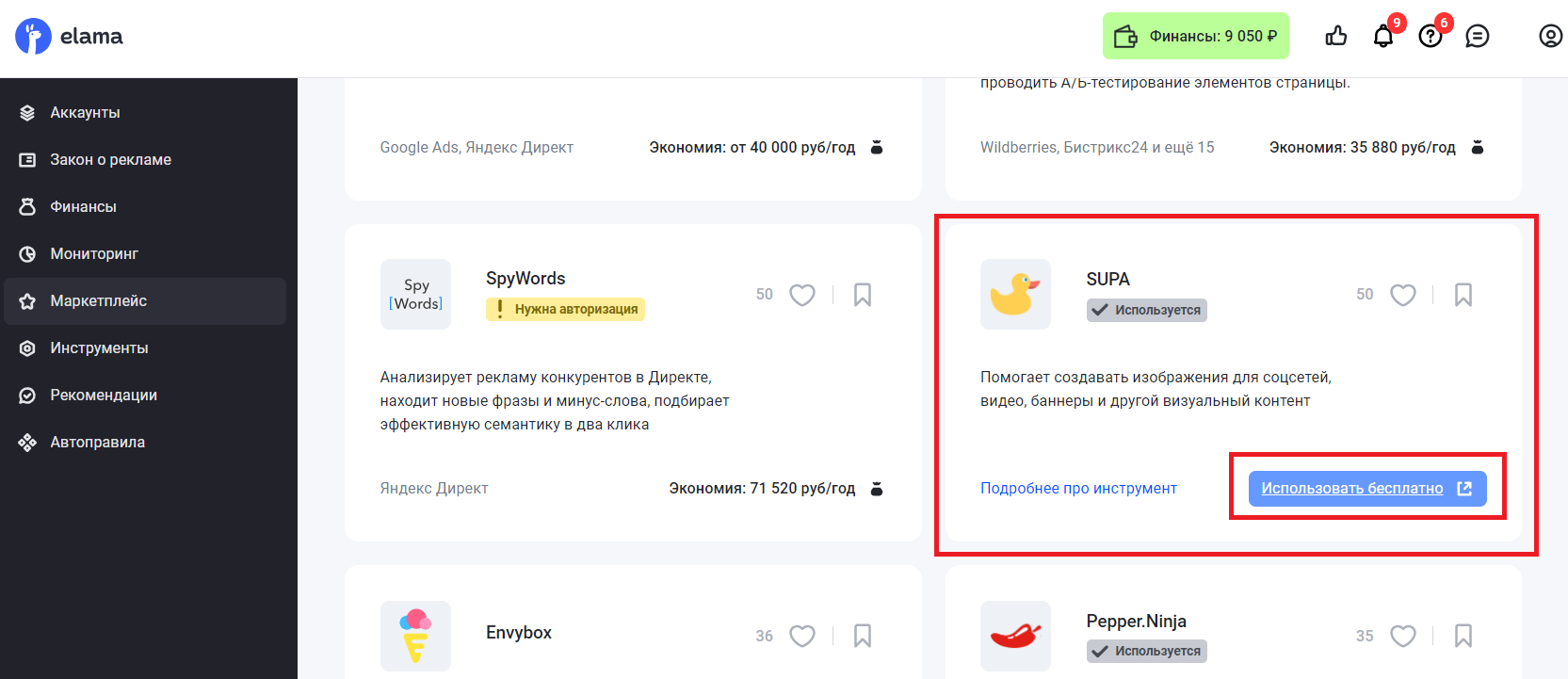
SUPA
Онлайн-редактор для создания изображений, GIF и видео профессионального уровня для всех платформ.
Здесь есть большая галерея шаблонов для Wildberries, Ozon и Яндекс Маркета. Кроме инфографик, в SUPA можно делать:
-
креативы для рекламы;
-
контент для соцсетей;
-
презентации;
-
документы для бизнеса — бланки, сертификаты, коммерческий предложения;
-
макеты печатной продукции — флаеры, буклеты, меню;
-
лендинги и страницы мультиссылок.
При подключении напрямую сервис обойдется от 990 руб. в месяц или 4980 руб. при оплате за год. Клиенты eLama могут пользоваться им бесплатно через маркетплейс. Экономия за год может составить до 11 880 руб. в год.
SMMplanner
Единое окно управления контентом в 12 соцсетях: ВКонтакте, Одноклассниках, Instagram*, Telegram, Facebook*, Twitter, LinkedIn, Pinterest, Discord, Viber, TikTok и YouTube.
Здесь такой же редактор, как у Canva — он называется «Холст». В галерее есть выбор шаблонов инфографик для Ozon, Wildberries, Яндекс Маркета, Сбермегамаркета, KazanExpress и Авито. Также в SMMplanner можно:
-
настраивать отложенный постинг и автопубликацию контента с сайта;
-
создавать и редактировать визуал для постов, историй и рекламы — с нуля или по шаблонам;
-
писать тексты с помощью AI-Ассистента;
-
транслировать прямые эфиры одновременно в разных каналах;
-
анализировать эффективность ведения соцсетей.
При подключении напрямую пользование сервисом будет стоить от 562,5 до 1875 руб. в месяц в зависимости от функциональности. Клиентам eLama он доступен бесплатно через маркетплейс. Экономия при этом может составить до 10 800 руб. в год.
Выбор инструмента зависит от нужной функциональности, личного удобства и вашего бюджета. Покажем, как собрать инфографику для маркетплейсов онлайн-сервисах, доступных через маркетплейс eLama.
Создаем инфографику для маркетплейсов
С помощью SUPA
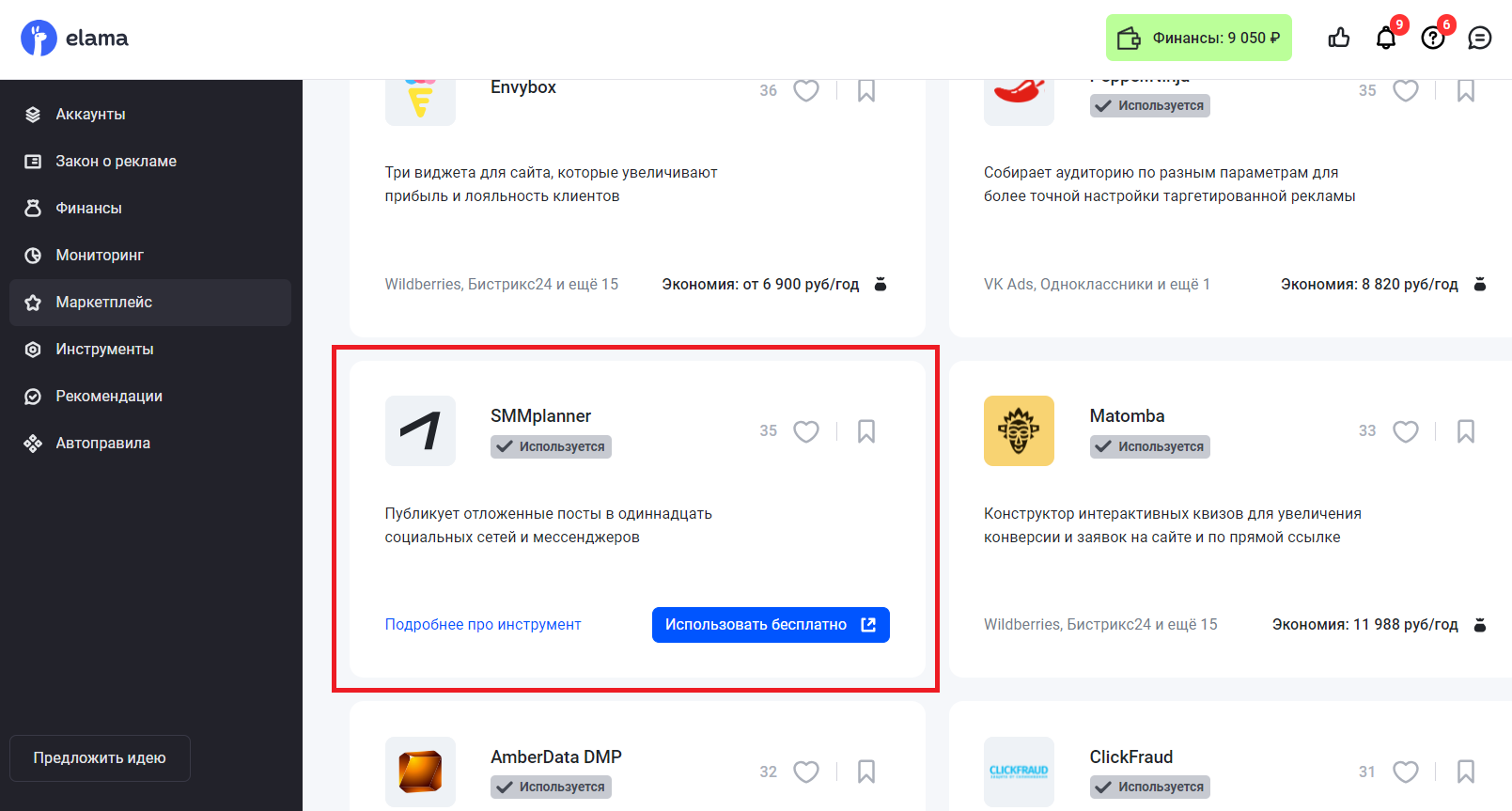
Перейдите в маркетплейс инструментов, найдите нужную карточку, кликните на «Использовать бесплатно». Если вы пока не авторизовались в инструменте, разрешите доступ к персональным данным.

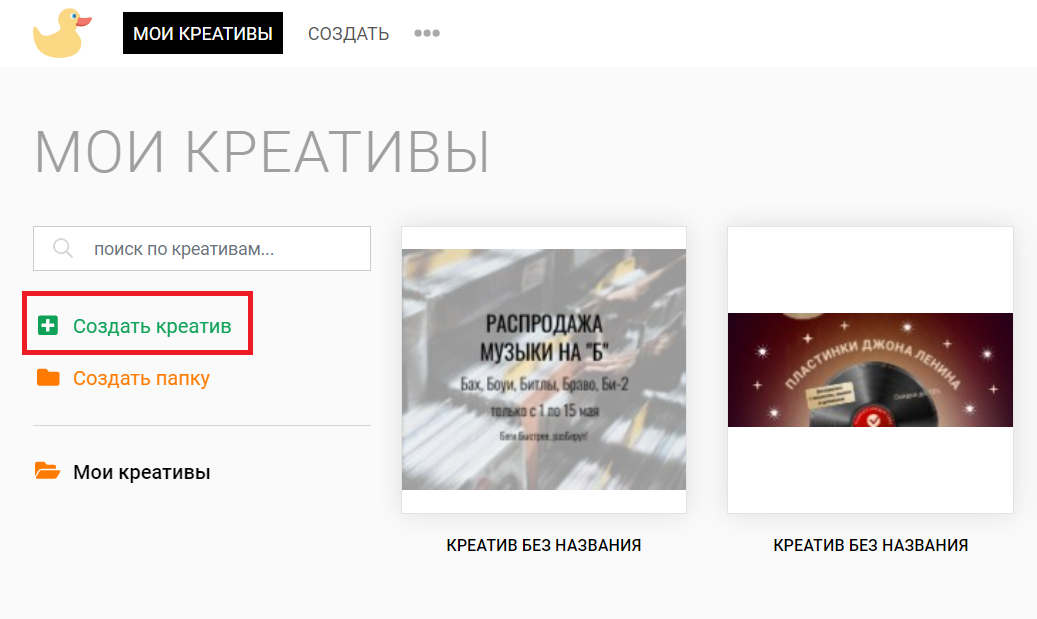
Жмите «Создать креатив».

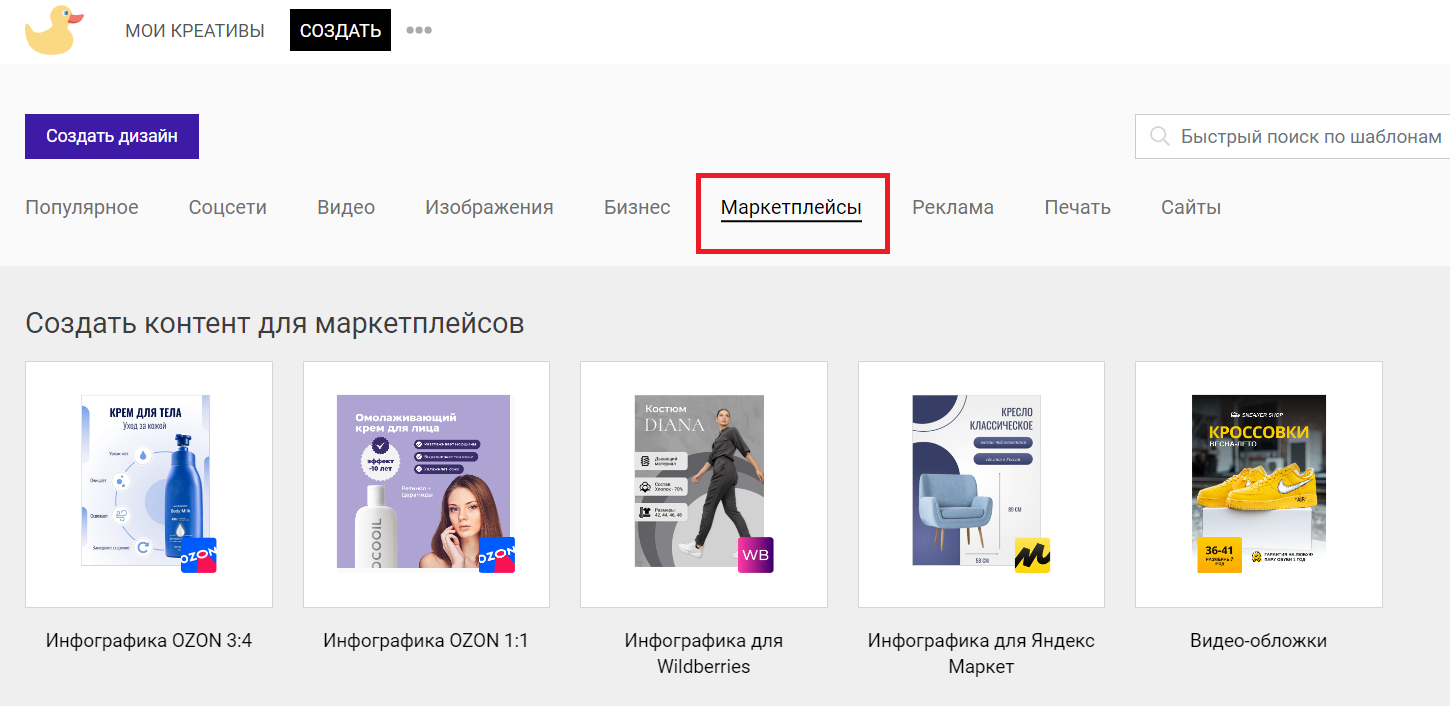
Выберите раздел «Маркетплейсы» и нужный формат инфографики. Здесь можно делать еще и видеообложки, но мы остановимся на статичной.

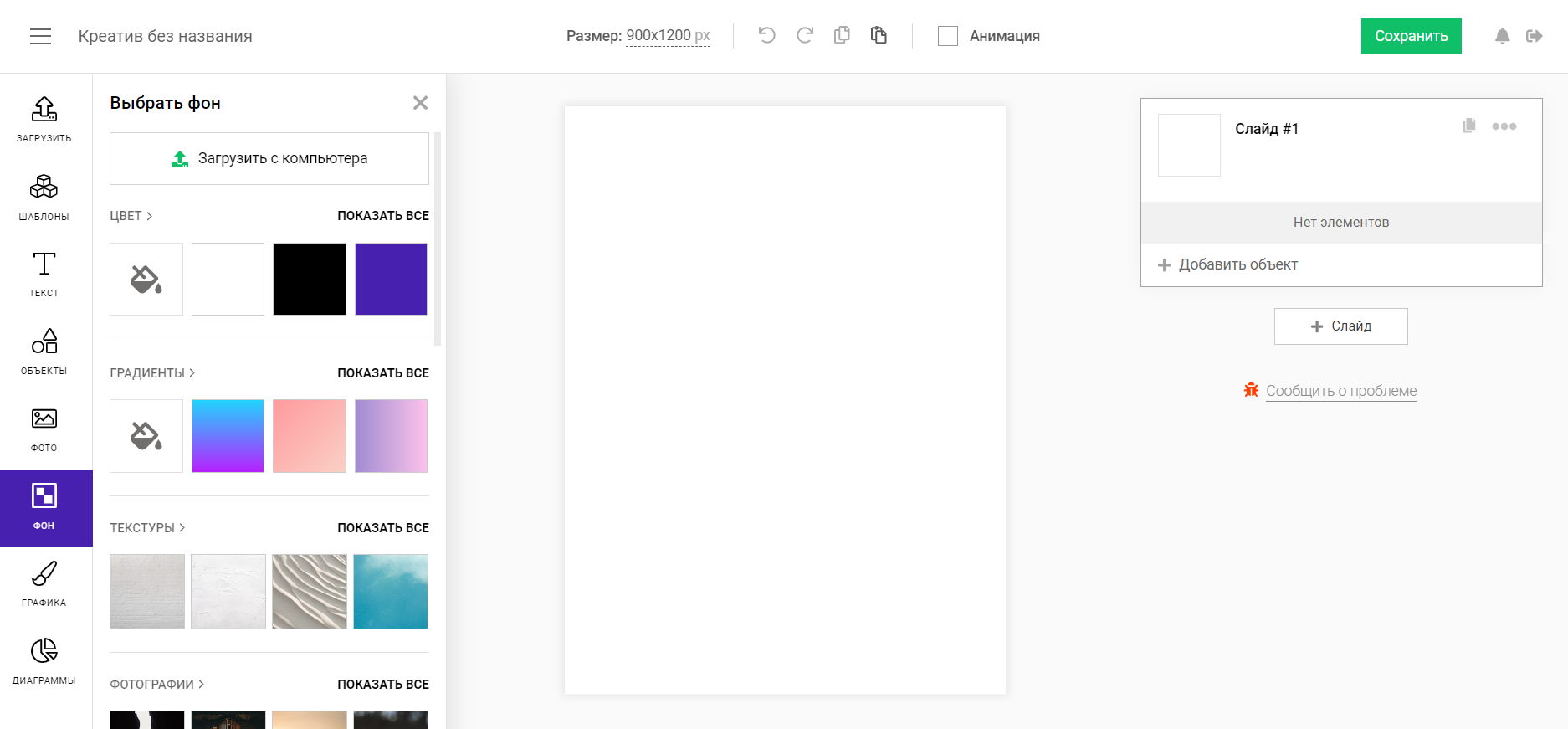
Можно создать новый креатив.

В этом случае нужно будет на свое усмотрение послойно добавить нужные элементы: фон, текст блоки, иконки — доступные варианты ищите в меню слева.

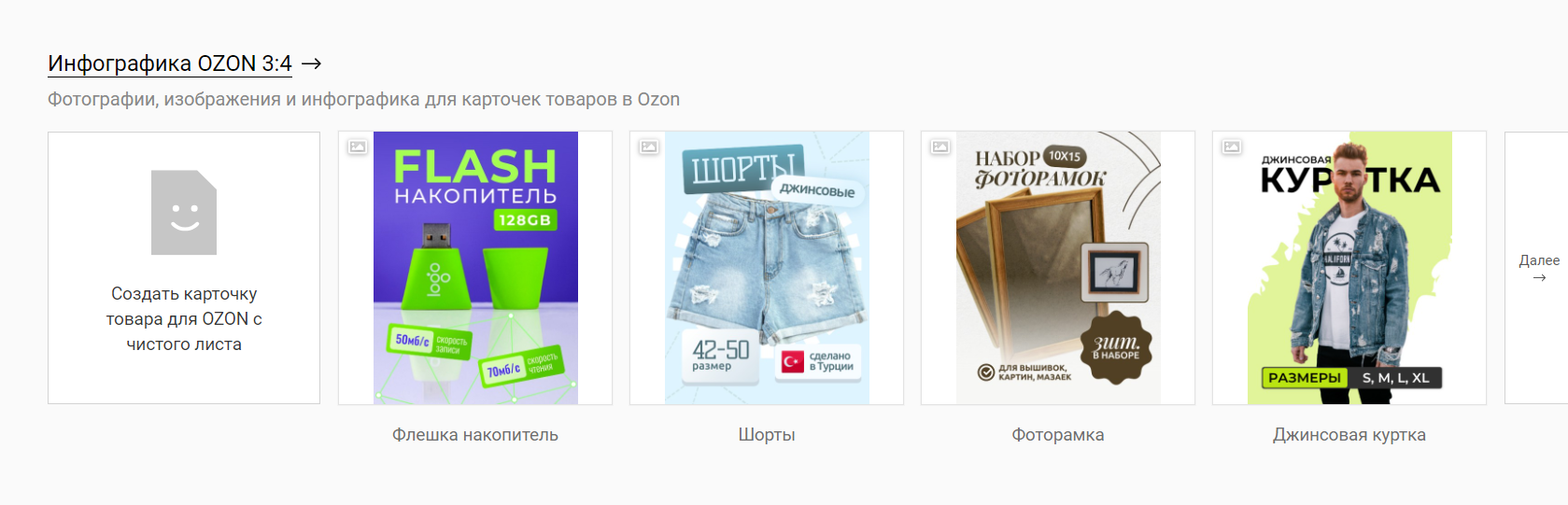
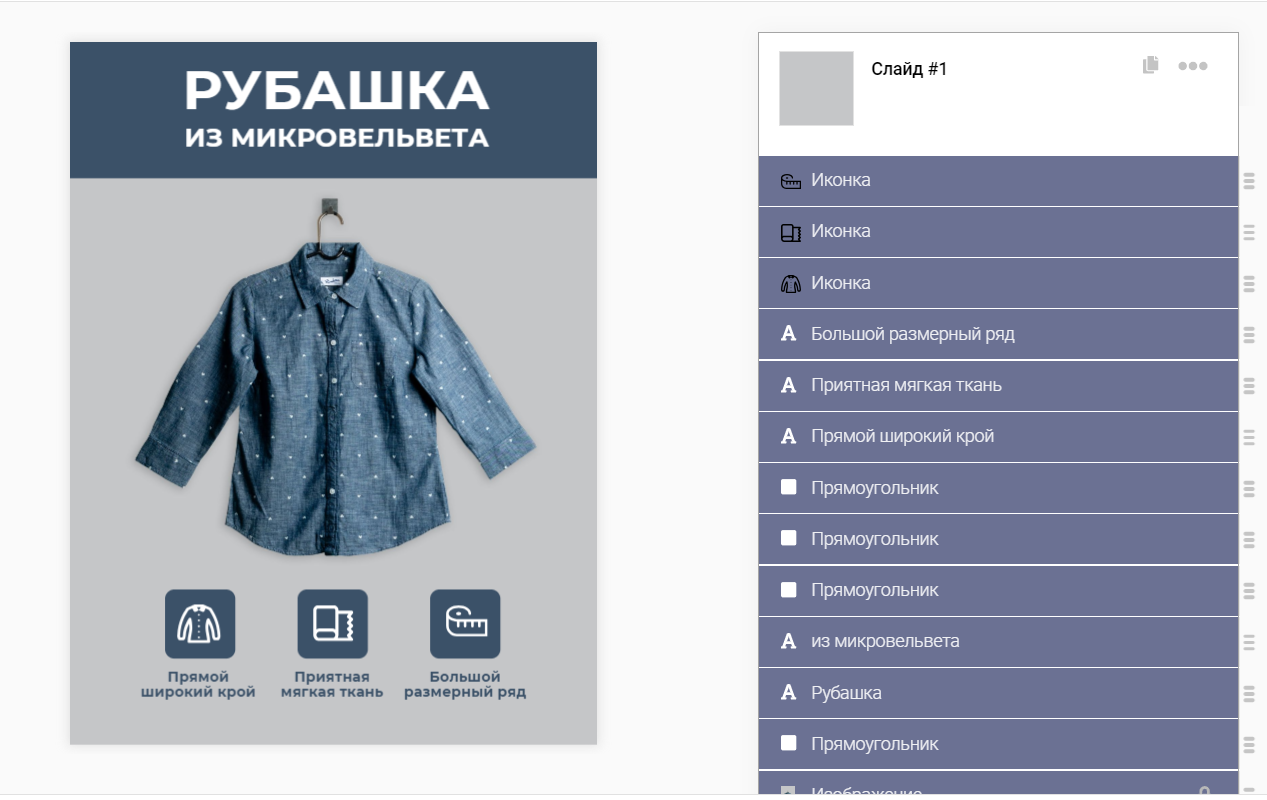
Можно выбрать шаблон и отредактировать его.

Это делается послойно: выбираете элемент и правите.

Замените, например, изображение на нужное вам — загрузите его с компьютера.

Кроме того, вам наверняка потребуется новый текст для иконок…

…и других полей.

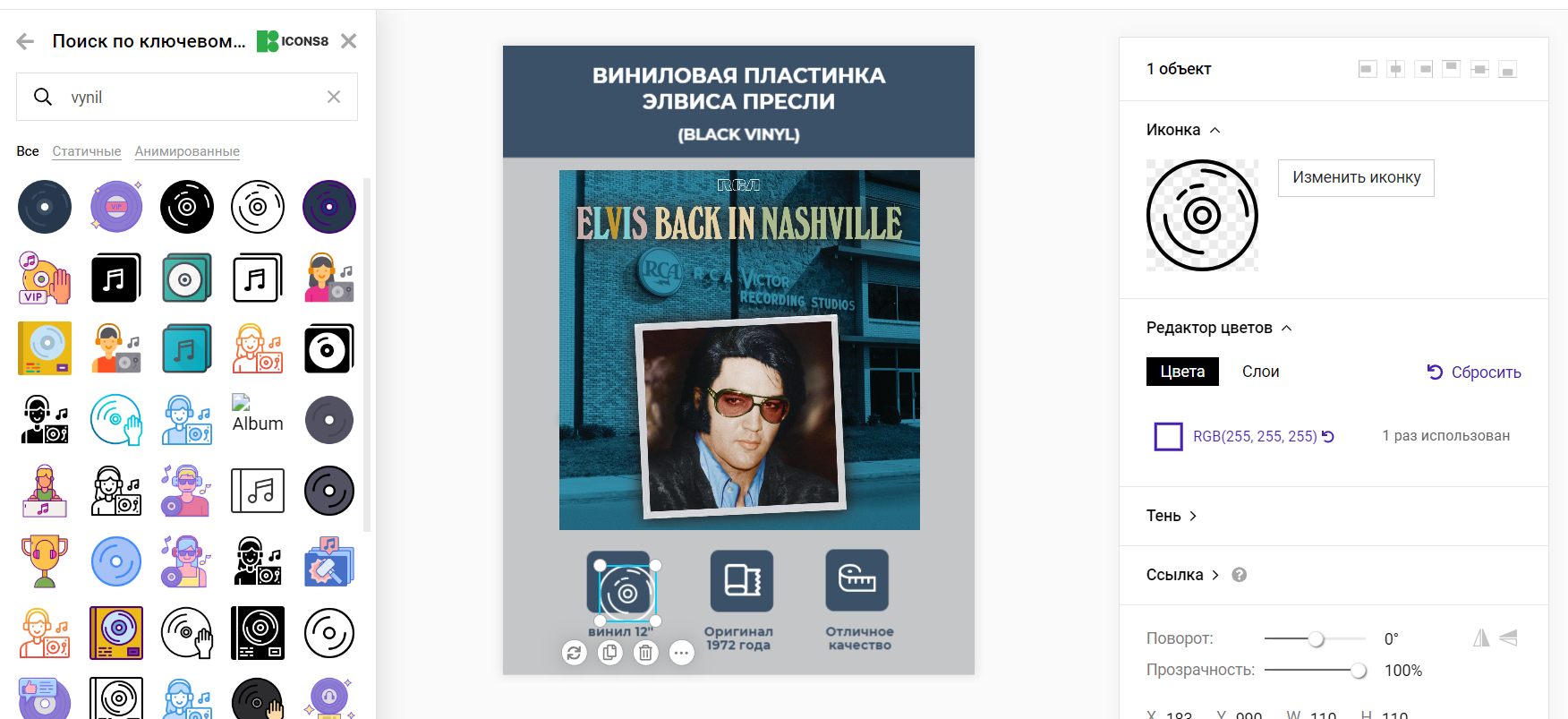
Пиктограммы тоже можно заменить — в инструменте есть большой каталог с поиском по ключевым словам.

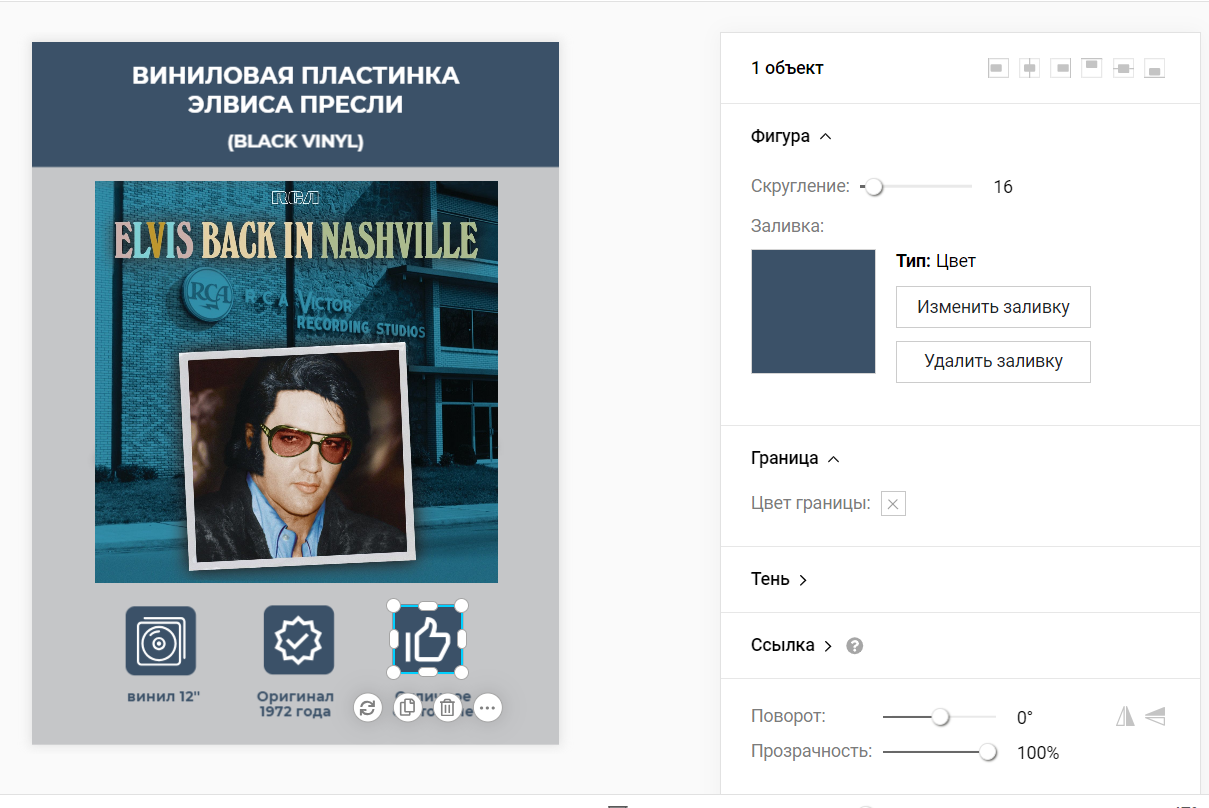
Цвета, формы и размеры элементов гибко настраиваются.

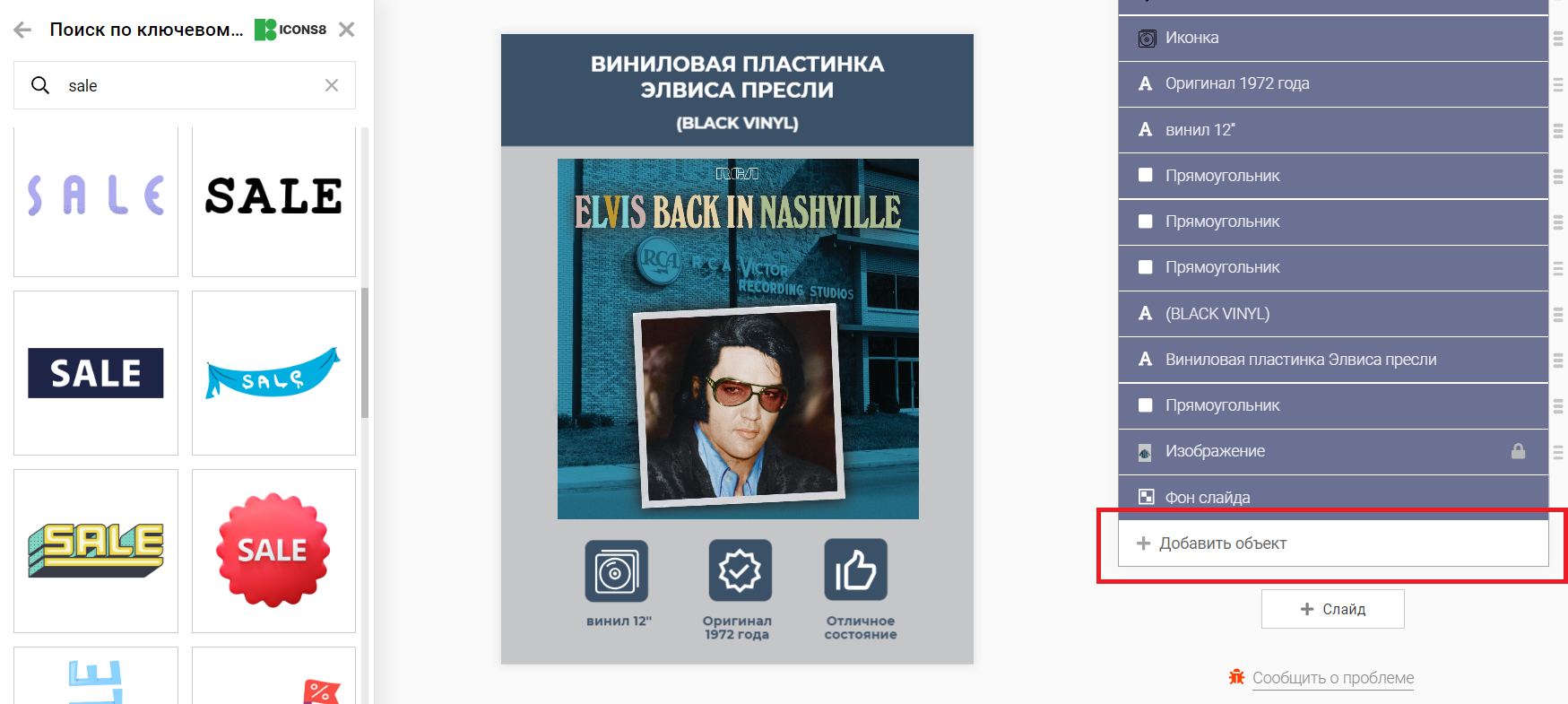
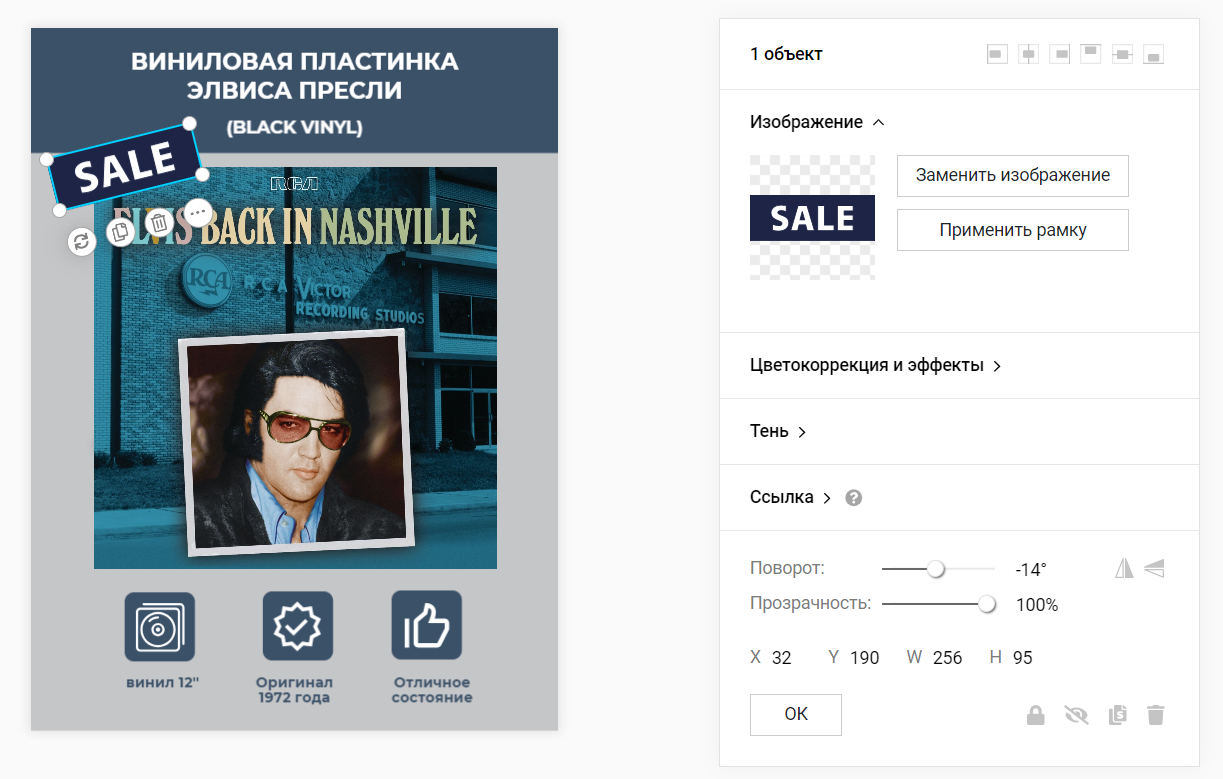
Также можно добавить элементы, которых в шаблоне не было — новые иконки, тексты, диаграммы. Для этого жмите на «Добавить объект».

Он расположится на новом слое.

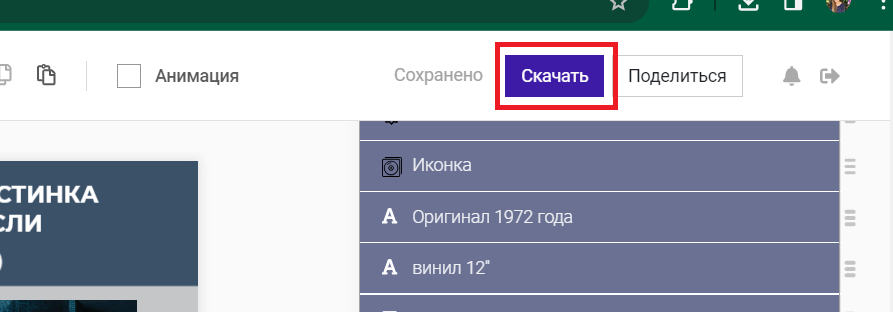
Когда всё будет готово, скачайте изображение.

Все созданные дизайны сохранятся в аккаунте в «Моих креативах».

С помощью SMMplanner
Перейдите в маркетплейс инструментов, найдите нужную карточку, кликните на «Использовать бесплатно». Если вы пока не авторизовались в инструменте, разрешите доступ к персональным данным.

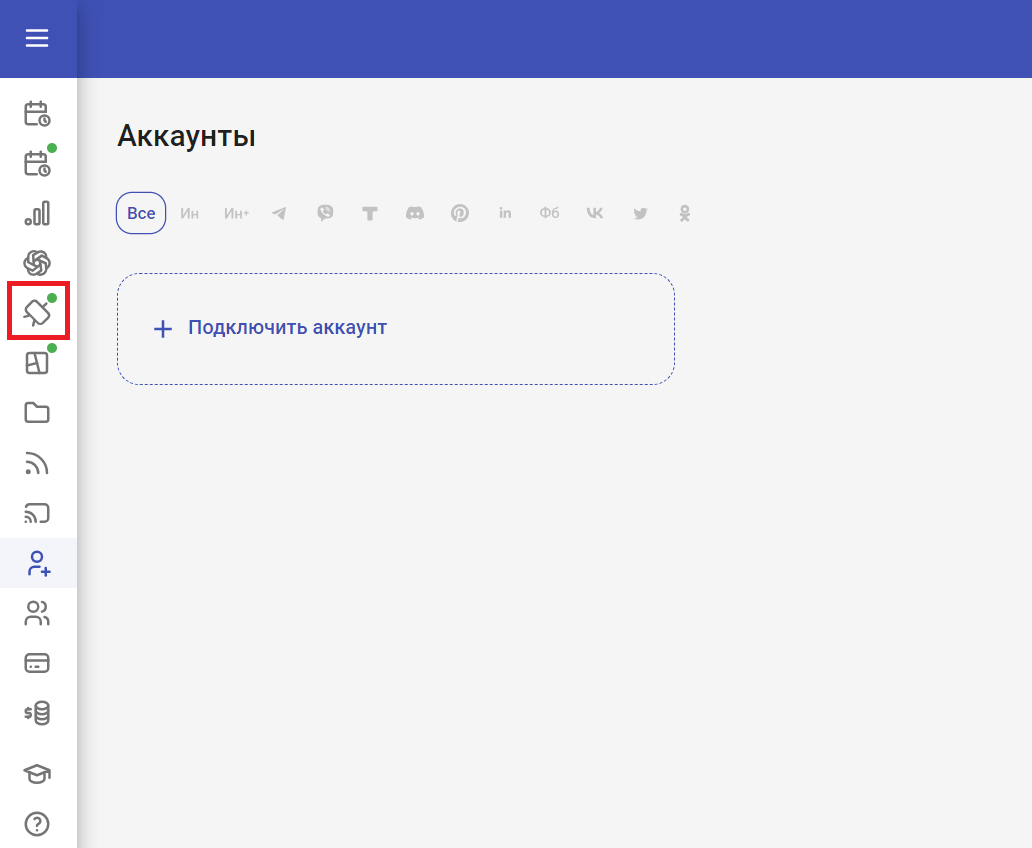
Найдите на панели слева пиктограмму «Холст».

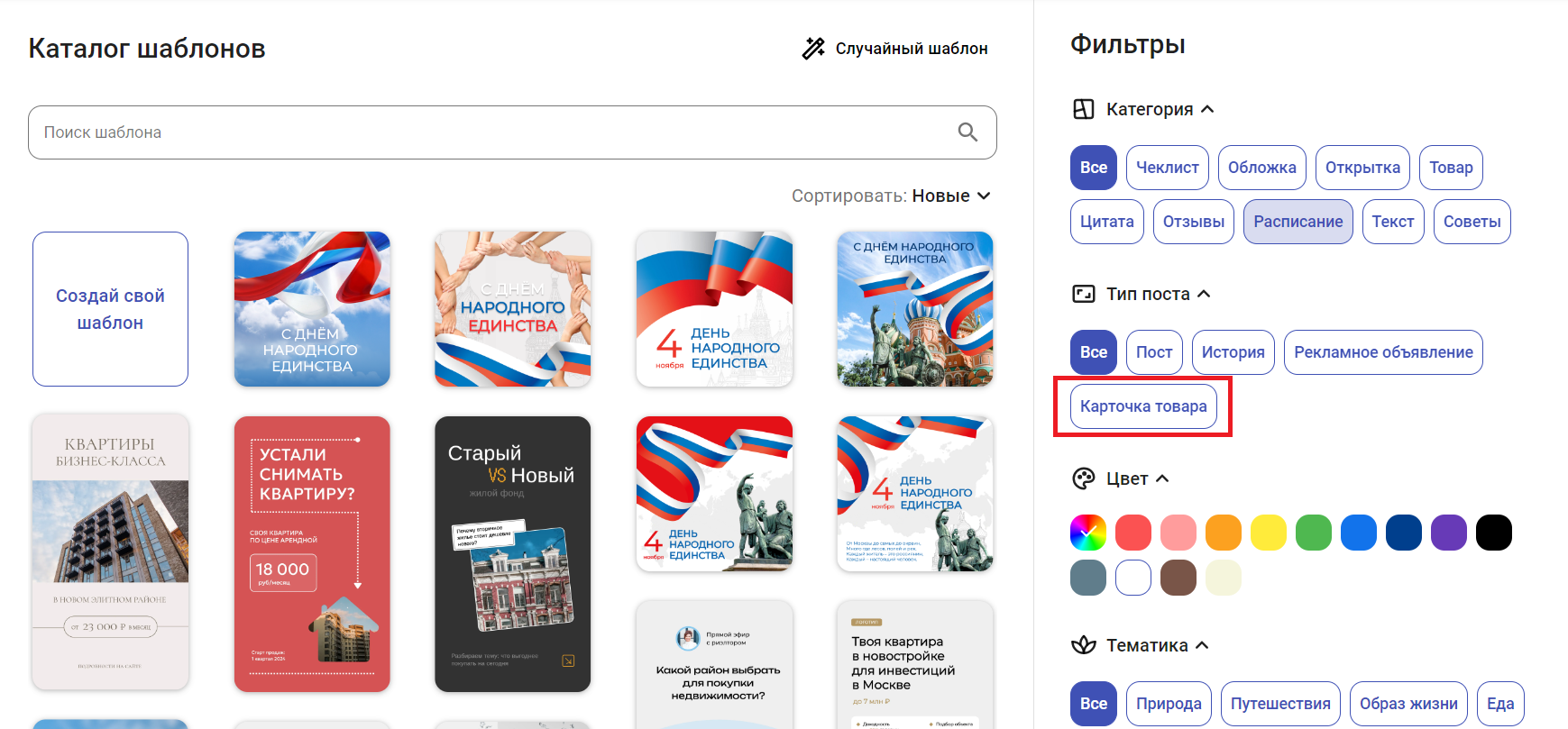
Здесь так же, как и в SUPA, можно создать новый креатив с нуля. Чтобы взять за основу шаблон, выберите тип «Карточка товара».

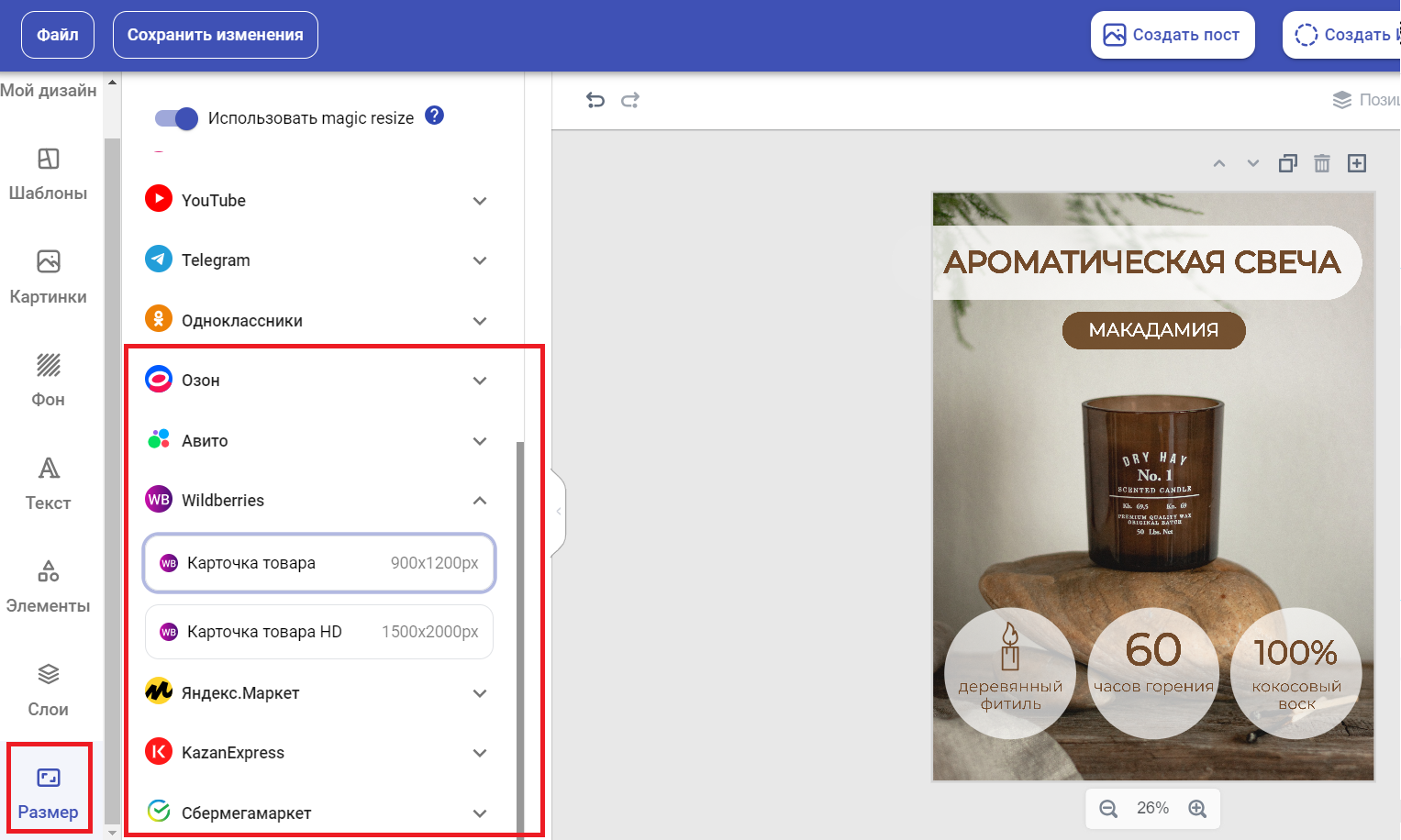
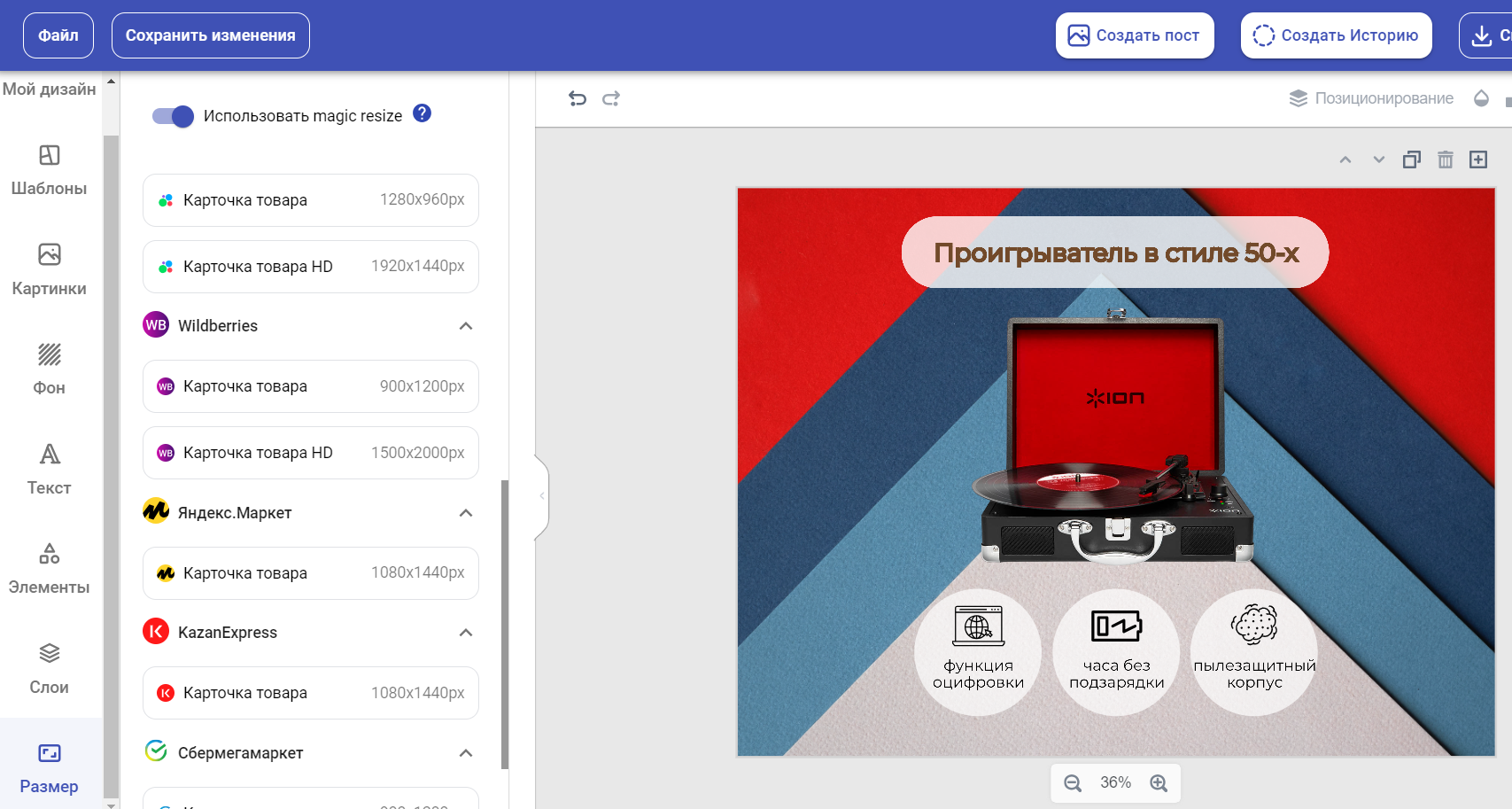
Выберите шаблон, кликните на «Редактировать». В нижней части левого меню найдите «Размер» и выберите, куда вам нужна инфографика.

У нас она будет для карточки на Wildberries.
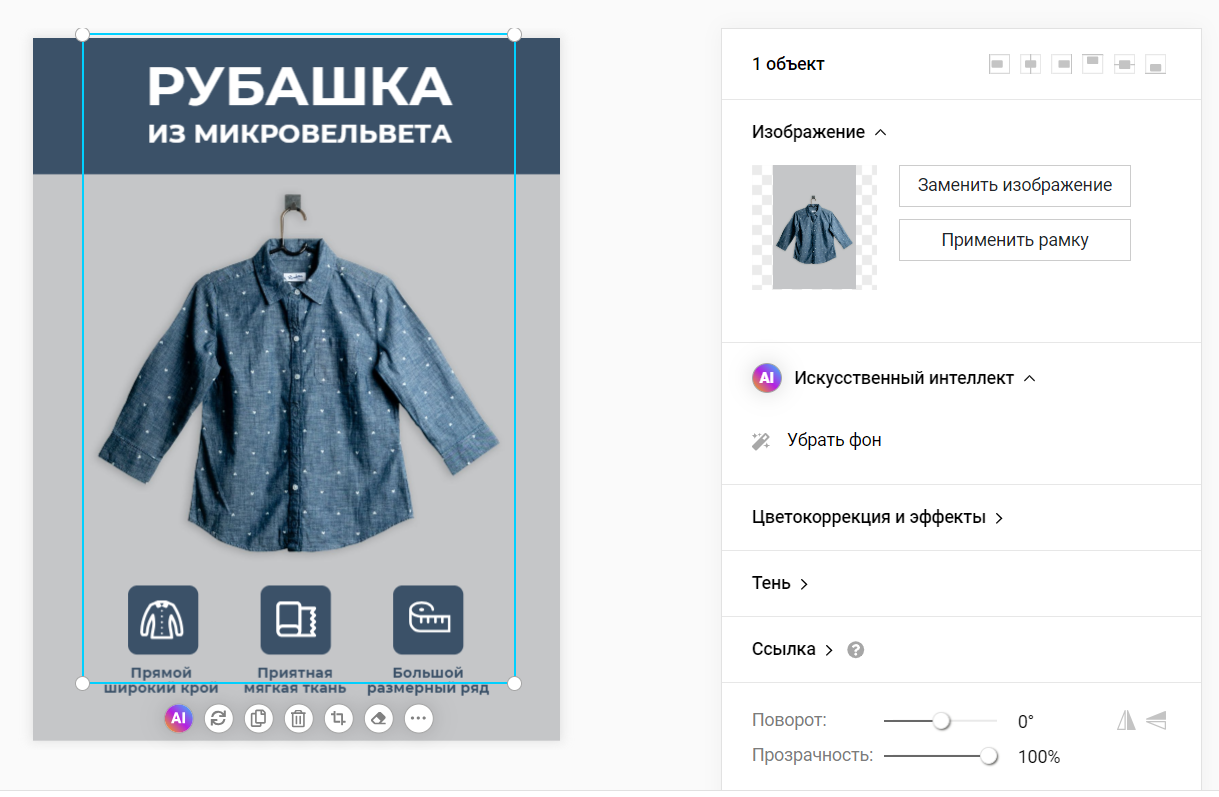
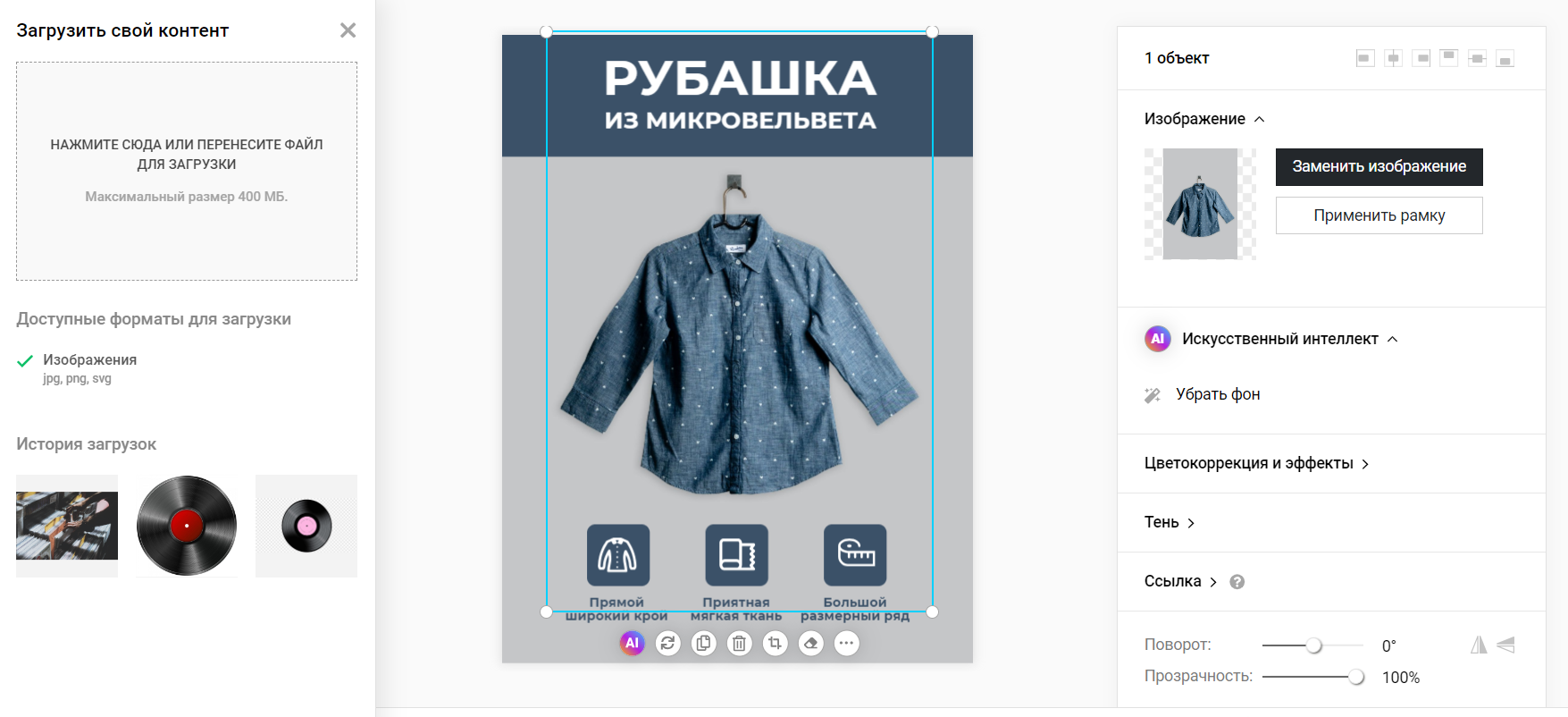
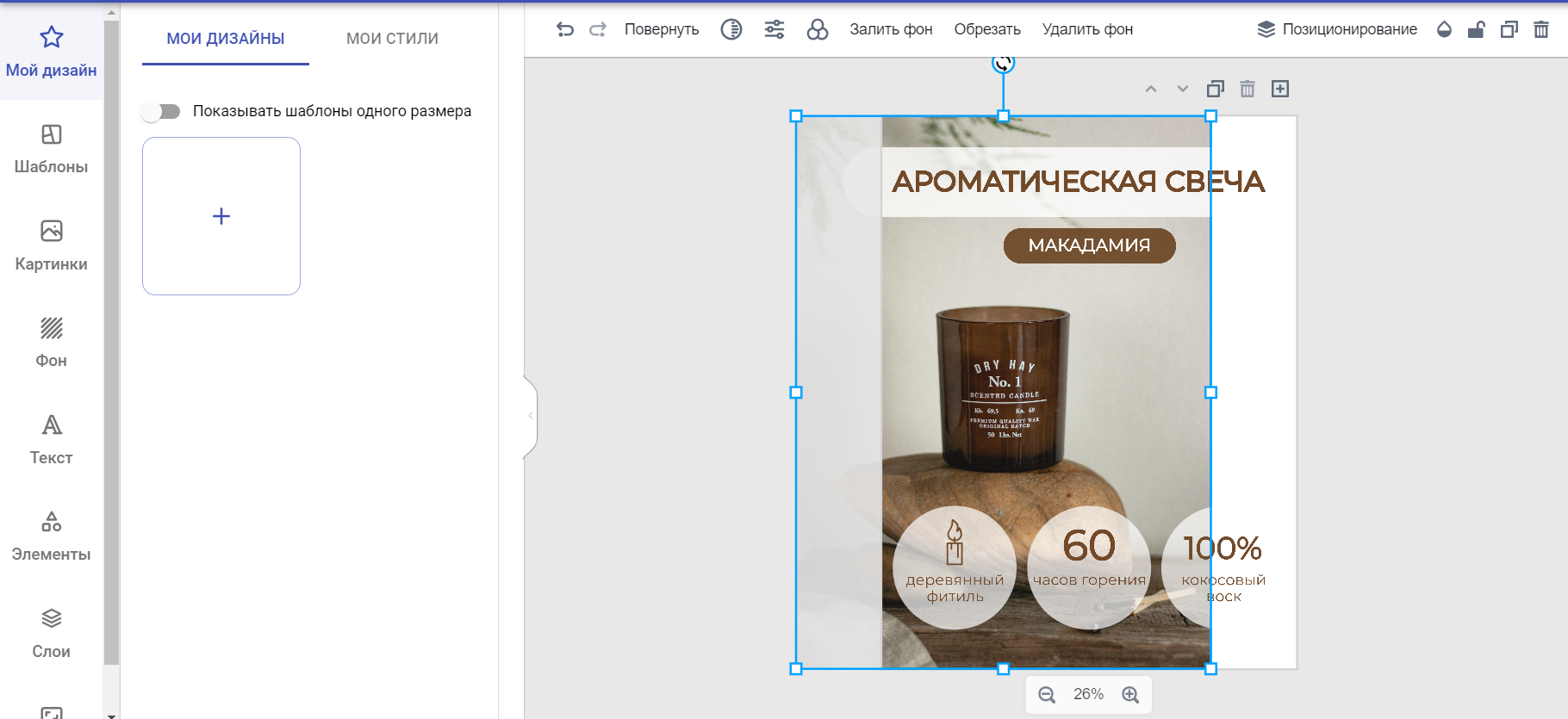
Все элементы можно редактировать. Можно начать с замены изображения.

Загрузите фото товара. Лучше, если оно будет на прозрачном фоне. Удалить фон изображения можно, например, в этом сервисе.

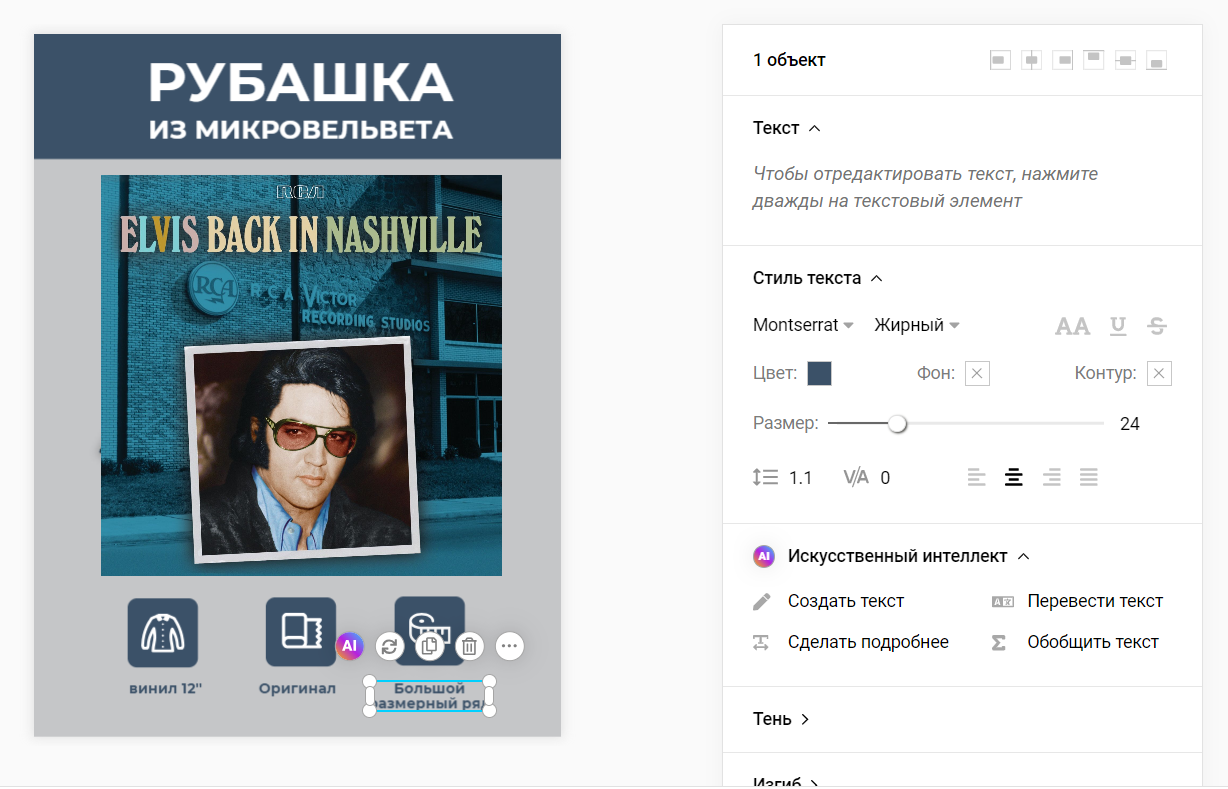
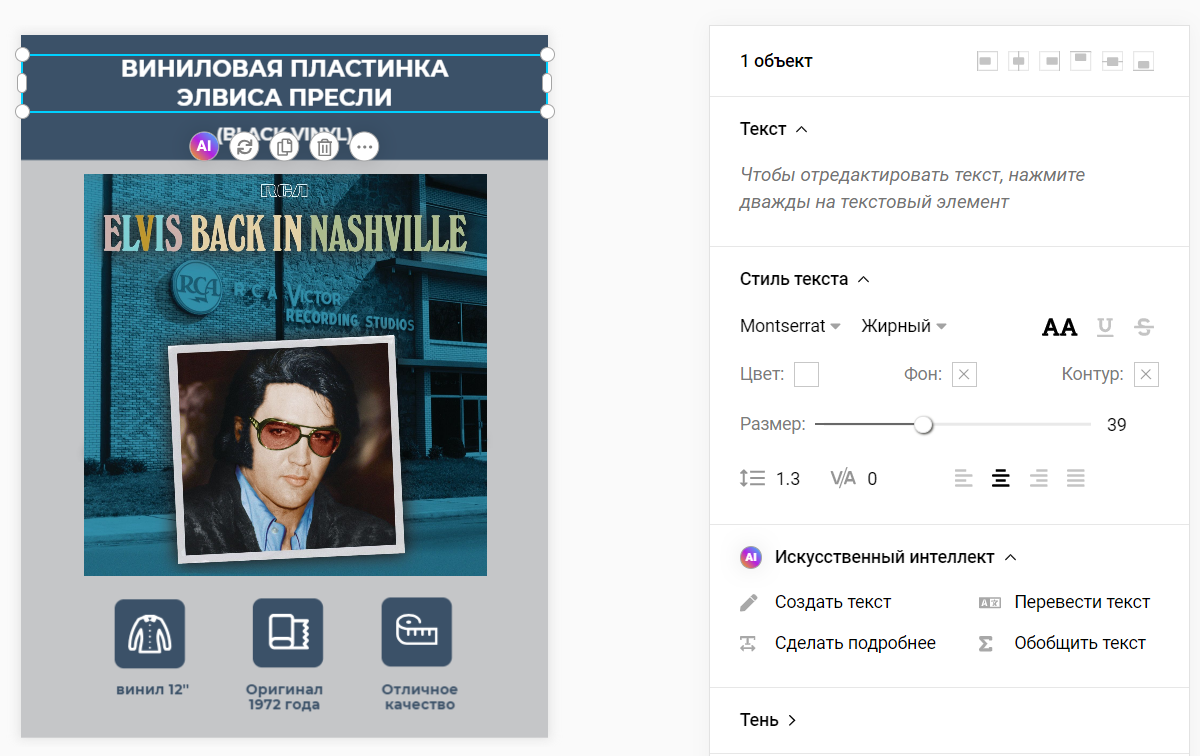
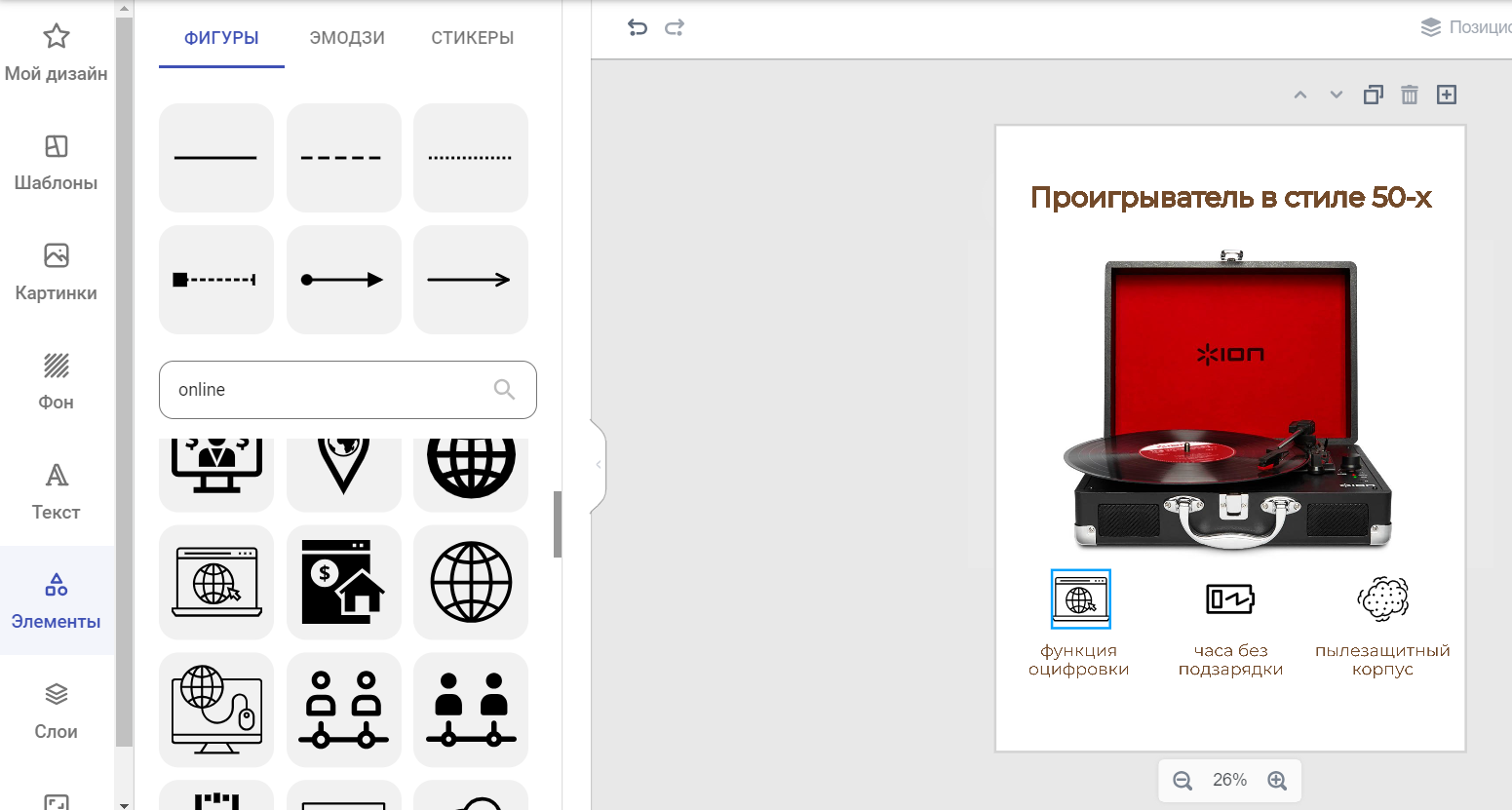
Редактируйте текст, пользуйтесь поиском для замены иконок. Кроме них в дизайне инфографики можно использовать эмодзи и стикеры.

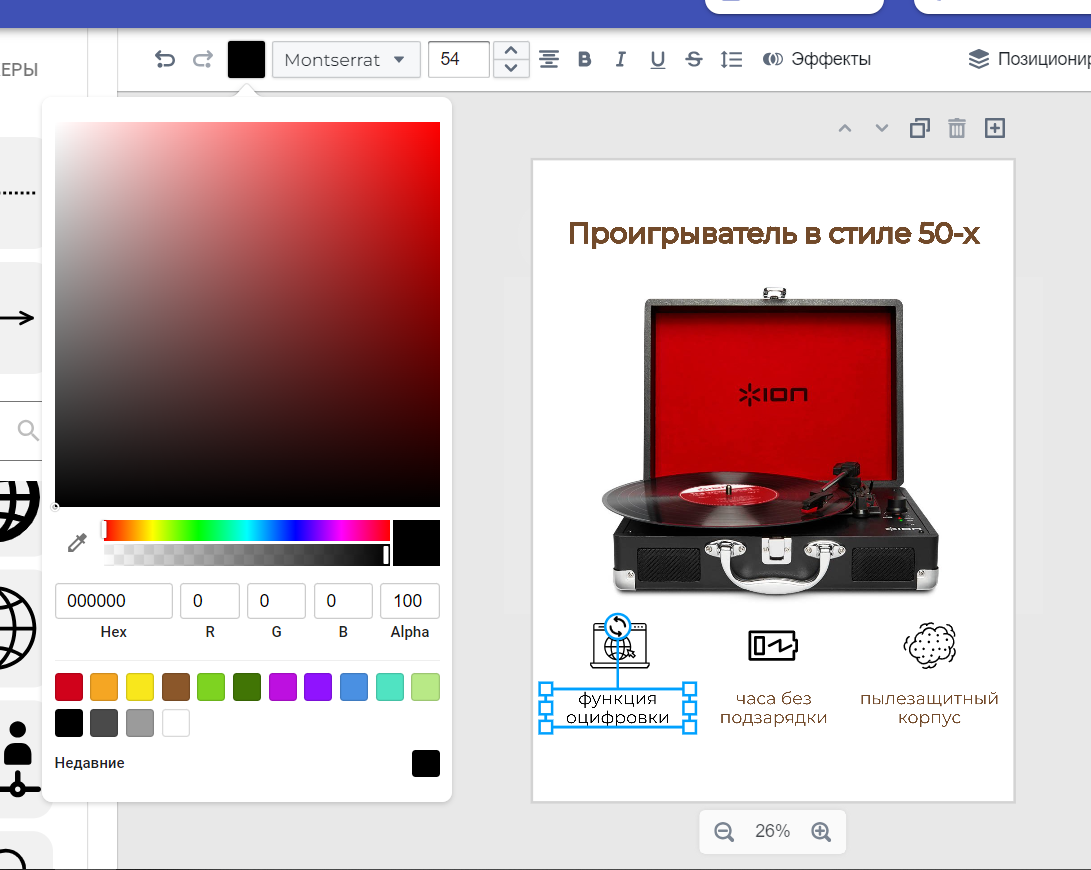
Цвет текста и иконок можно менять.

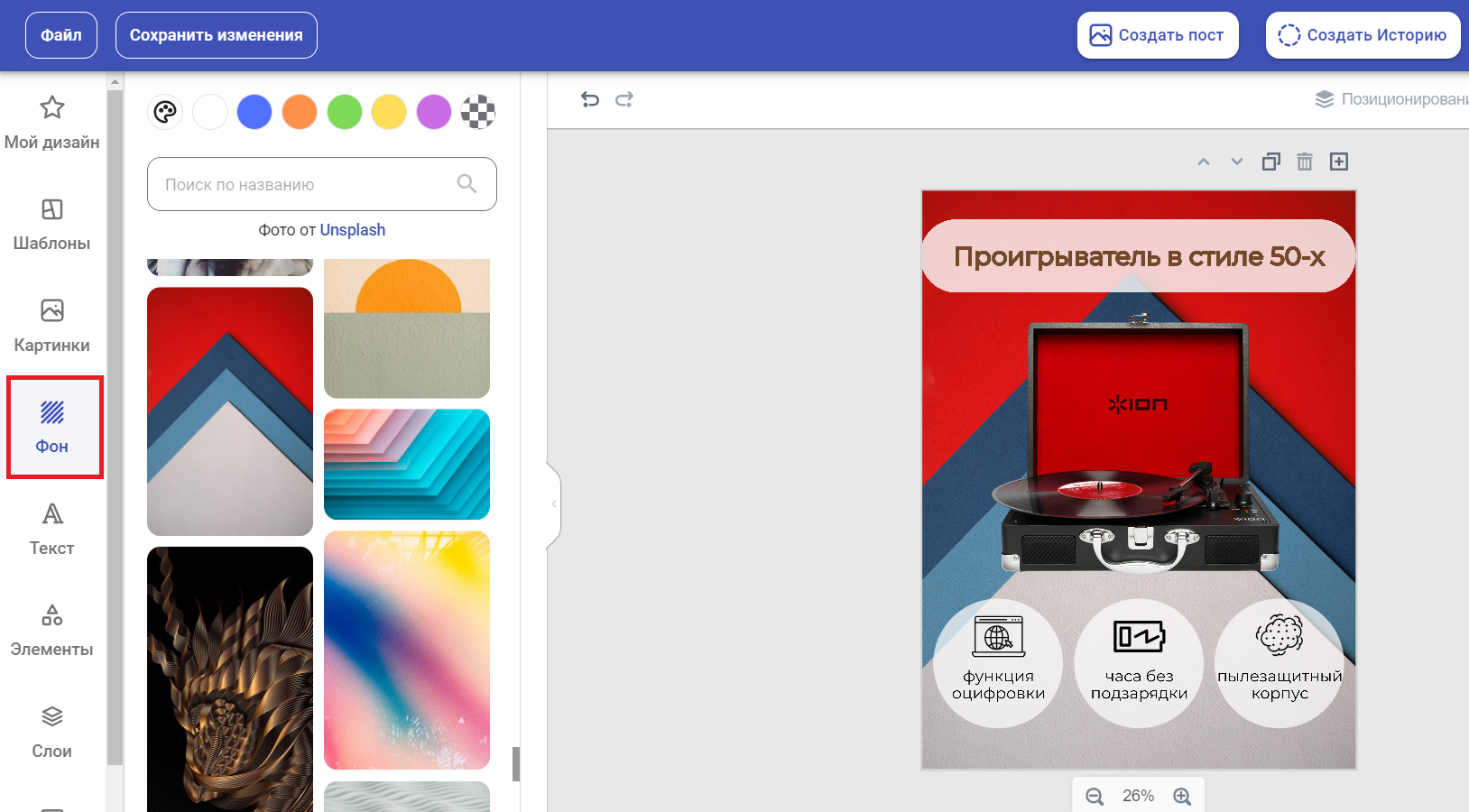
Кликните на «Фон», чтобы подобрать подложку.

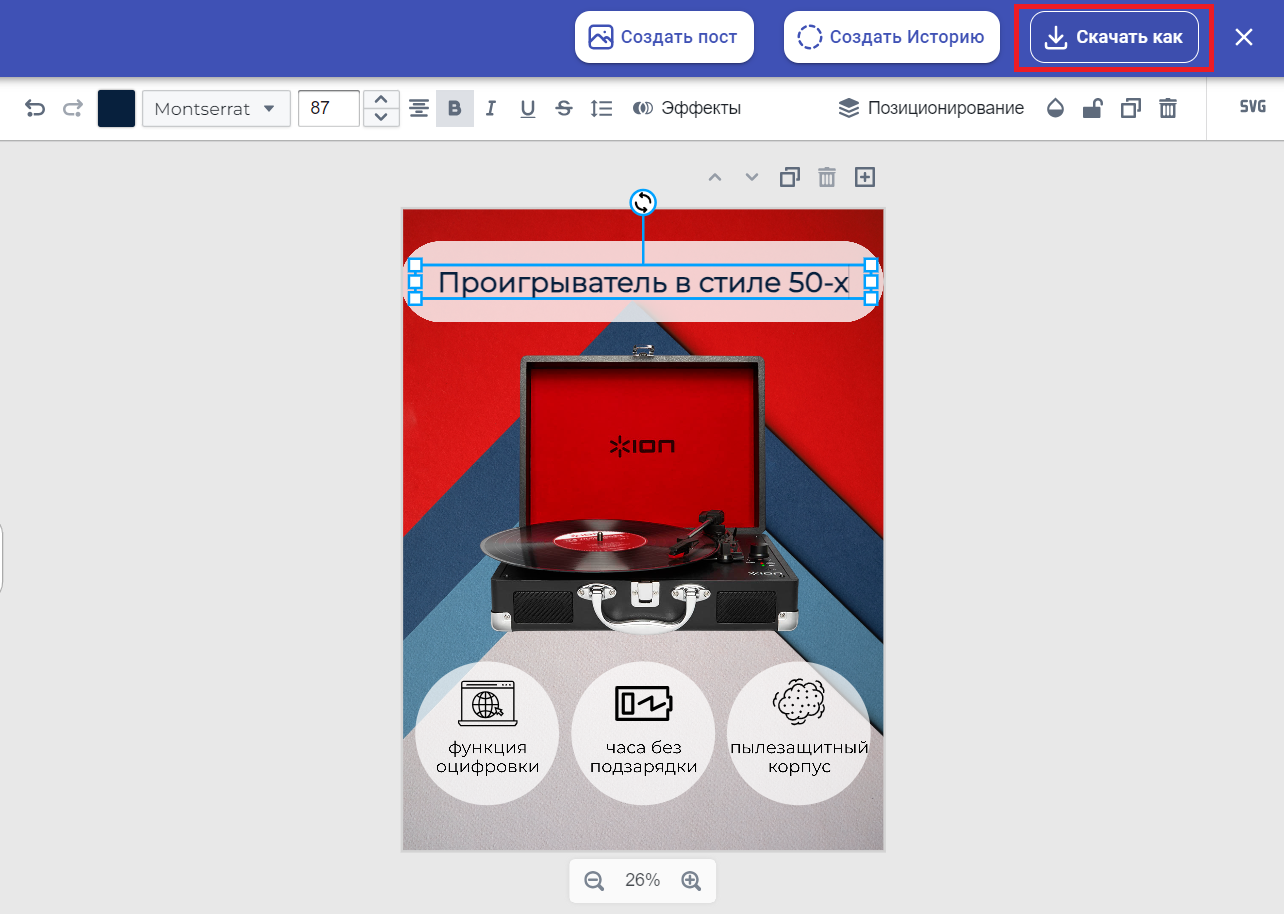
Когда всё готово, скачайте изображение.

Готовую инфографику можно адаптировать под формат другого маркетплейса — для этого вернитесь в «Размер» и выберите нужную карточку. Система переструктурирует контент сама, но могут понадобиться правки.

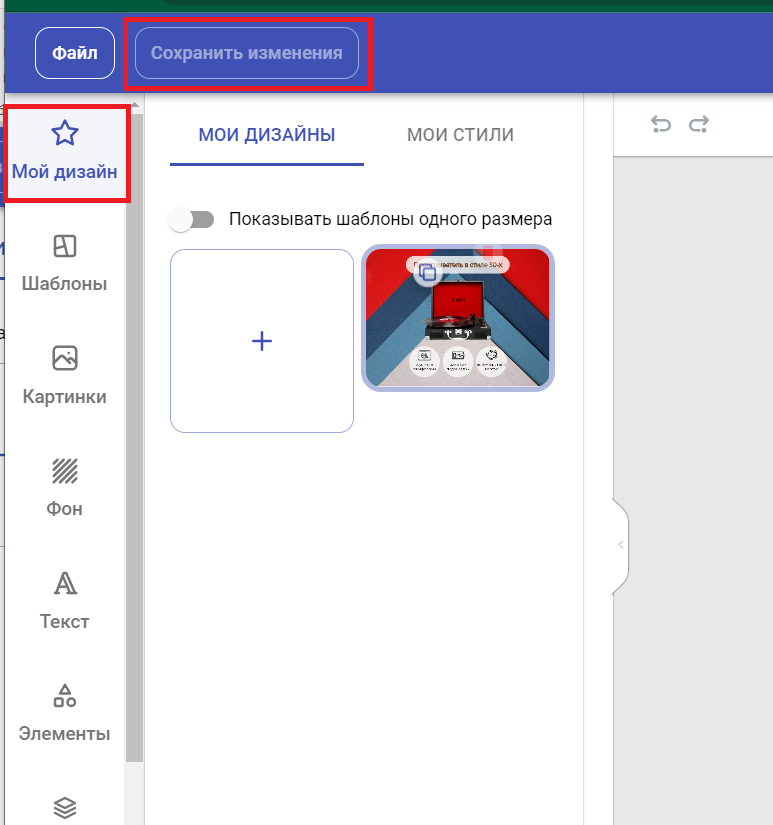
Жмите «Сохранить изменения», чтобы изображение осталось в разделе «Мой дизайн» и вы могли к нему вернуться.

Подключить SMMplanner можно здесь →
Успехов вам в продвижении и побольше продаж!