Конструктор Craftum позволяет быстро создать сайт для продаж, продвижения личного бренда, портфолио или презентации компании. Пользователи маркетплейса eLama получают бесплатно все возможности инструмента: понятный графический редактор, дизайнерские блоки и шаблоны, интеграции, инструменты для SEO-продвижения и аналитики и многое другое. Чтобы разобраться в особенностях конструктора, собрать интернет-магазин или лендинг быстро и просто, читайте гайд.
Александр Колганов главный по развитию Craftum
Создавать сайты в конструкторе могут и новички, и профессионалы. Здесь доступна полноценная инфраструктура для запуска, ведения и продвижения сайта, дополнительно — набор виджетов и интеграций для расширения функциональности. Рассказываем и показываем, какие интересные возможности дает использование Craftum и как в нем работать.
Что такое конструктор сайтов Craftum
Это универсальная платформа для запуска:
- интернет-магазинов с корзиной, приемом оплаты и товарными карточками;
- лендингов и одностраничников;
- сайтов для мероприятий и раскрутки личных брендов;
- портфолио и визиток;
- ресурсов для HoReCa, развлечений, путешествий, инфопродуктов, услуг и других направлений.
В конструкторе предусмотрены графический редактор, 170 готовых дизайнерских блоков для сборки сайта и 150 шаблонов сайтов, а также дизайн-блок, чтобы создать страницу с нуля и реализовать любые творческие идеи. Можно настроить интеграции с онлайн-кассами, системами аналитики и виджетами, подключить формы и калькуляторы, задать параметры для SEO-продвижения сайта.

Craftum предлагает 3 тарифа — от 159 руб. до 1599 руб. в месяц. Во все тарифы входят неограниченное количество страниц и места на диске, SSL-сертификат, возможность убрать блок «Создано на Craftum». В максимальный включено до 20 сайтов, а пользователям маркетплейса еLama это доступно бесплатно.
Как создать сайт на Craftum — пошаговая инструкция
Чтобы начать пользоваться инструментом через маркетплейс, важно иметь аккаунт одной из рекламных систем в eLama и пополнить его на 20 000 руб. или потратить на него эту сумму.
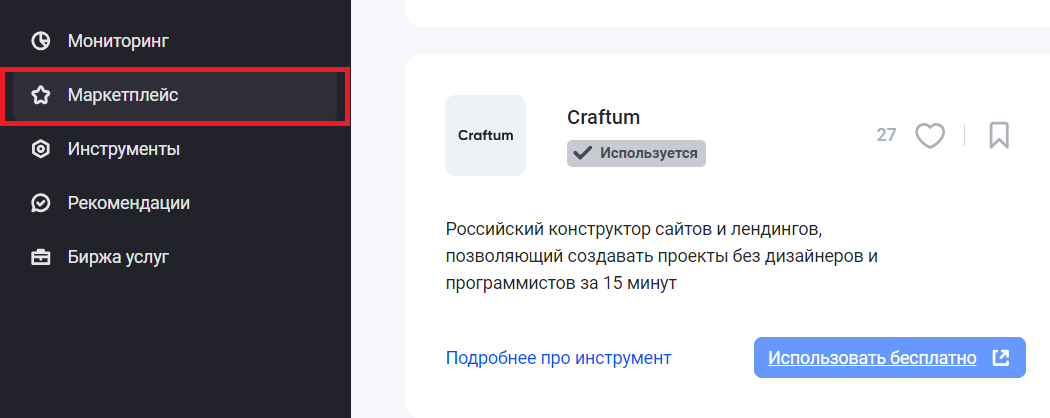
Если все условия выполнены, заходим в «Маркетплейс инструментов» в левом меню кабинета eLama. Находим нужную карточку и наводим на нее курсор, кликаем «Использовать бесплатно».

Разрешаем обработку персональных данных и переходим в инструмент.
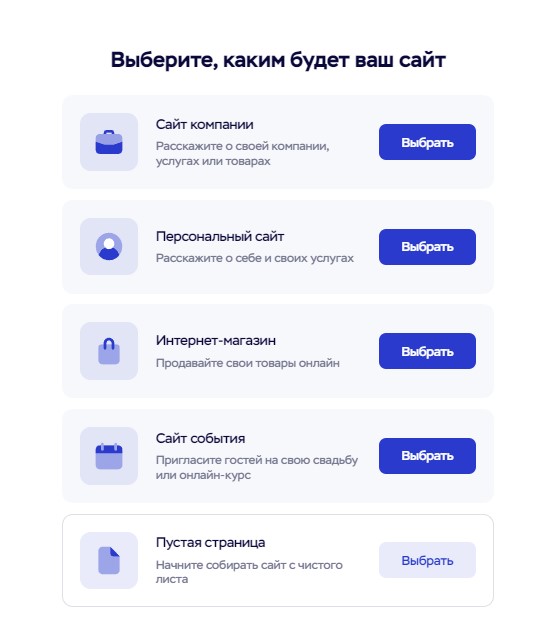
Выбираем тип сайта
После авторизации попадаем на страницу для выбора типа сайта:
- интернет-магазин;
- сайт компании;
- персональный сайт;
- сайт события;
- пустая страница для старта с чистого листа.

Создаем сайт
В Craftum можно создать сайт из готовых шаблонов или использовать дизайн-блок для разработки сайта с «чистого листа».
Способ 1: по шаблону
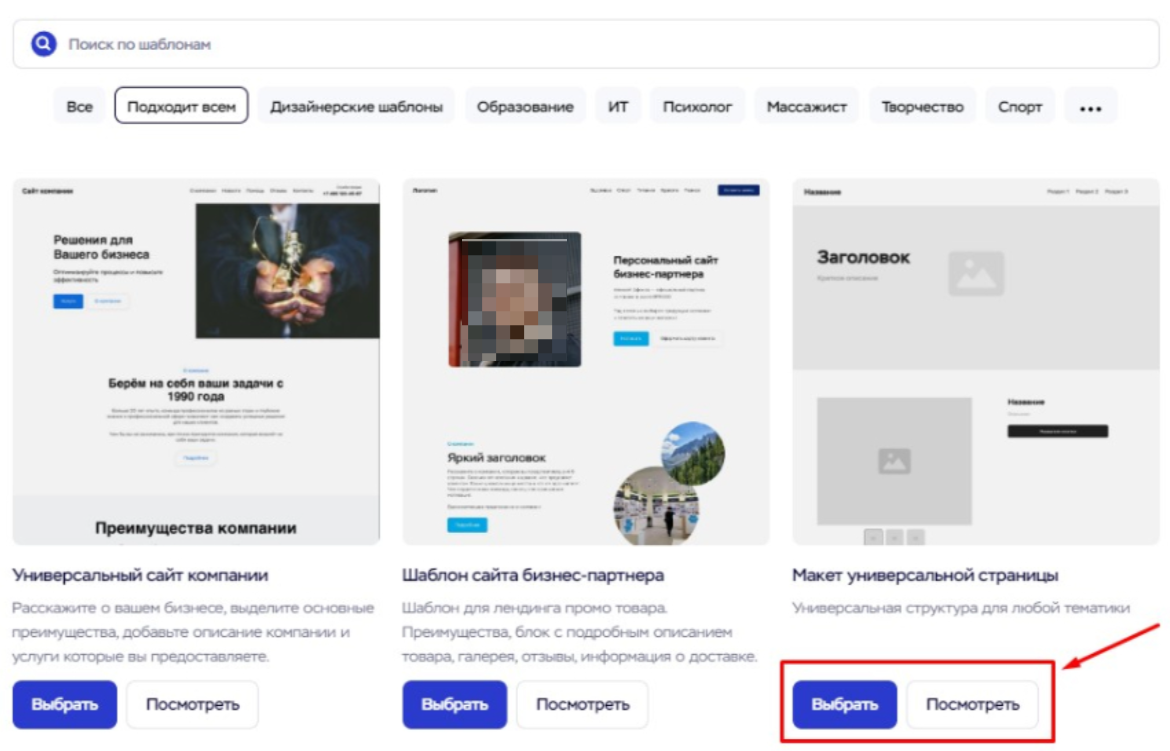
Шаблоны разделены по тематикам и нишам, можно искать в поиске по ключевым словам. Для каждого шаблона есть предварительный просмотр, позволяющий оценить структуру и другие параметры: нужно нажать кнопку «Посмотреть» (откроется в новом окне) или навести курсор на визуальный контент (демонстрация выполняется в миниатюре).

Когда определились с шаблоном, нажимаем «Выбрать» и переходим в графический редактор. Можно использовать предложенную структуру прототипа или добавить вариант из базы готовых блоков.

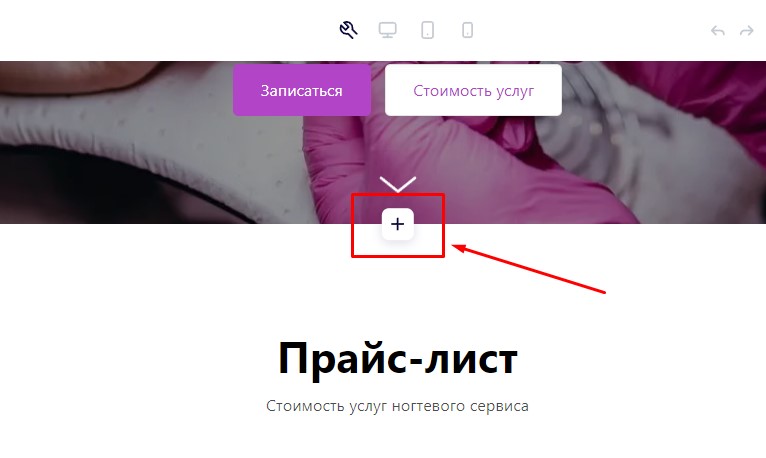
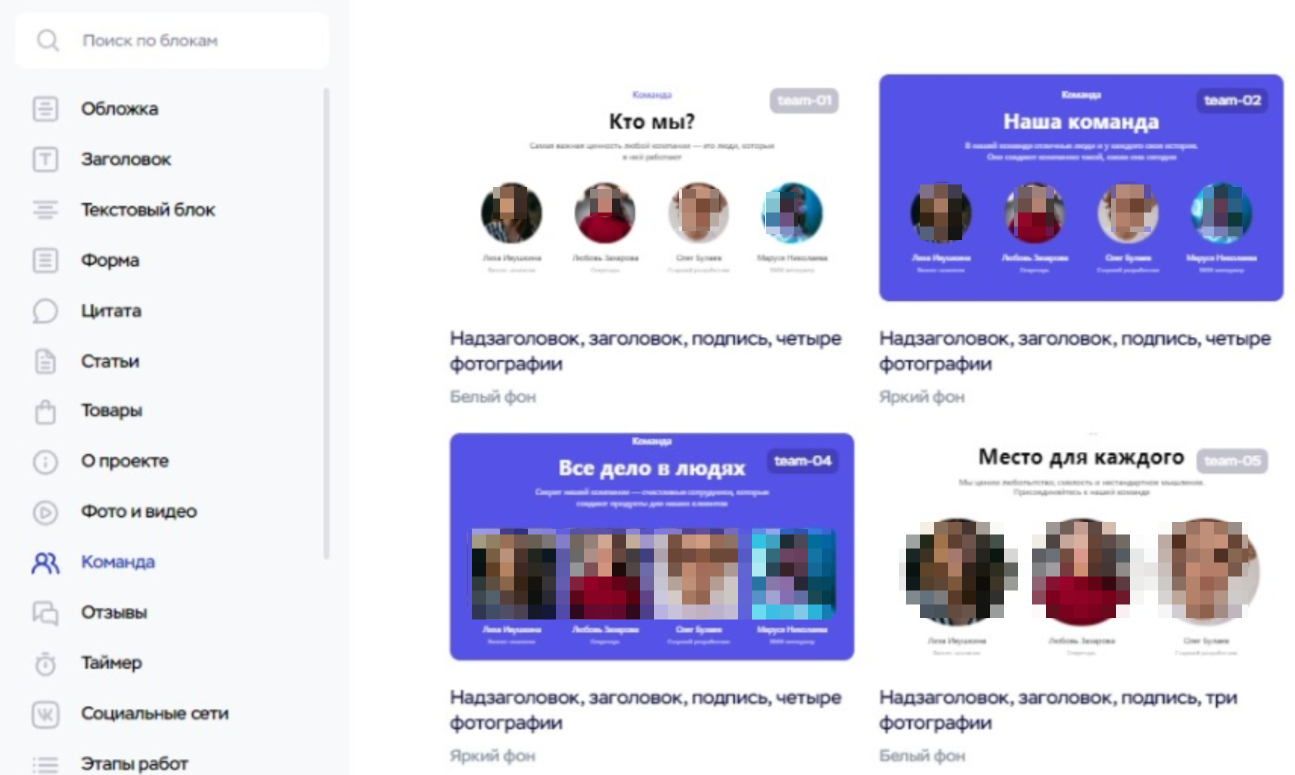
Например, в шаблоне нет блока «Команда» — открываем библиотеку, находим необходимый и отправляем на страницу в один клик.

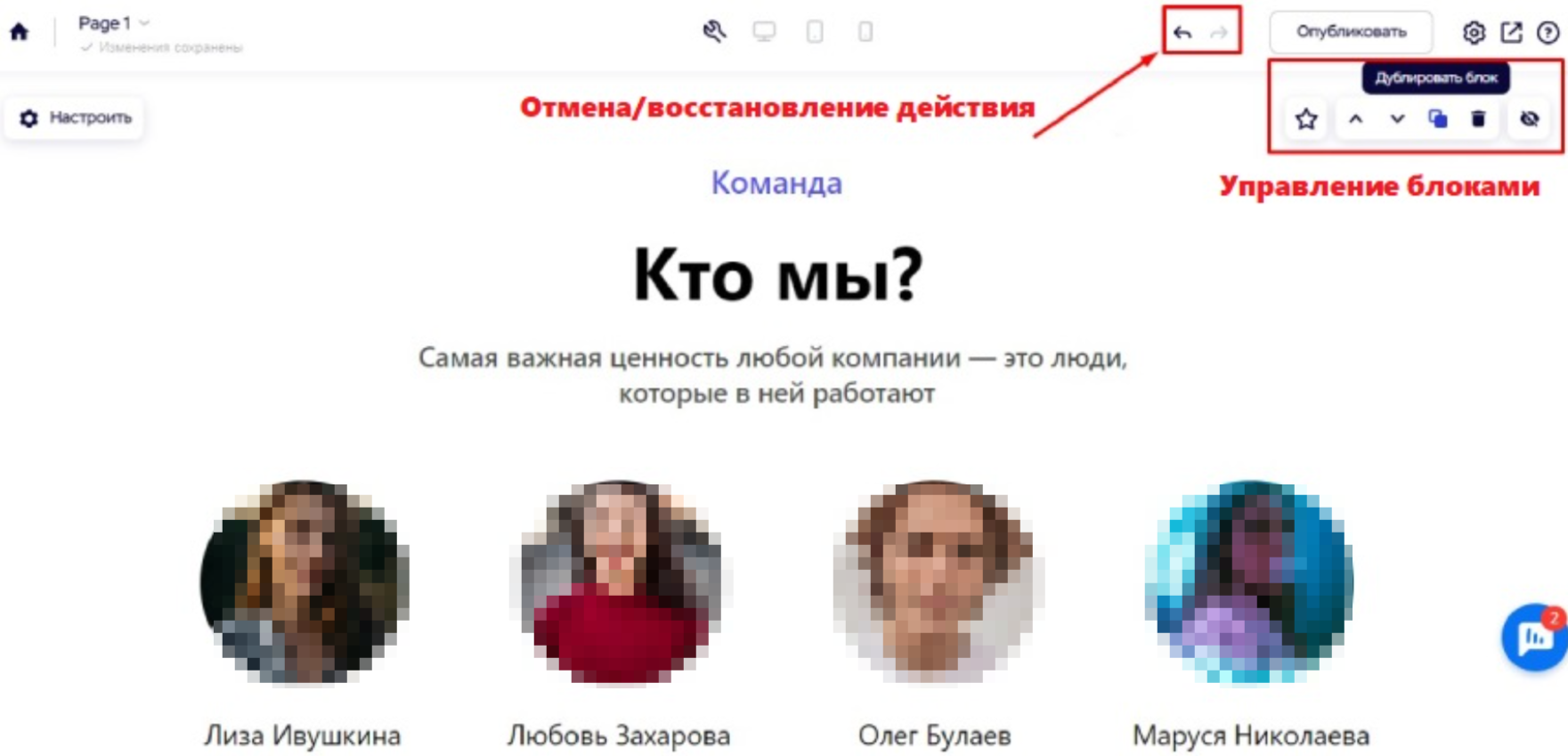
Также блоки можно перемещать и дублировать. Чтобы отменить или восстановить действие, нажимаем стрелки вправо-влево рядом с кнопкой «Опубликовать».

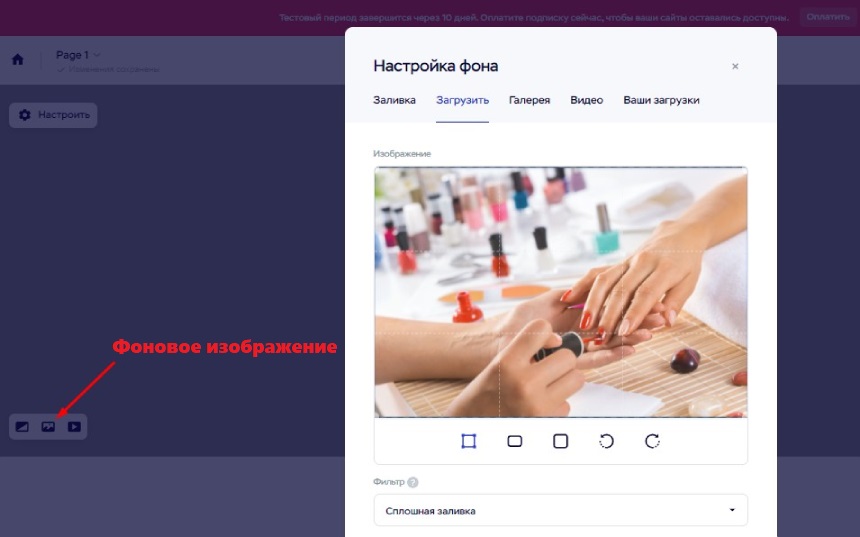
Все элементы в шаблоне редактируются. Например, мы хотим заменить изображения, чтобы сайт выглядел уникальным:
- нажимаем на кнопку «Фоновое изображение»;
- удаляем старое фото;
- загружаем свою картинку или выбираем предложенную из галереи;
- кликаем на кнопку «Вставить изображение».

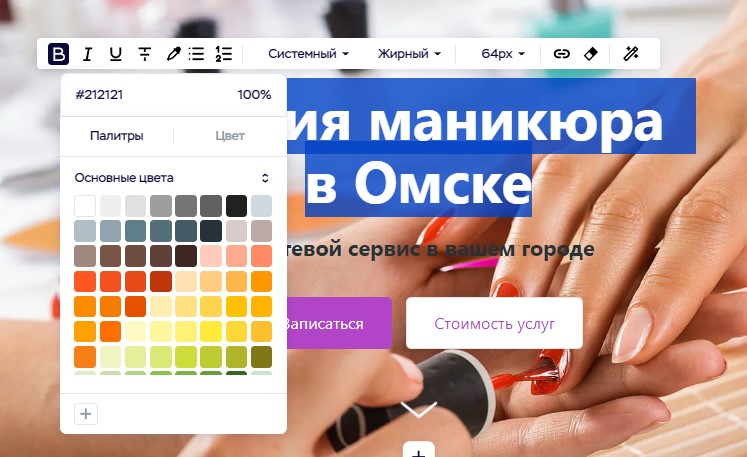
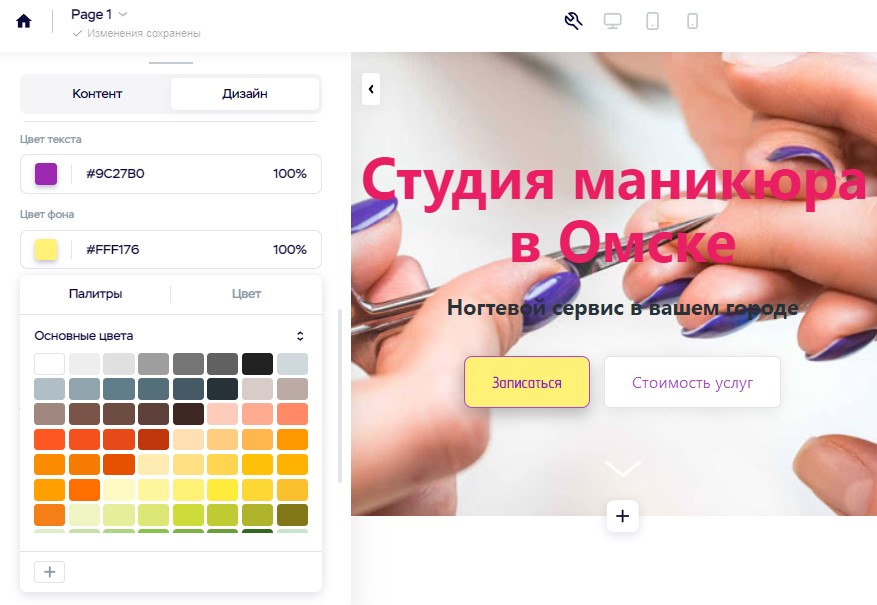
Можно управлять стилями, оттенками, шрифтами, жирностью и другими параметрами.

Отдельные настройки предусмотрены для кнопок: «Дизайн» → «Кнопка». Здесь можно изменить размер, шрифт и оттенок, добавить тень. Все корректировки отображаются в редакторе, результат видно сразу без перезагрузки страницы.

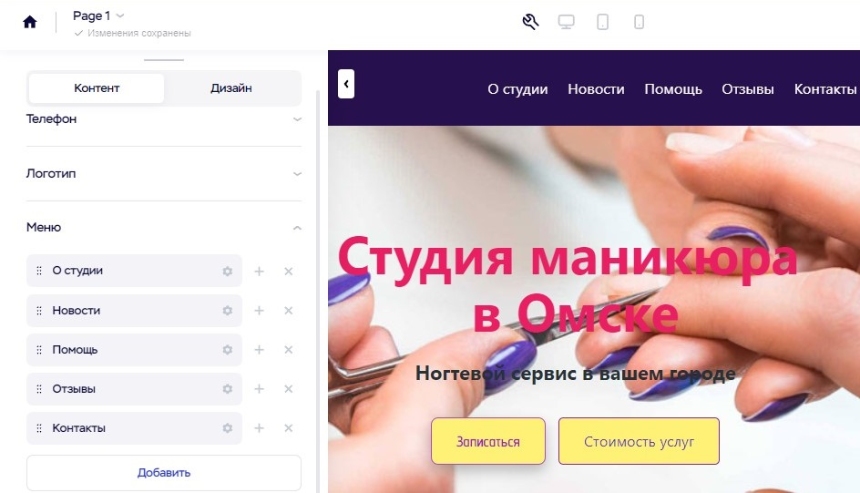
Шапку сайта тоже можно менять. Кликаем на нее и нажимаем «Настроить», чтобы:
- добавить якорные ссылки: по клику на них пользователь будет перемещаться в необходимый блок;
- уточнить актуальные контактные данные;
- добавить логотип;
- задать структуру меню;
- изменить дизайн шапки.

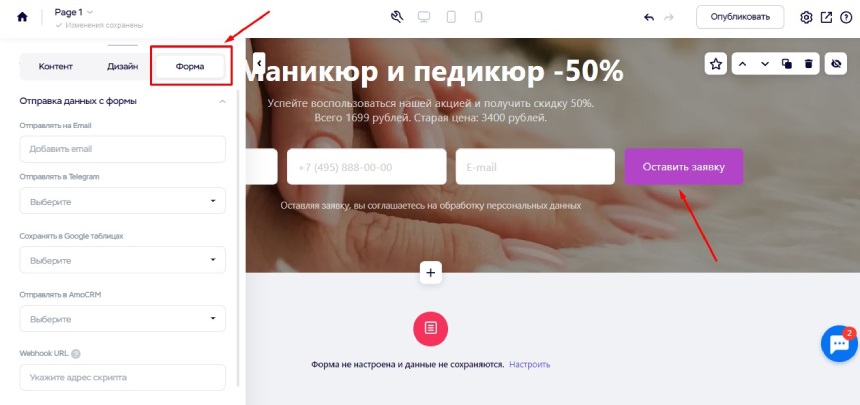
После редактирования блоков переходим к формам для передачи данных с сайта: «Настроить» → «Форма».

Указываем в настройках:
- действие после заполнения формы — например, клиент будет перенаправлен на другую страницу/сайт или увидит всплывающее окно;
- способ отправки данных с форм: email, Telegram или Google Таблицы — их необходимо предварительно подключить, AmoCRM или Webhook URL;
- параметры аналитики.
Когда всё готово, кликаем «Опубликовать».
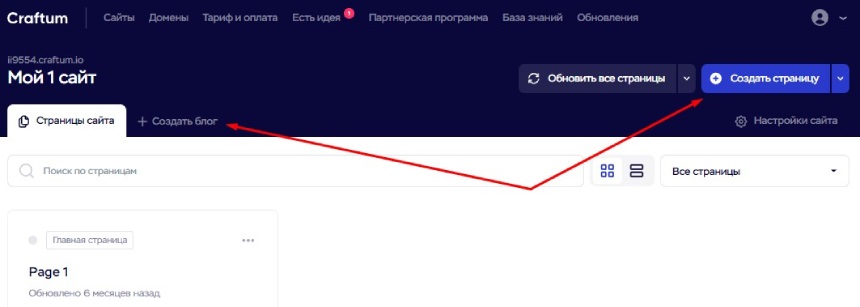
Если создаем многостраничный сайт и хотим добавить новую страницу, переходим в раздел «Сайты», кликаем на нужный проект и нажимаем кнопку «Создать страницу». Здесь же можно добавить блог.

Способ 2: через дизайн-блок
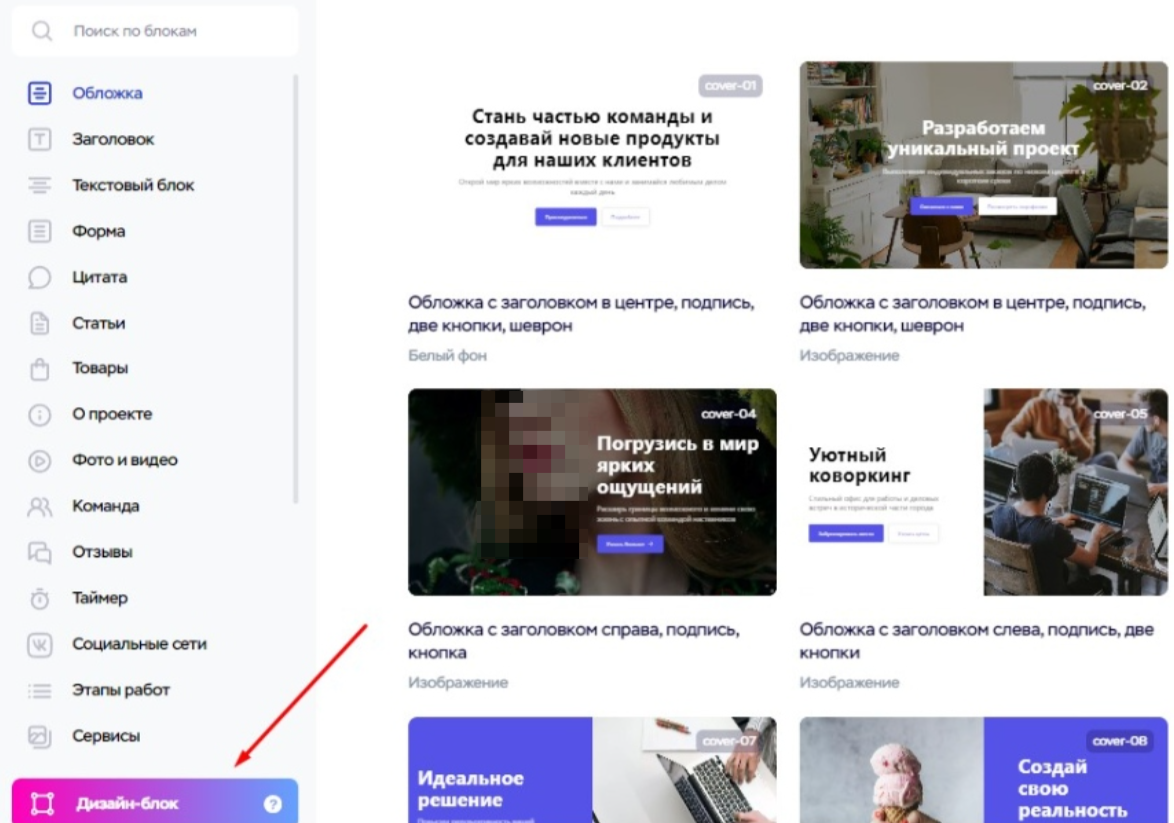
Дизайн-блок — пространство для творчества, чистый лист для реализации любых творческих решений. Чтобы перейти к нему, открываем библиотеку блоков из шаблона или кликаем по кнопке «Создать сайт» в личном кабинете.

Переходим в редактор, чтобы перенести собственный дизайн — например, по макету Figma.
Сначала очищаем блоки — выделяем все элементы и нажимаем Del на клавиатуре.
Открываем раздел с настройками, чтобы:
- задать размеры блока и диапазон видимости на устройствах;
- изменить изображения и заливку;
- загрузить фоновое видео
- указать CSS-классы.
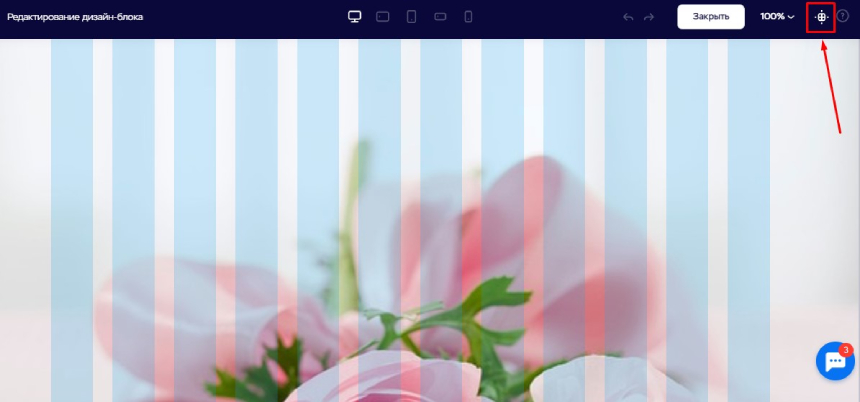
Чтобы выстроить сетку, кликаем по значку «Сетка» в верхнем правом углу.

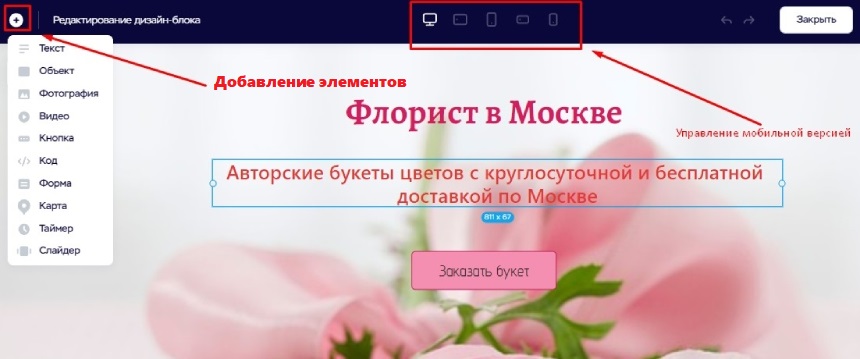
Чтобы добавить текстовые блоки с оффером и описанием, открываем меню по клику на «+». Загружаем текст, визуальный контент, кнопки, формы и таймеры, карты, слайдеры и другие элементы.

Когда всё готово, выбираем адаптацию под мобильные версии с уменьшением изображений — функция актуальна только для дизайн-блока. Можно публиковать проект.
Настраиваем SEO-оптимизацию сайта
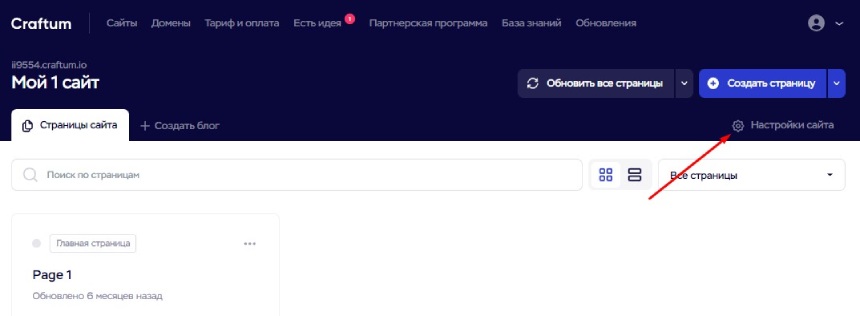
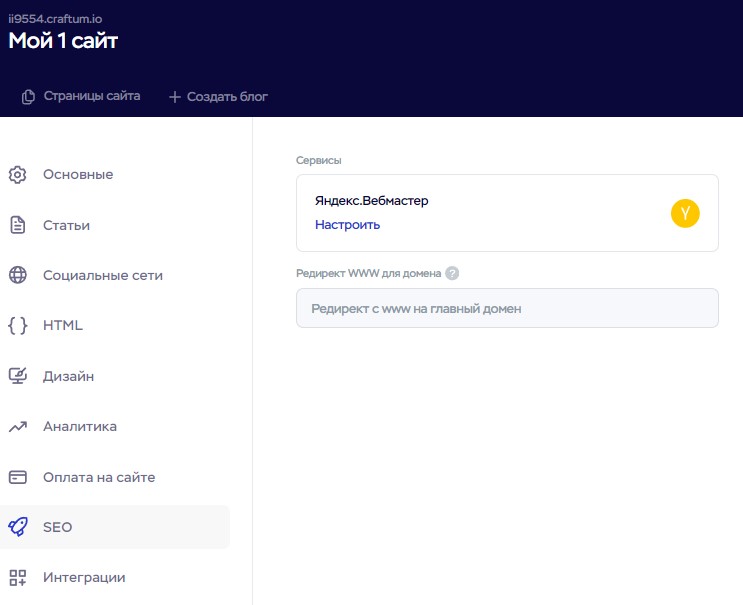
Чтобы сайт хорошо индексировался в поисковых системах, настраиваем нужные параметры. Переходим в «Сайты» → «Настройки сайта».

Чтобы продолжить настройки, нужно добавить сайт в Яндекс Вебмастер вручную и настроить домен. Как это сделать, читайте в справке Craftum.

После обновления настроек можно указать главный домен и задать главную страницу, управлять блогом и HTML, настроить красивое отображение для соцсетей, выбрать палитры и шрифты. Доступны подключение аналитики и онлайн-оплаты.
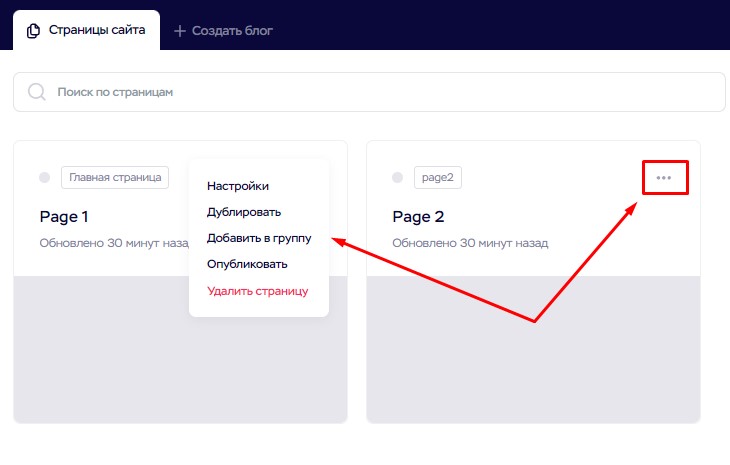
Чтобы добавить персональные SEO-параметры для каждой страницы, переходим в «Сайты», открываем проект, кликаем на три точки в правом углу и открываем «Настройки».

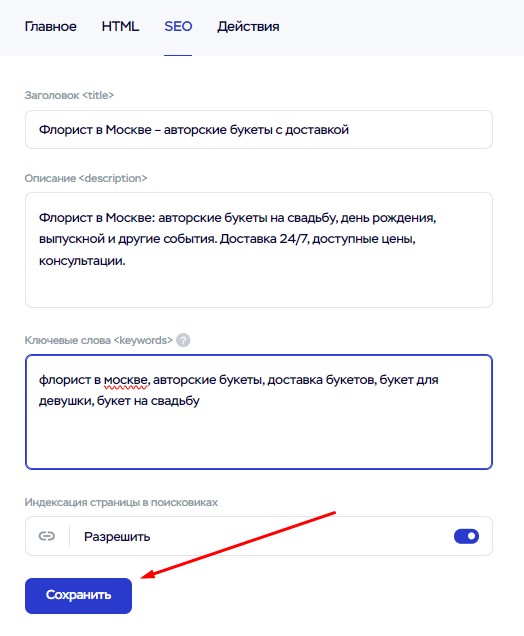
Прописываем заголовок (title), описание (description) и ключевые слова через запятую (keywords). Устанавливаем разрешение или запрет на индексацию. Сохраняем изменения.

Подключаем интеграции и виджеты
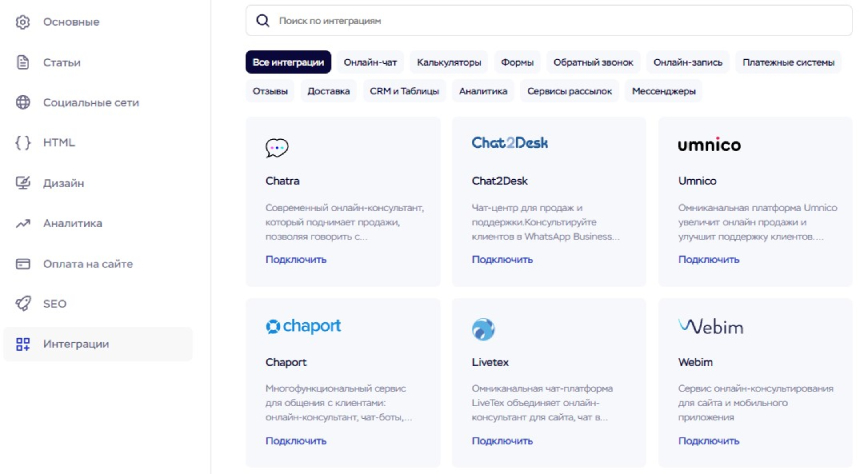
В настройках сайта открываем блок «Интеграции», выбираем необходимые из списка или находим по ключевым словам/тегам.

Кликаем на кнопку «Подключить» и попадаем на страницу с инструкцией, как добавить инструмент.
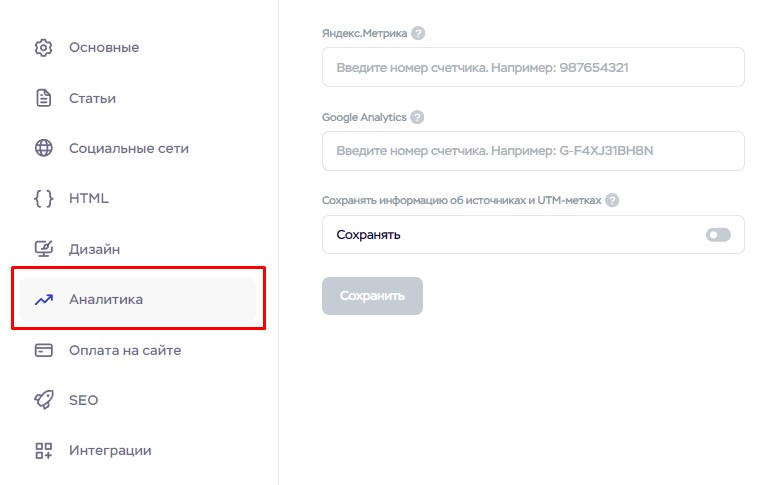
Подключаем системы аналитики
Системы аналитики также подключаем через «Настройки сайта».

Рекомендуем добавить Яндекс Метрику и Google Analytics — для этого у вас должны быть личные кабинеты в них. Также можно внедрить с помощью интеграций Google Tag Manager, системы коллтрекинга и сквозной аналитики.
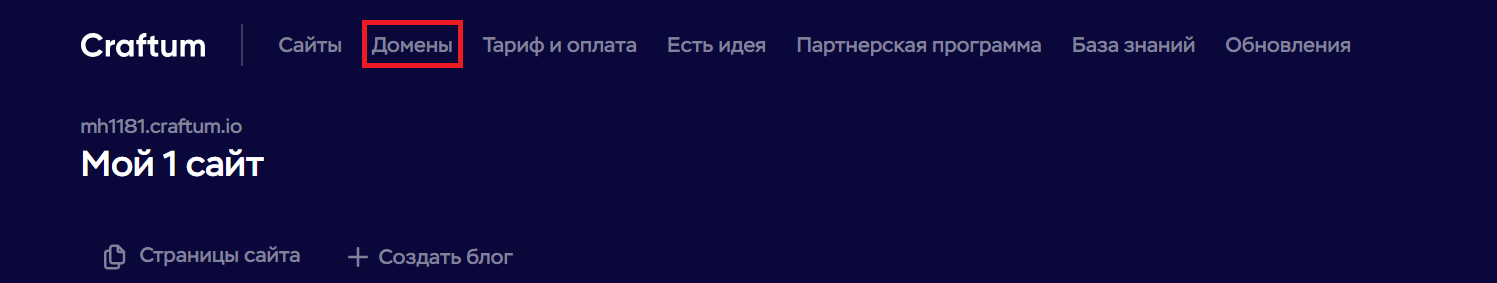
Регистрируем доменное имя
Чтобы добавить уже имеющийся домен или купить новый, переходим в раздел «Домены» в личном кабинете.

Перенести и привязать домен к сайту поможет инструкция.
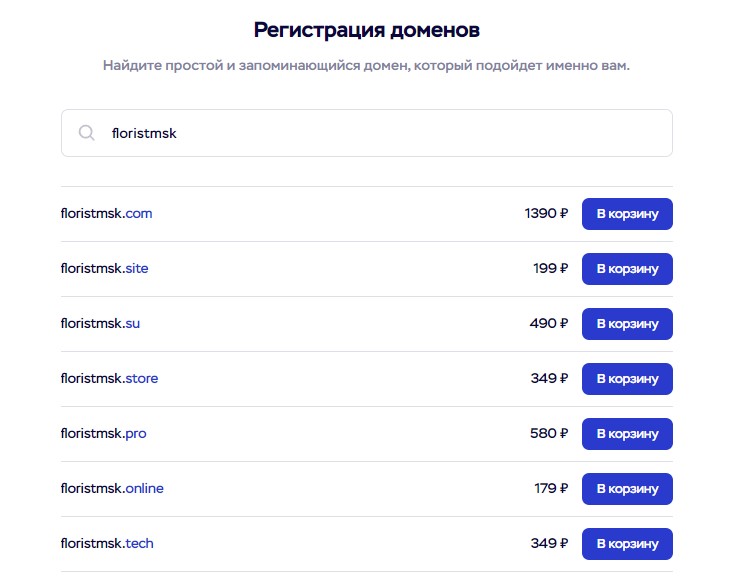
Если имени нет, указываем в поле ключевое слово или фразу, близкую к бизнесу.

Понравившееся имя добавляем в корзину, нажимаем «Оплатить» и переходим к оплате.
Регистрация домена занимает до 24 часов, после имя можно привязать к сайту в разделе «Домены».
Главное
Craftum — удобный конструктор для создания сайта. Вам не нужно быть дизайнером или программистом, чтобы запустить собственный лендинг, интернет-магазин или сайт-визитку и начать привлекать клиентов. В конструкторе всё интуитивно понятно, а если в процессе работы возникнут вопросы, наверняка ответы на них уже есть в базе знаний. Также Craftum проводит бесплатный курс по продающим лендингам для бизнеса.
Напоминаем, что пользователям eLama доступны все возможности инструмента бесплатно. А если вы подключаете Craftum через маркетплейс впервые, то дополнительно получаете бесплатный доступ к созданию сайта с помощью нейросети — предложение действует до 31 марта. Подключить Craftum →