Google Tag Manager — инструмент, который упрощает работу с веб-аналитикой. Достаточно один раз установить GTM на сайт и добавить в него теги систем, а потом управлять этими тегами без изменения кода сайта. В этом материале мы покажем, как установить GTM на сайт; разберемся, что такое тег, триггер и переменная; а также создадим самые популярные теги и триггеры.
Настройка большинства скриптов в Google Tag Manager автоматизирована и состоит из пары шагов. Так на сайт можно установить почти все системы сбора данных, в том числе пиксели социальных сетей и коллтрекинг.
Google Tag Manager будет полезен, если:
- Вы используете больше одной рекламной системы;
- У вас нет программистов и веб-аналитиков, которые устанавливали бы теги систем на сайт вручную;
- Вы используете цели по событиям (нажатие на кнопку, отправку форм, появление элементов и т. д.). GTM не заменит системы веб-аналитики, но он упростит работу по настройке аналитики на сайте.
Создаем и устанавливаем GTM на сайт
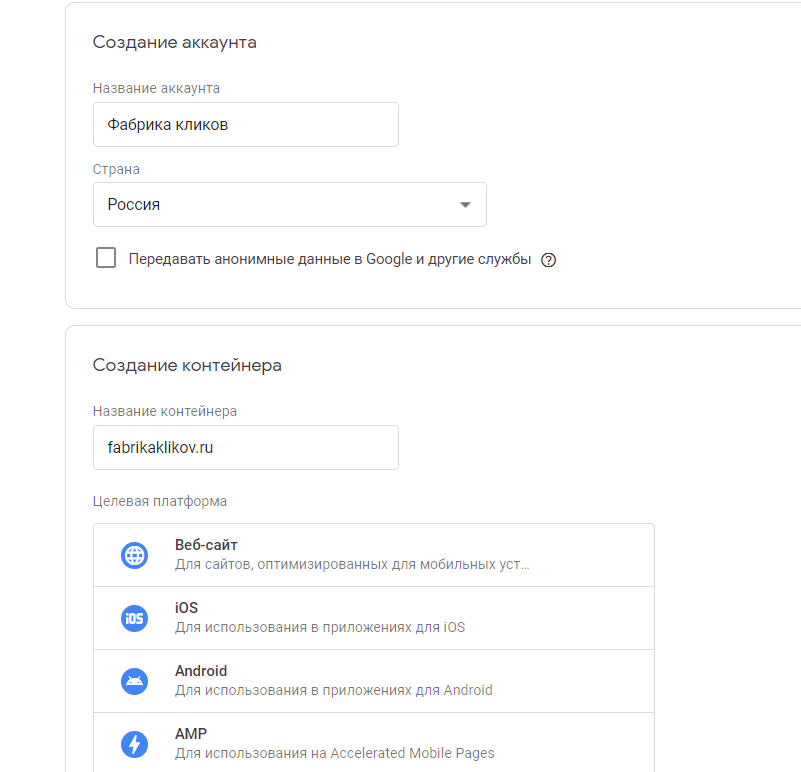
Перейдите на страницу Google Tag Manager и нажмите «Создать аккаунт». Дайте аккаунту понятное название, например адрес сайта, куда он будет установлен, или название вашей компании.
Выберите страну и заполните название контейнера и тип платформы, куда вы устанавливаете GTM. В 'njv материале мы расскажем о Google Tag Manager для сайтов, поэтому выберите целевой платформой веб-сайт.

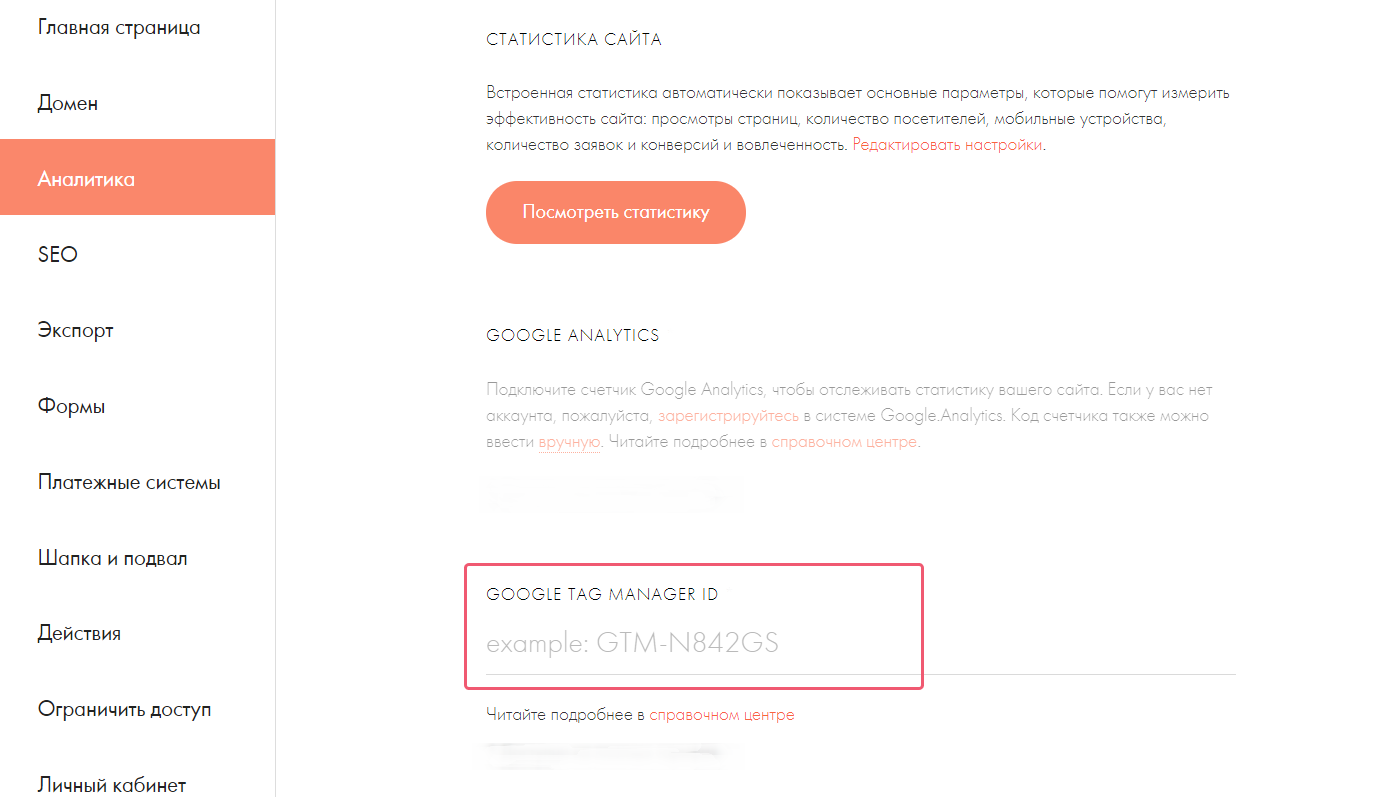
После заполнения формы вы увидите код GTM, который нужно установить на ваш сайт. Если вы никогда не добавляли код на сайт самостоятельно — доверьте эту работу разработчику или веб-мастеру. Если вы работаете в конструкторе сайтов, зайдите в его настройки. Например, в Tilda указать идентификатор GTM можно в разделе «Аналитика» в настройках сайта.

Перед дальнейшей настройкой GTM давайте разберемся с терминами.
В Google Tag Manager вы будете работать с тегами, триггерами и переменными.
- Тег — фрагмент кода, который собирает данные о посетителях на сайте и отправляет их на сторонние сервисы. Счетчик Яндекс.Метрики, пиксель Facebook, тег конверсий Google Ads — все это теги.
- Триггер — событие, которое срабатывает на вашем сайте и активирует тег. Триггером может стать нажатие на кнопку, прокрутка до определенного элемента, появление элемента на экране и многое другое. Самые популярные триггеры — это просмотр страницы, клик на кнопку, отправка формы, глубина прокрутки, доступность элемента.
- Переменная — условие активации триггера: на какую конкретную кнопку нажал пользователь, какую конкретную форму он заполнил.
Теперь расскажем, как установить через Google Tag Manager теги аналитики и пиксели соцсетей, а потом проверить корректность их работы.
Установка тегов аналитики и пикселей
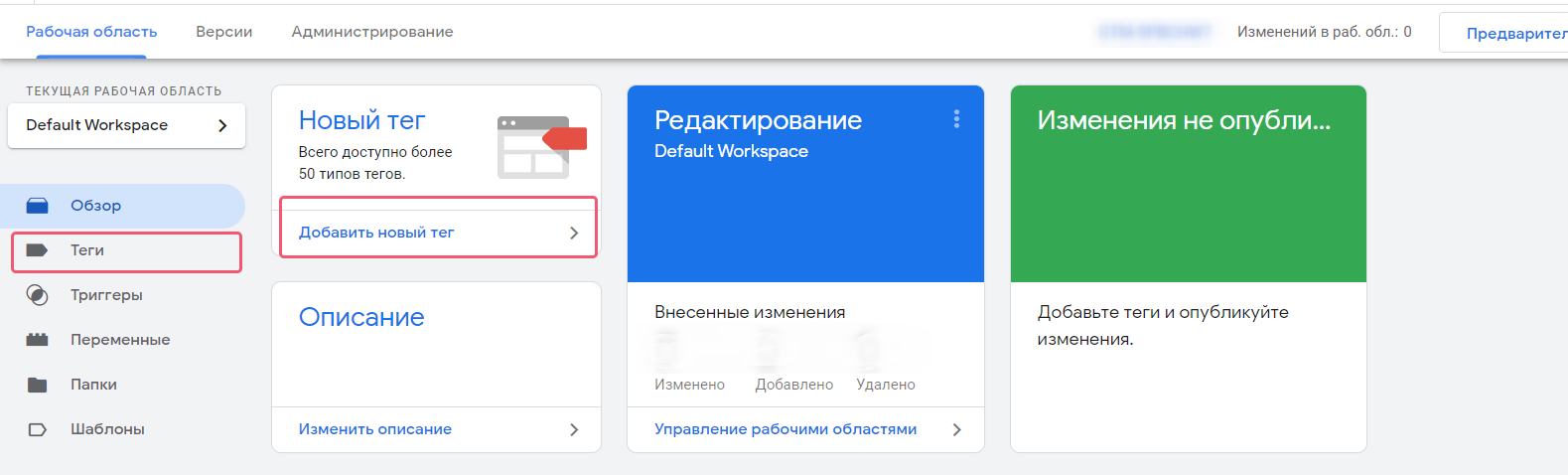
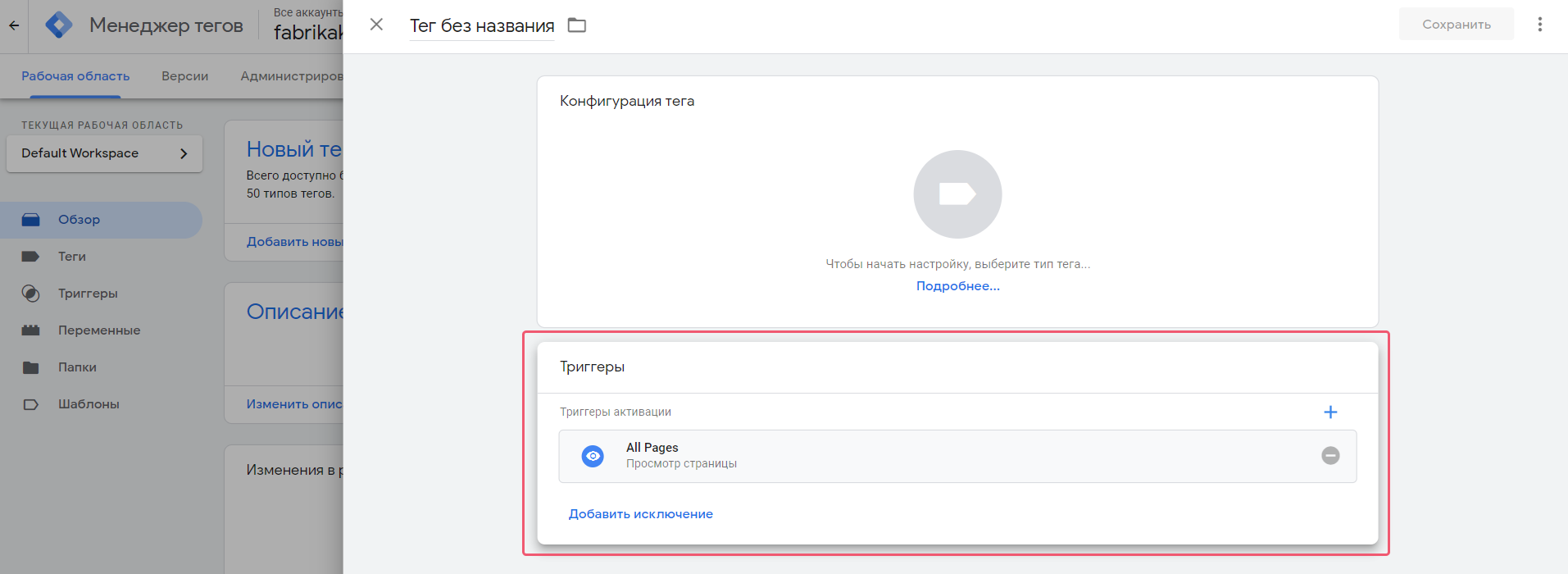
Перед тем как создавать теги событий, необходимо установить на сайт теги счетчиков веб-аналитики. Тег можно создать из «Рабочей области», нажав кнопку «Добавить новый тег». Либо перейти во вкладку «Теги» и там создать новый тег.

Чтобы тег заработал, необходимо создать триггер. В появившемся окне в разделе «Триггеры» выберете All pages, чтобы счетчик аналитики активировался для всех страниц сайта.

Яндекс.Метрика
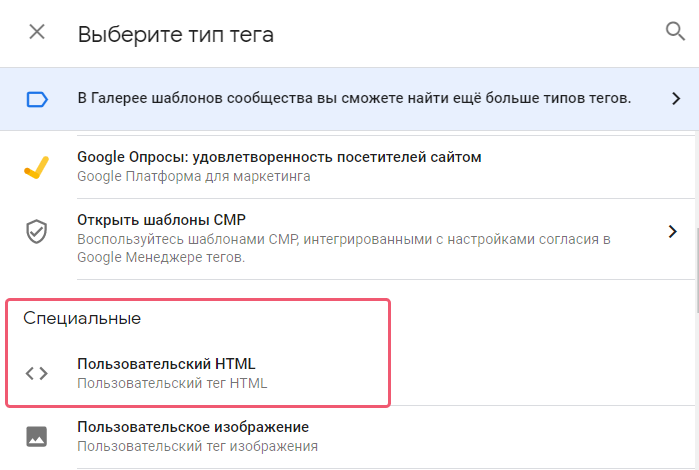
Кликните в область конфигурации тега. В открывшемся окне выберите тип тега «Пользовательский HTML».

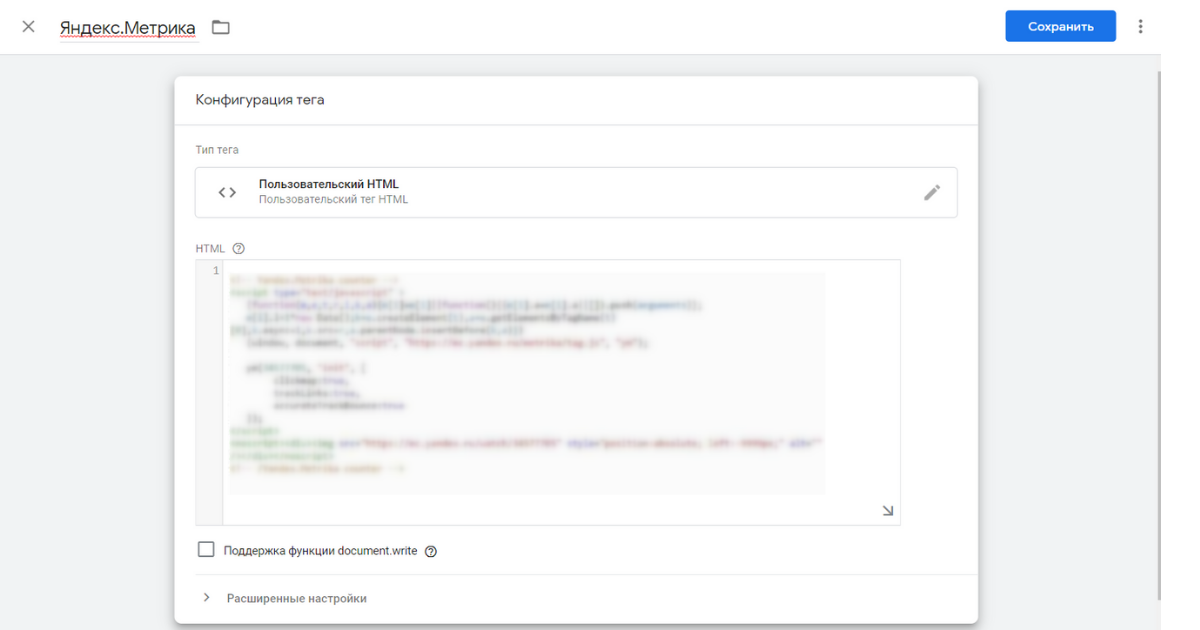
Откроется окно конфигурации тега. В открывшемся окне вставьте код счетчика Яндекс.Метрики, нажмите «Сохранить».

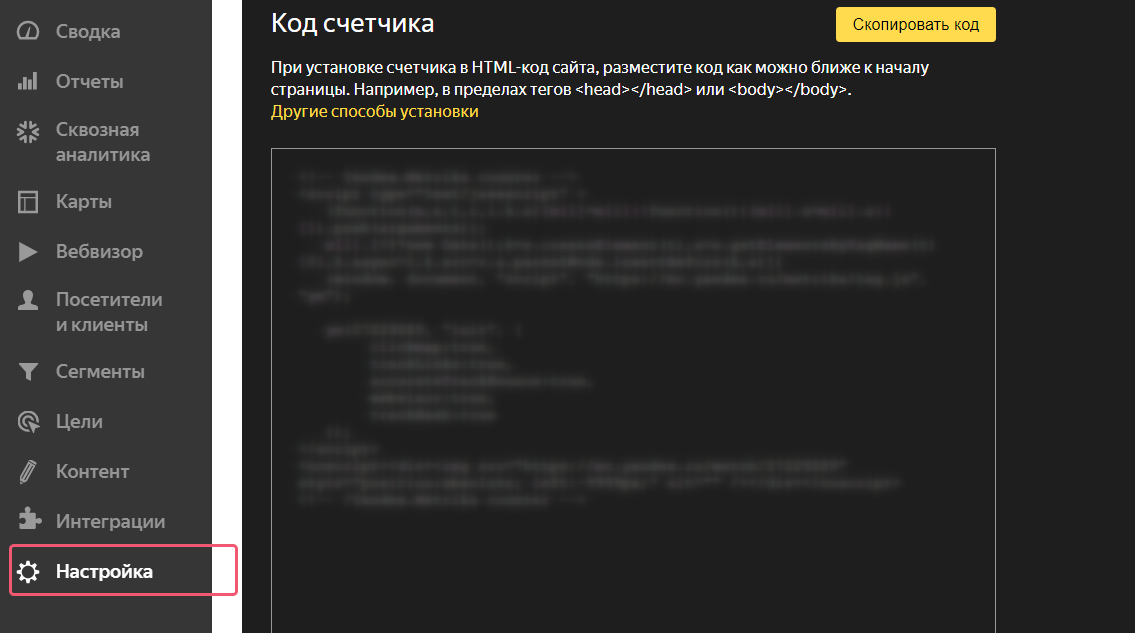
Код счетчика Метрики можно найти в самой Метрике в разделе «Настройка», в самом низу страницы.

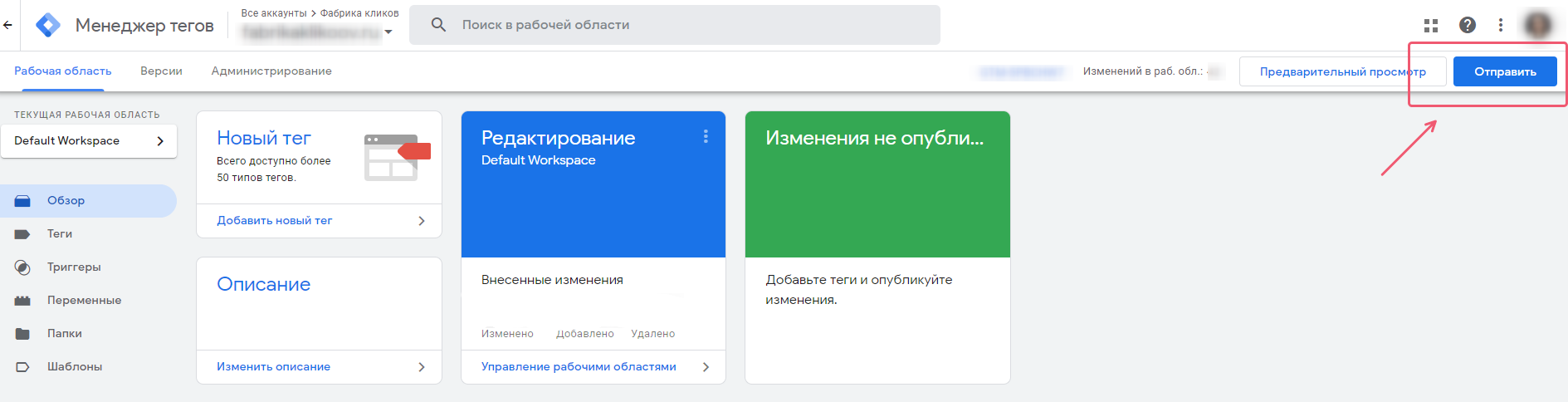
Вы только что создали тег Яндекс Метрики, который будет срабатывать на всех страницах сайта. Чтобы сохранить изменения, нажмите «Отправить» на главном экране.

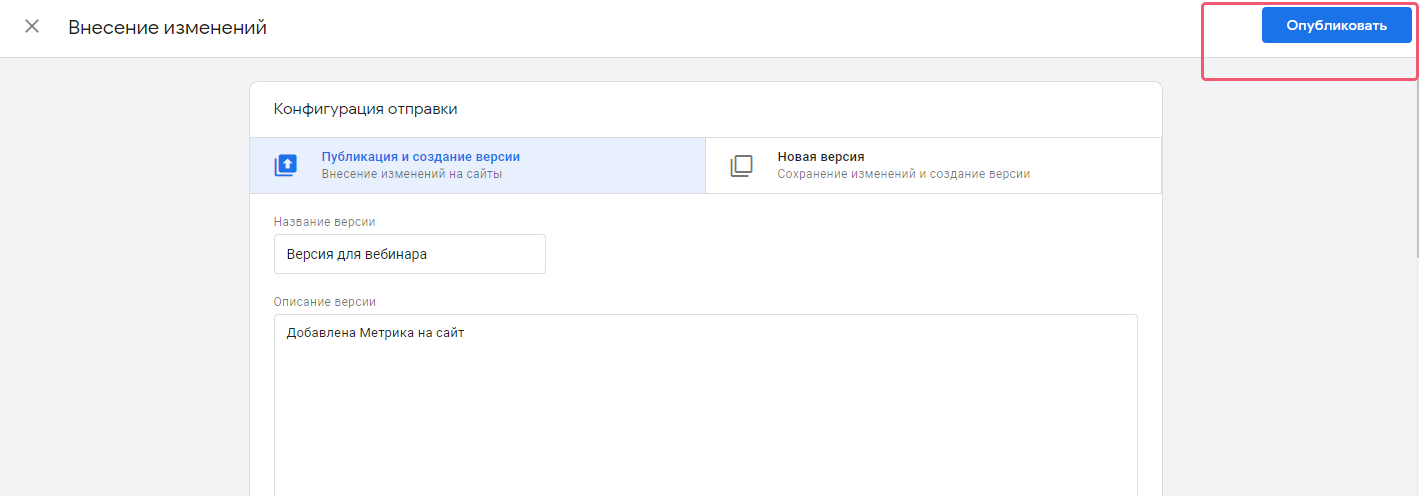
В появившемся окне заполните название и описание изменений, чтобы в дальнейшем вы могли понять, что и когда менялось в Google Tag Manager, а затем опубликуйте изменения.

После установки проверьте, правильно ли работает Метрика. Зайдите на любую страницу сайта и допишите в адресную строку следующий текст: ?_ym_debug=1. Обновите страницу с этим параметром.

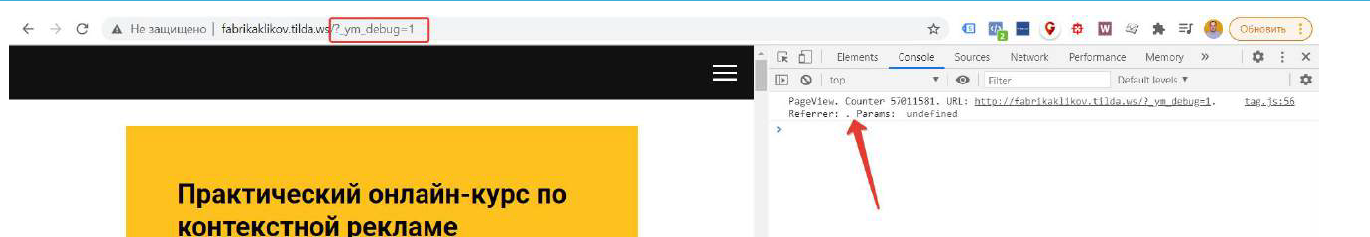
Кликните правой клавишей мыши по странице и зайдите в раздел «Посмотреть код», перейдите на вкладку Console. Если вы увидите в этой вкладке сработавший тег PageView и номер счетчика (Counter), то Метрика установлена верно и корректно работает.

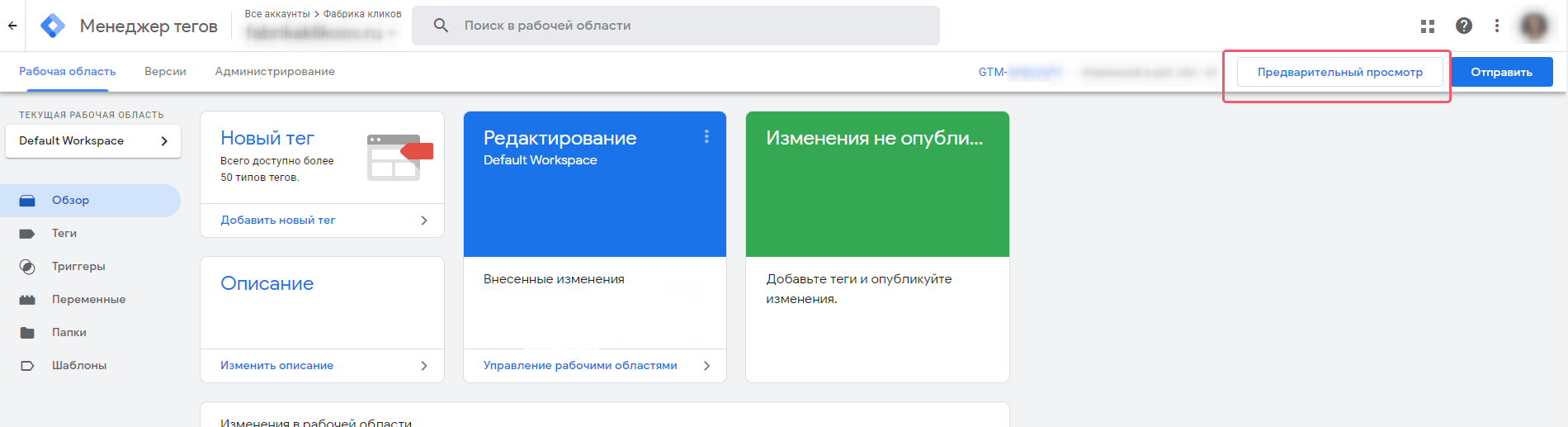
Еще один способ, как можно проверить корректность настройки — использовать предпросмотр в Google Tag Manager. На главной странице нажмите «Предварительный просмотр».

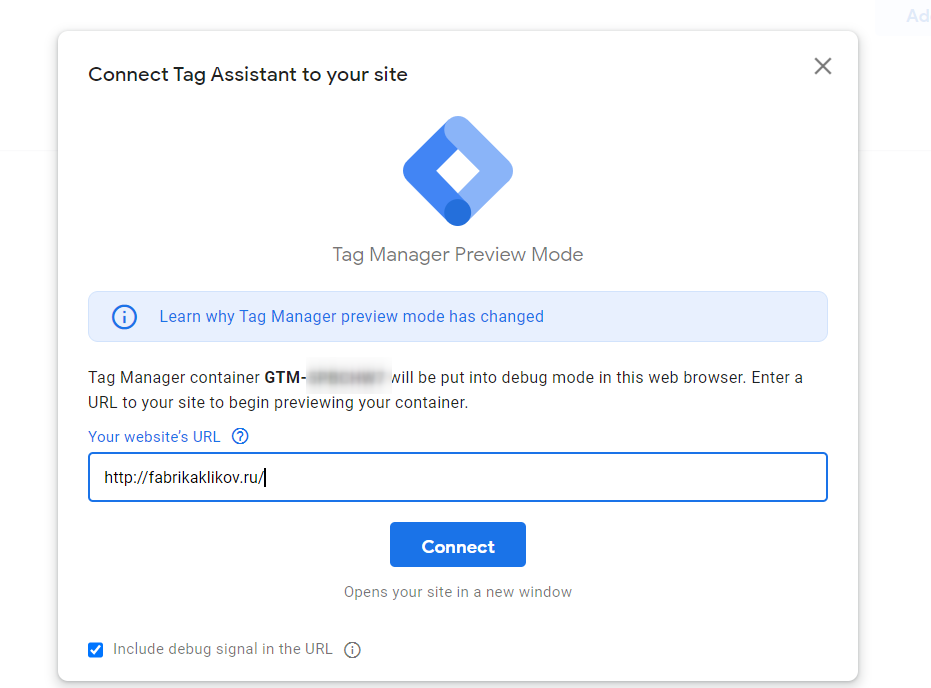
Добавьте адрес вашего сайта и нажмите Connect.

В правом нижнем углу должно появиться сообщение о подключении отладчика Debugger.

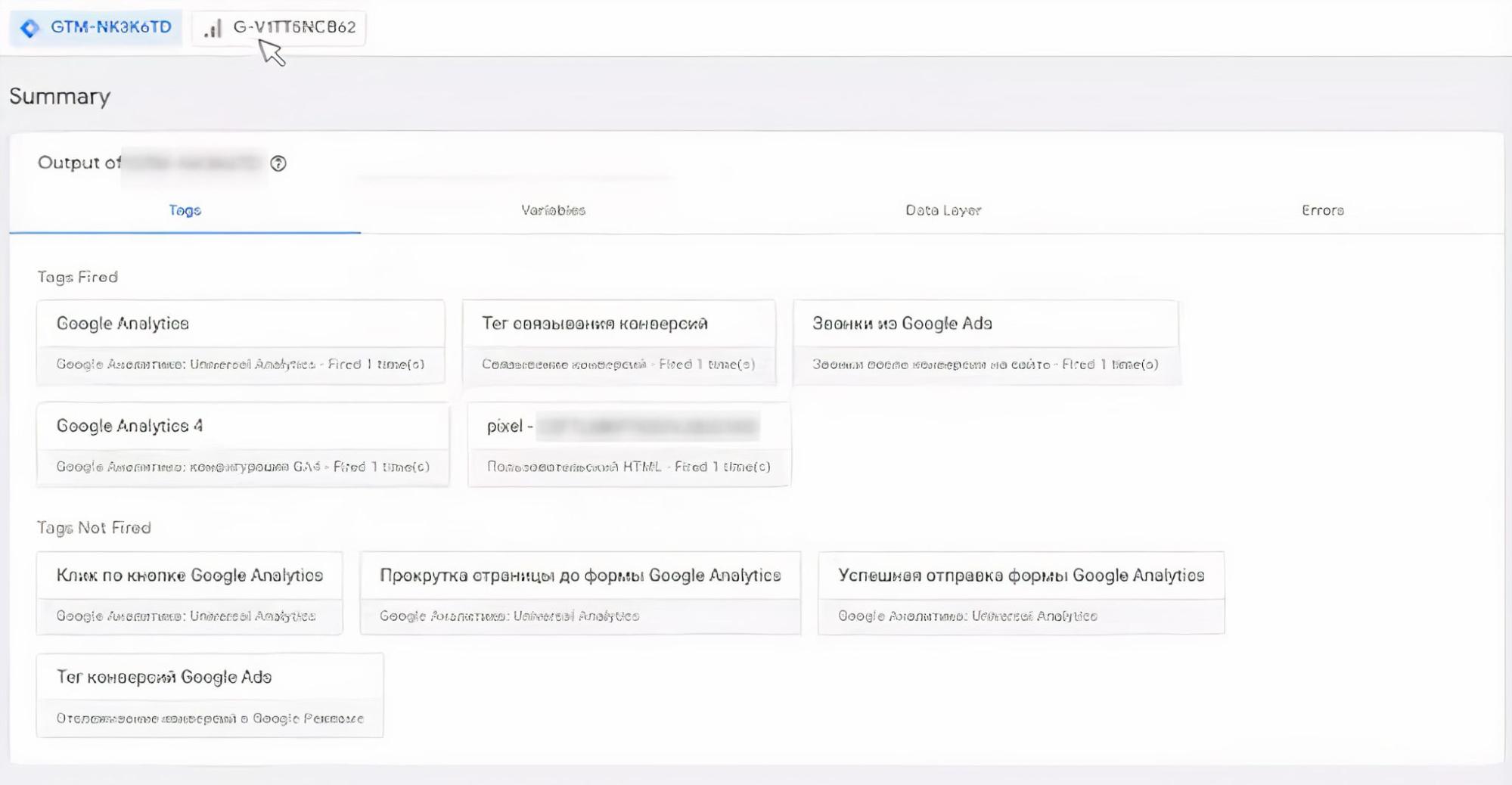
При корректной установке тегов на сайт, теги будут появляться в разделе Summary среди других сработавших тегов (Tags fired).

Universal Analytics
Для установки Universal Analytics в настройках триггера тоже выберите All pages, но тег здесь нужно настраивать иначе.
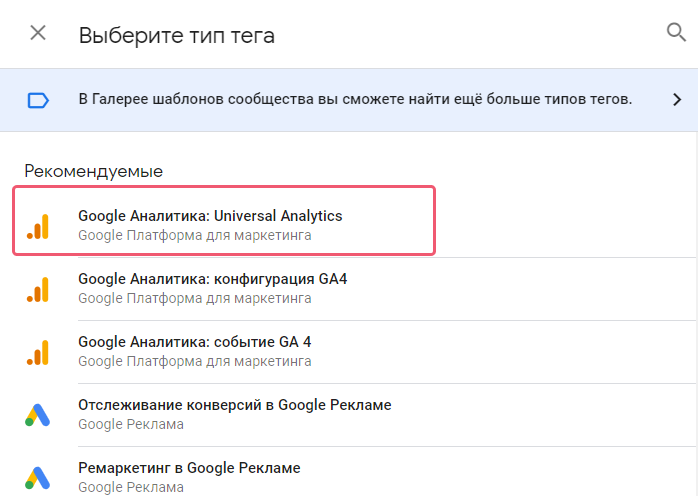
На этапе настройки типа тегов выберите «Google Аналитика: Universal Analytics».

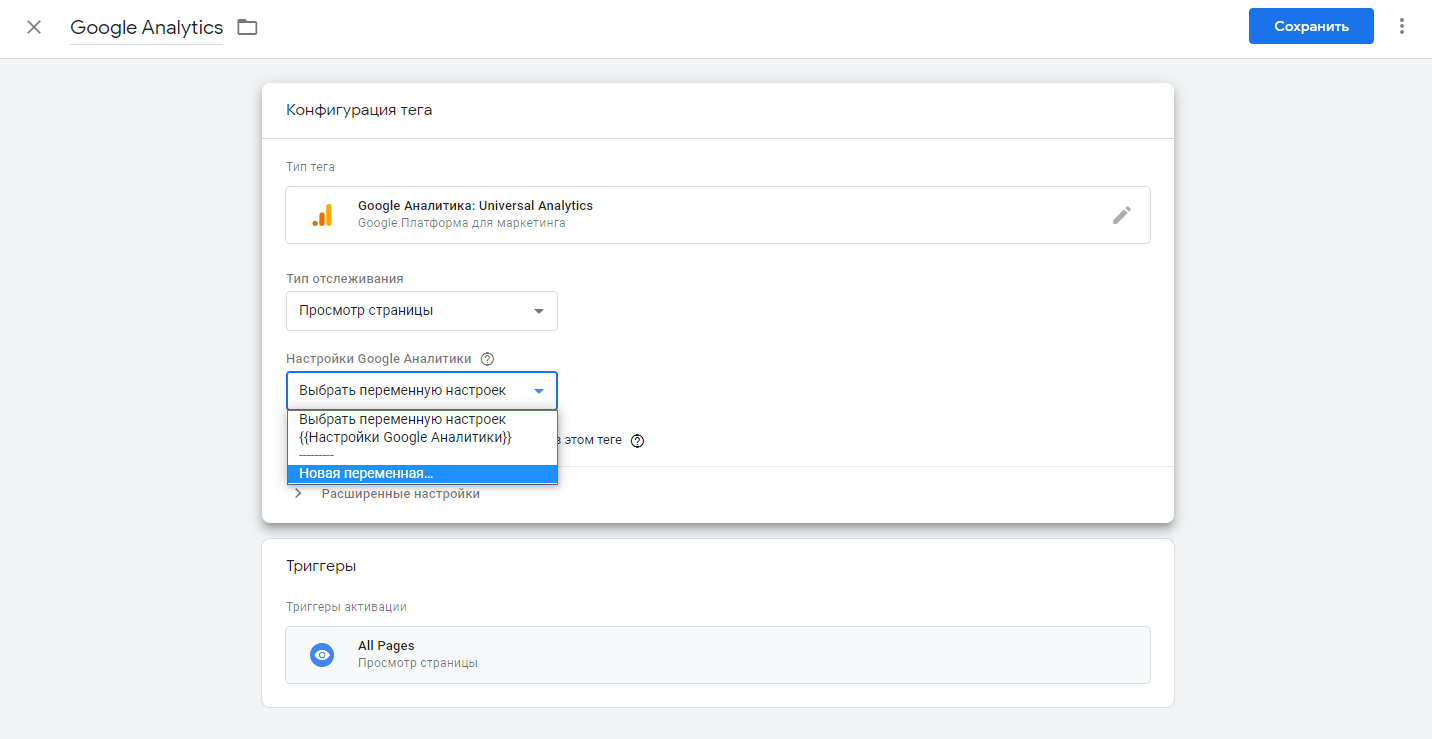
В открывшемся окне в графе «Тип отслеживания» выберите «Просмотр страницы», а в графе «Настройка Google Analytics» добавьте новую переменную: пропишите идентификатор отслеживания Google Analytics.

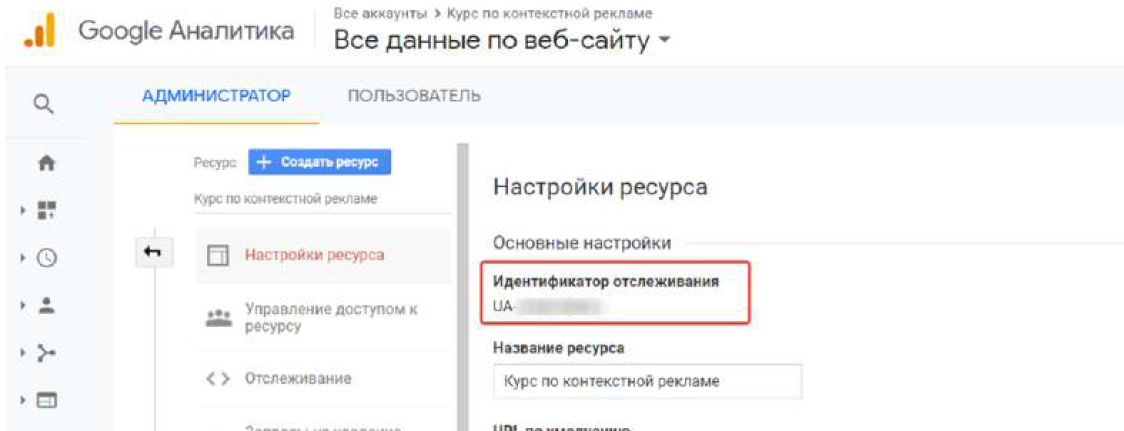
Идентификатор отслеживания можно найти в настройках ресурса Universal Analytics.

Не забудьте опубликовать изменения и проверить корректность работы тега через функцию предварительного просмотра.
Google Analytics 4
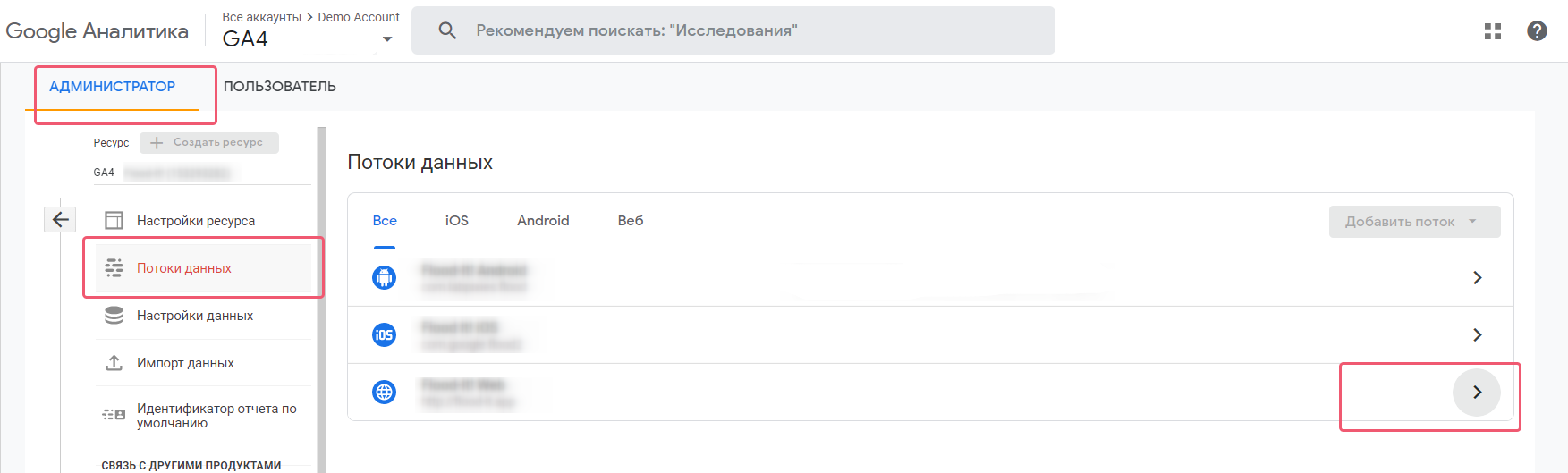
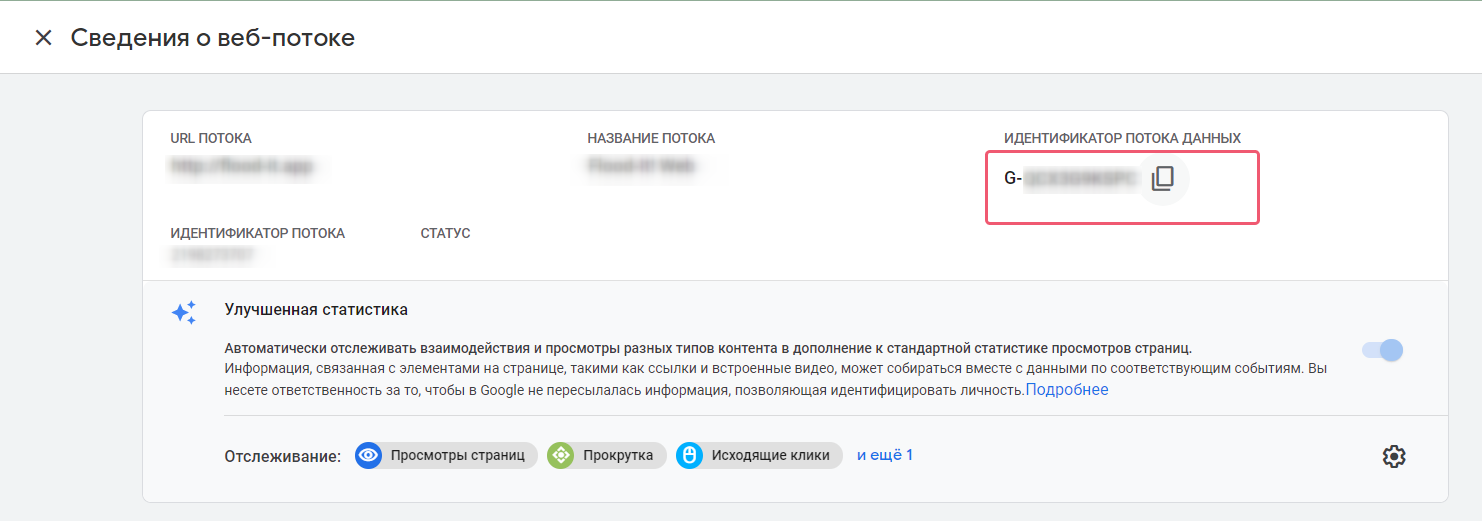
Для установки тега GA4 вам понадобится идентификатор потока данных. Чтобы найти его, необходимо зайти в «Потоки данных» на панели администратора в интерфейсе GA4. Нажмите на стрелку рядом с нужным ресурсом.

В открывшемся окне будет информация о потоках данных, в том числе идентификатор, скопируйте его.

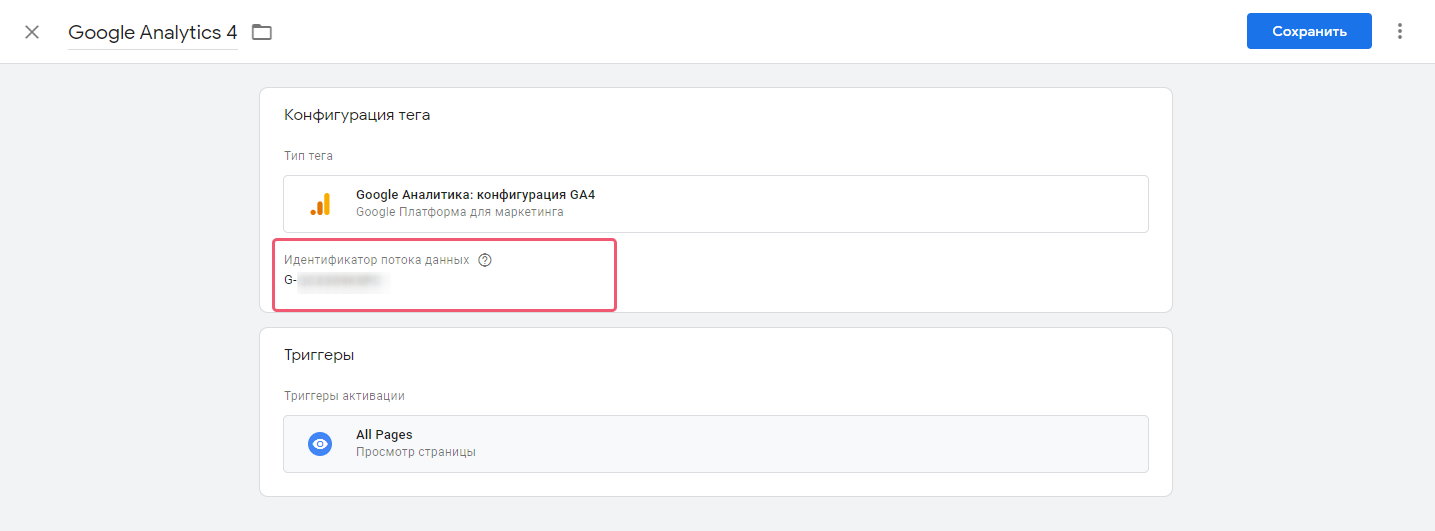
Вернитесь в Google Tag Manager, создайте новый тег, присвойте ему триггер «Все страницы», в конфигурации тега выберите «Google Аналитика GA4».

В ячейку «Идентификатор потока данных» вставьте скопированный идентификатор, сохраните и опубликуйте изменения. Не забудьте проверить корректность работы с помощью предварительного просмотра.

Вы установили на сайт Universal Analytics и Google Analytics 4.
Пиксели соцсетей
Пиксели соцсетей — тоже теги, которые можно установить на сайт с помощью Google Tag Manager. Давайте разберемся, как создать и проверить правильность работы пикселей Facebook и ВКонтакте.
Пиксель Facebook
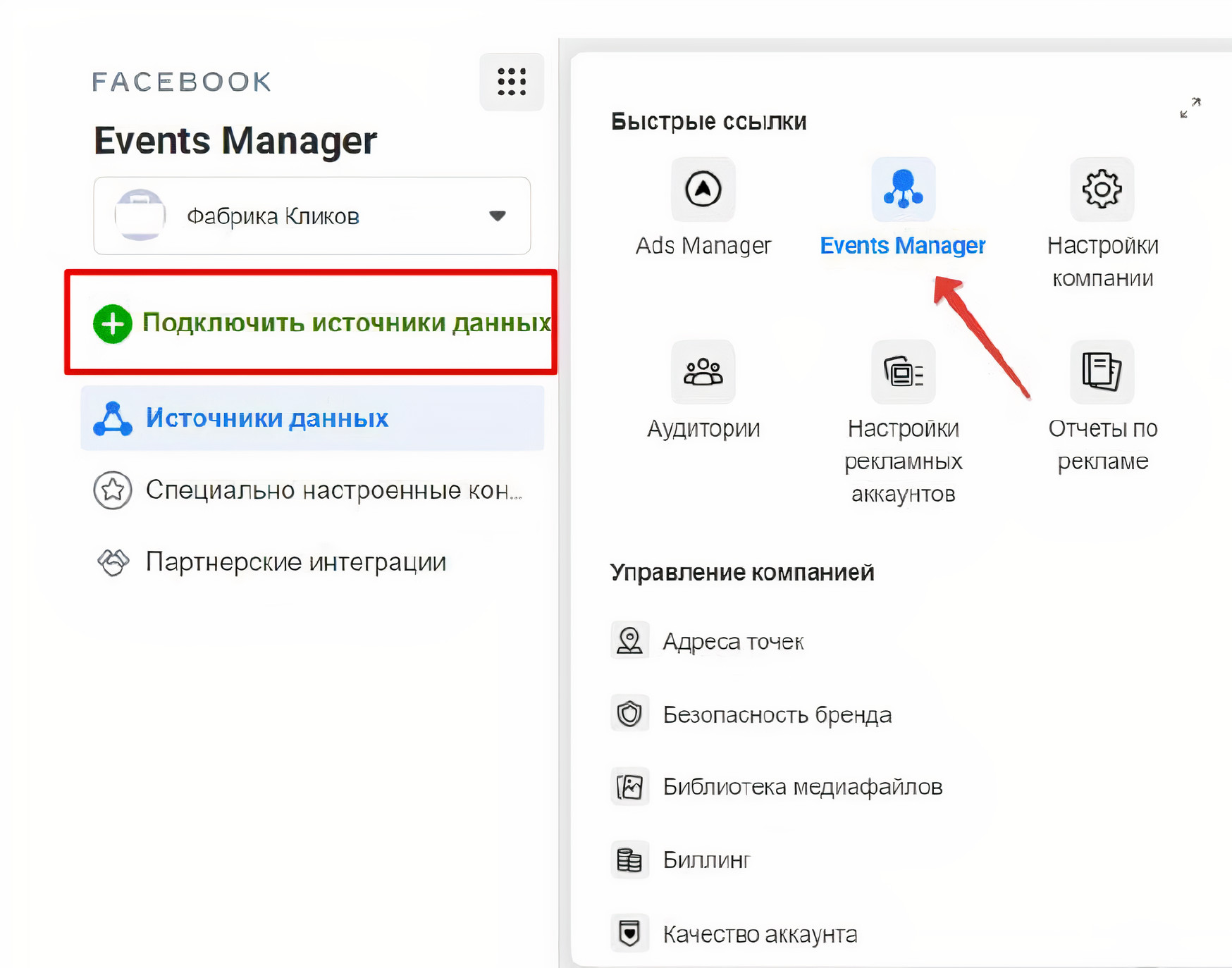
Создайте пиксель Facebook в рекламном кабинете: зайдите в Event Manager и нажмите «Подключить источники данных».

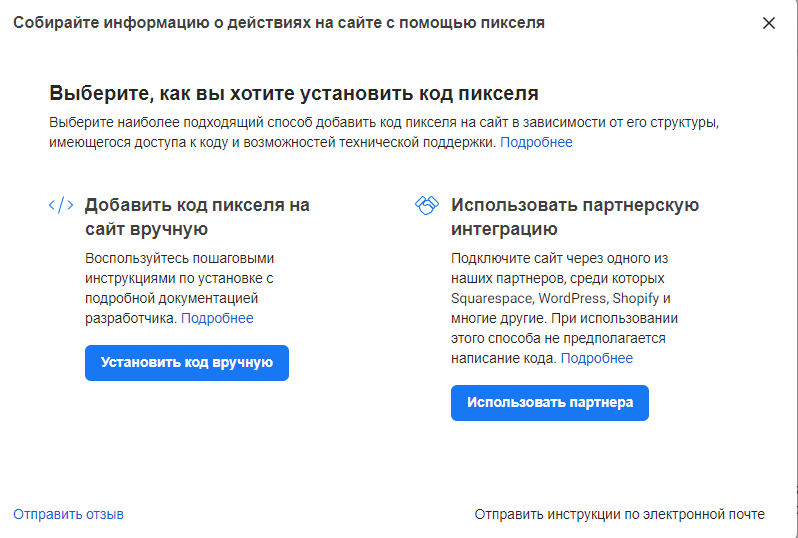
Facebook предложит вам выбрать: установить пиксель вручную или через партнера, например через GTM.

Если вы выбрали вручную, появится страница с кодом пикселя для установки на сайт, скопируйте его. Уже привычным способом создайте тег в GTM. Дайте название, выберите тип тега «Пользовательский HTML», вставьте скопированный код пикселя. Добавьте триггер All pages, чтобы пиксель активировался на всех страницах сайта.
Для проверки корректности работы пикселя — советуем установить расширение Facebook Pixel Helper. Зайдите на сайт, откройте расширение Pixel Helper: оно сообщит, что пиксель работает корректно.
Пиксель ВКонтакте
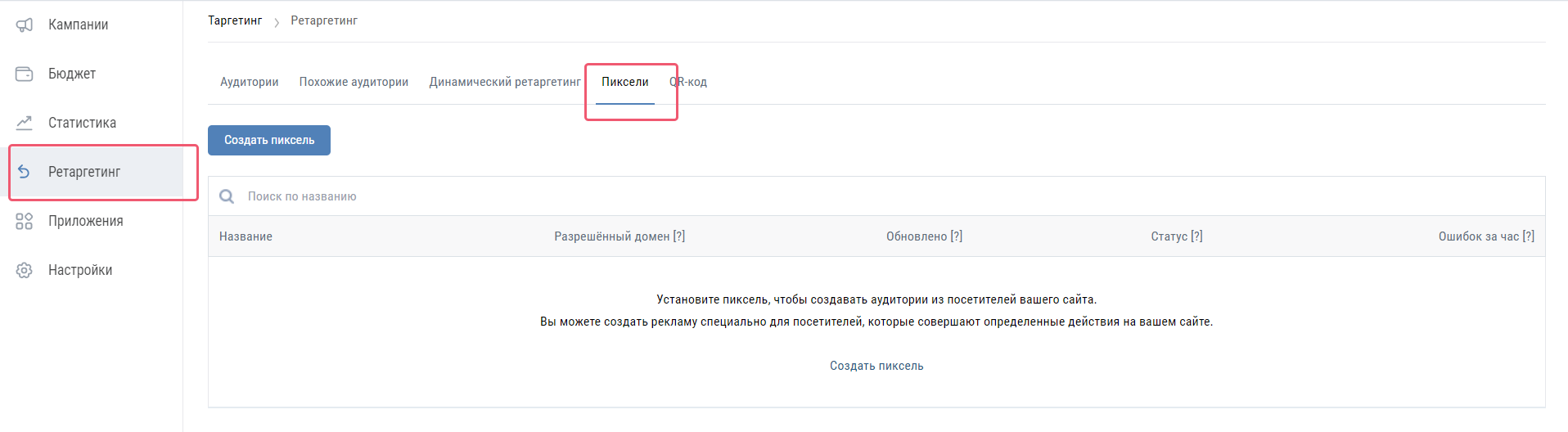
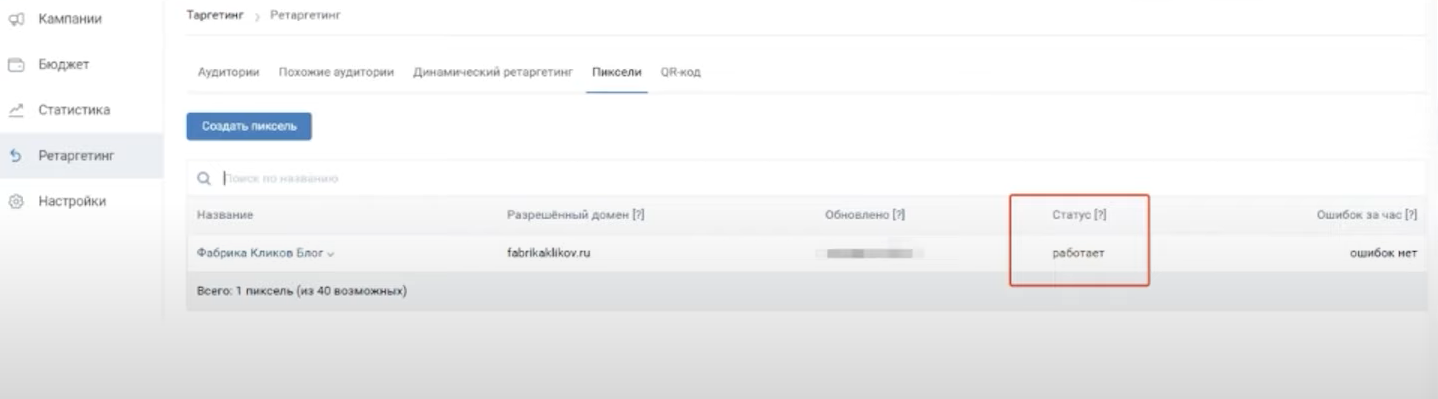
Зайдите в рекламном кабинете ВКонтакте в специальный блок «Пиксели» в меню «Ретаргетинг», нажмите «Создать пиксель».

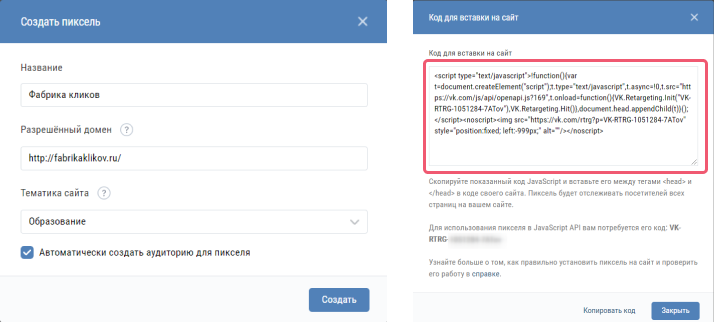
Заполните данные всплывшего окна: название, домен, тематику. Можете сразу создать аудиторию для пикселя по всем посетителям вашего сайта, нажмите кнопку «Создать». Скопируйте код для вставки на сайт.

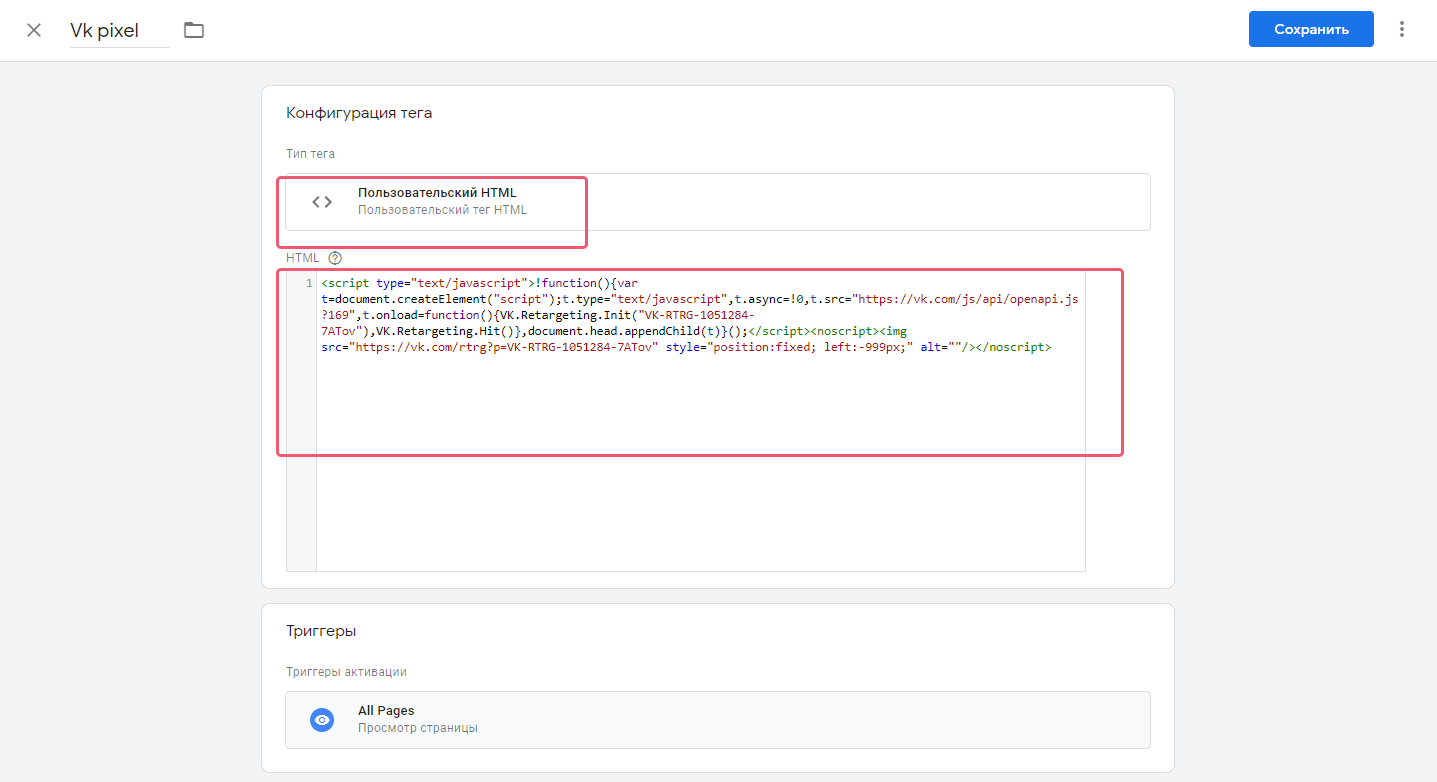
Создайте новый тег в GTM. Добавьте триггер All pages, чтоб тег срабатывал на всех страницах сайта. Тип тега выберите «Пользовательский HTML» и в поле HTML добавьте код пикселя ВКонтакте. Сохраните и опубликуйте изменения.

Чтобы проверить правильность работы пикселя, зайдите снова в раздел «Ретаргетинг» во ВКонтакте, там вы увидите только что установленный пиксель. Если в статусе указано «Работает» — установка прошла успешно.

Настройка триггеров
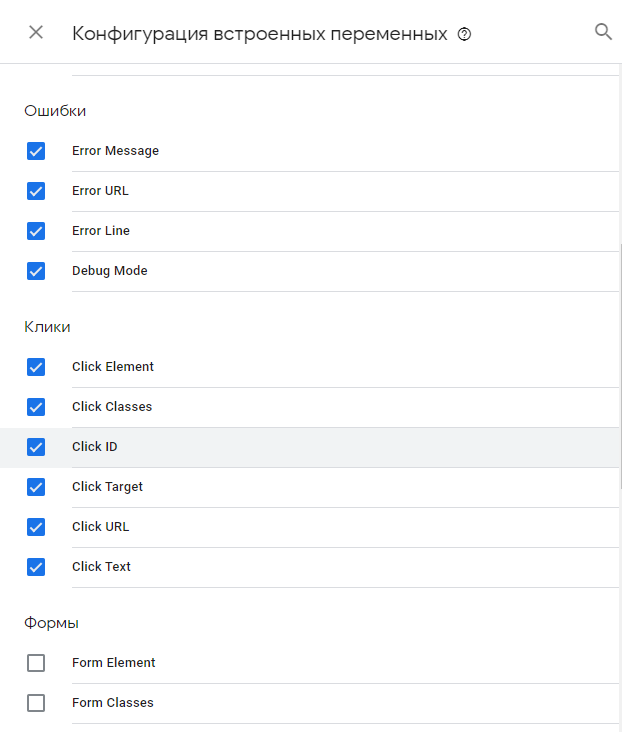
Зайдите в раздел «Переменные» и отметьте конфигурации встроенных переменных — они будут условием срабатывания триггера. Советуем отметить как можно больше переменных, чтобы не тратить на это время в будущем.

С помощью триггеров можно отслеживать клики, просмотры страниц, глубину прокрутки, видимость элементов и многое другое.
Настроим одни из самых популярных триггеров: клик по кнопке и видимость элементов.
Клик по кнопке
Когда пользователь зашел на сайт, в Метрику или Google Analytics приходит информация о том, что сработал один из базовых тегов GTM — тег page_view. Но в системы аналитики важно отправлять и другую информацию о важных событиях, которые посетители совершают на сайте, например клик по кнопке. Для этого нужно настроить соответствующий триггер.
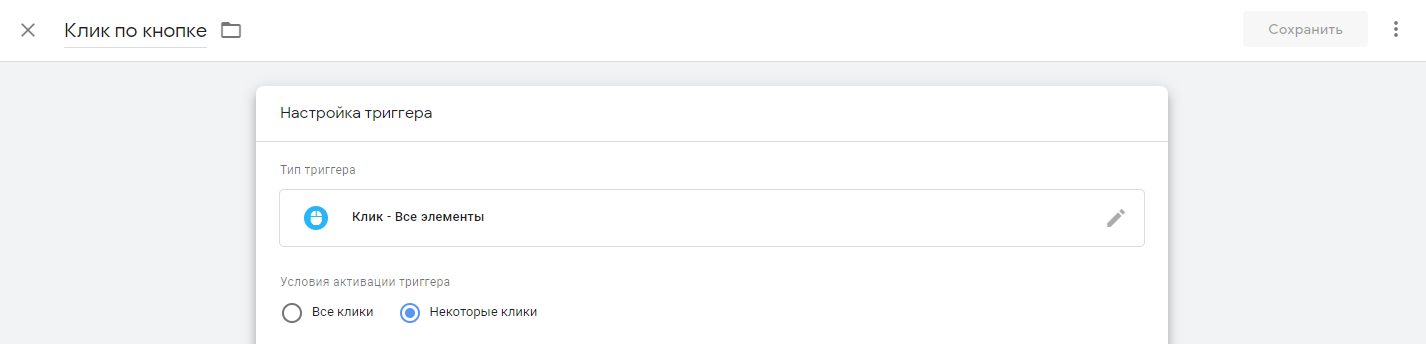
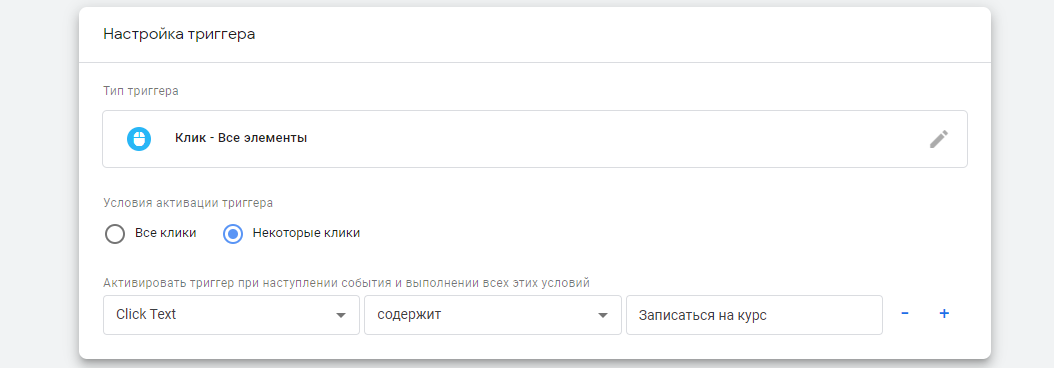
Допустим, нужно настроить триггер на кнопку «Записаться на курс». Создайте триггер для клика по кнопке. Задайте условием активации триггера «Некоторые клики».

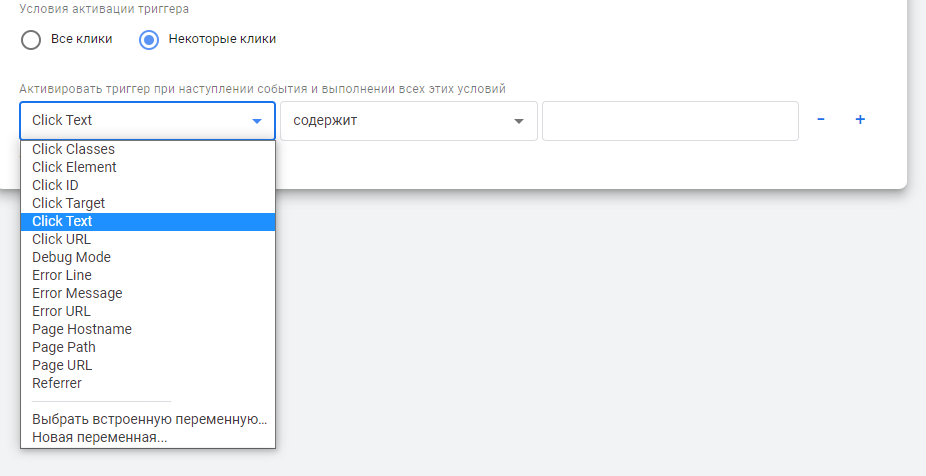
С помощью переменной Click можно отследить клик по ссылке, элементу, ID, тексту. Задайте условия срабатывания триггера Click Text.

Во второй графе выберите «Содержит», а в последнее поле впишите надпись с кнопки, в нашем примере — «Записаться на курс».

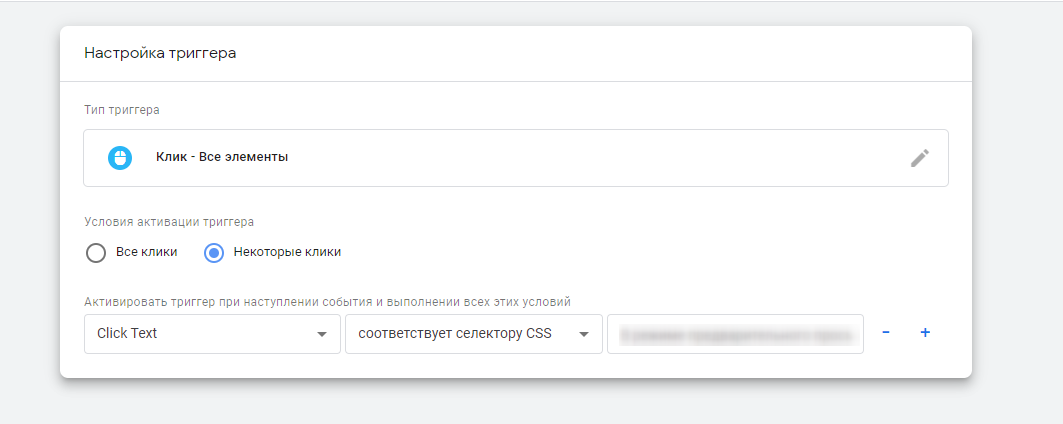
Также триггер клик по кнопке можно настроить через срабатывание селектора CSS. Селектор CSS указывает на конкретный элемент на странице.
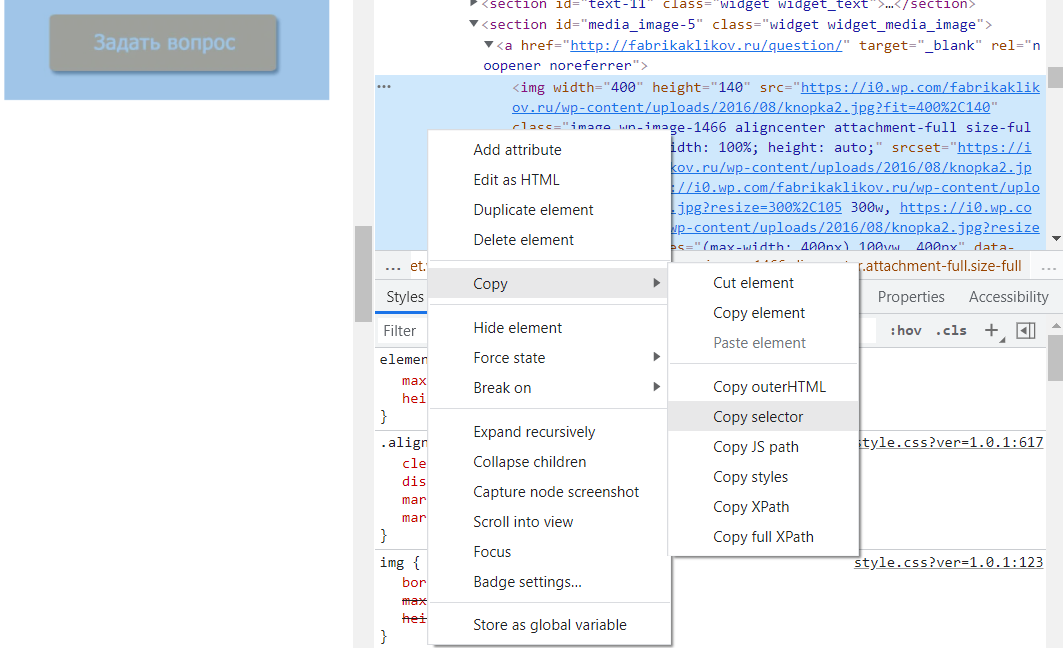
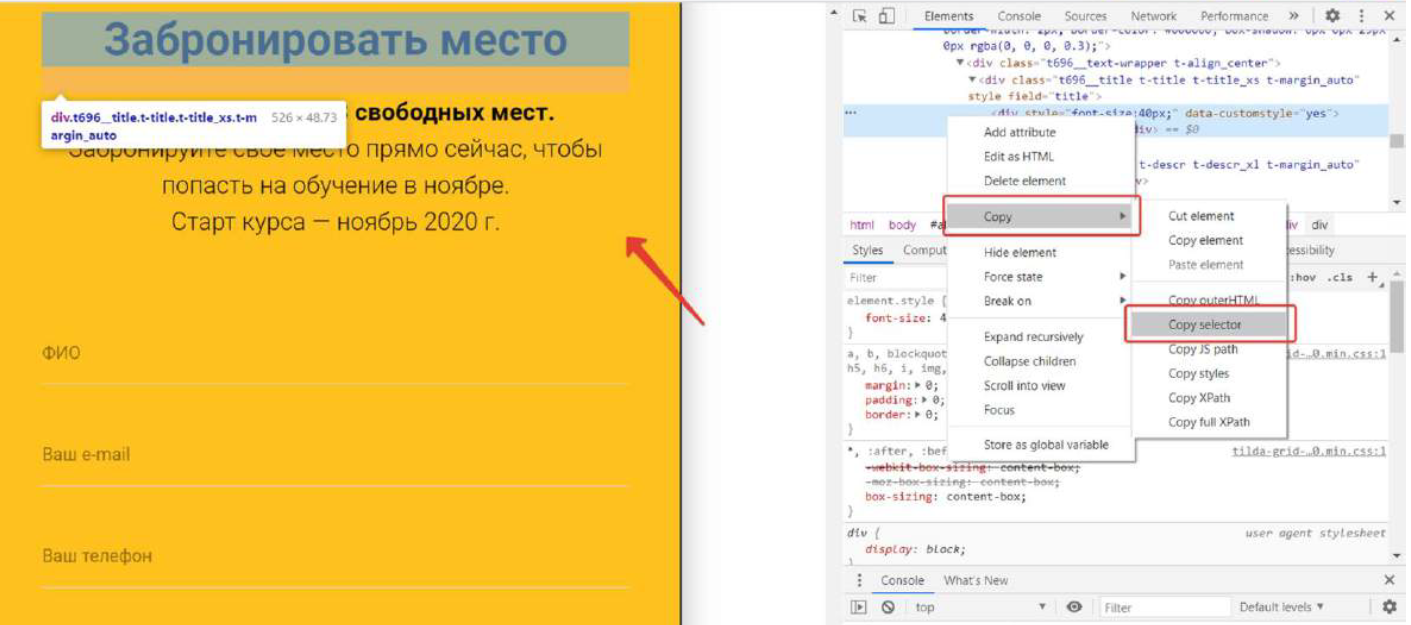
Чтобы найти селектор кнопки, зайдите на страницу с кнопкой на сайте. Кликните по элементу правой кнопкой мыши и откройте код страницы. По выделенной области также кликните правой кнопкой, выберите Copy — Copy selector.

Скопированный селектор вставьте в соответствующее для него поле в Google Tag Manager.

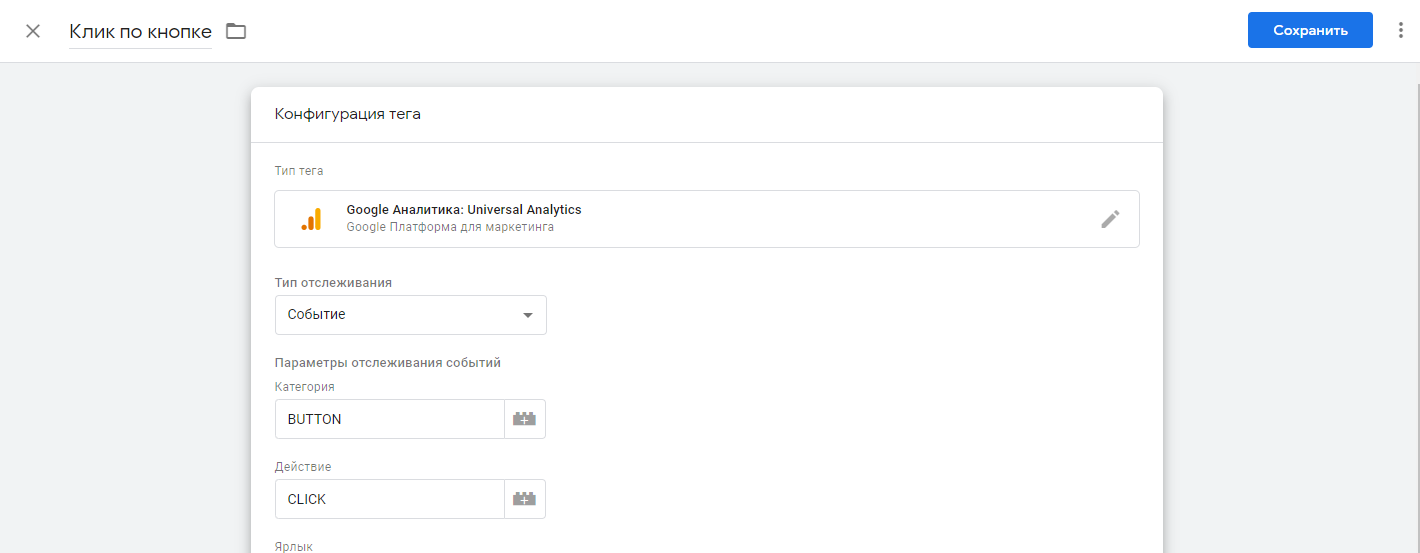
Теперь необходимо привязать триггер к тегу. Создайте новый тег. Выберите созданный триггер, найдите нужный тип тега в списке, например Universal Analytics, а также задайте действие и категорию тега. Это информация, которую вы прописываете, создавая цели в UA. Подробная информация по настройке Universal Analytics есть в вебинаре.

В режиме предварительного просмотра кликните на кнопку, для которой вы создали тег, если вы все верно настроили — тег переместится в раздел Tags Fired.
Клик на видимость элемента
Триггер видимости элемента — это инструмент, который поможет вам решить сразу несколько задач:
- отследить статистику отправки формы на сайте;
- настроить более подробную аналитику для одностраничного сайта;
- скорректировать статистику отказов в Universal Analytics.
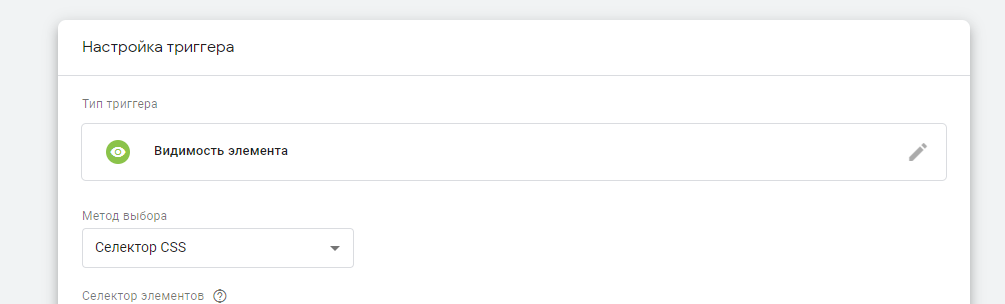
Через тип триггера «Видимость элемента» вы узнаете, увидел ли пользователь определенный элемент на вашей странице.
Настраивается он через идентификатор или селектор CSS.

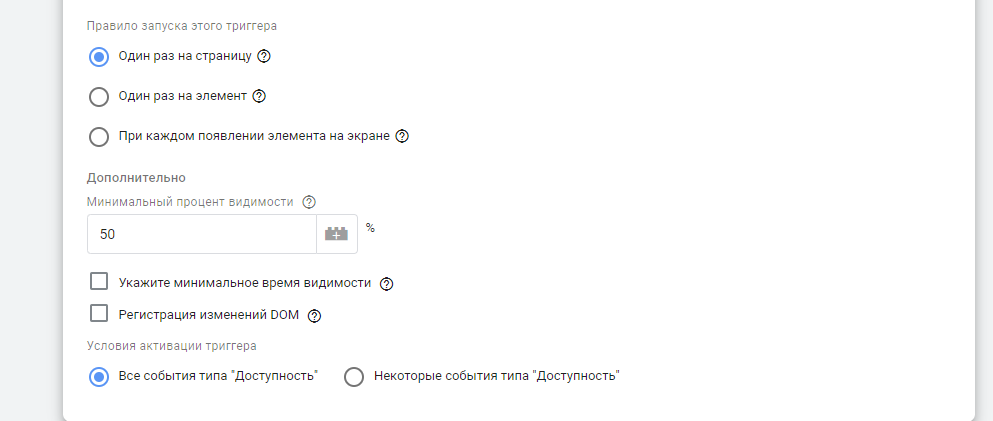
Выберите, как должен срабатывать триггер:
- Один раз на страницу. Если на странице несколько элементов имеют одинаковый селектор CSS или ID, то триггер сработает при появлении первого элемента и только один раз на страницу.
- Раз на элемент: если на странице несколько элементов имеют одинаковый CSS или ID, то триггер будет срабатывать один раз при появлении каждого элемента.
- При каждом появлении элемента на экране.
Для одностраничника обычно используют «Один раз на страницу»: пользователь прокрутил и увидел нужный элемент — триггер сработал.
«Минимальный процент видимости» выберите в зависимости от размера элемента. Чем крупнее и заметнее элемент, тем меньше может быть процент видимости.
Если вы настраиваете этот триггер на небольшую кнопку или ссылку — поставьте 100%, чтобы быть уверенным, что пользователь точно заметил элемент.

Как найти селектор CSS, мы уже описывали выше: на странице с элементом нужно кликнуть правой кнопкой мыши по самому элементу (если это всплывающее окно после заполнения формы — заполните форму, отправьте ее) и скопировать селектор.

Вставьте скопированный селектор в поле «Селектор элемента» в интерфейсе создания триггера и сохраните.
Еще одним полезным триггером будет время, проведенное пользователем на сайте. Особенно важным этот триггер будет для Universal Analytics, где не учитывается время пользователя на сайте, если посещение не закончилось целевым действием. В его настройках нужно будет указать интервал в миллисекундах: если вы хотите, чтобы триггер срабатывал через 15 секунд, то нужно указать 15 000 миллисекунд.
Настройка тегов событий
Тег отправки события для Universal Analytics
Выше мы разобрали, как установить через GTM теги аналитики и пикселей соцсетей и настроить триггеры. Осталось создать теги событий.
Разберем настройку тегов на примере одного из самых важных для отслеживания события — клика по кнопке. Этот тег будет отправлять информацию о клике в Universal Analytics.
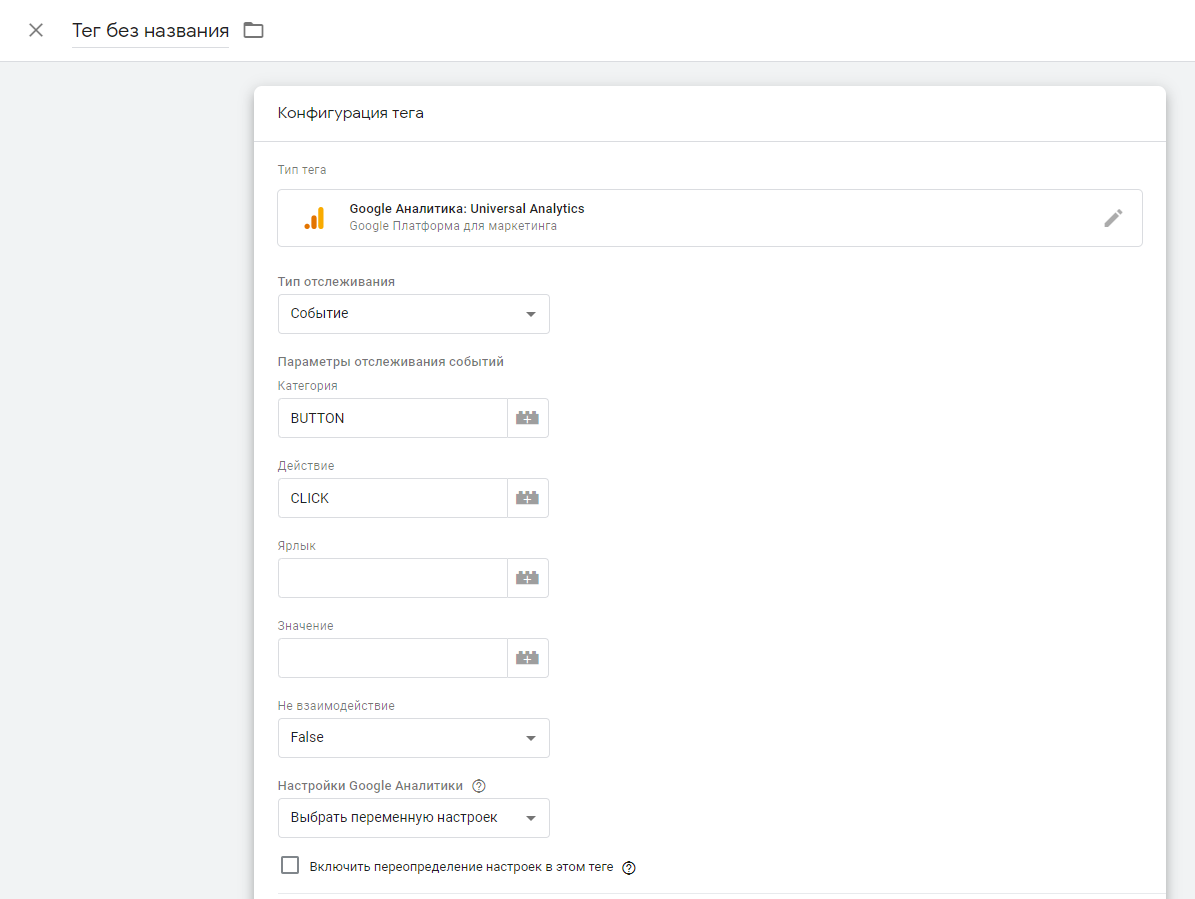
При создании нового тега в графе «Тип тега» выберите Universal Analytics. Задайте событие и категорию действия. Категория действия должна соответствовать тому, что указано в цели UA, если вы создали такую цель. Если вы цель не создавали, событие все равно будет отправляться в Universal Analytics, но не будет фиксироваться как цель. В самом низу страницы укажите триггер, который вы будете использовать в этом теге. Сохраните и опубликуйте.

Чтобы проверить корректность настроенного тега, в режиме предварительного просмотра кликните по кнопке. Если вы правильно установили тег на сайт, он появится в разделе Summary среди других сработавших тегов (Tags fired).
Тег отправки события для Яндекс.Метрики
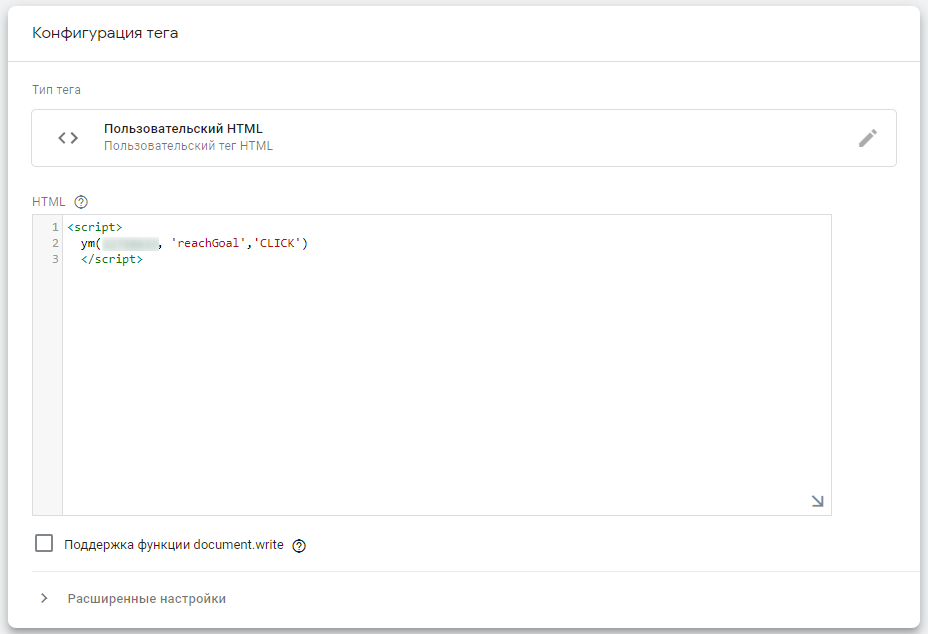
Создайте тег и выберите триггер. В типе тега выберите «Пользовательский HTML» и в поле пропишите следующую структуру (пример на скрине): <script> идентификатор цели из Метрики </script>.

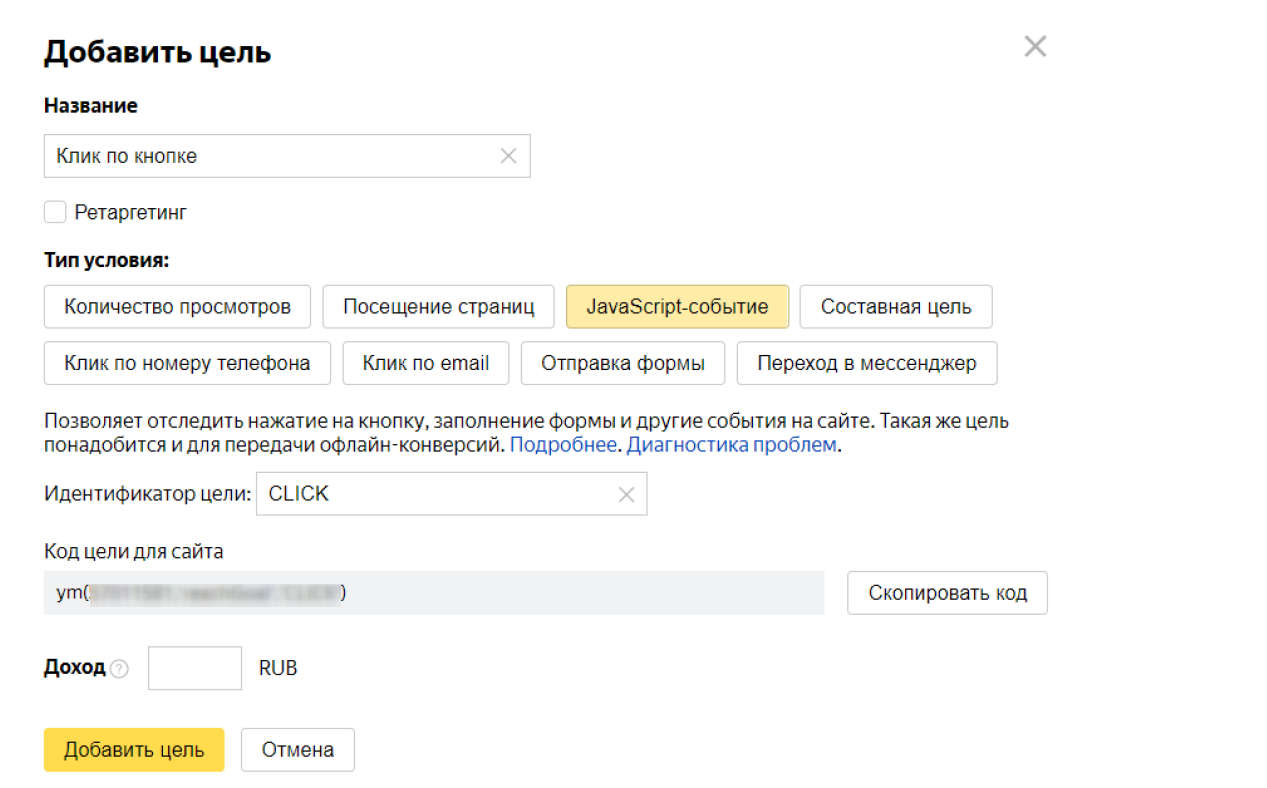
Когда вы создаете цель в Метрике, код цели для сайта появится в специальном поле. Именно его нужно скопировать в тег GTM.

Сохраните тег и опубликуйте изменения. Проверить правильность настройки тега можно в режиме предварительного просмотра или дождаться, когда это событие появится в Метрике.
Тег отправки события для Google Analytics 4
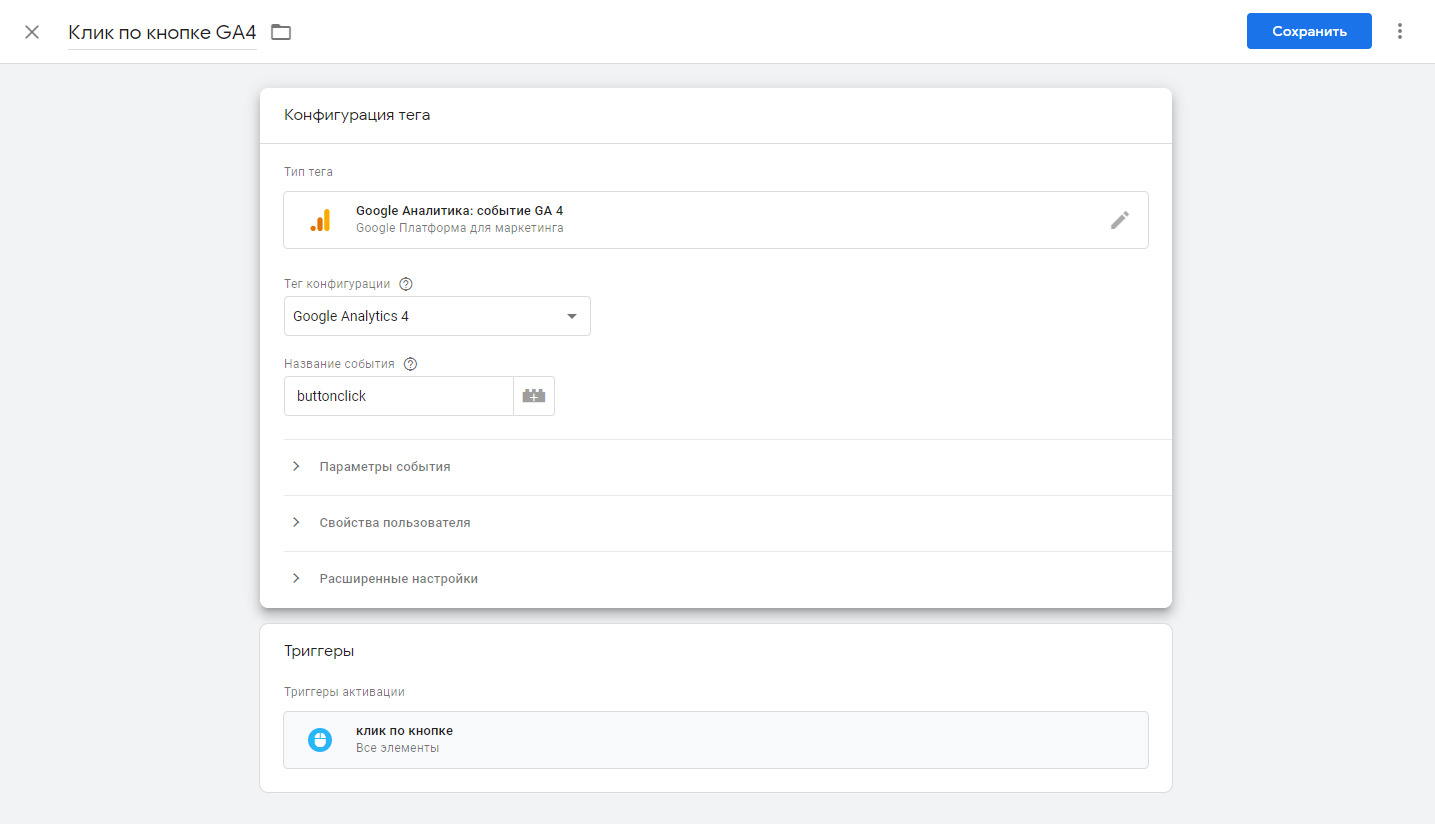
Создайте тег и выберите триггер. В типе тега выберите «Google Analytics: событие GA 4». Добавьте тип конфигурации — это название тега, которое вы давали Google Analytics 4 при установке на сайте через Google Tag Manager. Также дайте тегу название, сохраните и опубликуйте изменения.

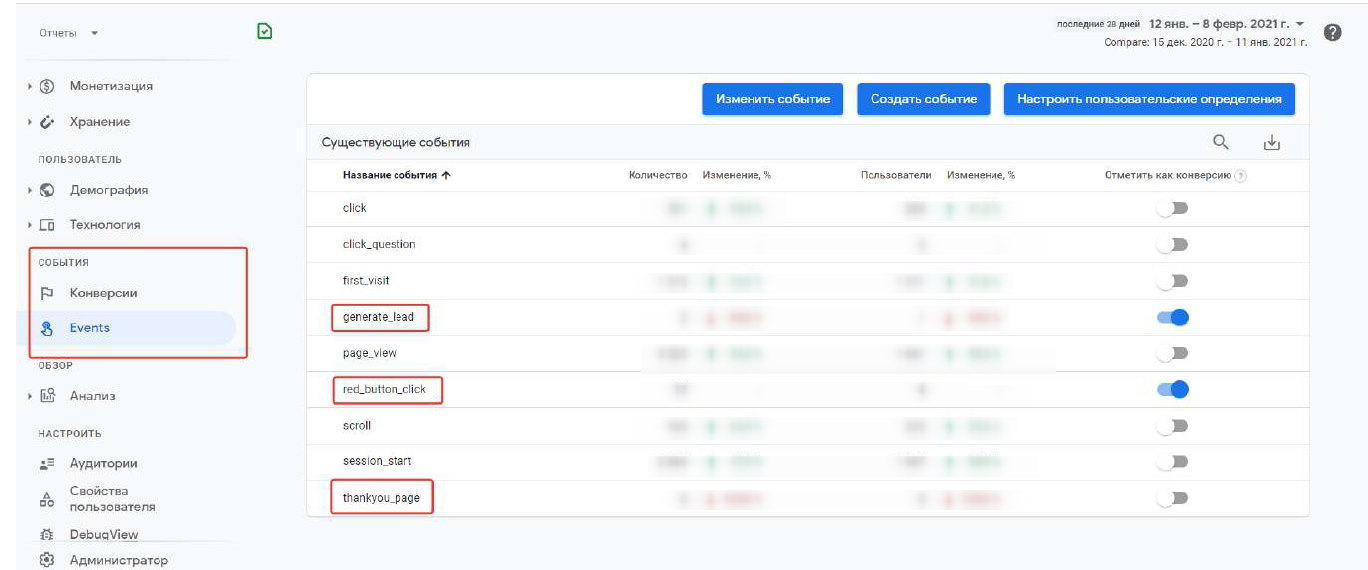
Для проверки правильности настройки события, зайдите в GA4 в раздел Events. Если все было настроено верно — событие появится в этом разделе примерно через 24 часа.

Вместо заключения
Главное преимущество Google Tag Manager — простота работы. За несколько минут можно самостоятельно установить на сайт сразу несколько систем аналитики, пиксели социальных сетей, а также настроить триггеры и теги. И все это без привлечение веб-мастера. Если ваш сайт будет переезжать, вы сможете сохранить все наработки из GTM, добавив менеджер тегов на новый сайт.
Материал создан на основе вебинара евангелиста eLama Никиты Кравченко «Как настроить аналитику с помощью Google Tag Manager».