JavaScript-события помогают отслеживать на страницах сайта целевые действия, при которых не происходит перехода пользователя на какой-то другой адрес. С их помощью вы можете делать аналитику точнее и даже экономить деньги. Рассказываем и показываем, как.
Представьте ситуацию. Рекламодатель настраивает в Директе оплату за конверсии и в качестве одной из целей указывает переход пользователя на страницу благодарности. Это страница, на которую пользователь перенаправляется, когда он совершил полезное действие, например, зарегистрировался, купил что-то или отправил заявку.
Пользователь совершает полезное действие, попадает на страницу благодарности, после чего оставляет ее открытой. И далее в течение нескольких дней обновляет ее, допустим, три раза. Система засчитывает три конверсии вместо одной, рекламодатель оплачивает все. Почему так происходит?
Система считает одним визитом все взаимодействия пользователя с сайтом в течение 30 минут. То есть, если он закроет вкладку со страницей благодарности и обновит ее или откроет из закладок через 29 минут, рекламодатель заплатит за одну конверсию. А если через 31 минуту — будет учтено уже два визита. И при оплате за конверсии будет оплачено две конверсии.
Яндекс не делает возвратов за такие списания, ведь с точки зрения работы Метрики система работает корректно: она регистрирует каждое посещение страницы благодарности.
Как избежать подобных казусов? Настроить JavaScript-события!
Настройка цели «JavaScript-событие» позволяет отслеживать события, которые происходят без изменения URL сайта — например, нажатие на кнопку, заполнение формы, переходе на определенную страницу сайта, просмотр видео или скачивание файла.
С ее помощью можно исключить ошибочные списания, потому что цель будет считаться достигнутой только тогда, когда событие, совершенное пользователем, обратится к определенному фрагменту кода на сайте. Этот код не получится воспроизвести обновлением страницы, то есть каждая конверсия будет уникальной.
Важно! Чтобы настроить цель в Метрике, предварительно нужно создать и настроить счетчик. Как это сделать, мы рассказывали в инструкции.
Настраиваем цель в Яндекс Метрике
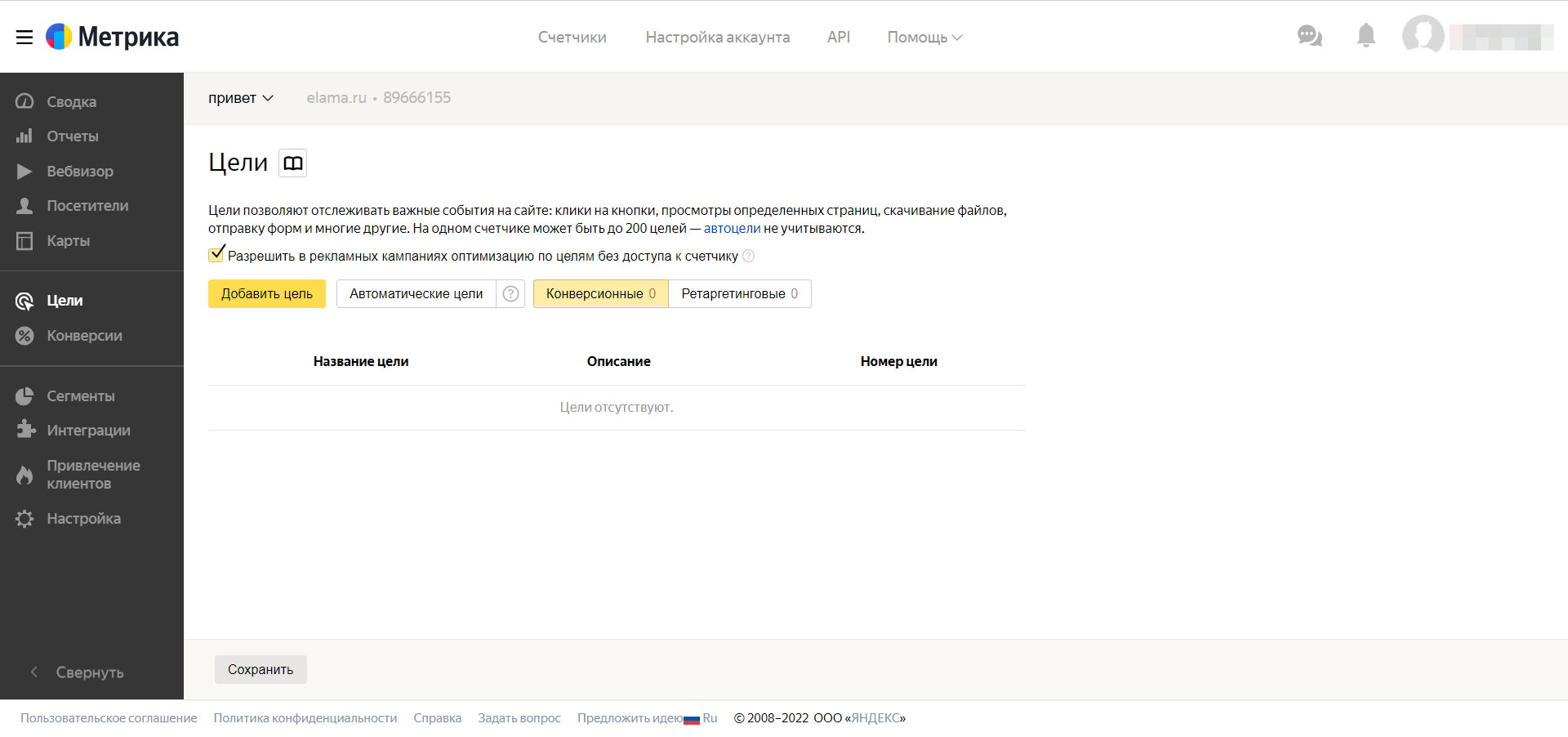
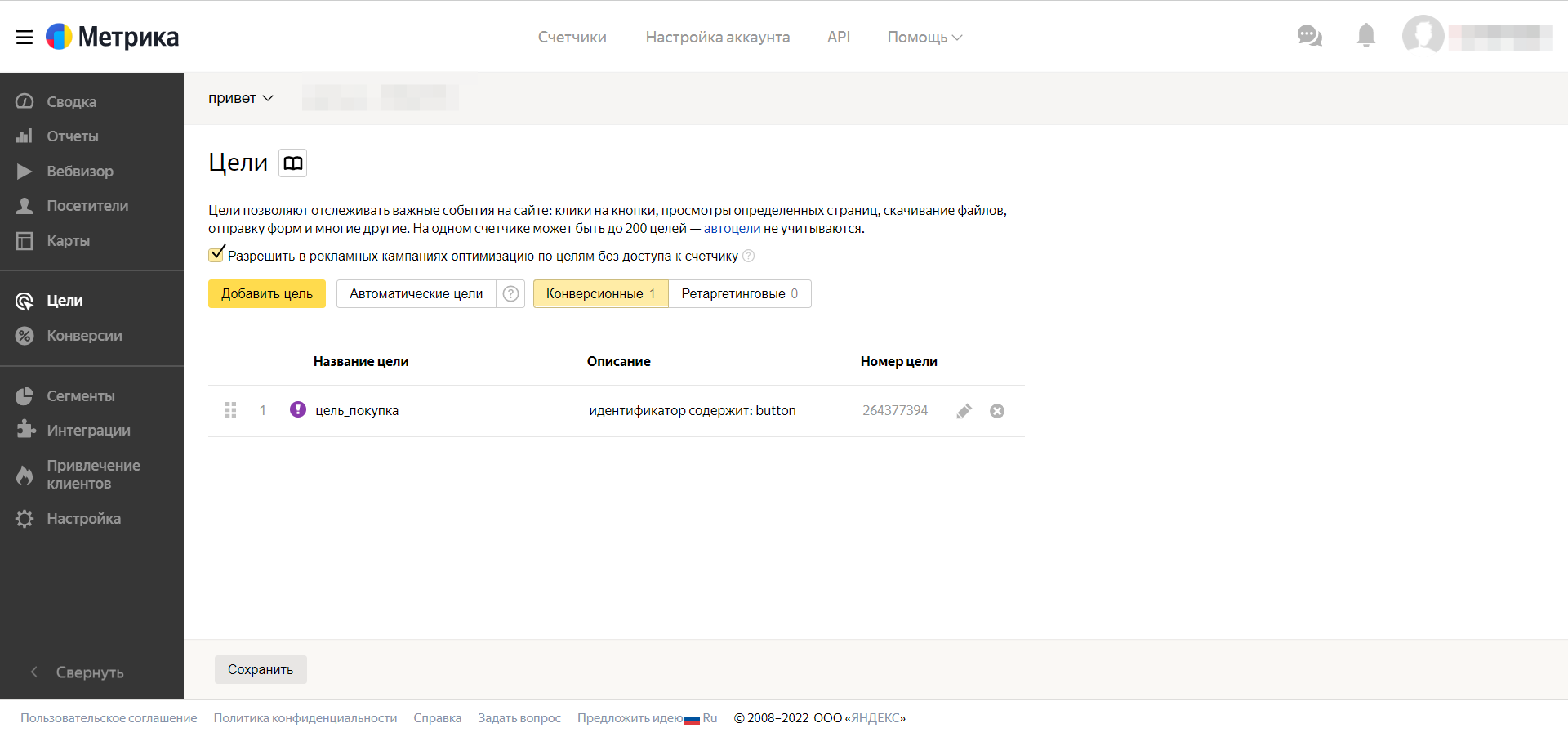
Чтобы настроить цель, в левом меню аккаунта Метрики перейдите в раздел «Цели» и нажмите «Добавить цель».

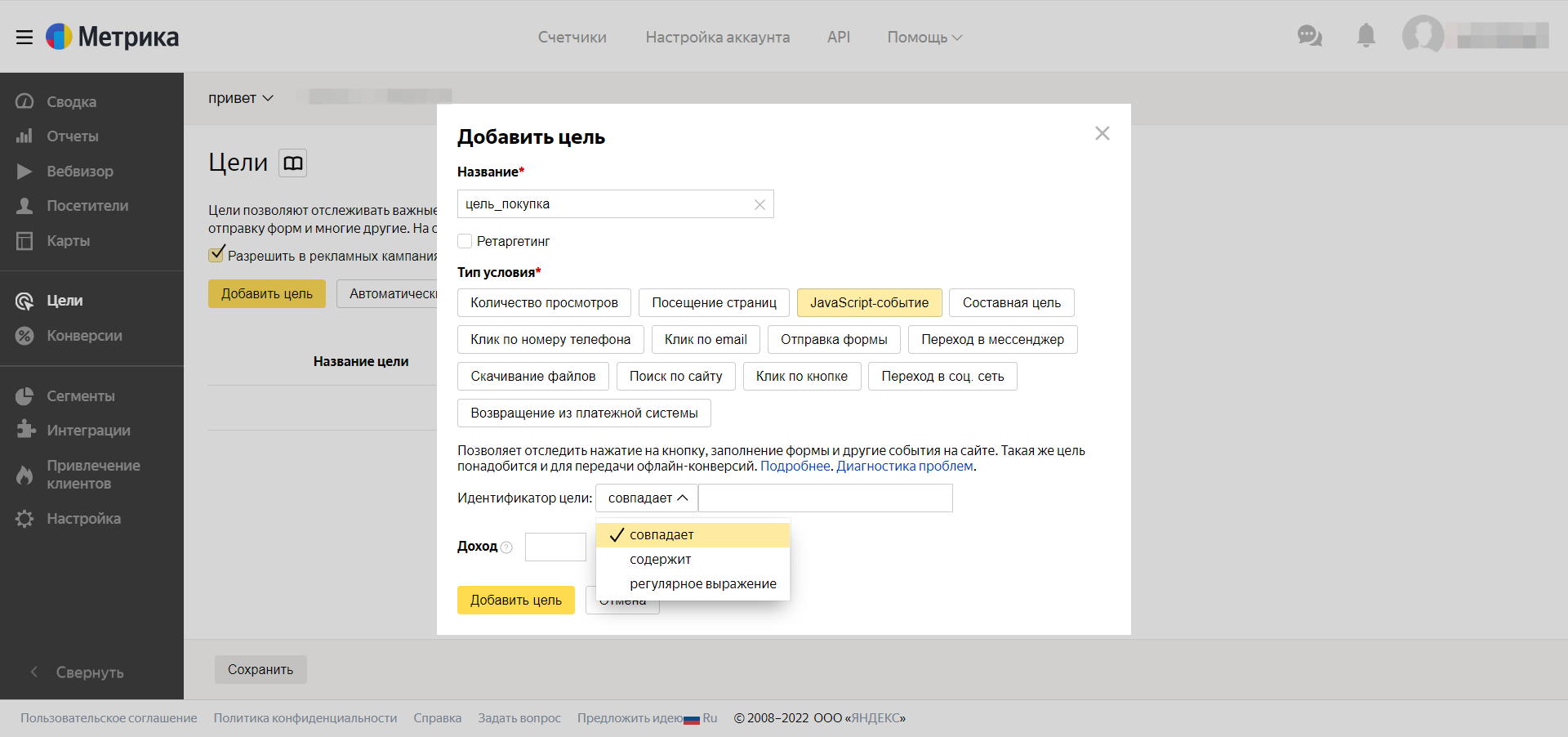
Во всплывающем окне укажите название цели и отметьте тип условия: «JavaScript-событие».

Далее выберите условие отслеживания цели и придумайте идентификатор цели — из латинских букв и цифр с нижними подчеркиваниями вместо пробелов.
Условий отслеживания цели — три на выбор.
- Совпадает: достижение цели засчитывается, если в коде события указан полный идентификатор. Подходит, если вы настраиваете на сайте только одну цель «JavaScript-событие».
- Содержит: в этом случае в поле «Идентификатор цели» вы указываете часть идентификатора, который будете использовать в коде сайта. Подходит, если вы настраиваете несколько целей на сайте, и у них всех есть общие символы в названии.
Идентификаторы цели для этих двух условий не должны содержать символы / \ & # ? = ". Знак + замените символами: %2B.
- Регулярное выражение. Подходит, если достижением цели должно считаться срабатывание кода, который повторяется в событиях на сайте. Для этого условия можно указать несколько идентификаторов с оператором ИЛИ, а также задать еще более тонкие условия срабатывания цели. Подробнее об этом условии можно почитать в справке Яндекса.
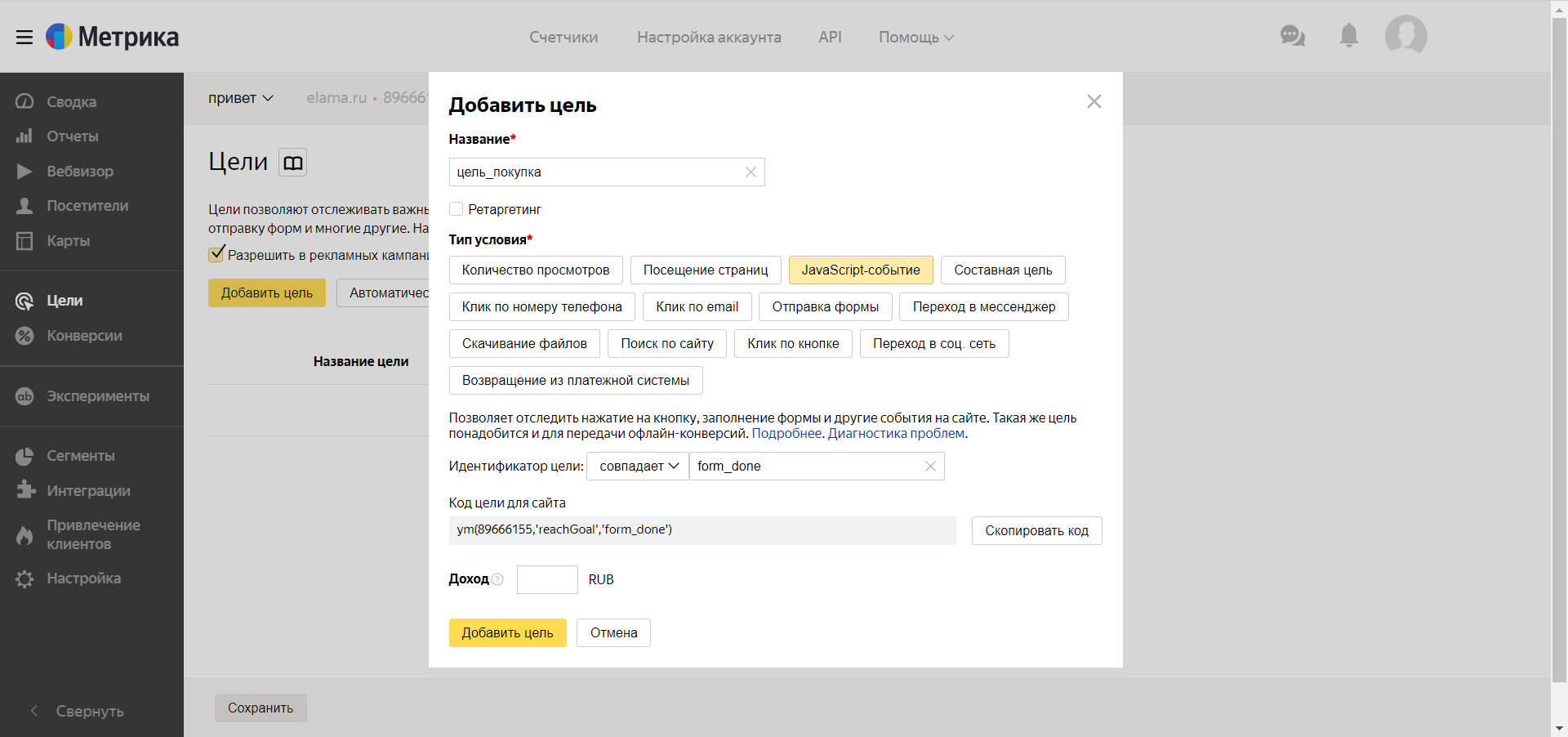
Как только вы придумаете и введете идентификатор цели, система отобразит в отдельном поле код цели для сайта. Скопируйте его, он понадобится при настройке цели на сайте.

Здесь же вы можете указать доход, который приносит вам выполнение цели — чтобы в статистике правильно подсчитывались ROMI и ROI. Это опциональная настройка, которая будет перезаписана, если при достижении цели придет другое значение.
Когда всё готово, жмите на «Добавить цель». Когда на сайте цель будет настроена, Метрика начнет сбор статистики по ней.
Настраиваем цель на сайте
Чтобы цель, которую вы только что создали, начала работать, нужно добавить на сайт код, который будет сообщать в Яндекс Метрику о том, что настроенная цель выполнена.

После установки на сайт счетчика Метрики вы получаете доступ к методам — с их помощью в Метрику можно передавать определенные данные с сайта. Метод, который отвечает за передачу информации о выполнении JavaScript-цели, называется reachGoal — его название можно видеть в коде цели для сайта. Подробнее о нем читайте в справке.
Чтобы при клике по кнопке, заполнении формы или переходе на определенную страницу сайта вызывался метод reachGoal, можно воспользоваться одним из трех способов.
- HTML-атрибуты — здесь вам понадобится доступ к исходному коду сайта.
Инструкции по установке цели в исходный код сайта — в справке Яндекса. Если вы настраиваете событие на отправку формы, код цели нужно будет установить так, чтобы событие совершалось именно в момент отправки формы (подробнее об этом в Гиде по Метрике). Для установки цели понадобится тот самый код цели для сайта, который вы скопировали в Метрике.
- Библиотека jQuery для языка JavaScript — требует умения работать с фреймворками.
- Диспетчер тегов Google Tag Manager.
Остановимся подробнее на последнем варианте. Чтобы использовать этот способ, нужно зарегистрироваться в Google Tag Manager и установить счетчик метрики через него. О том, как это делается, вы узнаете из записи вебинара от евангелиста eLama Никиты Кравченко.
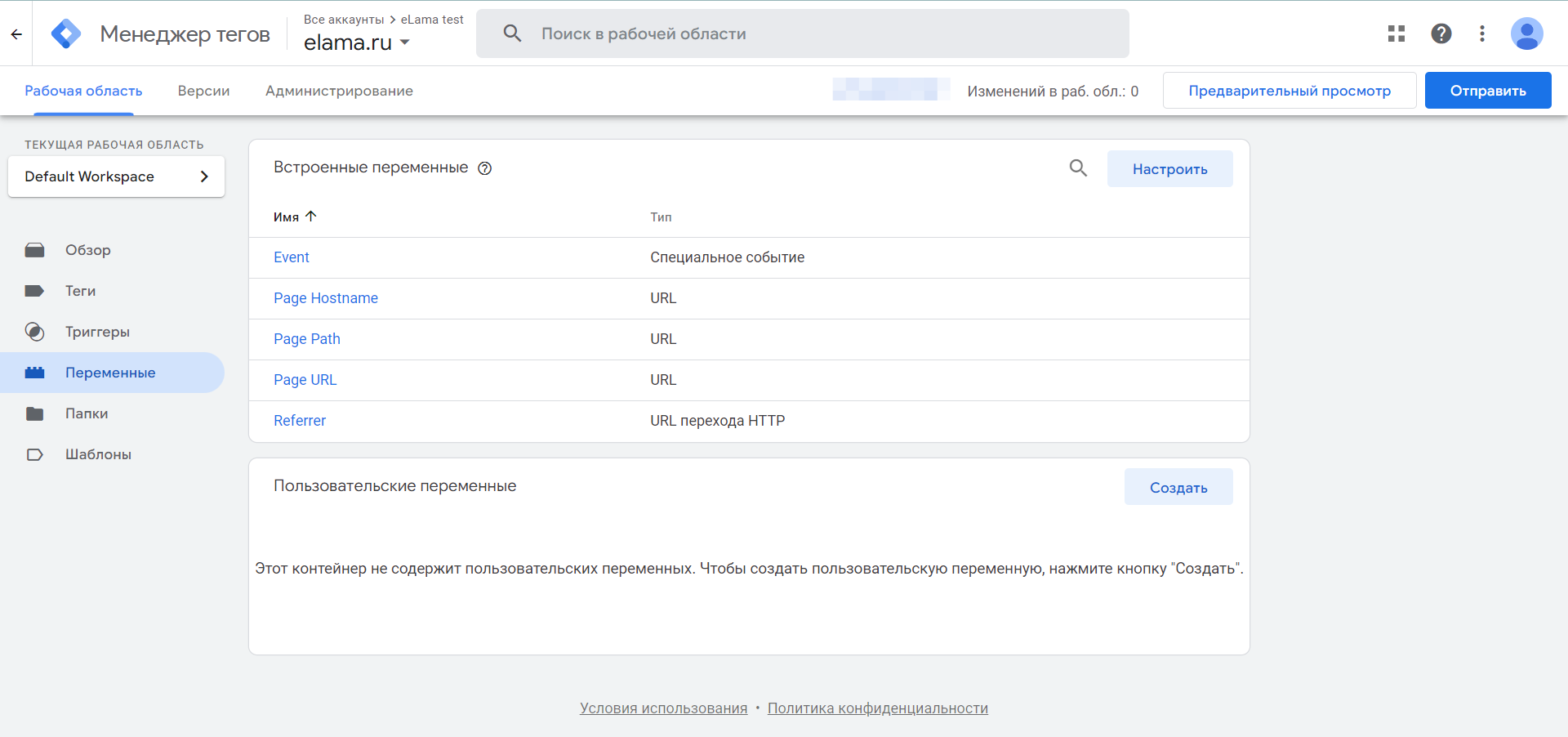
Далее в Google Tag Manager перейдите в раздел «Переменные» во вкладке «Рабочая область».

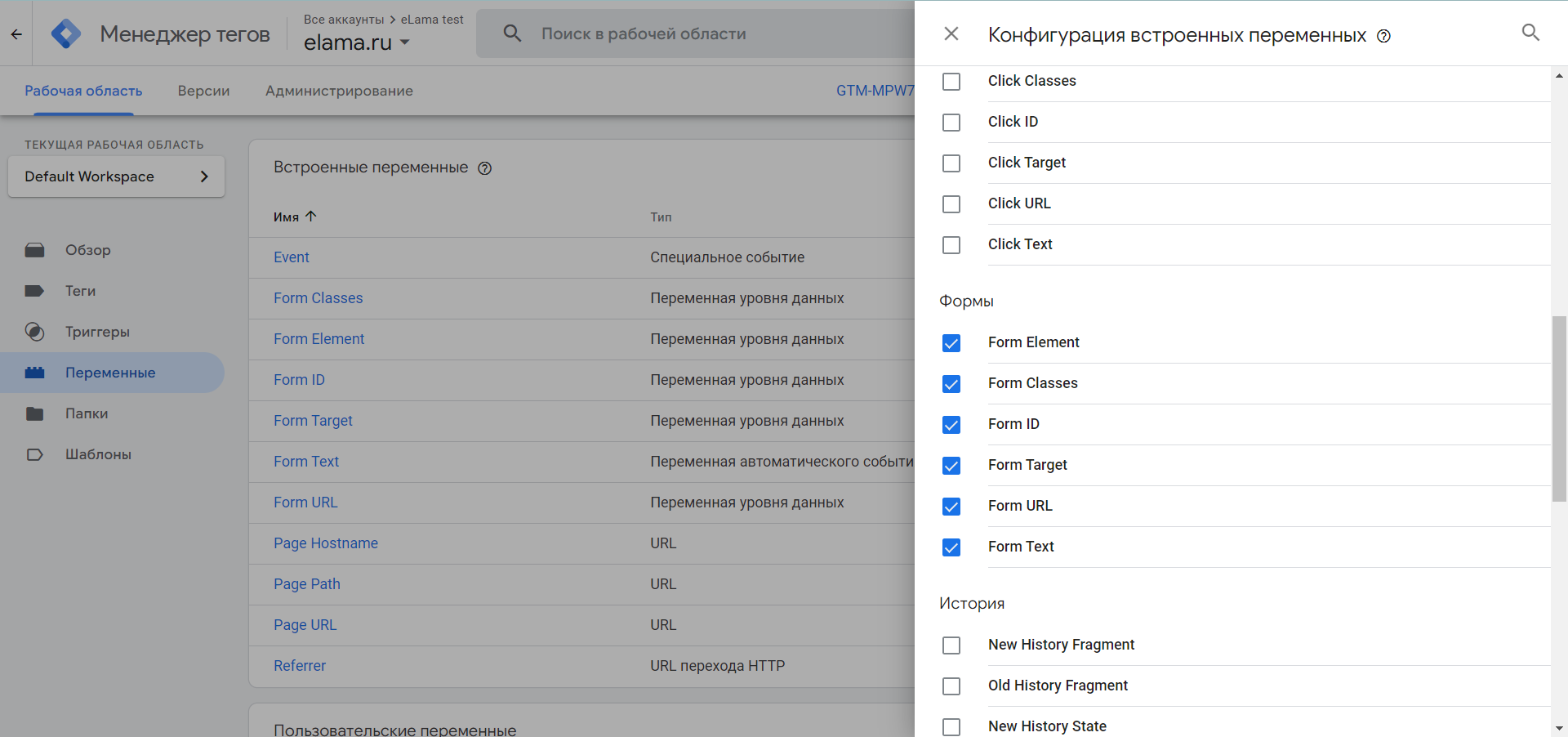
В правом верхнем углу карточки «Встроенные переменные» нажмите на «Настроить». Это необходимо, чтобы включить параметры, связанные с нужными вам действиями пользователя на сайте, например, с отправкой формы.
В открывшемся меню вы увидите список переменных, доступных по умолчанию. Пролистайте его и отметьте переменные, связанные с формами.

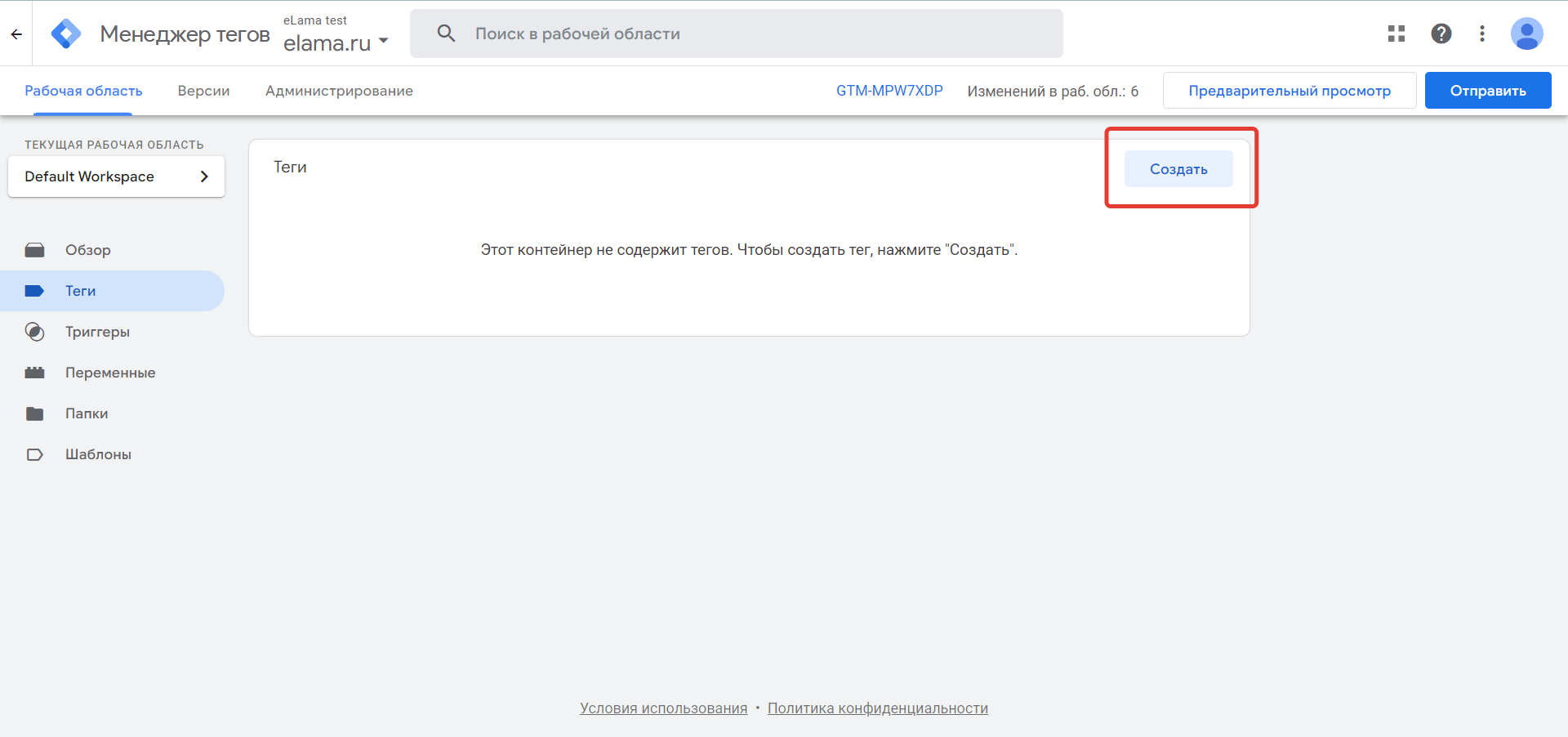
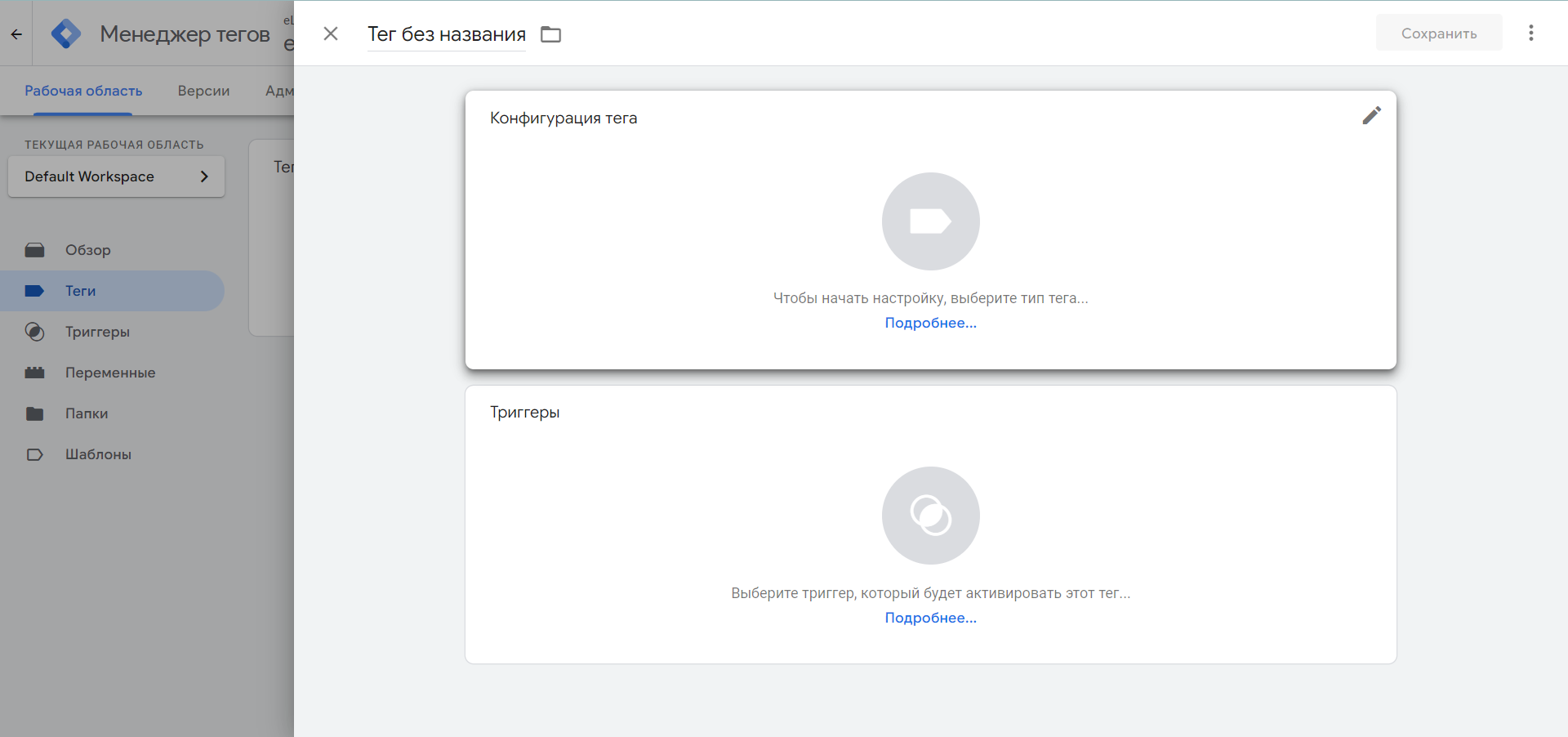
Далее перейдите в раздел «Теги» и нажмите «Создать» в правом верхнем углу.

Во всплывающем окне, которое появится, кликните на поле «Конфигурация тега».

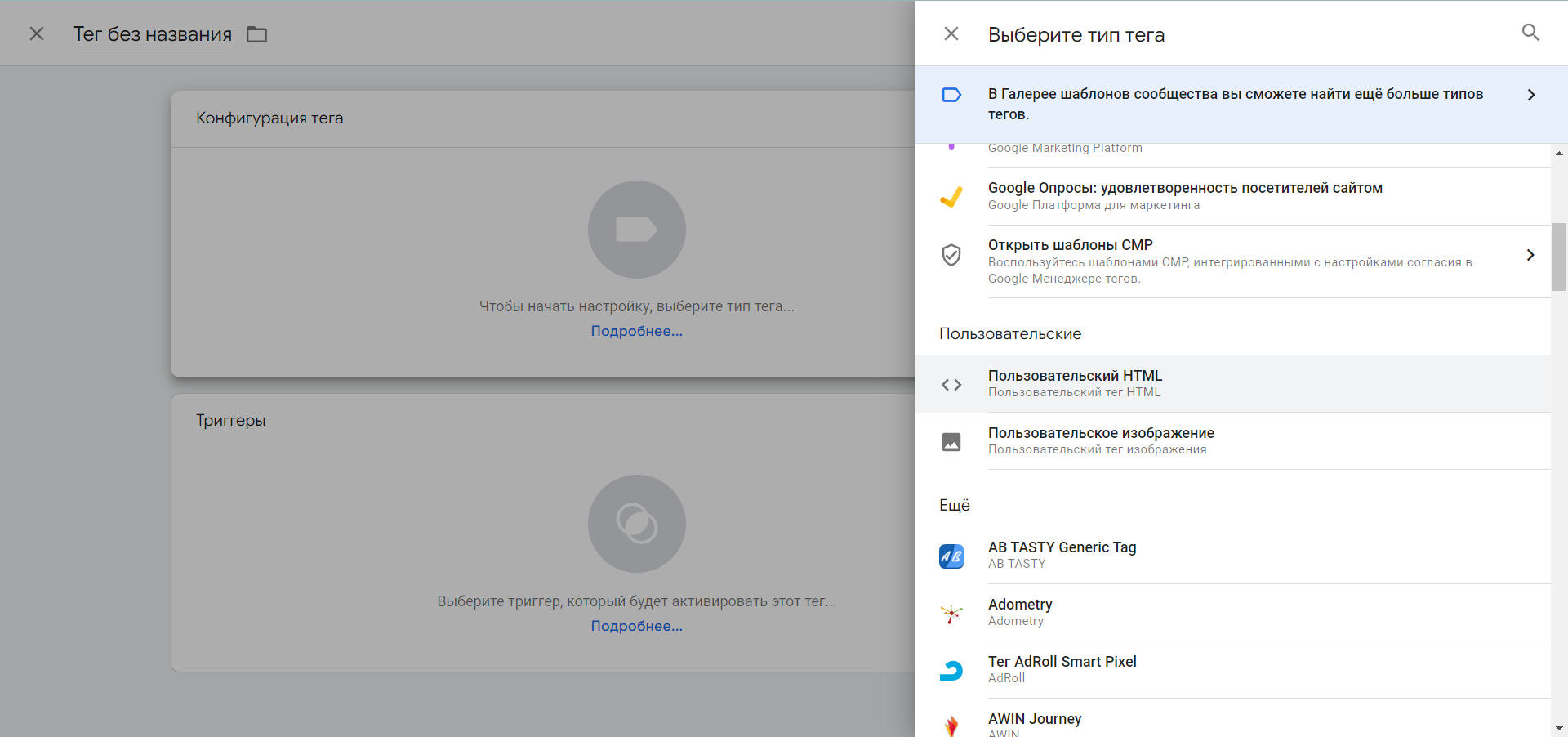
Пролистайте список и выберите в нем вариант тега «Пользовательский HTML».

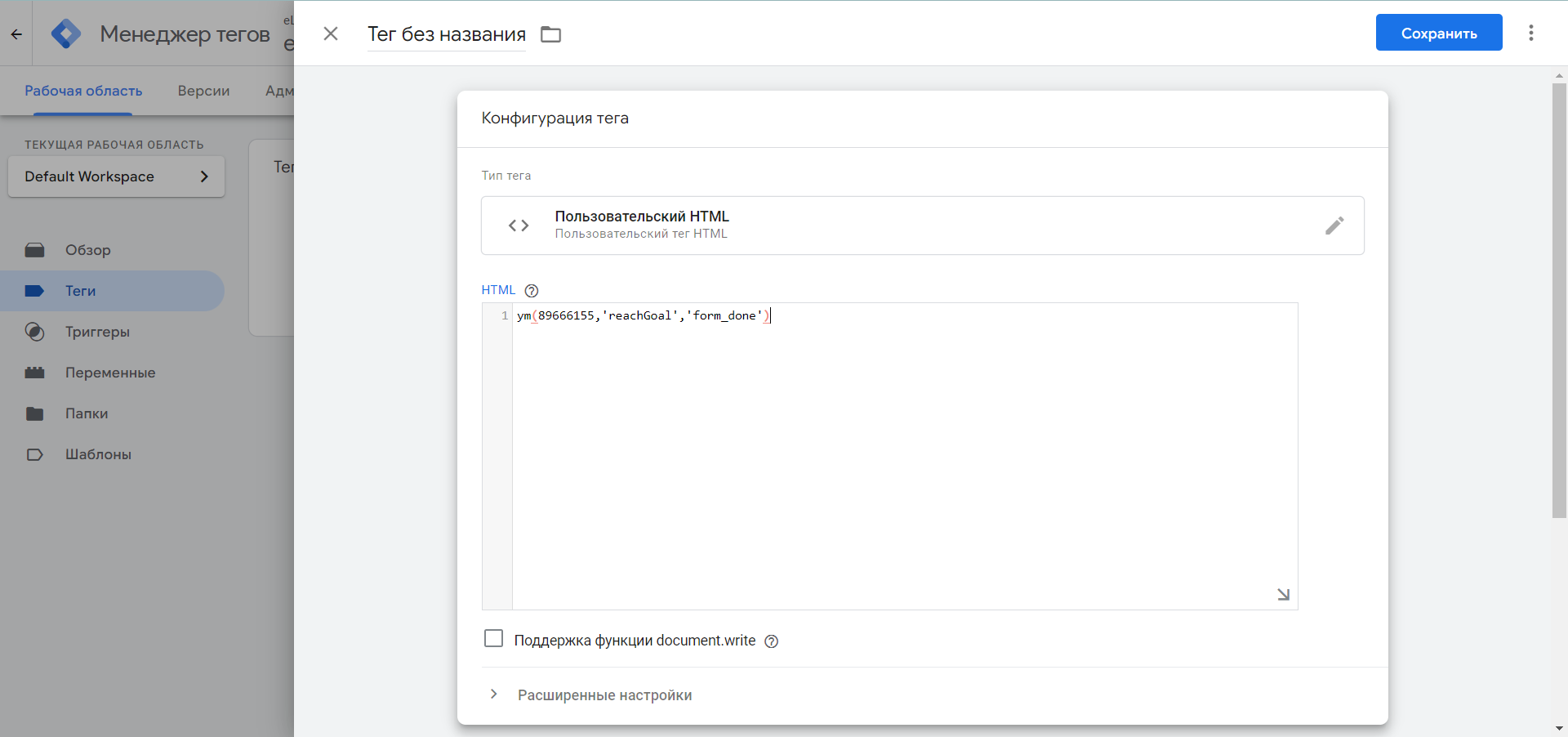
Затем в поле HTML введите код цели для сайта, ранее скопированный из Яндекс Метрики.

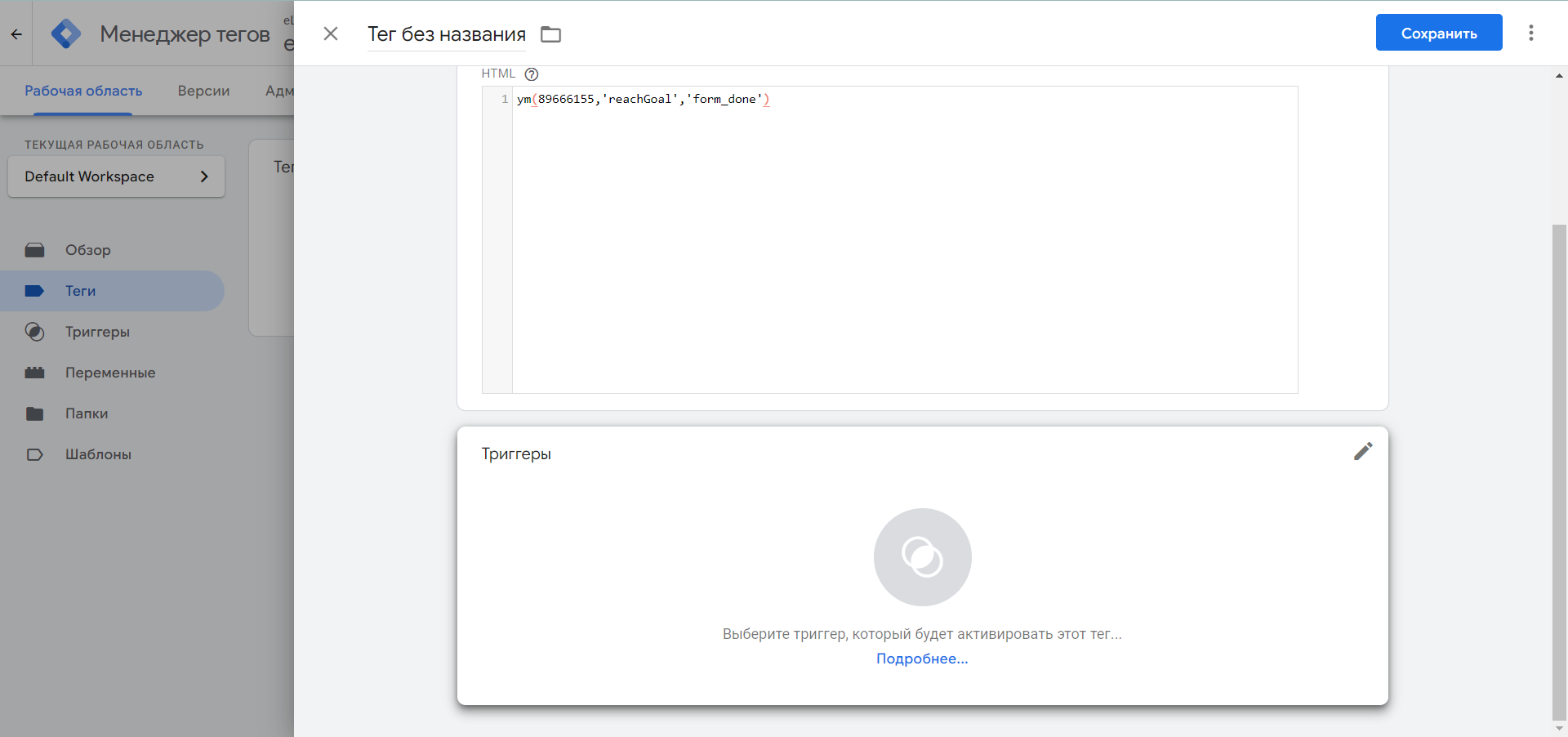
Промотайте страницу вниз и нажмите на «Триггеры».

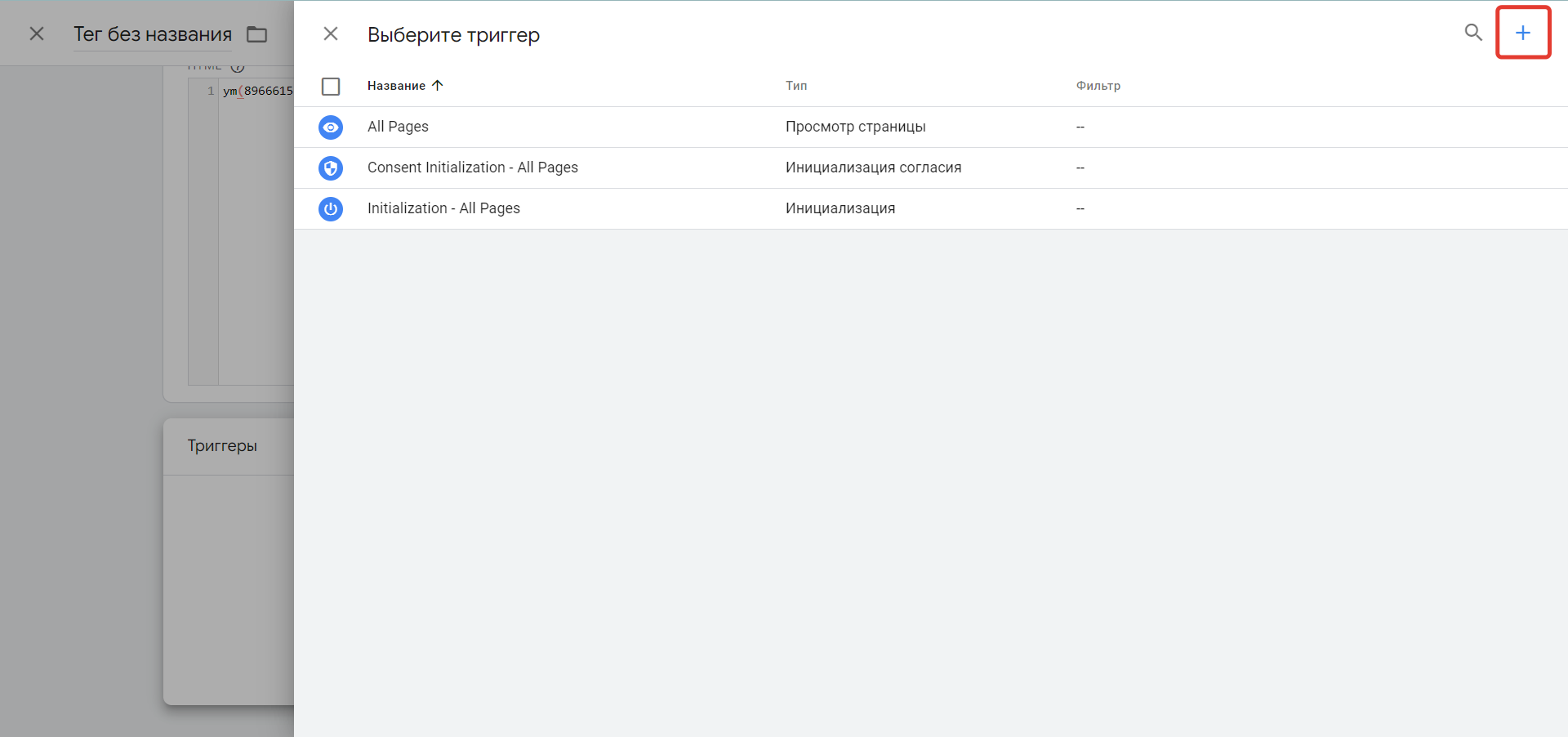
На экране выбора триггера кликните на + справа вверху, чтобы создать новый.

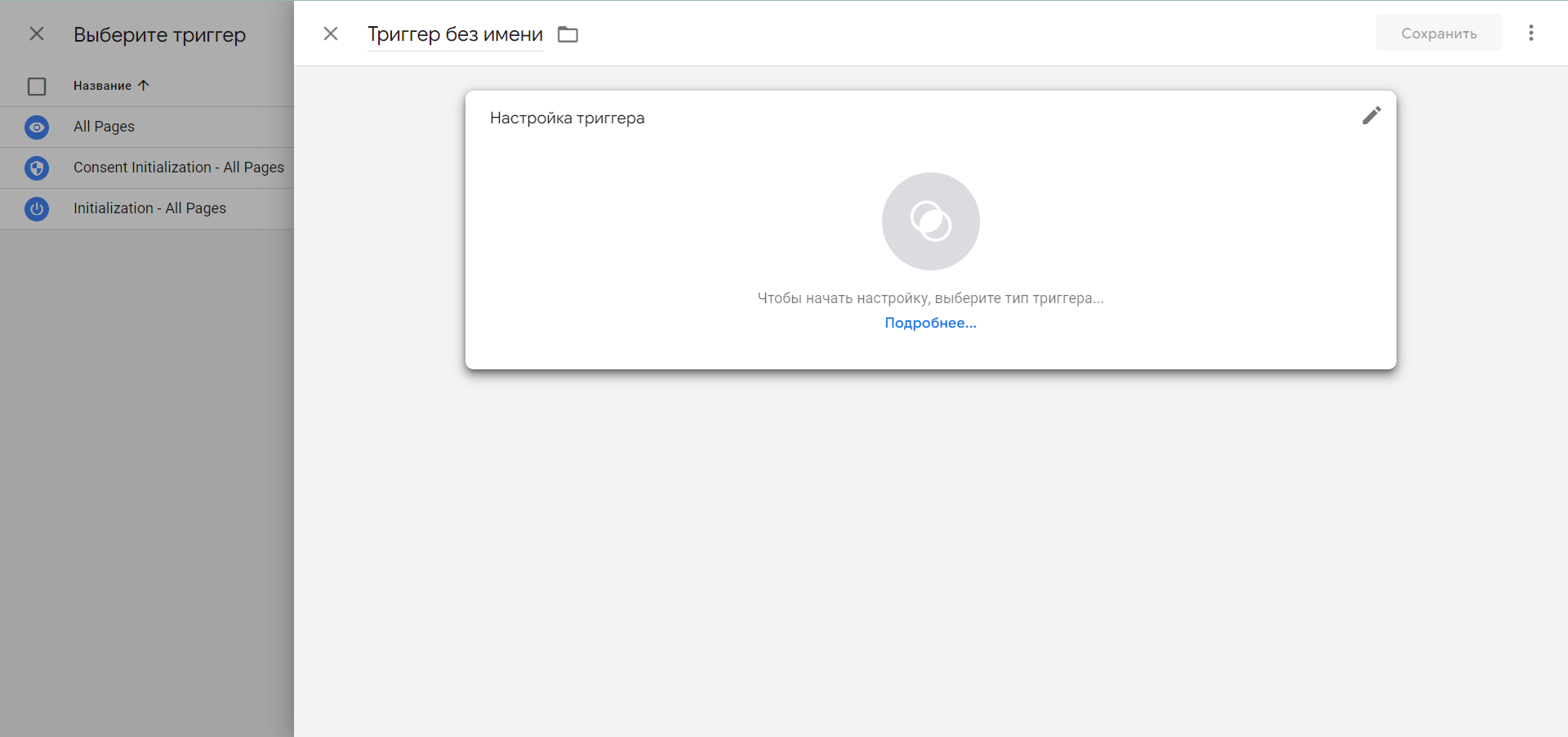
В поле создания триггера нажмите на «Настройка триггера».

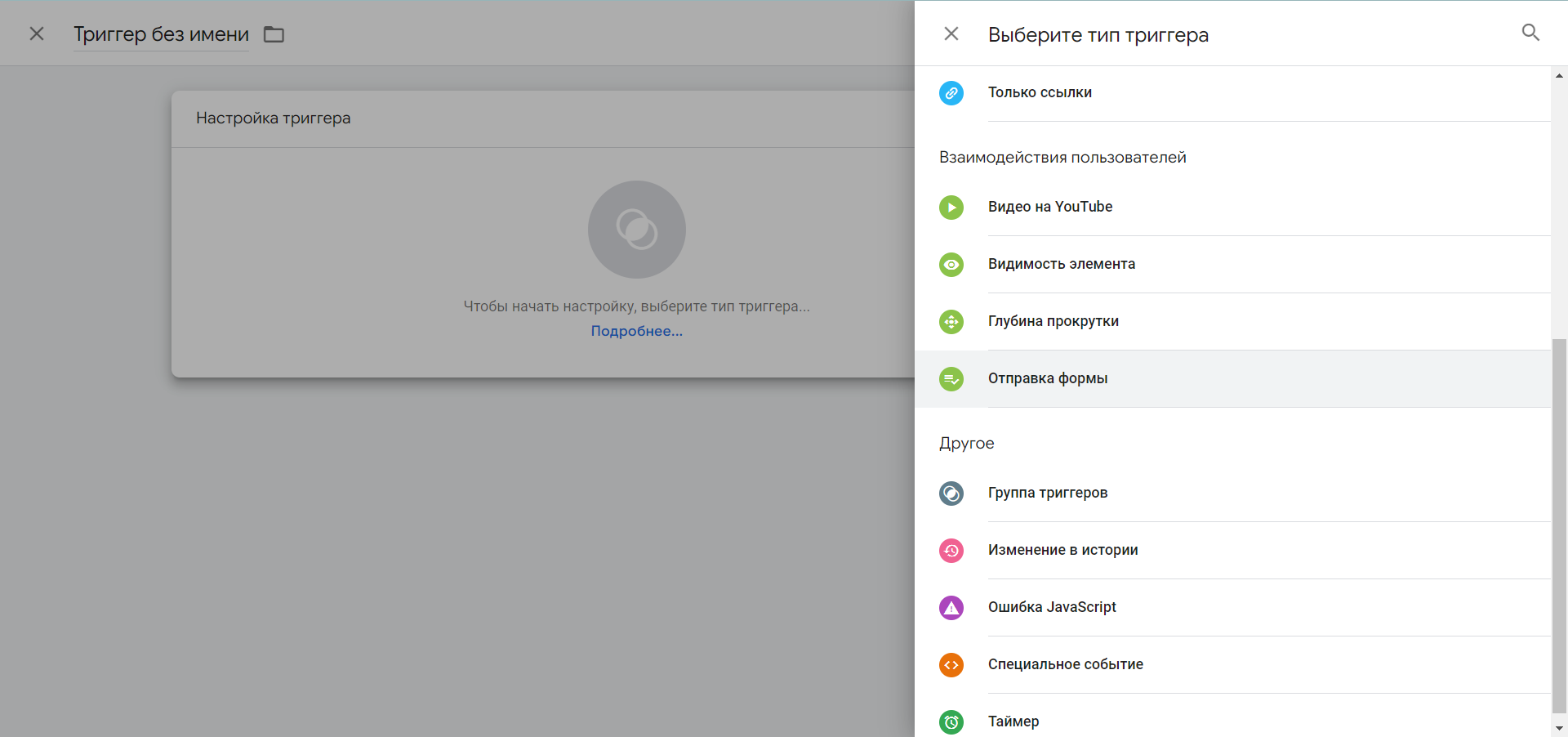
Промотайте открывшееся меню до раздела «Взаимодействия пользователей» и выберите «Отправка формы».

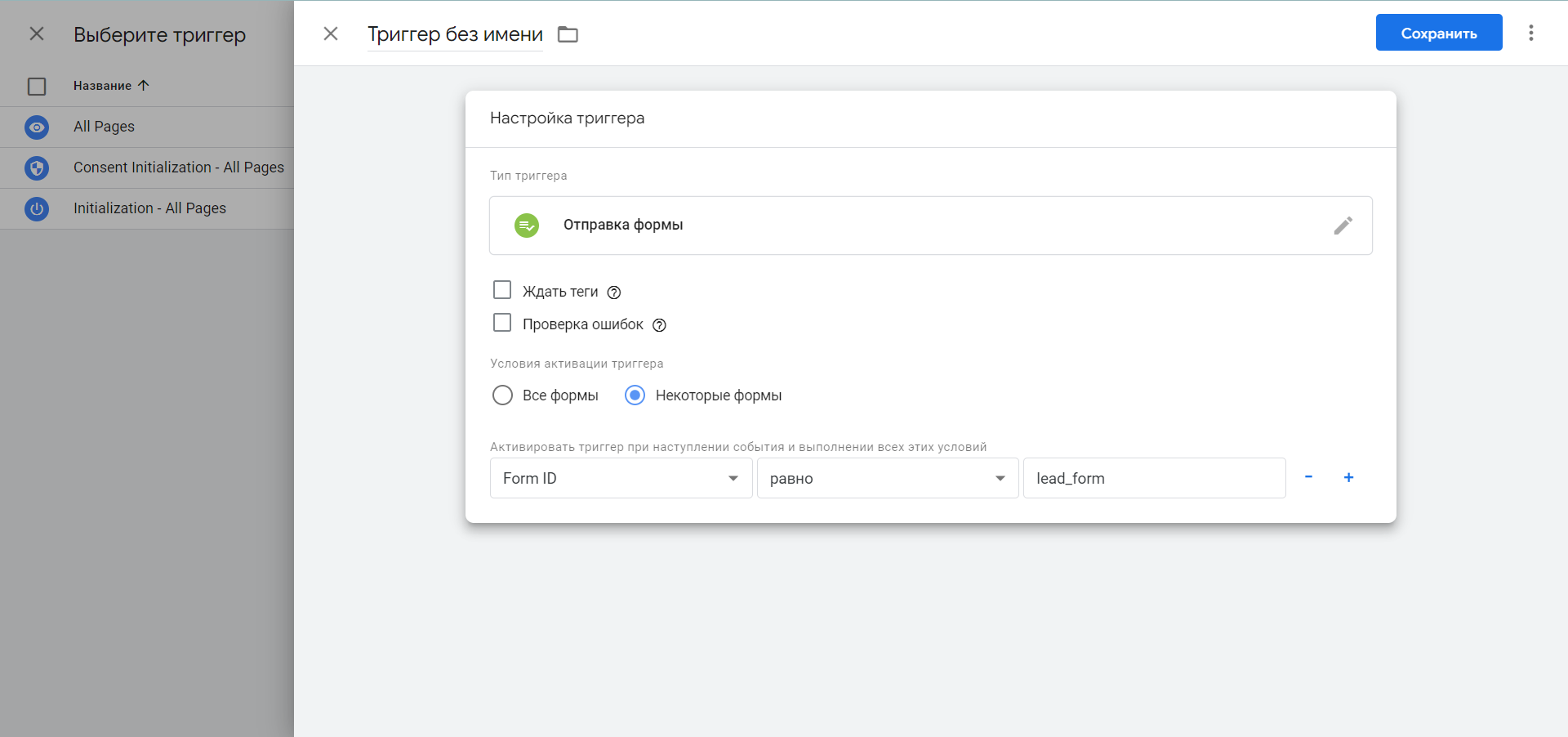
В настройках нового триггера укажите «Некоторые формы». В качестве активатора выберите Form ID — равно — и укажите идентификатор формы на сайте.

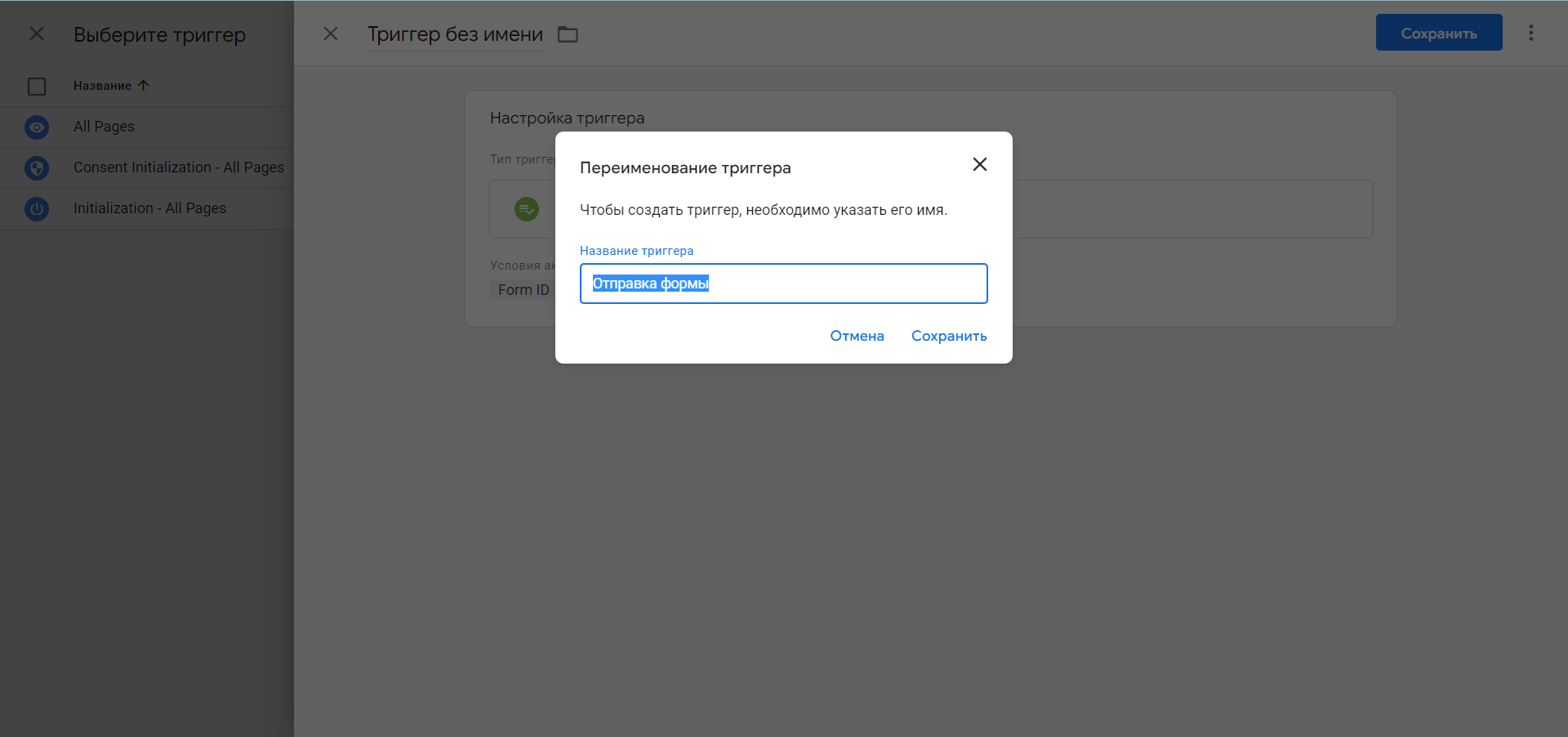
Сохраните триггер кнопкой справа вверху и дайте ему название. Повторите процедуру с тегом.

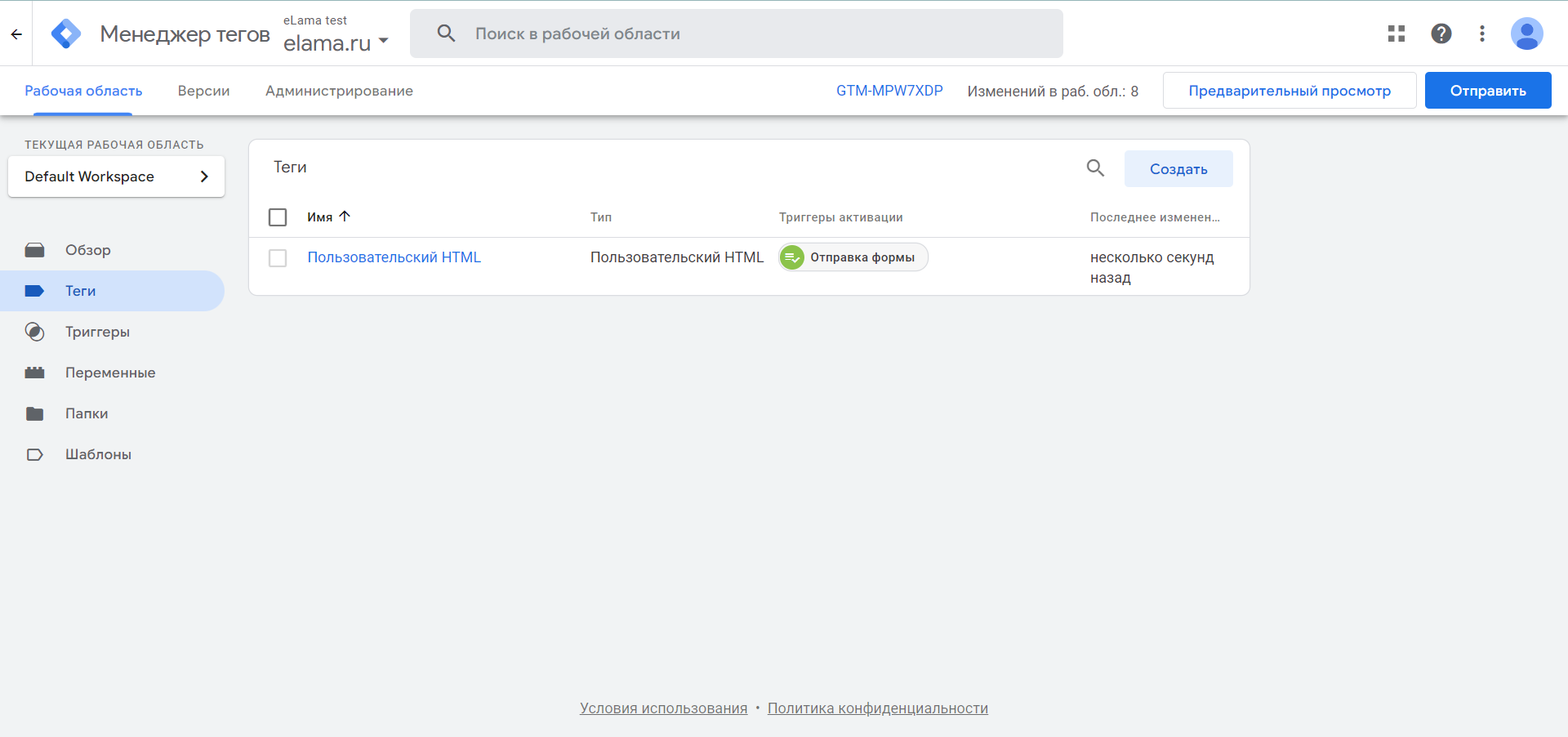
Новый тег с настроенным триггером отобразится в списке тегов.

Проверяем, работает ли цель
Когда цель создана в Яндекс Метрике и интегрирована на сайт, остается только проверить ее. Для этого, находясь на сайте, нажмите сочетание клавиш Ctrl+Shift+J для Windows или ⌥+⌘+J для Mac OS и в верхней части открывшегося окна выберите Console. После выполнения действия, на которое вы настроили срабатывание цели JavaScript-событие, в консоли разработчика в одной из строк должно отобразиться Reach goal.
Через 15-20 минут после этого перейдите в Яндекс Метрику. В левом меню выберите отчет «Конверсии». Если в нем появились данные о совершенных действиях, значит, всё настроено правильно.

Точной и эффективной вам рекламы!