Дизайнеры eLama каждый месяц готовят сотни рекламных баннеров. Чтобы ускорить работу с ресайзами, они придумали шаблон, который сохраняет не только время, но и разнообразие в креативах. Что помогло усидеть на двух стульях, читайте в этом материале.
В месяц отдел маркетинга eLama запускает
Для каждой кампании мы делаем

Помимо времени на создание основного креатива, мы тратим
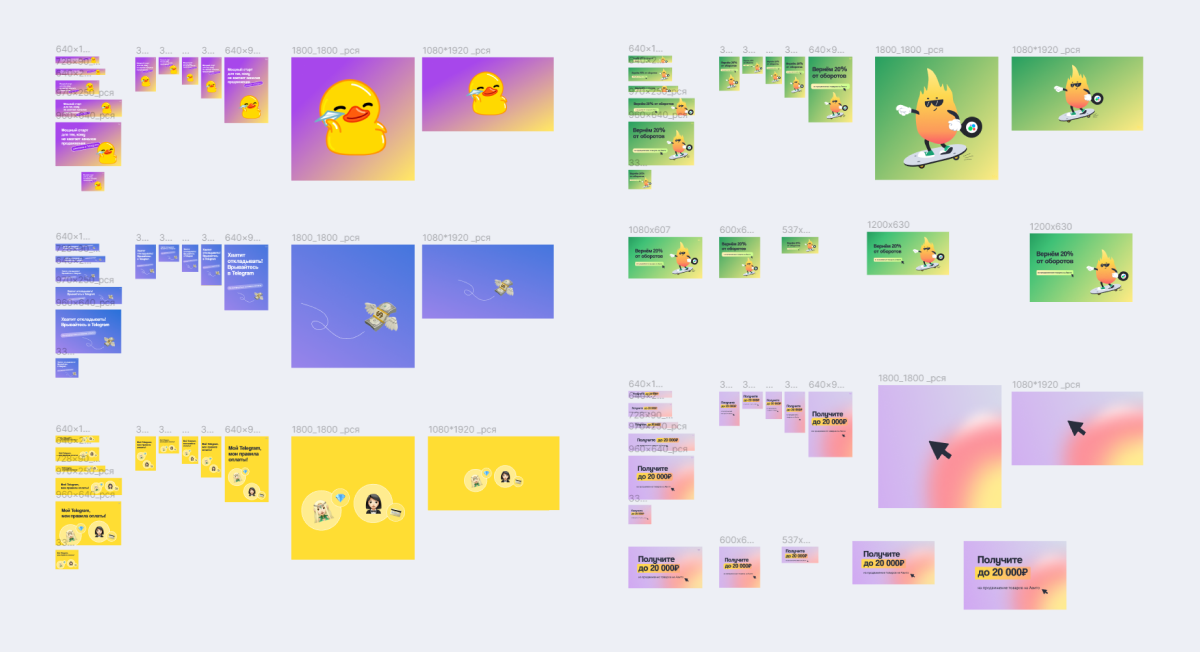
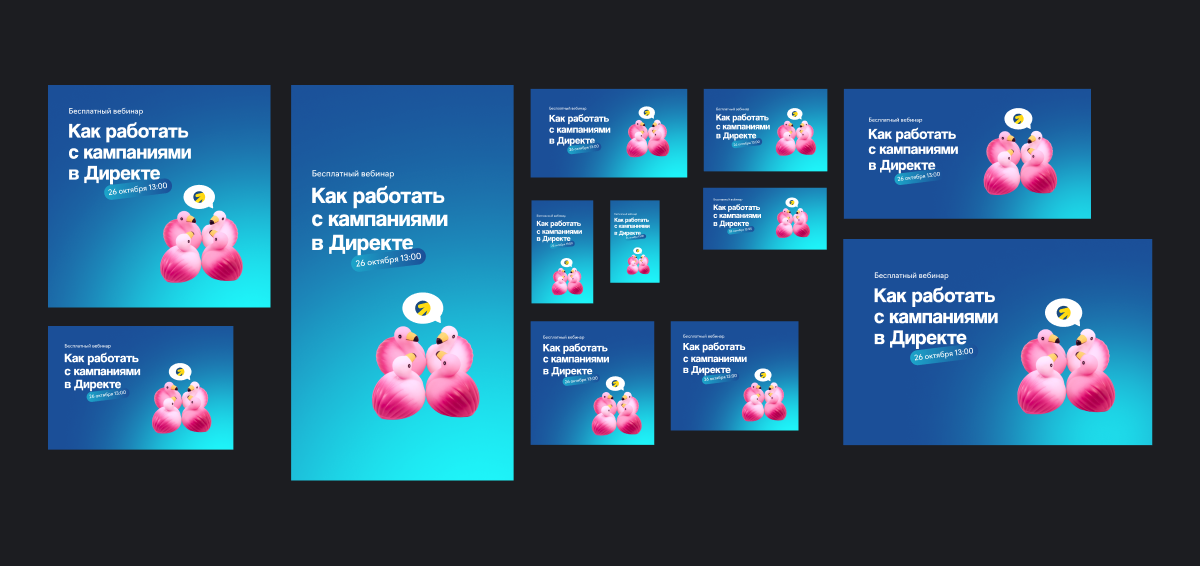
Идея была в следующем: мы делаем типовой баннер с ресайзами к нему, а потом каждый раз при работе над задачами берем его за основу, меняем только тексты, цвета и изображение и получаем баннеры разных размеров.
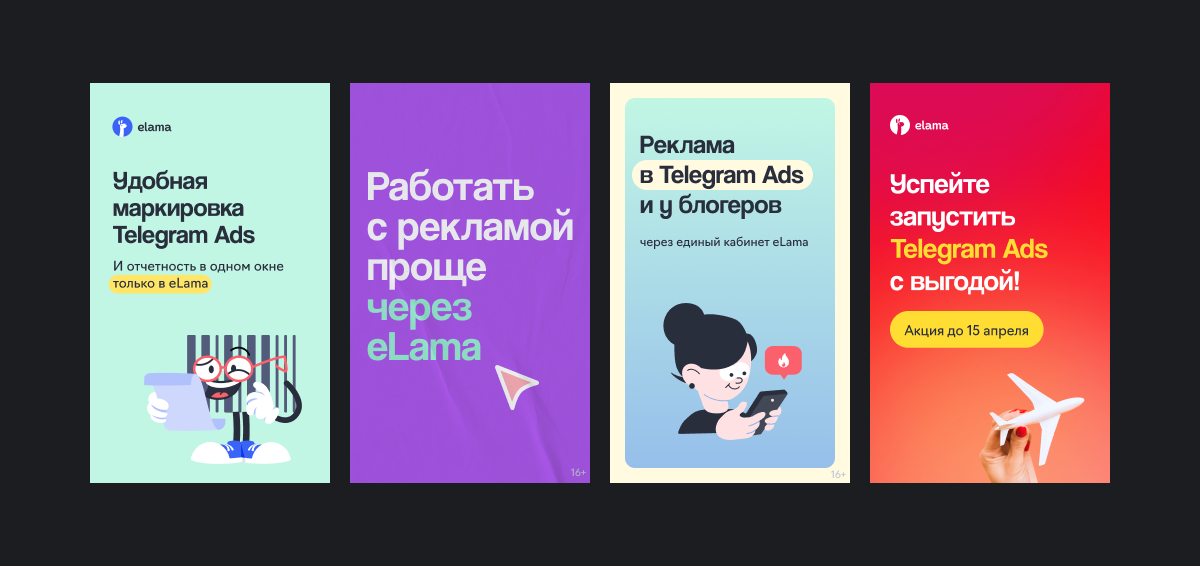
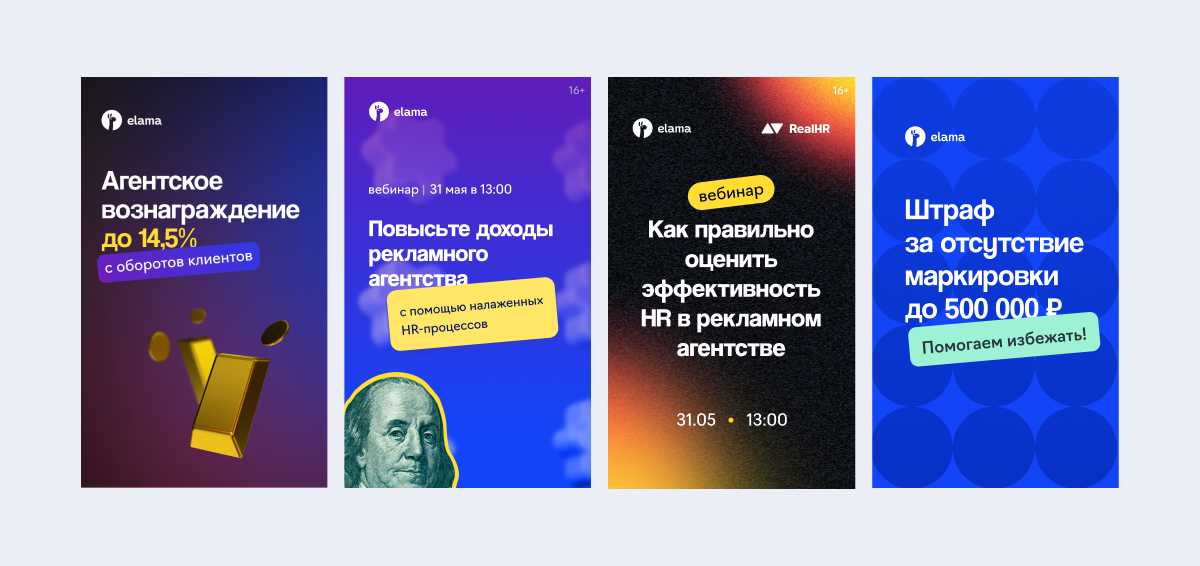
Однако мы сразу столкнулись с проблемой. Как правило, наши баннеры довольно серьезно отличаются друг от друга: цветами, количеством текста, изображениями и дополнительными элементами. Мы хоть и создаем их по брендбуку, чтобы соблюдать единую стилистику, но всё же они получаются уникальными.

С единым шаблоном, который бы ускорил нашу работу, мы рисковали потерять эту уникальность, ведь тогда нам бы пришлось готовить баннеры, подходящие под один-единственный шаблон с одинаковым набором элементов и расположением. А это точно скажется на эффективности рекламы: аудитория перестает замечать однотипные объявления и реагировать на них.
Создаем шаблон на любой случай
Мы изучили решения коллег из других компаний, несколько раз пересобирали шаблон в Figma и обсуждали его внутри команды и в итоге пришли к решению, благодаря которому теперь работаем быстрее и сохраняем уникальность креативов. Мы не встречали ничего подобного в интернете, поэтому делимся своим решением.
-
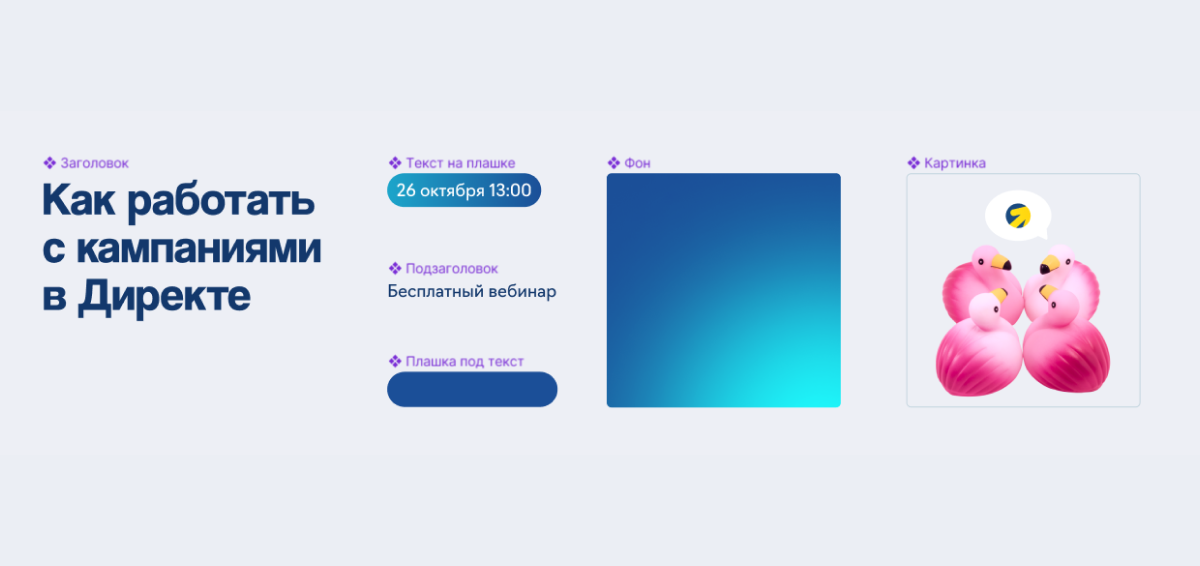
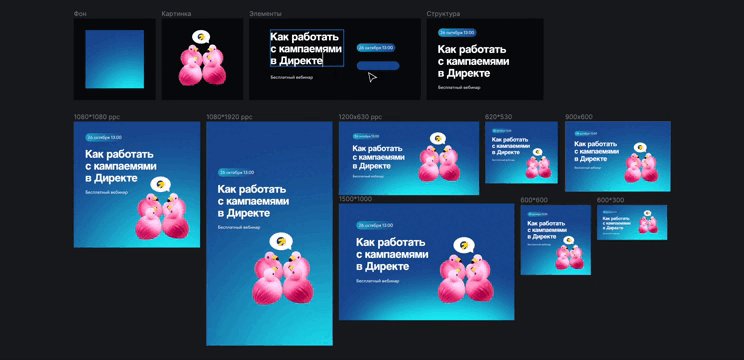
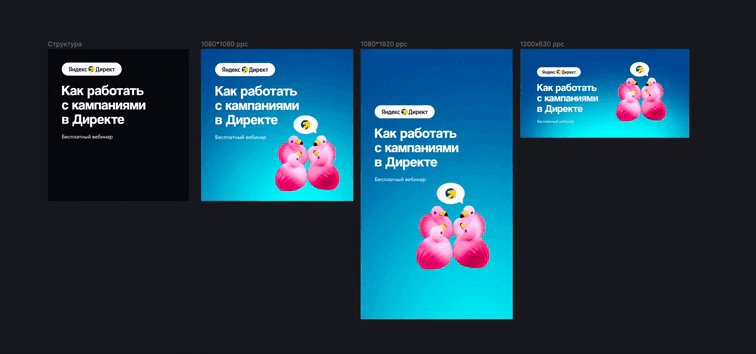
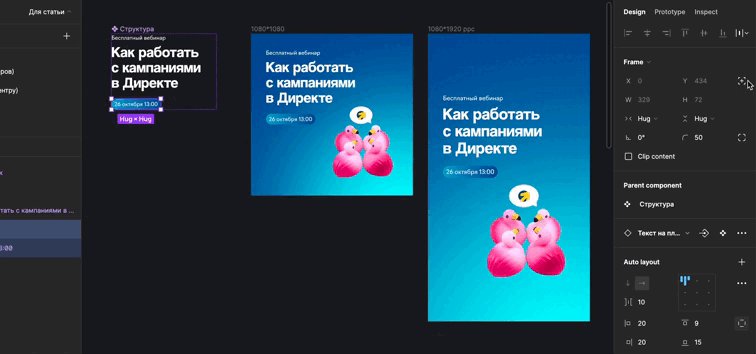
Чтобы создать шаблон в Figma, мы прибегли к компонентам. Материнским компонентам задали основные элементы, которые используем в креативах: фон, изображение, основной заголовок, подзаголовок, текст на плашке. И отдельным элементом задали плашку под текстом — чтобы при необходимости выделить какую-то фразу.

-
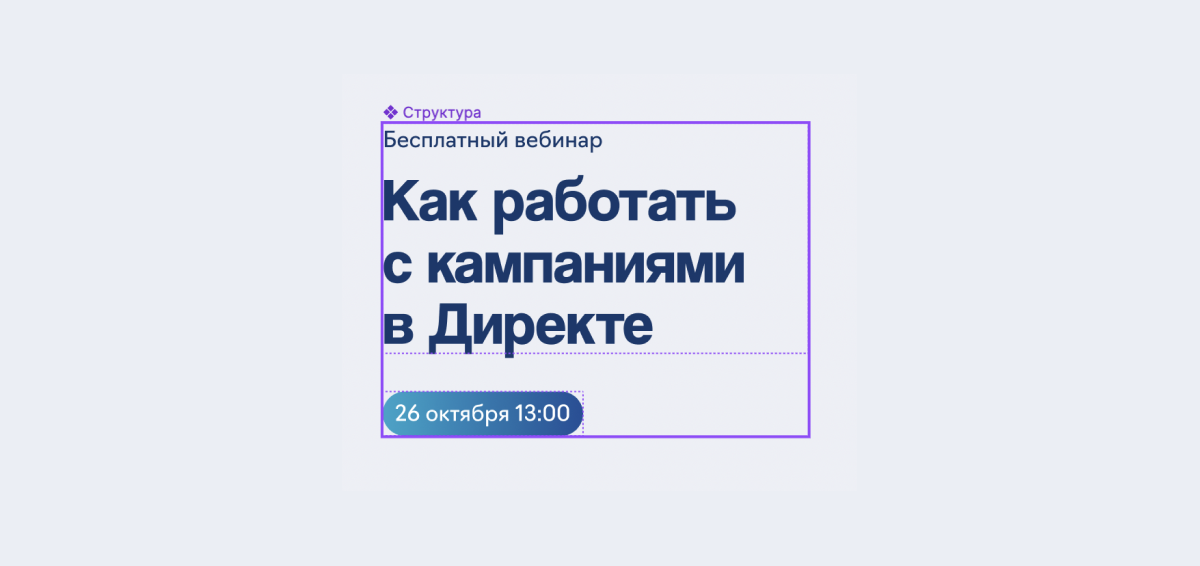
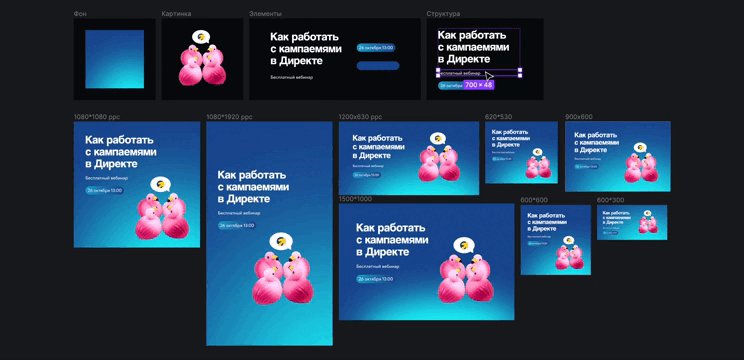
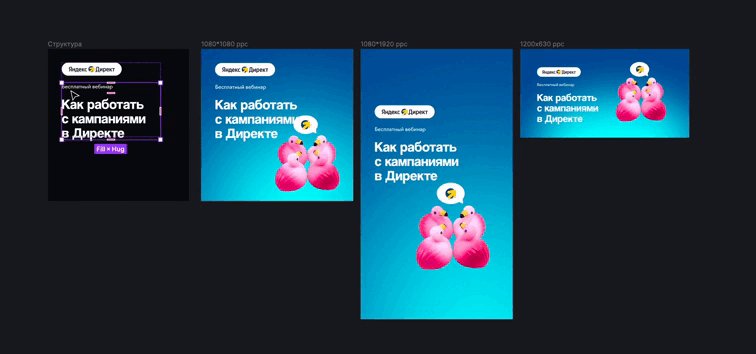
Задали еще один компонент из автолейаута, состоящий из основных элементов, которые, в свою очередь, тоже компоненты. Это позволило нам не ограничиваться неизменным расположением элементов на баннерах, ведь положение текстов, изображений и остальных составляющих часто меняется.

-
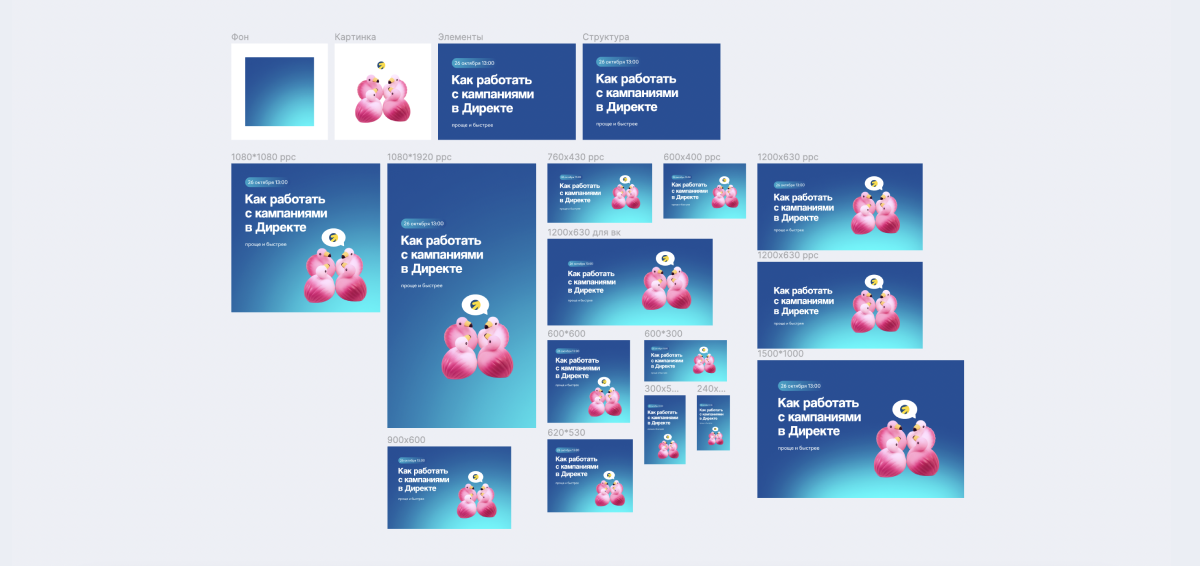
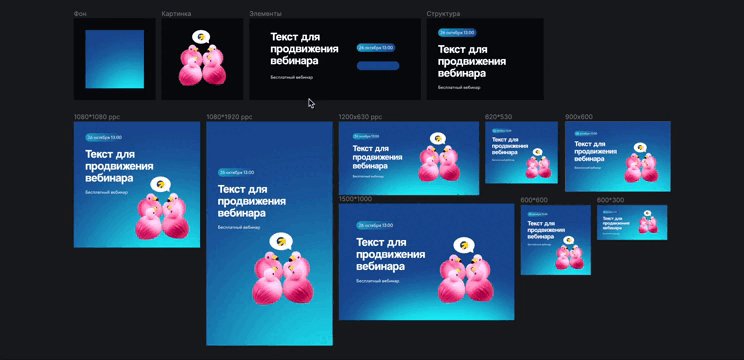
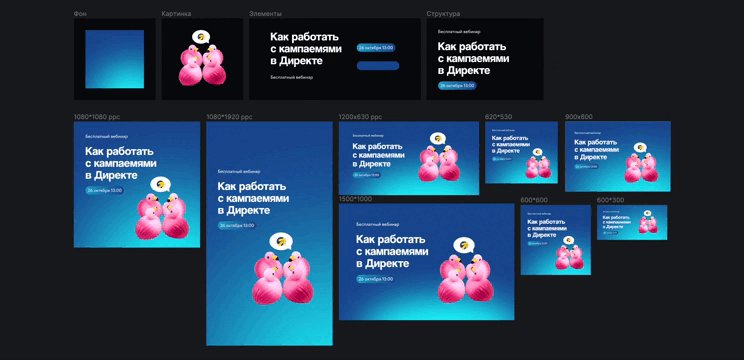
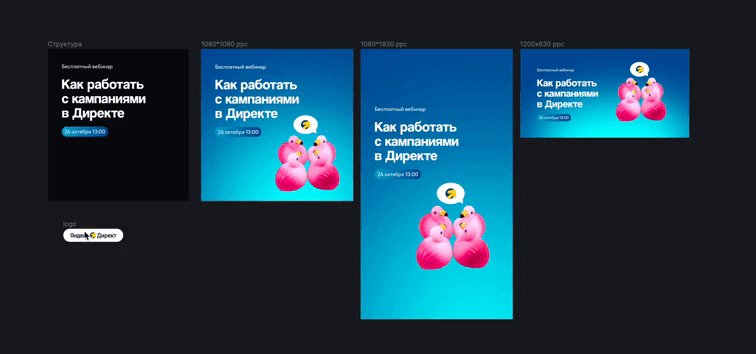
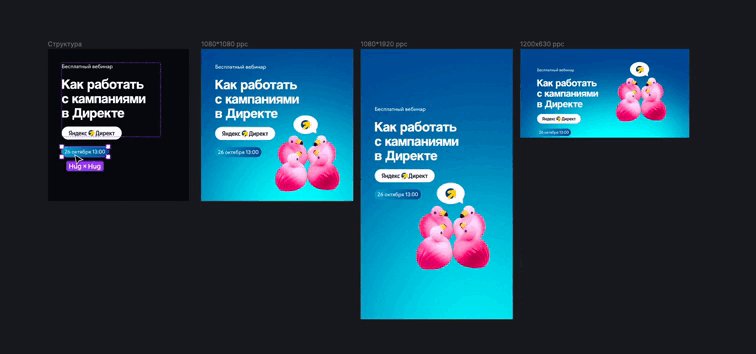
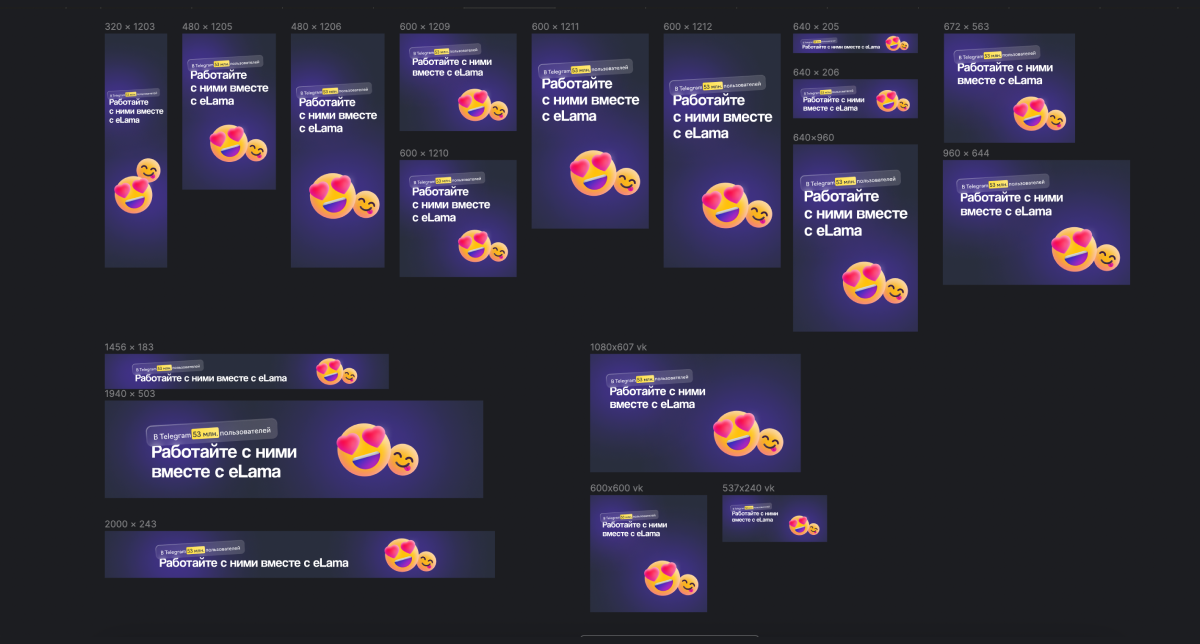
Дальше из этих компонентов создали шаблон со всеми необходимыми размерами.

Что в итоге: меньше рутины, больше времени на поиск идей
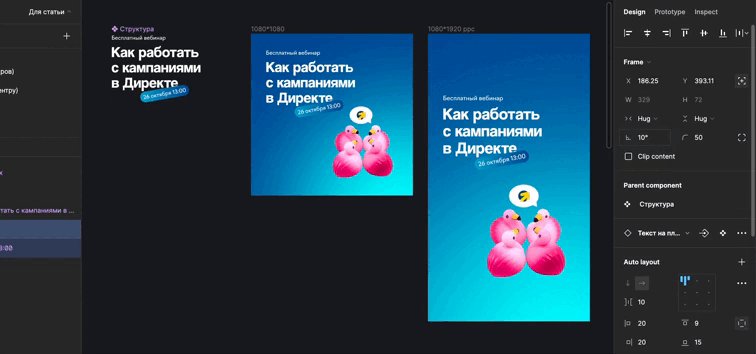
Благодаря компонентам стало удобнее изменять контент и стилистику во всех ресайзах. С помощью автолейаута мы можем менять местами элементы и настраивать отступы. А так как автолейаут сам по себе компонент, то вносить изменения в расположении элементов легко на всех форматах креатива.

Кроме того, с помощью автолейаута мы теперь добавляем в компонент элементы, которые изначально не предусмотрели в основных, и задаем точные отступы и расположение всех элементов в креативе.

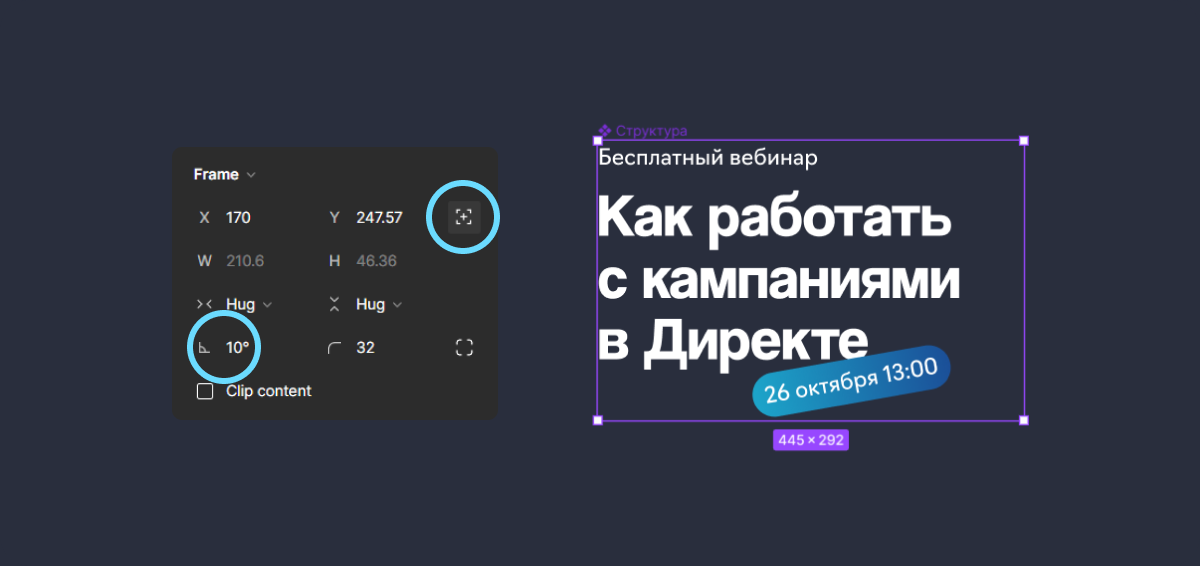
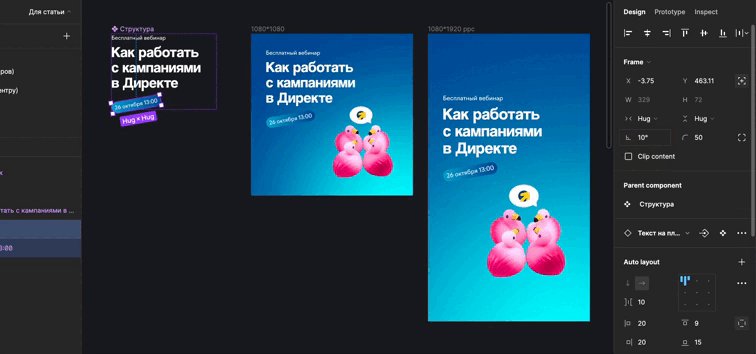
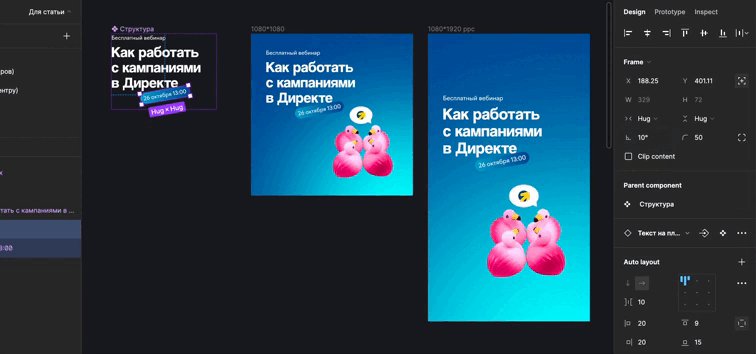
Бывало, что привязка к автолейауту ограничивает дизайнерский процесс. Но как нельзя кстати в Figma появилась функция Absolute position, которая открепляет элемент от привязки к автолейауту, но при этом оставляет элемент во фрейме — то есть в компоненте.



Благодаря Absolute position можно поворачивать элементы и располагать их в любом месте. Это позволяет сделать баннеры, например с плашкой с текстом, и в пару кликов поворачивать ее на всех ресайзах.


В итоге с помощью шаблона мы сократили время на подготовку баннеров для рекламных кампаний в